Good to see you back again with the ongoing discussion regarding HTML, Javascript and CSS on the theme of “reveal”. We’ll be doing several postings on this theme, and today we continue on with an image “unmuddling” method of “reveal” of some playing cards where you (and some friends maybe) try to recall the last 5 cards revealed and interrupt when you think it makes a good Poker hand in our tutorial game today, which is building on previous “reveal” themed tutorials like the one below called HTML/Javascript/CSS Reveal via Image Focus Primer Tutorial.
Here is a tutorial that “reveals” playing cards, revealed from the whole pack cut up, spread and unclear to one clear card (via image quality changes made to gif files to become unclear (manipulated) jpeg files via the Batch Manipulation functionality of GIMP (called bimp)), using HTML, Javascript and CSS, featuring:
- Image quality changes made to gif files to become unclear (manipulated) jpeg files via the Batch Manipulation functionality of GIMP
- CSS opacity style property
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- Javascript setInterval timer functionality
- Javascript DOM methods to dynamically change HTML (over time)
- The usual “game” Javascript suspects Math.floor() and Math.random() as in the code
thisc = Math.floor(Math.random() * 52) + 0; - HTML/CSS body element background colour
So here is today’s tutorial’s live run, and here is the HTML programming source code you could call fiftytwo_spread_cards.html.
The base code used as the basis for this HTML code was from HTML/Javascript/CSS Reveal via Opacity Primer Tutorial and the code differences can be seen at this link … fiftytwo_spread_cards.html
Enjoy the card game asking for quick reactions, memory and observational skills! If you get a kick out of the scoring method, there is a kind of method in the madness … have a read of this.
Previous relevant HTML/Javascript/CSS Reveal via Image Focus Primer Tutorial is shown below.
Good to see you back at the ongoing discussion regarding HTML, Javascript and CSS on the theme of “reveal”. We’ll be doing several postings on this theme, and today we continue on with an image focussing method of “reveal” of some playing cards where you (and some friends maybe) try to recall the last 5 cards revealed and interrupt when you think it makes a good Poker hand in our tutorial game today, which is building on previous “reveal” themed tutorials like the one below called HTML/Javascript/CSS Reveal via Opacity Primer Tutorial.
Here is a tutorial that “reveals” playing cards, revealed from unclear to clear (via image quality changes made to gif files to become unclear (manipulated) jpeg files via the Batch Manipulation functionality of GIMP (called bimp)), using HTML, Javascript and CSS, featuring:
- Image quality changes made to gif files to become unclear (manipulated) jpeg files via the Batch Manipulation functionality of GIMP
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- Javascript setInterval timer functionality
- Javascript DOM methods to dynamically change HTML (over time)
- The usual “game” Javascript suspects Math.floor() and Math.random() as in the code
thisc = Math.floor(Math.random() * 52) + 0; - HTML/CSS body element background colour
So here is today’s tutorial’s live run, and here is the HTML programming source code you could call fiftytwo_blurred_cards.html.
The base code used as the basis for this HTML code was from HTML/Javascript/CSS Reveal via Opacity Primer Tutorial and the code differences can be seen at this link … fiftytwo_blurred_cards.html
Enjoy the card game asking for quick reactions, memory and observational skills! If you get a kick out of the scoring method, there is a kind of method in the madness … have a read of this.
Did you know?
Some web applications can be played without an Internet connection, once first set up when there is an Internet connection, like the game above. This is because they work off Javascript (DOM) once running, and ask nothing of the server, just using client-side Javascript to do their “thang”.
In Sydney, for instance, with our no Wi-Fi public transport (how ironic?!), you could start the game at home/work with your Internet connection, leave the webpage window open, and keep playing all the way to work/home (with or without an Internet connection) on your laptop, tablet or phone … and beyond … perhaps?! The game only finishes (its functionality) when you close the webpage.
Previous relevant HTML/Javascript/CSS Reveal via Opacity Primer Tutorial is shown below.
Welcome back to the ongoing discussion regarding HTML, Javascript and CSS on the theme of “reveal”. We’ll be doing several postings on this theme, and today we continue on with an opacity method of “reveal” of some playing cards where you (and some friends maybe) try to recall the last 5 cards revealed and interrupt when you think it makes a good Poker hand in our tutorial game today, which is building on previous “reveal” themed tutorials like the one below called HTML/Javascript Reveal Image In Front of Image Tutorial.
Here is a tutorial that “reveals” playing cards, revealed from faint to bright (via the image opacity), using HTML, Javascript and CSS, featuring:
- CSS opacity style property
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- Javascript setInterval timer functionality
- Javascript DOM methods to dynamically change HTML (over time)
- The usual “game” Javascript suspects Math.floor() and Math.random() as in the code
thisc = Math.floor(Math.random() * 52) + 0; - HTML/CSS body element background colour
So here is today’s tutorial’s live run, and here is the HTML programming source code you could call fiftytwo_cards.html.
