The work of yesterday’s CSS Gradient Creations Sharing Tutorial might cause you to query …
What can these gradient backgrounds be applied to?
So far, we’ve been thinking …
- a sizeable webpage element … but it could also be …
- body element (ie. document.body) of a webpage … or it could be a …
- canvas element
… that last one being the focus of our integration … not the usual …
- iframe integration of a child webpage with a parent webpage … but, rather, today …
- popup integration of a child popup window webpage with a parent (window.opener) webpage
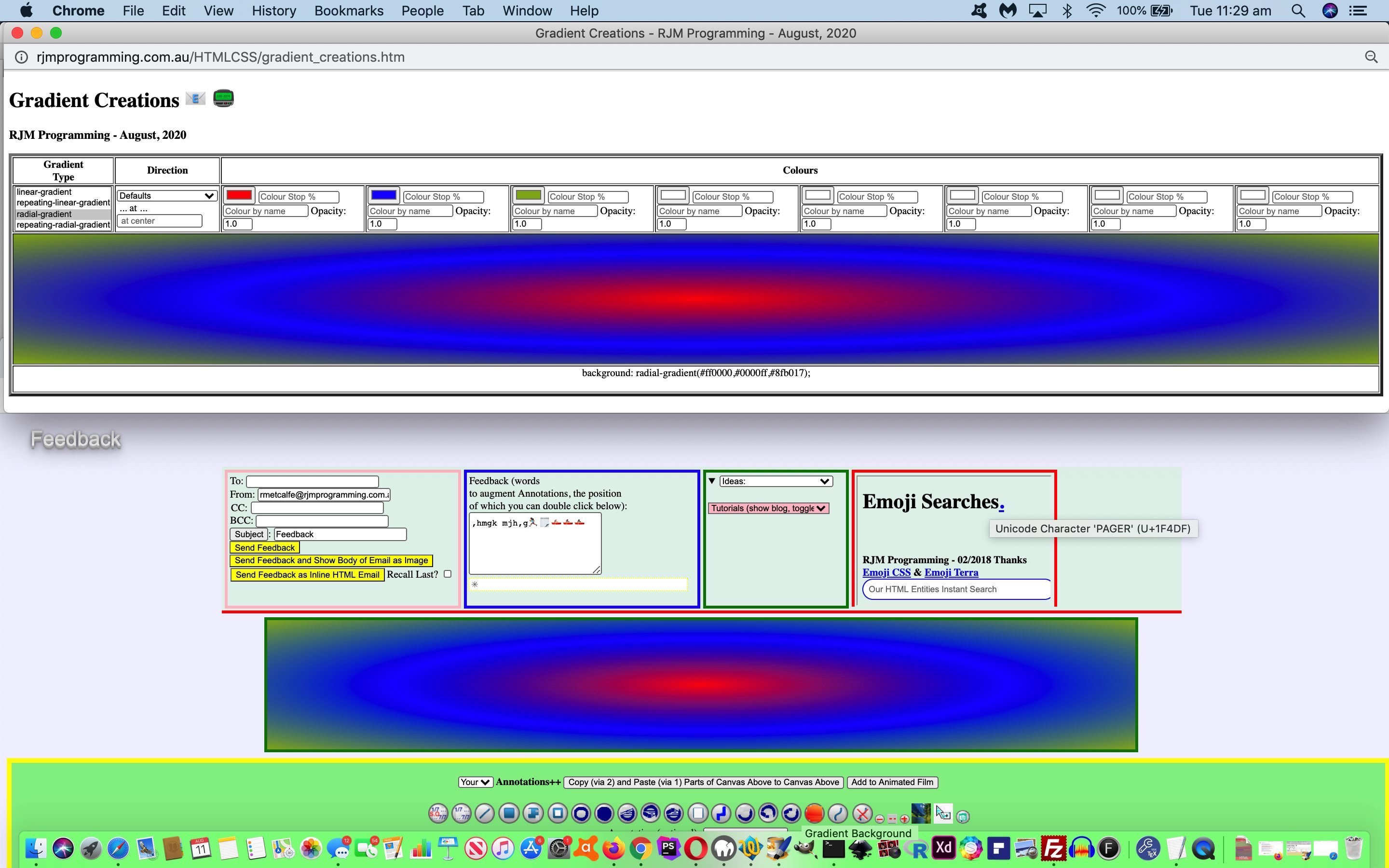
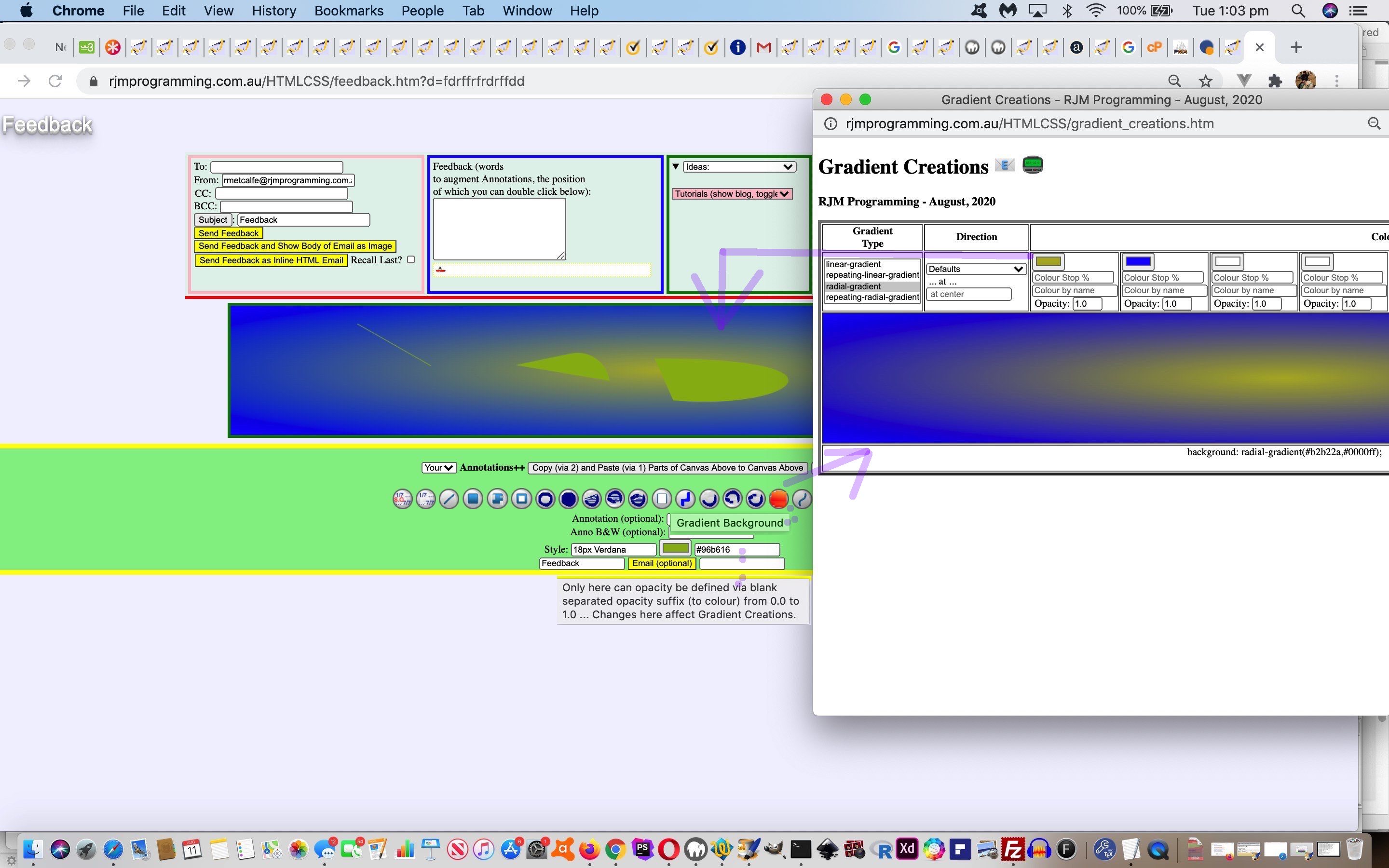
… where we put our recent “Gradient Creations” web application into that child popup window webpage role above and our Feedback web application (last talked about at Feedback Canvas Curve Annotations Tutorial) fills the parent (window.opener) webpage role above, with our integrations.
