In our search for a “C++ (Xcode IDE) OpenGL desktop application regular polygon drawer” (if anybody asks today what I do, that’s it, for the day), feel that they can’t channel the lyrics of Charlene this time, as we have some more generic offering today.
We now have a hybrid of the wonderful Indiana State University Maths and Computing Department C++ code of yesterday (C++ OpenGL in Xcode Hexagonal Prism Tutorial) merged in with some Land Surveying thoughts … remember …
What we found to be the case, practically speaking, to imagine the drawing of a regular even-sided convex polygon (with “numsides” sides) was …
- look north …
- turn clockwise (360° / numsides) for first line to draw (NB. there is more symmetry if this number is then divided by 2) … then from then on …
- off this previous line, turn clockwise (180° + (360° / numsides)) for subsequent lines
… from one of the sequence of geometrical tutorials called PHP and Javascript and CSS Shape Drawing Tutorial which set us up for what this current OpenGL quest will link up with via WebGL, at a later date?
Well, instead of “look north … turn clockwise (360° / numsides) for first line to draw” today we do what amounts to the same thing, relatively (speaking), with …
arrange to have the prism top face first line run horizontally … (ie. look east …)
… and the rest is the same “Land Surveying” feeling idea. Land Surveyors performing a Survey Traverse start by establishing a known direction, or bearing … and ours, here today, is arranged to be 90° (ie. Easting (or x) changes (positively), Northing (or y) doesn’t). Then they measure angles with a theodolite (in the old days) for subsequent legs (whose length they also measure) all the way through to another known bearing, usually at the end of the traverse. That way any angular errors can be distributed evenly across the traverse calculations. This is all you need for a “relative” view of the situation … what ties the traverse down in an “absolute” view of the scenario is to know the co-ordinates of a couple (or more) of the “marks” (our “vertices” in OpenGL talk), and derive the other co-ordinates via the “ingrained” Land Surveyor equations …
ΔE (of a leg) = sin(bearing) * length
ΔN (of a leg) = cos(bearing) * length
… a by the by here is that any errors of E and N encountered while calculating between known co-ordinates is adjusted out (after the separate angular adjustment) by applying a Bowditch Adjustment (in the old days) … and so, today, the Land Surveying “feeling” bit about the generic algorithm to draw a regular polygon is to imagine a Land Surveyor traversing around our regular polygon as per …
- look east …
- off this previous line, turn clockwise (180° + (360° / numsides)) for subsequent lines
… to establish the “vertices” … as per (C++ code snippet, channelling yesterday’s the information we intend to peruse next (thanks)) …
void drawPrism(int numsides, GLfloat s, GLfloat h) { // thanks to http://cs.indstate.edu
GLfloat a = s/(2.0f*tan((180.0 / (GLfloat)numsides) / 57.2957795)); //sqrt3; // apothem
GLfloat halfs = s/2.0f; // half side length
GLfloat bearing = 90.0, x=halfs, y=a;
struct pointXZ hex[(numsides + 1)];
hex[0] = {-halfs, a};
hex[1] = {halfs, a};
for (int ii=2; ii<=numsides; ii++) {
bearing += (360.0 / numsides);
x += (s * sin(bearing / 57.2957795));
y += (s * cos(bearing / 57.2957795));
hex[ii] = {x, y};
}
// ... more C++ code from Indiana State University Maths and Computing Department ... thanks ...
}
… and then use the wonderful code of Indiana State University Maths and Computing Department (as first mentioned yesterday) for the rest.
So please have a look at the C++ programming source code you could call main.cpp of today.
The C++ code above changed from yesterday as per main.cpp of today.
After today’s tutorial, our “quest” thoughts turn to WebGL, as the Javascript web based equivalent functionality to the C++ desktop OpenGL thoughts we’ve been developing recently.
