A lot of the things people like about the Web are to do with JavaScript and client-side activities. Adding to that experience are Javascript libraries packed full of features. One of the best of these is the YUI library by Yahoo!
The Yahoo! User Interface Library (YUI) is an open-source JavaScript library for building richly interactive web applications using techniques such as Ajax, DHTML and DOM scripting. YUI includes several core CSS resources. It is available under a BSD License.[1] Development on YUI began in 2005 and Yahoo! properties such as My Yahoo! and the Yahoo! front page began using YUI in the summer of that year. YUI was released for public use in February 2006.[2] It is actively developed by a core team of Yahoo! engineers.
In September 2009, Yahoo! released YUI 3, a new version of YUI rebuilt from the ground up to modernize the library and incorporate lessons learned from YUI 2. Among the enhancements are a CSS selector driven engine for retrieving DOM elements, a greater emphasis on granularity of modules, a smaller seed file that loads other modules when necessary, and a variety of syntactic changes intended to make writing code faster and easier.[3]
The YUI Library project at Yahoo! was founded by Thomas Sha and sponsored internally by Yahoo! co-founder Jerry Yang; its principal architects have been Sha, Adam Moore, and Matt Sweeney. The library’s developers maintain the YUIBlog; the YUI community discusses the library and implementations in its community forum.
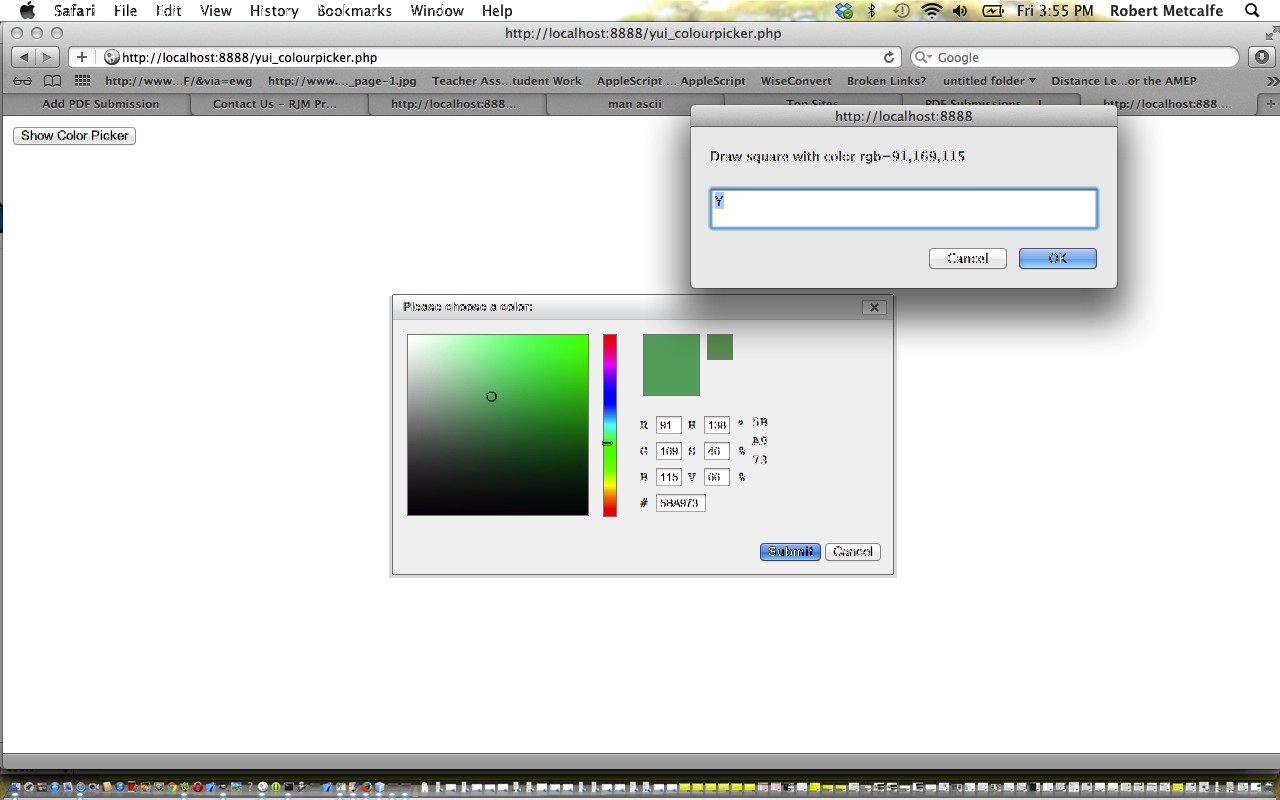
Click for live run to see some PHP code that mainly contains Javascript and HTML and CSS for a Colour Picker control brought up within a YUI dialog control via an HTML input button element. That code can be downloaded and renamed to yui_colourpicker.php, and a live run here.
The start of the tutorial shows some Gimp work making the white background of two small png images to be transparent, which makes the workings of the Colour Picker better, because the pointer for the selected colour is best seen through so that you get the accuracy plus the colour all at once. These two small images are tailorable by the user.
This YUI Colour Picker is beast achieved by the downloading of the relevant yui and assets directories (and below) from YUI, to the relevant place on your website.
Two very useful tutorials for this were tutorial1 and tutorial2 … thanks.
Link to YUI Library information … via Wikipedia, from where quote above is derived.
Link to YUI Library spiritual home page … via Yahoo!
Link to YUI Library download page … download YUI Library here.
Link to YUI Library UI Colour Picker control page … YUI Library UI Colour Picker control (one of many YUI Library UI ideas).
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
And did you know …
Yahoo! also host a great question and answers website at Yahoo! Answers.
If this was interesting you may be interested in this too.