And the integration is two way …
- the child popup window webpage can change the canvas background of the parent (window.opener) webpage … and also …
- some textbox settings of the parent (window.opener) webpage are understood by (and thereby hence the functionality of) the child popup window webpage
… so it’s “win, win” today!
Quite a bit needed to change for all this to happen, as per …
- child popup integrating and changed gradient_creations.htm (can be an independent live run link)
- parent integrated with and changed feedback.htm live run link
- helped out by changed external Javascript …
<img src='//www.rjmprogramming.com.au/MarkItUp/gradient.png' onclick=' dogradient(true); ' alt='Gradient Background' title='Gradient Background'></img>
… new HTML above helped out by new Javascript event function …
function dogradient(huht) {
if (gradientwo) {
if (!gradientwo.closed) {
gradientwo.close();
}
}
gradientwo=window.open('./gradient_creations.htm','_blank','top=100,left=100,width=600,height=600');
}
… world.js
We’ll leave you with another tutorial image to show some integration possibilities, below …

Previous relevant CSS Gradient Creations Sharing Tutorial is shown below.
Turning a web application like yesterday’s CSS Gradient Creations Tutorial “Gradient Creations” one into a web application where you can share your discoveries is an exercise in both …
- sharing and collaboration … as well as …
- accountability
… opening up something that used to be just for private use only, to being one that is open to the rest of the online wooooorrrrllllddd.
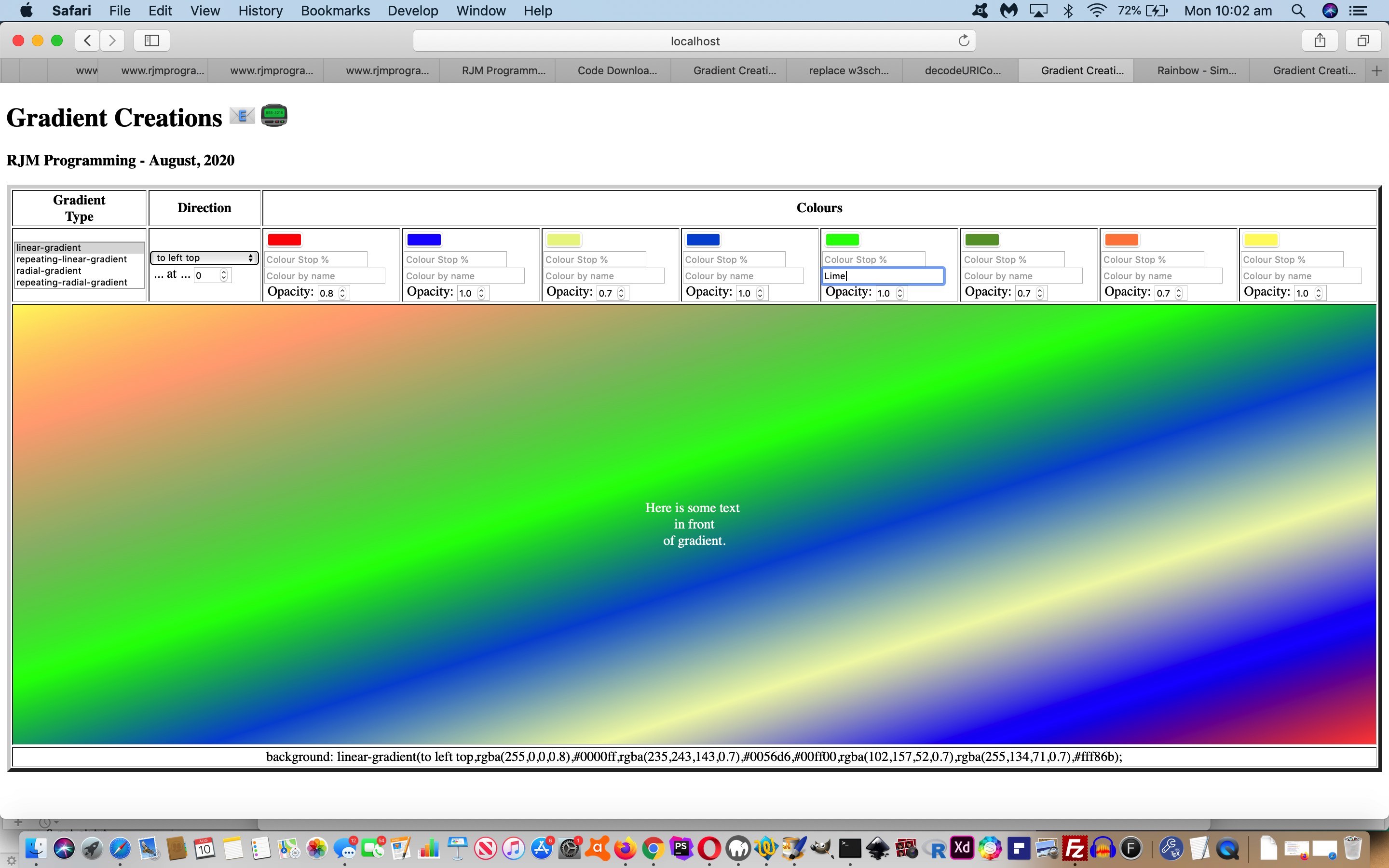
As well as this new email and SMS sharing capability we add another contenteditable=true incursion into the mix as another selling product for our web application. Just quietly, perhaps you can use it as a “digital card” creator, as we offer to augment …
- the table cell with a gradient background … with the idea that the user …
- can write their wording (of say, a card) in the foreground of that same table cell