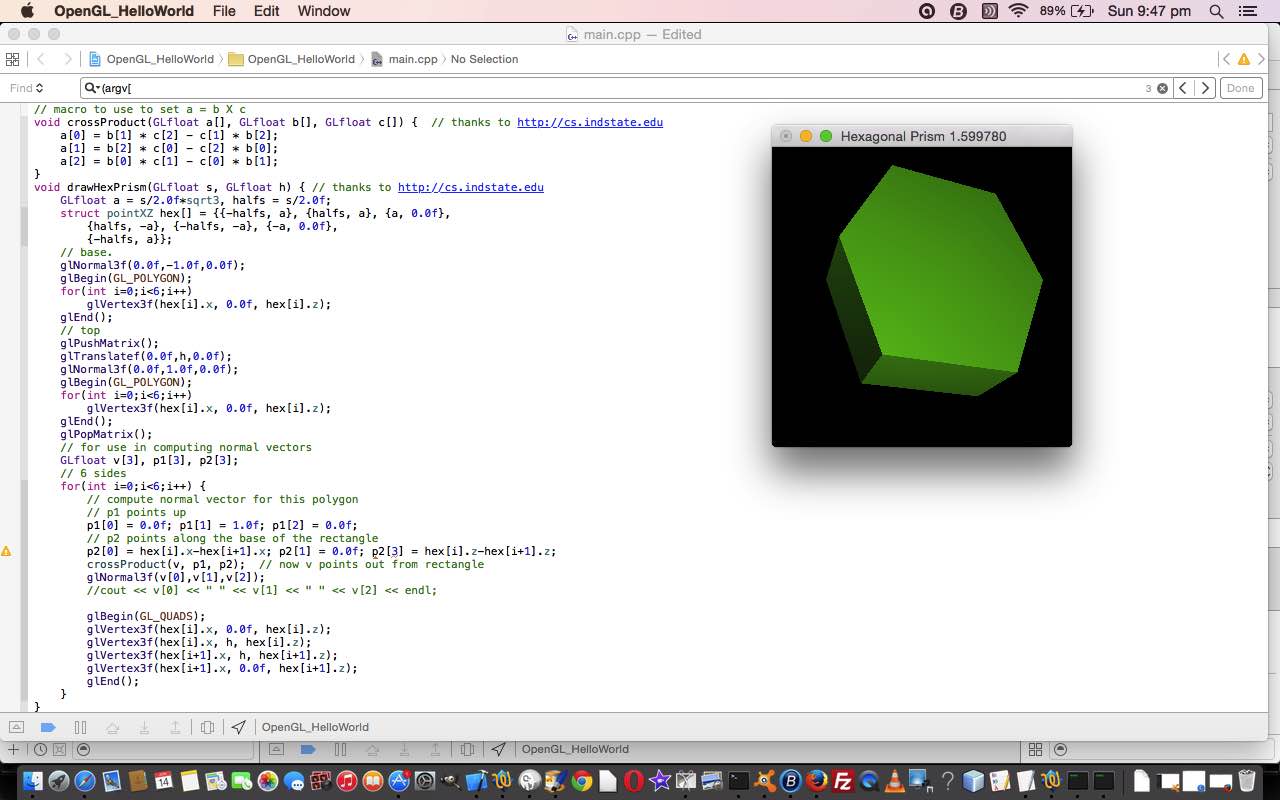
Previous relevant C++ OpenGL in Xcode Hexagonal Prism Tutorial is shown below.
People think differently.
People have reverence for different things.
Some people do not like generalizations (“bye for now”).
We like …
- associations
- linkages
- patterns
- creeping up on knowledge, especially if the subject matter is difficult
… and so we proceed, on our quest, learning OpenGL … yesterday we drew a cube … yay!! … today a hexagonal prism … yayyyyyy!! … except those of you disappointed … why no genericity yet?! … and we say …
We’re “creeping up on knowledge” … sssshhhhhh
… and we’re aiming for some generic principles we can use with WebGL by looking at associations, linkages and patterns that we see (or get help from the web, seeing).
So the great place that helped today was from Indiana State University Maths and Computing Department … thanks for being so public with your brilliance.
This all being said, a large part of what this blog’s philosophy, concerning “learning”, involves revolves around (we hope) …
- self reliance (in an OpenSource world)
- being curious (about all publicly available software solutions)
- knowing how to look for information
- knowing where to look for information (we try to help, but this touches on “artistry”)
… and knowing when something requires deep understanding, you know when to say … “I need to enroll in a course to get full understanding here” … else … we say there are a lot of things you can teach yourself.
So the crux of the matter is, if you are on the same OpenGL quest as we are at the moment, go zooming ahead with your understanding should going from a “cube” to a “hexagonal prism” (with your OpenGL ideas today) give you enough clues, or take a look at the information we intend to peruse next, or enroll in a course, or look up more yourself with all those great “search” resources (eg. search engines) that exist on the World Wide Web.
