Javascript is the HTML scripting language … it’s official in HTML5 where the “type=’text/javascript'” in <script type=’text/javascript’> … </script> is no longer needed.
Without Javascript web pages would be pretty mundane, but the use of Javascript DOM and various Javascript libraries like jQuery or YUI make it a very dynamic world for our HTML webpages.
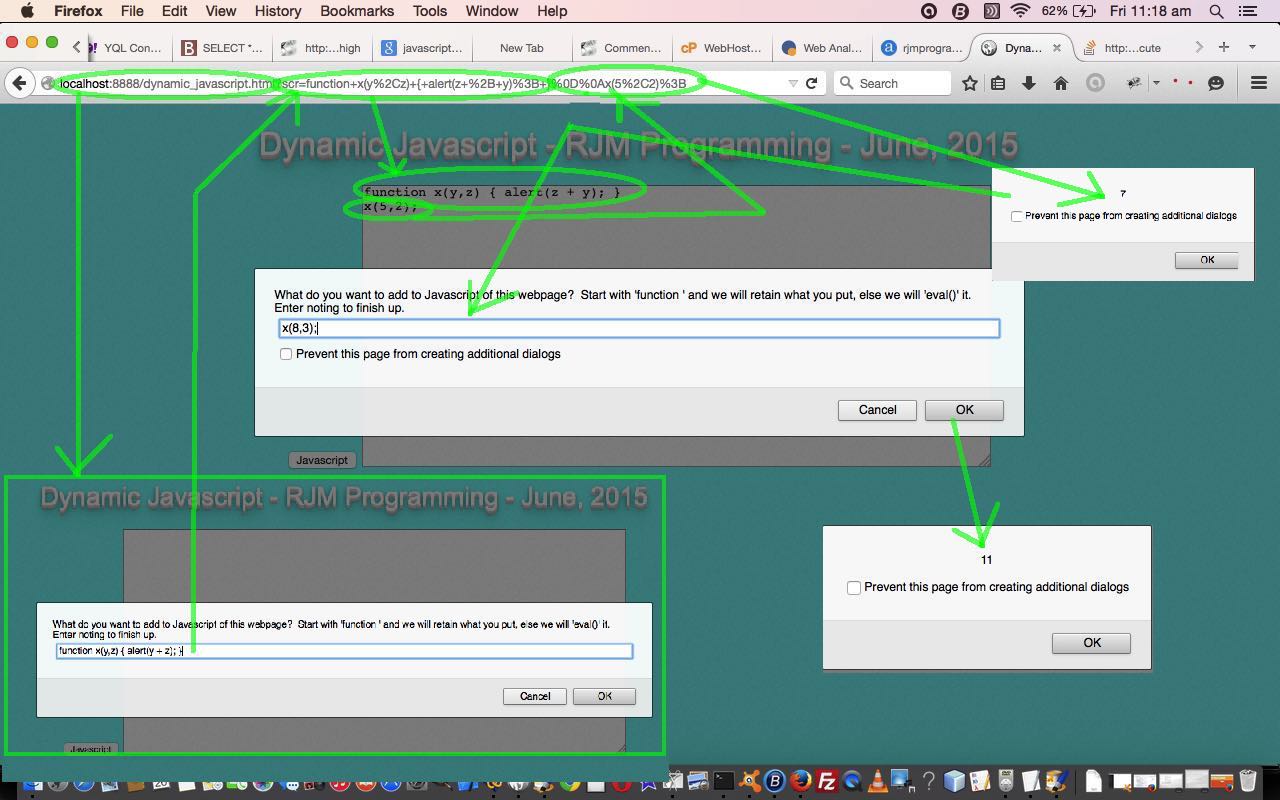
Even so, you normally know what you want to do with your Javascript, and have it thought out and coded just the once, ready to use in your web pages. However, you can dynamically add Javascript of the user’s choosing into the web page’s script in the <head> … </head> should you be of a mind to want to do this, and today we take on that task.
We got great help with ideas on this, today, from this very useful link … so, thanks for that.
Tried various other approaches, unsuccessfully, before what was arrived at with our HTML source code you could call dynamic_javascript.html used today, and perhaps the reason for the lack of success revolved around care you need to take with the cache (unintentionally) interfering with arrangements where you remain on the webpage you are on using just DOM techniques.
Anyway, the whole thing was pretty intriguing, and maybe the methods used can help you with an “onion of the 4th dimension” type of problem you have. Try a live run, and hope it helps.
If this was interesting you may be interested in this too.




11 Responses to Dynamic Javascript Primer Tutorial