… and then allow the user to append a space to their Javascript prompt window answering of the emailee address to indicate to the web application that the email should just be that table cell content. On the way a collaboration phase is possible by tweaking the HTML …
xform.append('body',(document.body.outerHTML.split('</form>')[0] + '</form></body>').replace(/NONE\;/g, 'inline-block;').replace('<div ','<input type=text style=width:50%; ').replace('>background:', ' value="').replace('</div>', '"></input>').replace('"></textarea>', '">' + document.getElementById('tdlook').innerHTML.replace(/\<br\>/g,String.fromCharCode(10)) + '</textarea>'));
… to work with a form method=GET way for the emailee to adjust the gradient CSS to send off a return email (or one to a third party) in response to that first email. No collaboration here, but we also allow for SMS communications too.
Also, along the way, we allow for a colour to be defined by its name, if it makes the web application’s colour array list.
You can try our our changed gradient_creations.htm live run link, to see what we mean.
Previous relevant CSS Gradient Creations Tutorial is shown below.
The great CSS background “gradient” functionalities can come in four forms, those being …
- linear gradient (and repeating linear gradient)
- radial gradient (and repeating radial gradient)
… as a means to add background interest, even to the point where the background can have some (different) transparency (level) compared to the foreground, as per example CSS like …
<style>
html::before {
background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('//www.rjmprogramming.com.au/MyBusinessUnidad/Welcome_files/logo.jpg') repeat;
}
</style>
With tutorials like CSS Repeating Radial Gradients Primer Tutorial we allowed you to create some gradients, but we wanted a more detailed approach that was generic in its approach and left you with some CSS of use, which is often not the go with many other (albeit useful and inspiring) websites on the net.
