Often find while hand coding HTML that you get caught up in the workings of it, and leave out CSS styling considerations. At this blog we emphasise “the workings of it”, but we try to take a bit of time over design (and CSS) on occasions, and sometimes we take the minimal amount of this styling time. And you know what? When it is “the minimal amount of styling time” one thing done many times is to encase some HTML elements into a new div as below …
<div align="center">
...
</div>
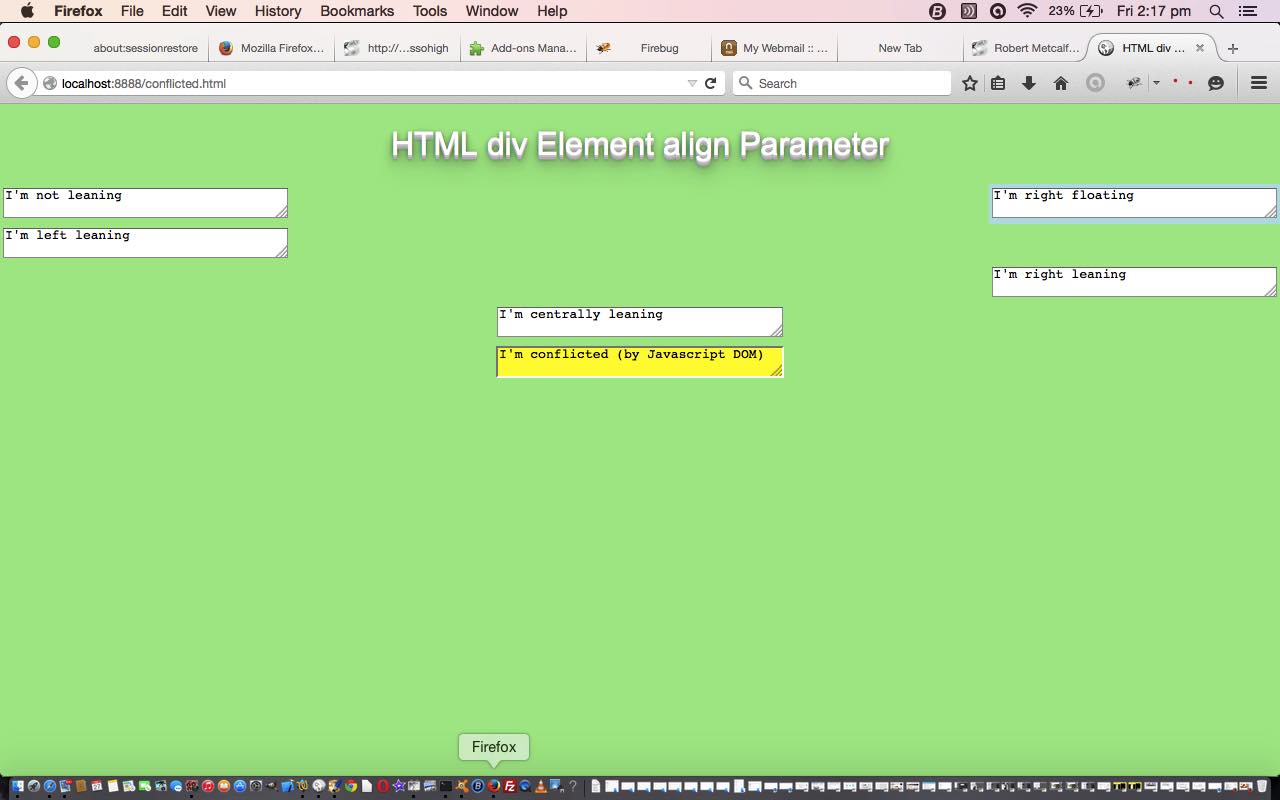
… to center lots of things, all at once, especially with rudimentarily designed games. As you would guess you can also align to the “left” and “right”, as you can read about here. As well as “div” elements, this also, especially, works well with “h1” elements … at least we find.
Try the live run or download the HTML programming source code conflicted.html for your perusal.
If this was interesting you may be interested in this too.




13 Responses to HTML div Element align Primer Tutorial