Have a look at the C++ programming source code you could call main.cpp of today.
The C++ code above changed from yesterday as per main.cpp of today.
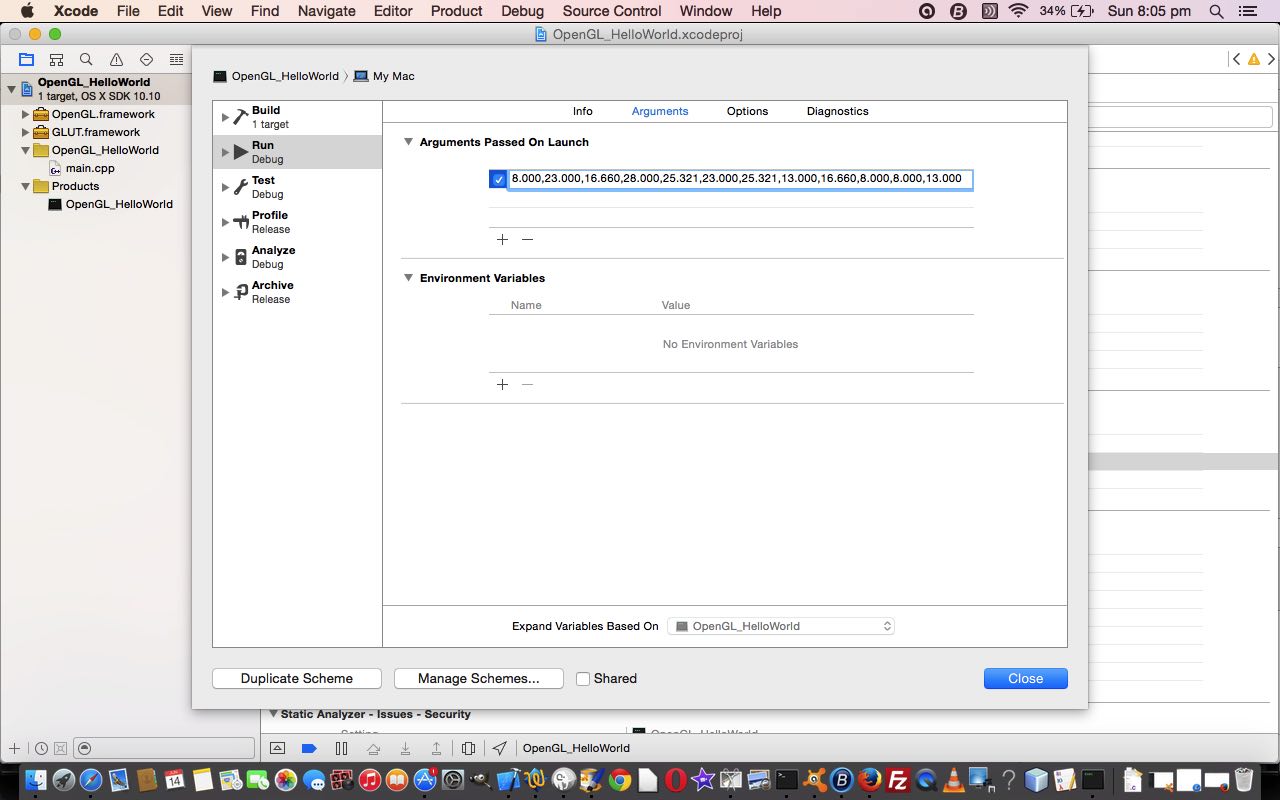
Another “take home” from today’s tutorial may be that an IDE-style run of the C++ today in Xcode can still make use of command line arguments as per the image below, snapshotted after Product->Scheme->Edit Scheme…

Word of the day
OpenGL has a OpenGL.org landing page which will talk about all the platforms supported, and let’s just remind you about the purpose, with a quote from the webpage …
The Industry’s Foundation for High Performance Graphics
from games to virtual reality, mobile phones to supercomputers
… in other words, it is a big topic area, and we are chipping away at it.