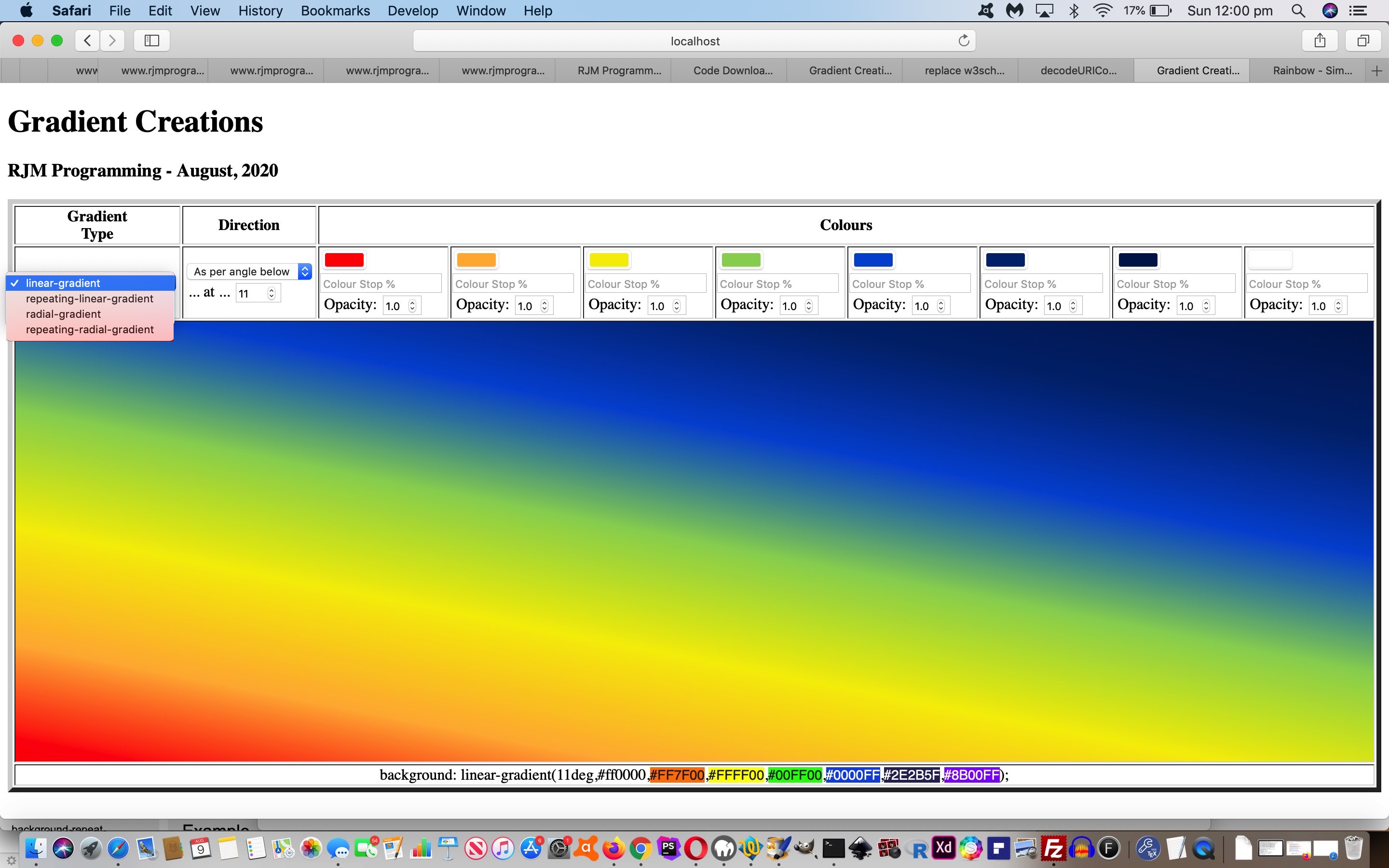
There are a whole range of what you might call “directional” nuances you can apply to your gradients. There is opacity to allow for. There are “hard colour stops” you can apply. For linear gradients you can apply a variable angle. For radial gradients there are positional nuances that can be applied.
And then there are the colours. We are not sure of the limits, but we allow for up to eight colours. Enough to simulate the seven colours of the rainbow we go for with today’s tutorial picture arrangement whereby it tweaked with us that the HTML input type=color elements are all well and good but we needed to allow our CSS be editable by nesting into an HTML div contenteditable=true elements that can be tweaked for exact rgb or rgba colour definitions (thanks, Wikipedia), as we could look up for the purposes of displaying a rainbow coloured gradient background (we hope you like)!
