Here is a tutorial that (just) might be re-introducing you to the Yahoo Web Services called YQL, building on previous YQL tutorials on this blog, building on previous Yahoo YQL Web Service JSON Worldbank Data Tutorial as shown below, but today we use the YQL worldbank.data database queries to start the ball rolling with the idea of Google Chart (software integrated) reports being mixed with latitude, longitude GeoData (as we began two days ago). The name is the way it is because it simplified the API aspects of its functionality for the developer to concentrate on SQL, and I’m really (top) supportive of this concept. You don’t have to output in JSON, as other data forms like XML are acceptable. Let’s see what Wikipedia says about Yahoo’s YQL below.
Yahoo! Query Language (YQL) is an SQL-like query language created by Yahoo! as part of their Developer Network. YQL is designed to retrieve and manipulate data from APIs through a single Web interface, thus allowing mashups that enable developers to create their own applications.[1]
Initially launched in October 2008 with access to Yahoo APIs,[2] February 2009 saw the addition of open data tables from third parties such as Google Reader, the Guardian, and The New York Times.[3] Some of these APIs still require an API key to access them. On April 29th of 2009, Yahoo introduced the capability to execute the tables of data built through YQL using JavaScript run on the company’s servers for free.[3]
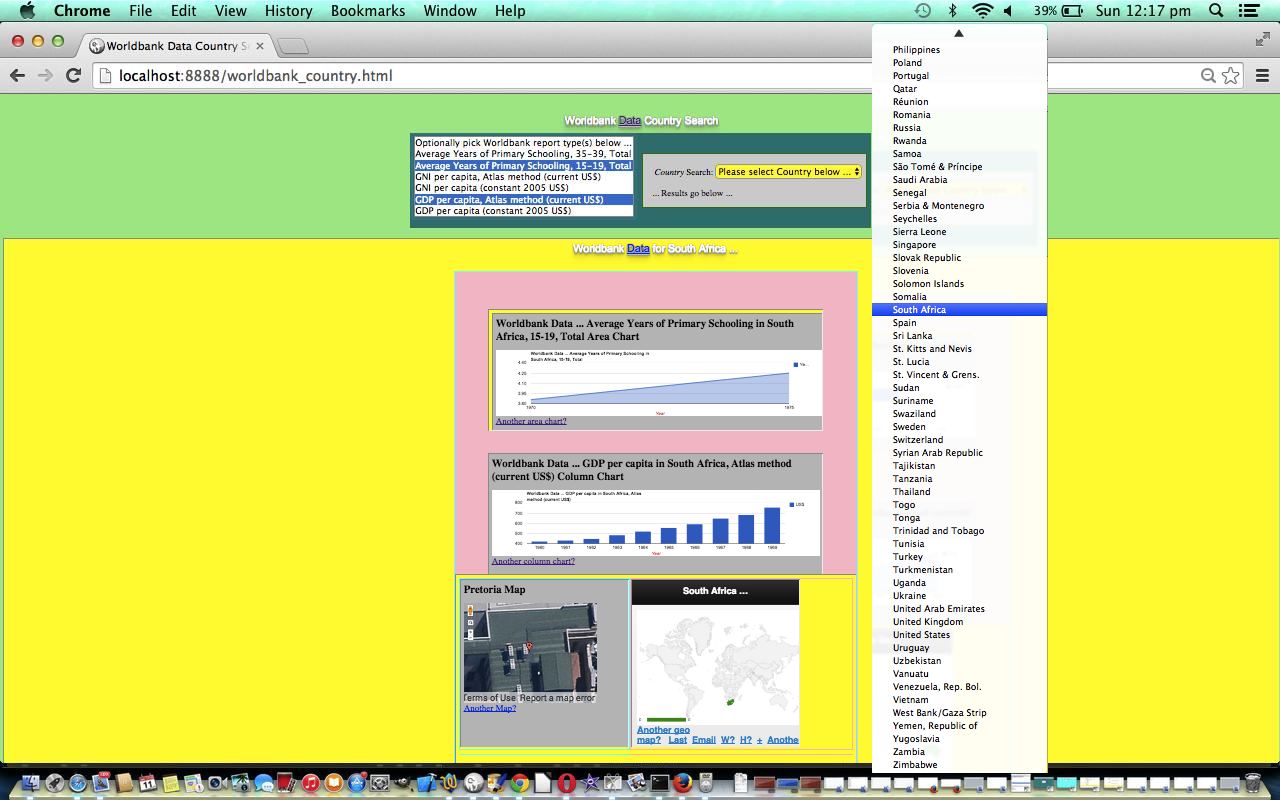
So this tutorial uses a YQL web service into the data emanating from its links to the Worldbank Data worldbank.data database with Yahoo YQL website … thanks. You select report types of interest from dropdown list allowing multiple selection and then set the ball rolling by selecting a country name from the dropdown list (derived from Worldbank country codes at Worldbank country codes … thanks) and see a detailed map and world context map all using Google Charts functionality.
