KenKen is a well known mathematical game, featuring in the puzzle section of some newspapers. We see it here in Sydney, Australia, in The Sydney Morning Herald newspaper.
Do not know what the paper KenKen puzzle creators use to create their KenKen puzzles, but we do end up with a bit of a trial and error approach (populating the KenKen grid with numbers).
Am sure if you are interested in the methodology you would not have too much trouble seeing what we did by examining the HTML and Javascript code you could call kenken.html
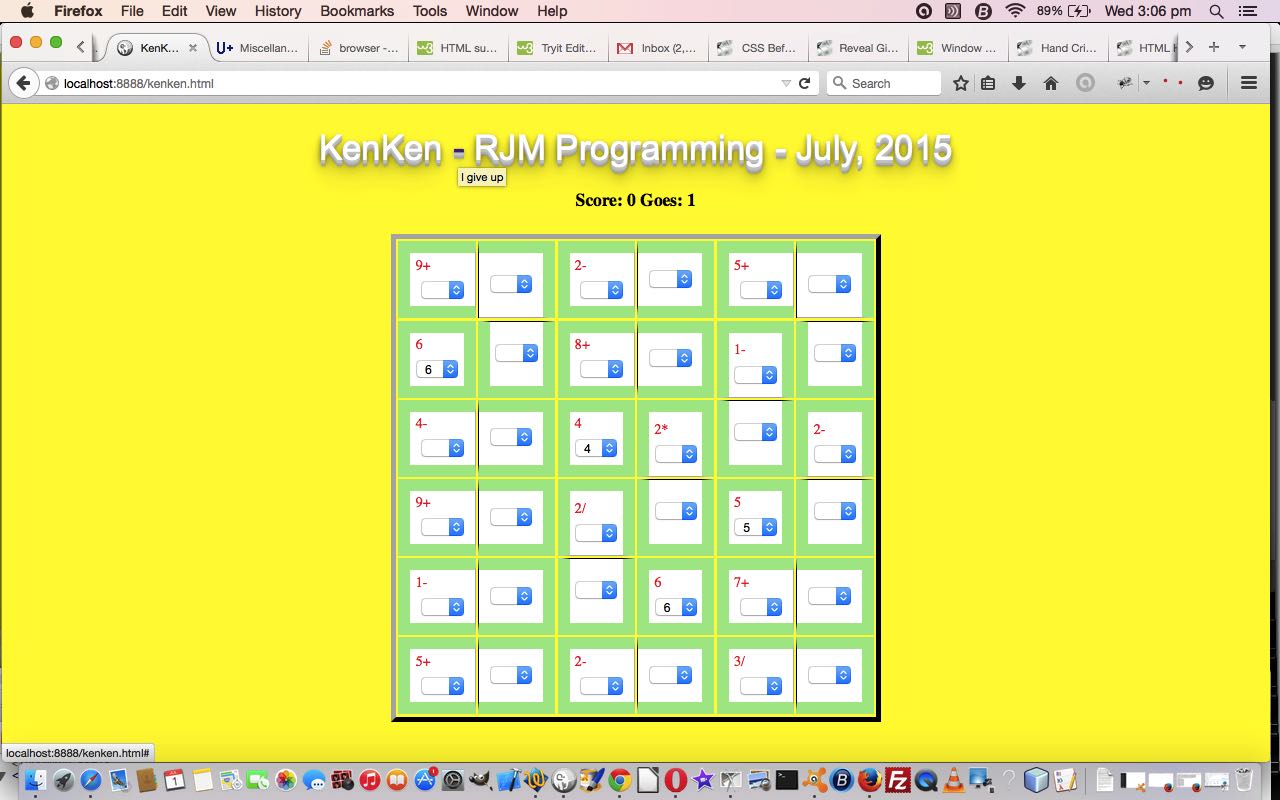
KenKen consists of a grid (ours is 6×6) of numbers (from 1 to 6) not repeated horizontally nor vertically within that grid.
The user solving the KenKen puzzle is not shown those numbers, except the ones caught in a 1×1 “cage” … and these can help you greatly to solve the puzzle, the rest of which is made up of 1×2 and 1×3 “cages” that have a “clue” … for example …
-
12* -
7+ -
3- -
2/
… which tell you a clue about the numbers you can use dropdowns with which to solve.
There is no surprise with the HTML “grid” being composed of an HTML table element, shadowed by a multi-dimensional array we initialize for our 6×6 grid scenario via …
var mda=[[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0]];
in the Javascript.
You’ll see that we made use of the HTML sup tag for a superimposed feel to the clues within some of the grid squares at the start of the “cage”.
Hope you get some HTML and Javascript ideas about games, and have fun playing this mathematical and logic game, today, with our live run.
If this was interesting you may be interested in this too.