The base code used as the basis for this HTML code was from HTML/Javascript Ahead of the Odds Game Tutorial and the code differences can be seen at this link … fiftytwo_cards.html
Enjoy the card game asking for quick reactions, memory and observational skills! If you get a kick out of the scoring method, there is a kind of method in the madness … have a read of this.
Did you know?
Some web applications can be played without an Internet connection, once first set up when there is an Internet connection, like the game above. This is because they work off Javascript (DOM) once running, and ask nothing of the server, just using client-side Javascript to do their “thang”.
In Sydney, for instance, with our no Wi-Fi public transport (how ironic?!), you could start the game at home/work with your Internet connection, leave the webpage window open, and keep playing all the way to work/home (with or without an Internet connection) on your laptop, tablet or phone … and beyond … perhaps?! The game only finishes (its functionality) when you close the webpage.
Previous relevant HTML/Javascript Reveal Image In Front of Image Tutorial is shown below.
Continuing on with our discussion regarding HTML, Javascript and CSS on the theme of “reveal”, today we reveal an image in front of another, and triggered when the user clicks a link, following on from the previous HTML/Javascript/CSS Reveal Image Behind Primer Tutorial as shown below.
With today’s tutorial you could argue that it also belongs with the series of blog posts related to “overlay”.
Here is a tutorial that “reveals” that image in front of an image of the night sky using HTML, Javascript and CSS, featuring:
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- z-index
- position:absolute
- Javascript DOM methods to dynamically change HTML, particularly with respect to visibility, and size and positioning
So here is a tutorial about Images “revealed” in front of others, and here is the HTML programming source code you could call reveal_imageinfront.html for the theme of an image in front of the night sky.
Previous relevant HTML/Javascript Reveal Image Behind Image Primer Tutorial is shown below.
Continuing on with our discussion regarding HTML, Javascript and CSS on the theme of “reveal”, today we reveal an image behind another, increasing its size over time, and all triggered when the user clicks a link, following on from the previous HTML/Javascript/CSS Reveal Information Primer Tutorial as shown below.
Here is a tutorial that “reveals” that image behind a keyhole image using HTML, Javascript and CSS, featuring:
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- z-index
- position:absolute
- Simple masking image keyhole.png which would only require an image editor to the sophistication of PaintBrush to create
- Javascript DOM methods to dynamically change HTML, particularly with respect to visibility, and size and positioning
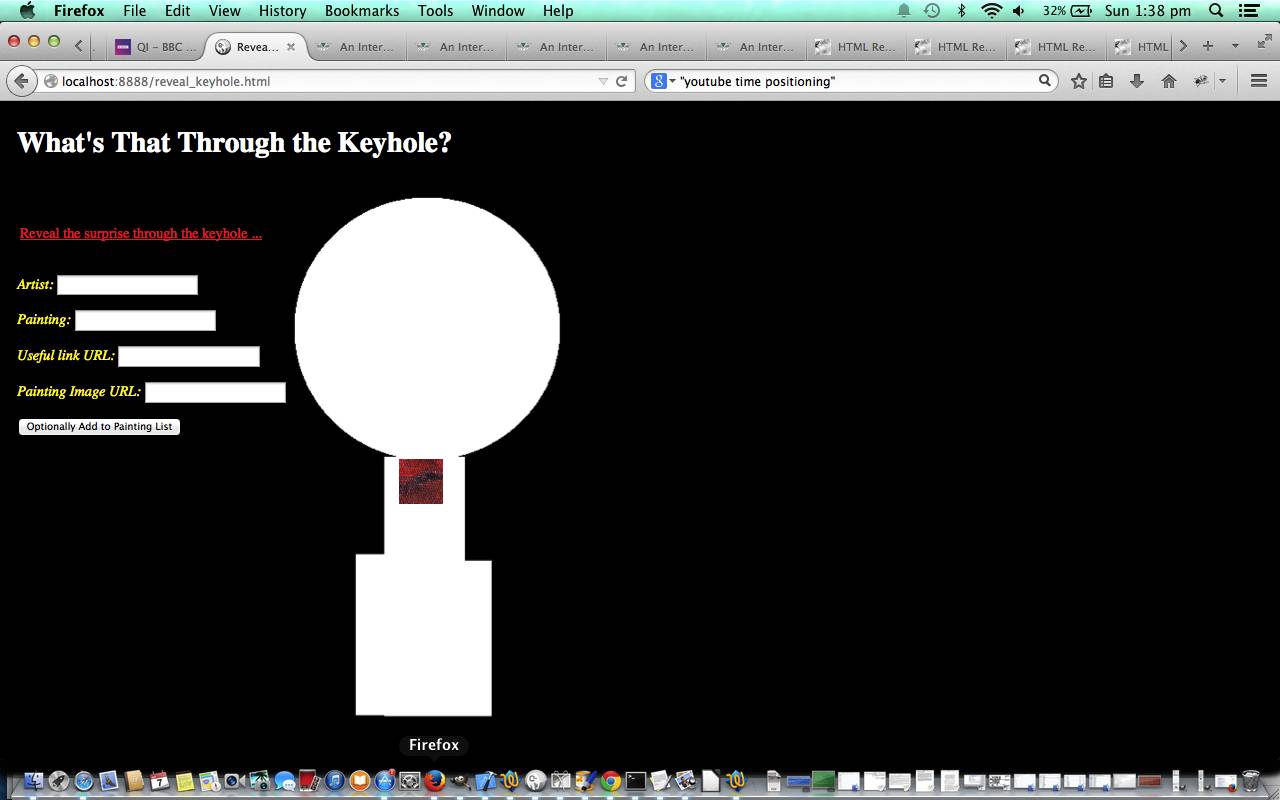
So here is a tutorial about Images “revealed” behind others, and here is the HTML programming source code you could call reveal_keyhole.html for the theme of an image behind a keyhole … huh?! If you try this game you may discover its inspiration.
