Today we revisit the Javascript client drag and drop events for non-mobile platforms. Do you remember when we presented HTML/Javascript Canvas Tic Tac Toe Game Drag and Drop Tutorial as shown below, where we created a drag and drop game of Tic Tac Toe (or you can just click, if you like)?
With our Tic Tac Toe game we present the grid on an HTML canvas element, and the player can drag a cross or a nought over to the canvas element to make a move (and then the computer has a go). The variation today is that that first drag and drop decision is colour coded, in that the player’s move will not be accepted unless the border colour of their cross or nought matches the background colour of the square on the canvas’s grid, and this canvas grid colour is created by overlaying (or “draping”) an HTML div element over the top of the canvas element (as we did with HTML5 Canvas Map Clickaround Overlay Tutorial a couple of days ago), which is given some opacity to allow this to happen.
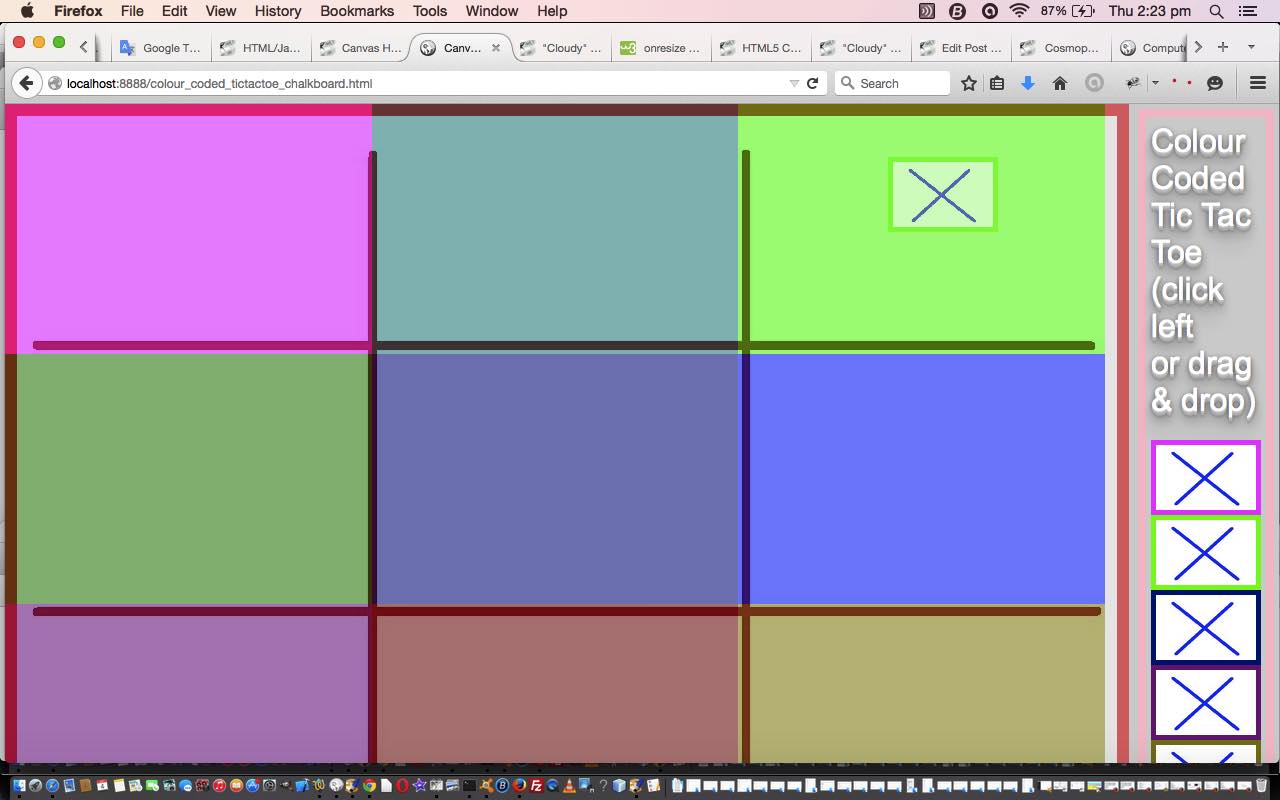
So let’s take a look at some HTML and Javascript code you could call colour_coded_tictactoe_chalkboard.html (with differences in code in relation to the tutorial below as per this link), or perhaps try a live run (where you get rewarded for good play). Also notice that there is a brief period (5 seconds) at the start of a game where a drag and drop operation within the grid will transfer a colour into other squares, and you may need to drag and drop fom the right hand side into the grid to then start your game, but get the colour “coded”. To understand the workings you need to examine the “z-index” and “opacity” (a common duo of “influence” in client work that overlays) of the HTML elements. After that period click/touch in the grid is your move, as per the usual functionality.
Previous relevant HTML/Javascript Canvas Tic Tac Toe Game Drag and Drop Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we show some image Drag and Drop functionality that you can use with the Canvas HTML5 element where we create a Tic Tac Toe game webpage. We thank w3schools for the great advice at this link.
The Drag and Drop does not work well on tablets, but for own Tic Tac Toe game today we allow either a drag and drop approach, or a touch/click approach.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to tictactoe_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Should you find Tac Tac Toe (or even Noughts and Crosses) addictive you should see this … amazing!
Yes … you’ve reached the end … go first in each game and see if you can beat the computer!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.