
Cross Browser/Platform Javascript Primer Tutorial (try twirling round bottom of image for a synopsis ... 'do the twirl now')
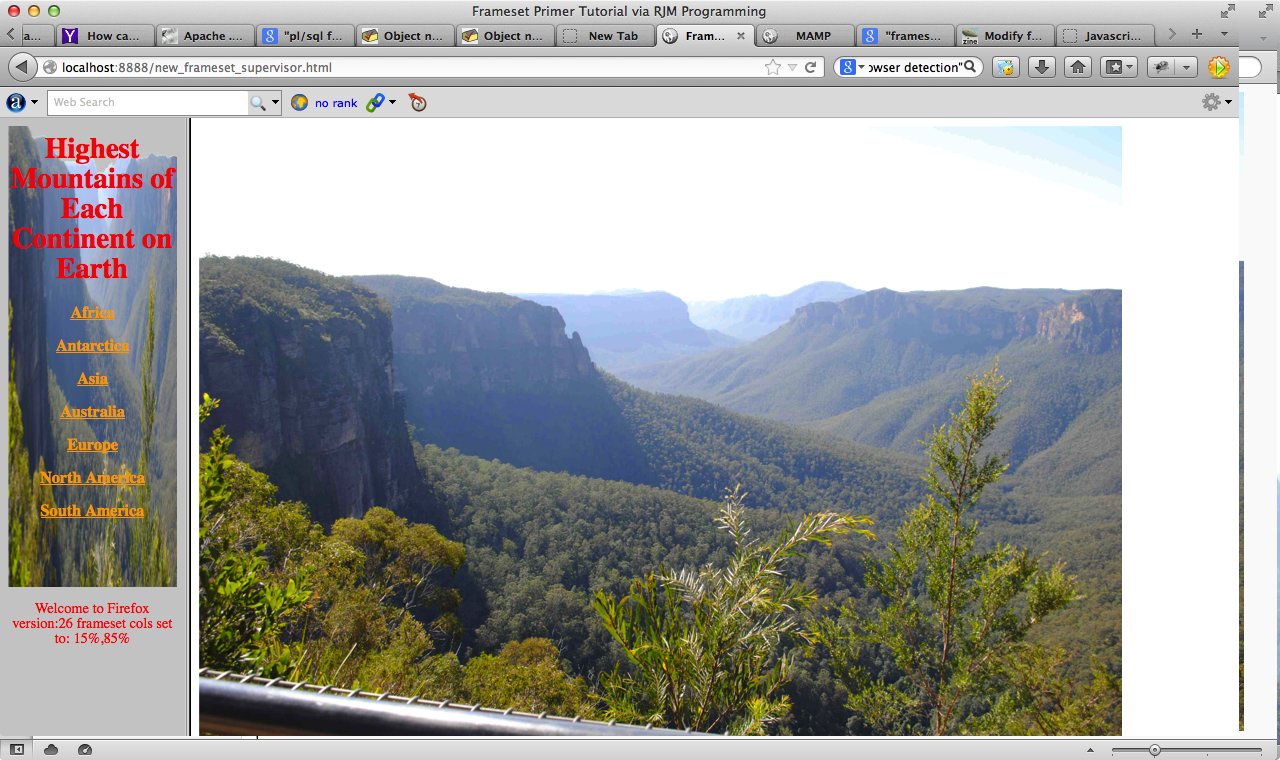
Today’s tutorial shows a cross browser and cross platform consideration of a styling issue where CSS (any type) cannot help but Javascript can. The issue is that with the HTML frameset element the cols property cannot be changed by CSS, so we will change it dynamically using Javascript.
This is an opportunity to introduce some if/else if/else code in Javascript to differentiate browsers and platforms based on Javascript Browser Detection – Navigator User Agent … thanks.
The mobile platforms do not like HTML frameset at all, and you will see in the code an approach that wipes the slate clean to work with table/iframe instead, and using document.writeln
Enjoy this tutorial or live run that has logic for Internet Explorer, Firefox, Safari, Chrome and Opera browsers, and for iOS and Android platforms.
Here is a link to the HTML supervising programming source code that you might want to rename to new_frameset_supervisor.html
Here is a link to the HTML supervised programming source code that you might want to rename to new_frameset_content.html
If this was interesting you may be interested in this too.