Content-wise, how could there be thanks enough to the “masters”, but have you ever read Giorgio Vasari‘s book Lives of the Most Excellent Painters, Sculptors, and Architects ? … and we’ll include some links (or inactive link prefixes) below … thank you, terima kasih, gracias, merci, 谢谢, danke, спасибо, धन्यवाद, grazie, ขอขอบคุณ, cảm ơn bạn, آپ کا شکریہ, ありがとう, teşekkür ederim, dankon, obrigado, dankie,شكرا, σας ευχαριστώ, 감사합니다, asante:
- How to Link to a Specific Time in YouTube Videos
- How to replace 1 with first, 2 with second,3 with third etc [duplicate]
-
https://encrypted-tbn1.gstatic.com/
-
https://encrypted-tbn2.gstatic.com/
-
https://encrypted-tbn3.gstatic.com/
- http://legomenon.com/meaning-of-the-scream-1893-painting-by-edvard-munch.html
-
http://2.bp.blogspot.com/
- http://www.bbc.co.uk/news/uk-england-leeds-13887717
-
http://news.bbcimg.co.uk/
- http://www.theepochtimes.com/
- http://thegreatdali.weebly.com/masterpiece.html
- http://www.theguardian.com/artanddesign/2011/jun/22/picasso-sold-auction
- http://www.wellcorps.com/Explaining-The-Hidden-Meaning-Of-Michelangelos-Creation-of-Adam.html
- http://topartnews.blogspot.com.au/2009/10/defining-masterpiece-at-minneapolis.html
- http://www.telegraph.co.uk/news/worldnews/europe/italy/6377214/Italian-palace-fresco-may-hide-Leonardo-da-Vinci-masterpiece.html
- http://www.dailymail.co.uk/news/article-2413253/Van-Goghs-sunflowers-He-painted-seven-versions-glorious-masterpiece.html
- http://www.essentialvermeer.com/catalogue/girl_with_a_pearl_earring.html
- http://artinvestment.ru/en/news/artnews/20100111_veronese_to_venice.html
- http://www.fodors.com/
- http://www.thelocal.it/20140324/spaniard-strips-naked-in-front-of-botticelli-masterpiece
Hope you have a go at today’s “reveal” game.
Previous relevant HTML/Javascript/CSS Reveal Information Primer Tutorial is shown below.