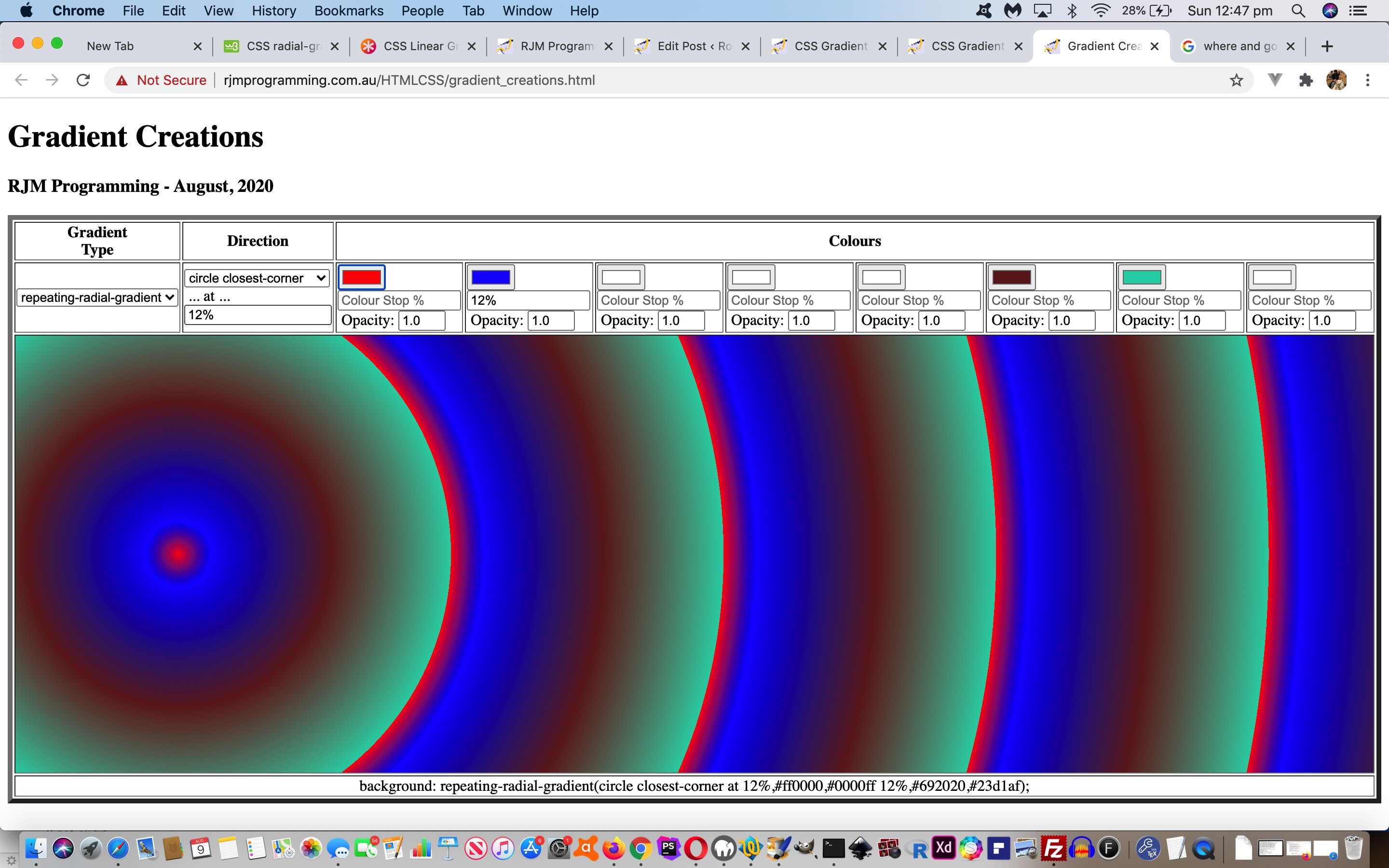
Or see a repeating radial gradient example below …

So feel free to try our gradient_creations.html live run link, to see what we mean.
Previous relevant “CSS Gradient Creations Tutorial is shown below.
Way back when with HTML/Javascript Canvas Rainbow Primer Tutorial we talked about CSS linear gradients and radial gradients in the one blog posting, but ever since then, it has so much more that linear gradients have been useful to us here at this blog.
Today, though, we turn a bit of attention to radial gradients, specifically repeated radial gradients.
We’ve got a simple web application to play around with them in terms of …
- ellipse versus circle
- coloured versus black and white
- extent keyword (closest-corner, closest-side, farthest-corner, farthest-side)
Below is one example of the CSS …
.circlefarthest-corner {
background: repeating-radial-gradient(circle farthest-corner,
red, black 5%, blue 5%, green 10%);
}
Feel free to play away at this live run that has this radial_gradients.html downloadable underlying HTML and CSS (and event logic Javascript that changes the HTML div element className property, to suit).