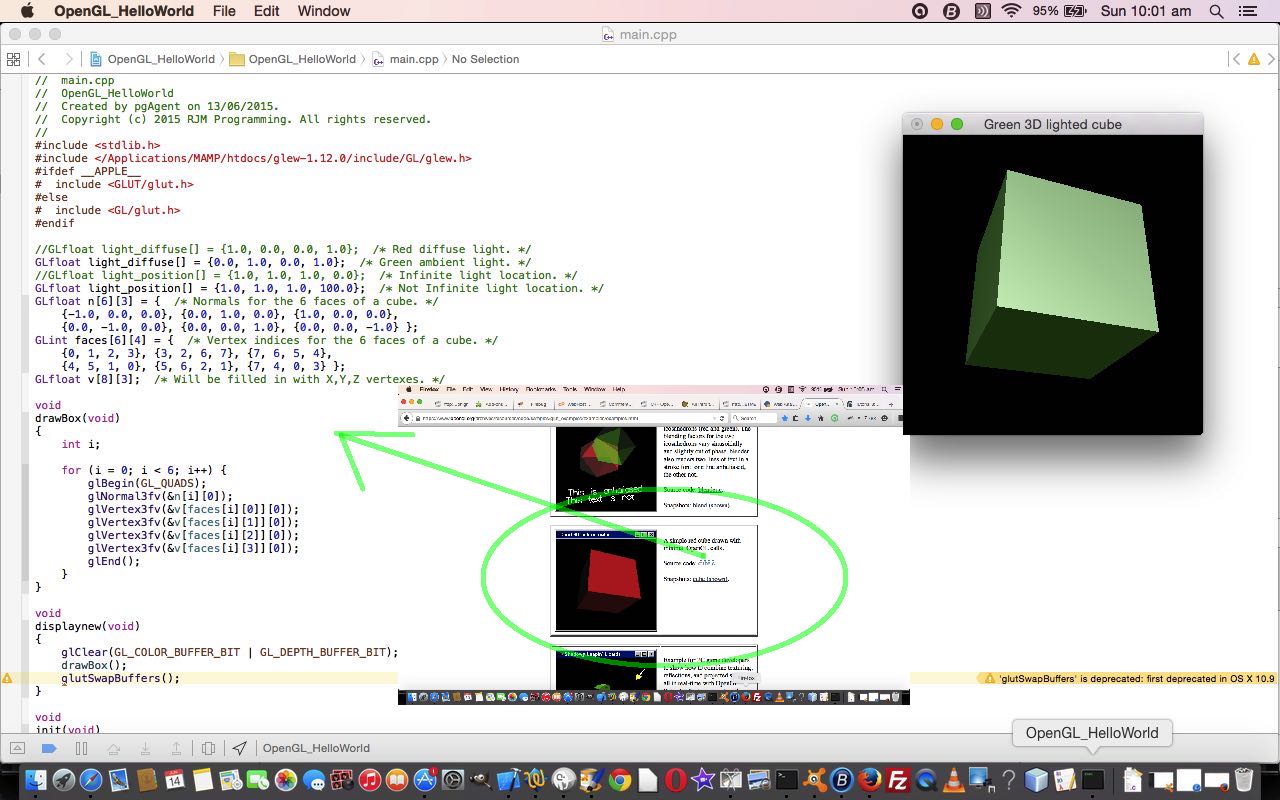
Yesterday, we concentrated on the install, and if you are new to something, this is often exhausting enough in itself. Today we creep up on some of the concepts to representing a 3D object in a graphical way. Some of the concepts we see are …
- object vertices definition
- object colour
- lighting … direction, type, angle, numbers of sources etcetera
- perspective … field of view, aspect ratio, Z position
… with the help of the OpenSource brilliance of the following links …
- The link has great software ideas for the code today … thanks … and thanks for the links below …
- Another useful link
Think, if you are following along with us here, the next best advice we have is to examine the code of the experts amalgamated into our C++ programming source code you could call main.cpp of today.
The C++ code above changed from yesterday as per main.cpp of today.
Please take a careful look and learn. It’s all pretty amazing to me, as it has been for a very very very long time now.