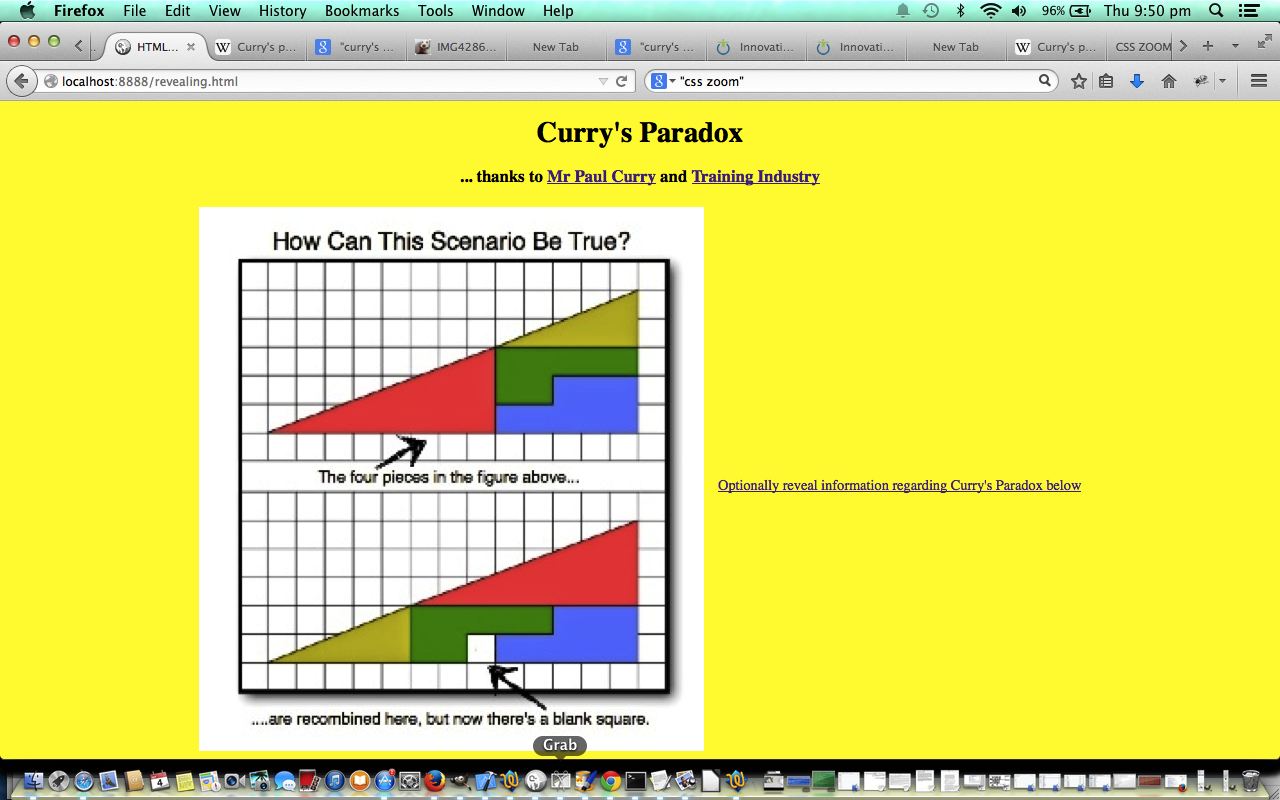
HTML/Javascript/CSS Reveal Information Primer Tutorial ... thanks to Training Industry ( http://www.trainingindustry.com/ ) for the image, within an image
Welcome to the continuing discussion regarding HTML, Javascript and CSS on the theme of “reveal”. We’ll be doing several postings on this theme, and today we continue these ideas with the revealing of information in the (simple) form of a hidden div element only revealed when the user clicks a link, following on from the previous HTML/Javascript/CSS Reveal Top to Bottom Primer Tutorial as shown below.
Here is a tutorial that “reveals” wording, or information regarding a puzzle using HTML, Javascript and CSS, featuring:
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- Javascript DOM methods to dynamically change HTML, particularly with respect to visibility
- Javascript prompt windows to receive, analyze and act on user interaction
- HTML/CSS body element that it is Clickable via a div supervising a “background” a tag (but this is not popular with the search engines)
So here is a tutorial about Curry’s Paradox, and here is the HTML programming source code you could call revealing.html which called on the content of this tutorial. Today there will be no links below regarding getting to other links regarding Curry’s Paradox (ie. the content), but this is available via the live run link (as above, also) (except that to say the inspiration came from an answer on the BBC quiz show QI) … don’t want to give away any surprises before they surprise!
Previous relevant HTML/Javascript/CSS Reveal Top to Bottom Primer Tutorial is shown below.
Welcome to a new discussion regarding HTML, Javascript and CSS on the theme of “reveal”. We’ll be doing several postings on this theme, and today we have the first.
Do you often wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise?
No?
Do you sometimes wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise?
Still no, huh? (Aside: two can play this little game)
Do you occasionally wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise … OR …
will allow those who have never had this thought in their life on Earth?
No again, huh? (Aside: two planets can play this puerile little game!)
Do you ever wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise … OR …
will allow those who have never had this thought in their life on Earth, nor Mars?
Non? Nicht? Good nicht! (chortle, chortle)
Well, that’s fixed their little red wagon.
Here is a tutorial that “reveals” a surprise from top to bottom using HTML, Javascript and CSS, featuring:
- CSS overflow: hidden; style property
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- Javascript setInterval and clearInterval timer functionality
- Javascript DOM methods to dynamically change HTML (over time)
- HTML/CSS body element background URL (with fallback background colour) and the Javascript control of its fallback to just the background colour
So here is today’s tutorial’s live run, and here is the HTML programming source code you could call reveal_fromtoptobottom.html which called on the content of this tutorial.
Chow for now, brown cow (she’s always on(line), you know … but is anything sinking in?! … I haven’t been able to moo respectfully in public after 63.5 lessons?! … she still owes me that half lesson when she didn’t get up in time for milking).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.