Previous relevant HTML/Javascript Canvas Rainbow Primer Tutorial is shown below.
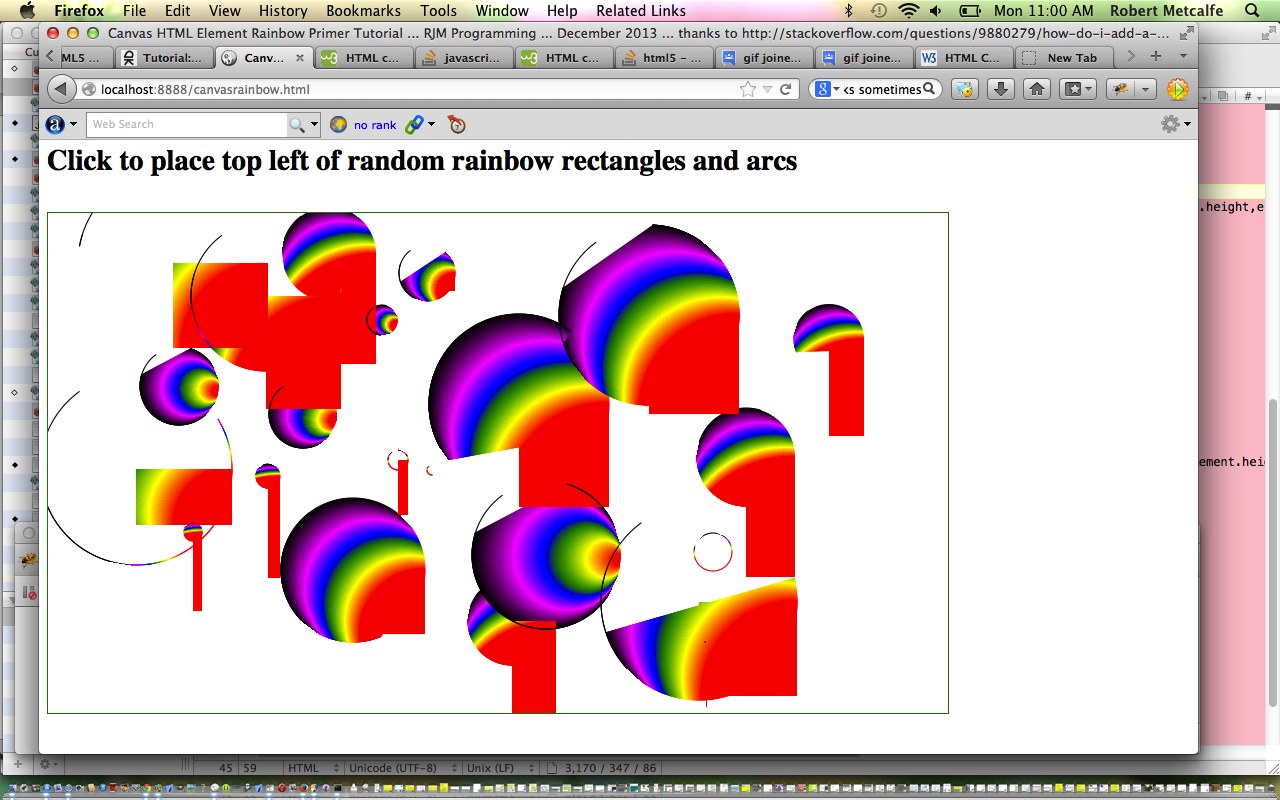
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we touch on a couple of the two dimensional Javascript functions to draw a rectangle or arc, but in the two dimensional context, canvas HTML elements can be used to draw text, lines, boxes and circles as well. We also touch on two functions to create a linear or radial gradient to the fillStyle and/or strokeStyle of your HTML element placed onto the canvas.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to canvasrainbow.html
Here is a new link to some downloadable HTML programming source code explaining changes made (from HTML/Javascript Canvas Primer Tutorial) here.
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a rainbow coloured live run.
Yes … you’ve reached the end … have a top supportive rainbow coloured day!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.