The “#element:before { content: ‘Some starting content’; }” and “#element:after { content: ‘Some optional ending content’; }” CSS syntax (to populate the innerHTML “content” of HTML element id=’element’) is fascinating to me, because it feels like breaking the rules somehow. Why should CSS have that “content” fun within its means? Mind you, to piece together the ‘Some content’ in interesting and useful ways may require you to help the CSS out with one of …
- Javascript DOM (or maybe jQuery)
- PHP (or some other server-side language)
… but have been giving you, lately, a rest from server-side PHP for two reasons …
- not everybody has Apache/PHP hosting … doh!
- the web programming world’s Ajax inspired functionality has meant that you can do lots of inter-webpage communication ideas and still be using only Javascript
… but am here to tell you, even so, that you should not underestimate what a server-side language can help you out with, with respect to file and database and validation usage, as well as the fact that those inter-webpage communication ideas are (arguably) easier to code using PHP or some other server-side language … EOR (ie. end of rave).
What reminded me of the “#element:before { content: ‘Some starting content’; }” and “#element:after { content: ‘Some optional ending content’; }” CSS syntax was the writing of Dynamic Javascript and CSS Primer Tutorial and how this method ended up usefully contributing to textareaidea.txt as a way to force the content of an iframe body tag element.
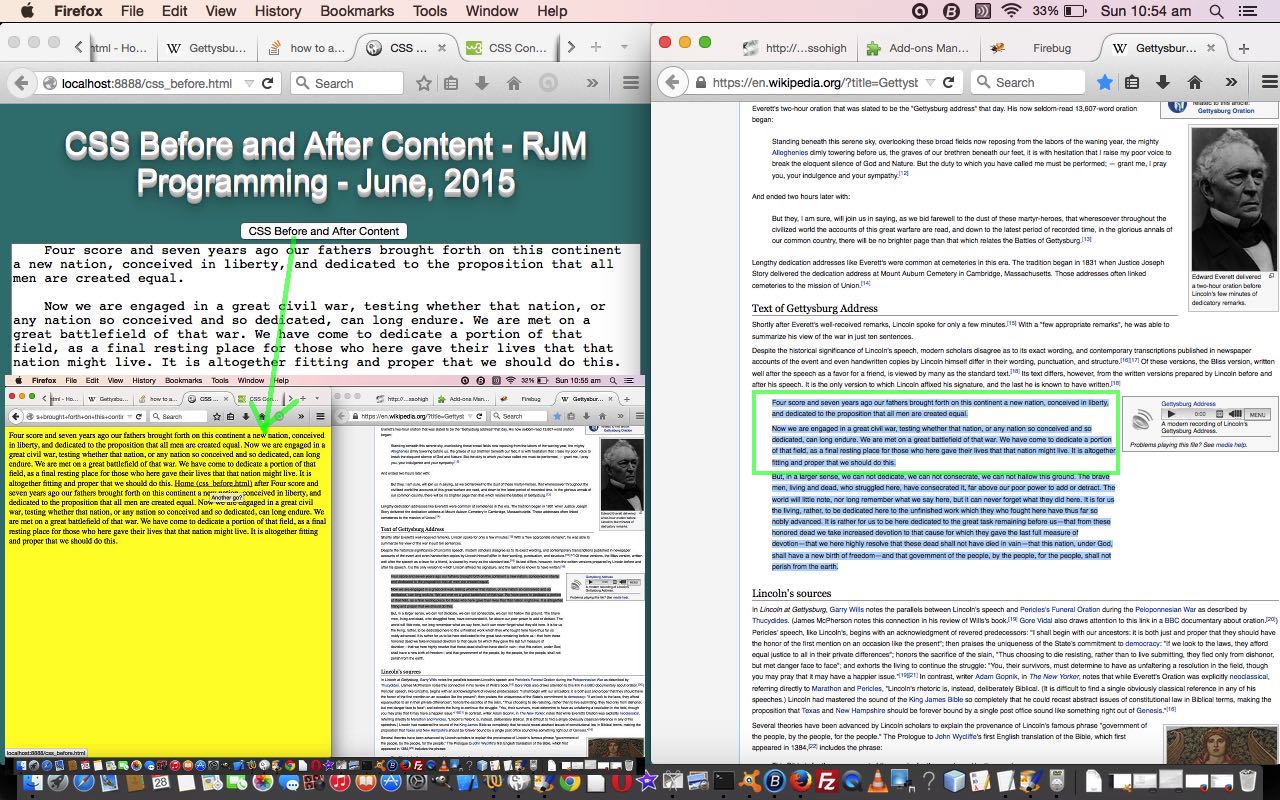
All this has led to some more delving into this subject area with our live run and HTML programming source code you could call css_before.html
If this was interesting you may be interested in this too.




5 Responses to CSS Before and After Content Primer Tutorial