Are you …
- a fan of Mission Impossible
- amazed when Rafael Nadal avoids walking on the lines
- when accidentally dropping your toast, hoping it lands butter up
…? If you scored 2 or above … please read on. If you scored zero … well, I’m speechless!
Today we’ve written a mouse movement and popup window game for your perusal after the great advice we stumbled upon with this webpage about the createPopup Window (object) method … thanks.
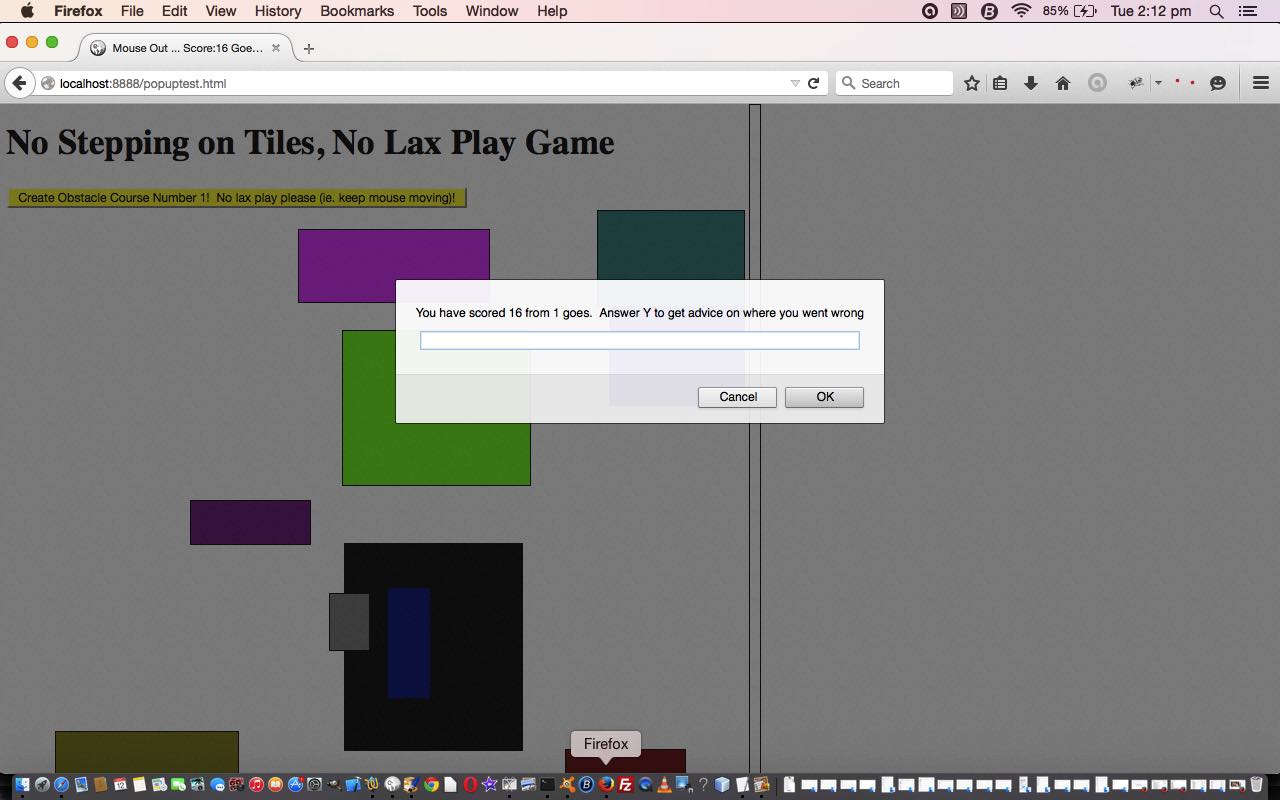
The idea of this game (for laptops) is to …
- not step on any tiles of the obstacle course presented to you once you click the button
- keep your mouse moving in an interesting way
- move the mouse fast enough to avoid the program claim of passivity … like in Judo
The workings of the game in HTML and Javascript rely on …
- createPopup Window object method
- the (on)mouseover mouse event
- Javascript setInterval timer
- clearing and rewriting document.body.innerHTML (rather than reloading webpage with a URL of any sort)
So try the live run and/or examine, download, or use the HTML and Javascript (DOM) source code you could call popuptest.html
If this was interesting you may be interested in this too.




11 Responses to HTML/Javascript PopUp Mouseover Event Game Tutorial