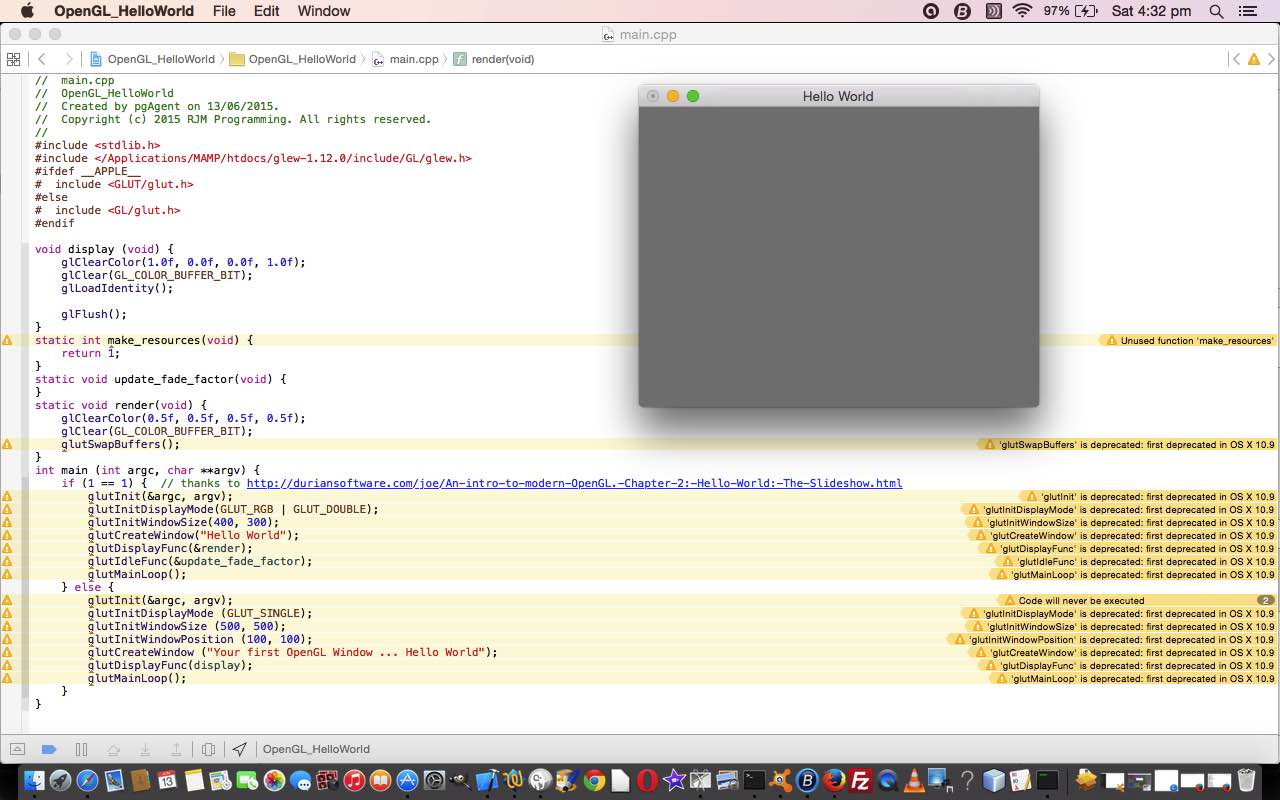
Previous relevant C++ OpenGL in Xcode Primer Tutorial is shown below.
OpenGL is, to quote from the OpenGL.org landing page …
The Industry’s Foundation for High Performance Graphics
from games to virtual reality, mobile phones to supercomputers
… a big player for game developers for desktop, web, and mobile platforms. Today (and please note we have this blog posting in a WordPress 4.1.1 website at C++ OpenGL in Xcode Primer Tutorial) we are trying an install in a Mac OS X (Yosemite 10.10) environment using …
- MacPorts … to install …
- glew
- glut and freeglut
… and the OpenSource brilliance of the following links …
- The link has great software ideas for the code today … thanks … and thanks for the links below …
- This link has good information regarding The OpenGL Extension Wrangler Library
- Useful link talks about measures in Xcode to take to facilitate the compilation of the OpenGL application
… to create a Mac OS X Xcode C++ project to create our Hello World scenarios for today’s tutorial.
As you can see, there is so much more to learn with this subject area, and eventually feel that it will lead to some WebGL work down the track for some 3D rendering on the HTML canvas element.
If you enjoy such environments you may be very interested in researching Tcl/Tk in this subject area as well.
Here is the C++ programming source code you could call main.cpp
Onwards and upwards! Hope you enjoy today’s tutorial, which included a Mac Update of the Xcode Command Line tools, along the way.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







24 Responses to C++ OpenGL in Xcode Generic Regular Prism Drawing Tutorial