The two big PHP functions of use for this are:
- file_get_contents
- json_decode … when there is a data structure of any complexity, this function is highly recommended … today we mix its use with an alternative PHP explode (into arrays) approach as well, for the two passes of YQL data used
Good links for information regarding this tutorial (thanks) are:
- YQL Two Minute Tutorial from Yahoo
- Yahoo! Query Language from Wikipedia, as per quote above
- YQL Home Page from Yahoo
- YQL worldbank.data help from Yahoo
- YQL JSON Parsing Help from YQL forum
Another tool you should have in your armoury for jobs like this is the online JSON validator here. A generic JSON approach to issues could be:
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable HTML programming source code which you may want to rename to worldbank_country.html which calls some downloadable PHP programming source code which you may want to rename to worldbank_country.php
How we got there … worldbank_country.html which calls some downloadable PHP programming source code which you may want to rename to worldbank_country.php
In the way the code changed above you may be interested in the way the (now) multiple selection dropdown event logic has been transferred to when the (single selection) country dropdown value changes, so that this country dropdown acts a bit like a button as far as event logic goes, because there is no point checking an individual value change for a multiple selection dropdown, rather it is nearly always best to arrange it to have an accompanying button or other HTML element whose functionality follows along after the multiple selection dropdown’s actions and can be used to oversee all the event logic, for best results. You may want to see more of this type of logic with HTML/Javascript Canvas Rummy Card Game Primer Tutorial from some time back.
Will leave you with our link to a live run … and it is now, perhaps, of interest to retrace what the supervisors used to look like yesterday and the day before yesterday to see where we have come from, and highlight a concept you may want to adopt with code, which happens to be PHP today, that is being supervised, to say that it can be good practice to make that supervised code backward and forward compatible if possible … hope you get some Google Chart software integration ideas from today’s tutorial, where we randomize Column Charts, Bar Charts and Area Charts as the means of displaying your Worldbank YQL data findings … chow for the meantime … but don’t be mean … chortle, chortle.
Previous relevant Yahoo YQL Web Service JSON Worldbank Data Tutorial is shown below.
Here is a tutorial that (just) might be re-introducing you to the Yahoo Web Services called YQL, building on previous YQL tutorials on this blog, building on previous Yahoo YQL Web Service JSON Worldbank Country Tutorial as shown below, but today we use the YQL worldbank.data database queries to start the ball rolling with the idea of Google Chart (software integrated) reports being mixed with latitude, longitude GeoData (as we began yesterday). The name is the way it is because it simplified the API aspects of its functionality for the developer to concentrate on SQL, and I’m really supportive of this concept. You don’t have to output in JSON, as other data forms like XML are acceptable. Let’s see what Wikipedia says about YQL below.
Yahoo! Query Language (YQL) is an SQL-like query language created by Yahoo! as part of their Developer Network. YQL is designed to retrieve and manipulate data from APIs through a single Web interface, thus allowing mashups that enable developers to create their own applications.[1]
Initially launched in October 2008 with access to Yahoo APIs,[2] February 2009 saw the addition of open data tables from third parties such as Google Reader, the Guardian, and The New York Times.[3] Some of these APIs still require an API key to access them. On April 29th of 2009, Yahoo introduced the capability to execute the tables of data built through YQL using JavaScript run on the company’s servers for free.[3]
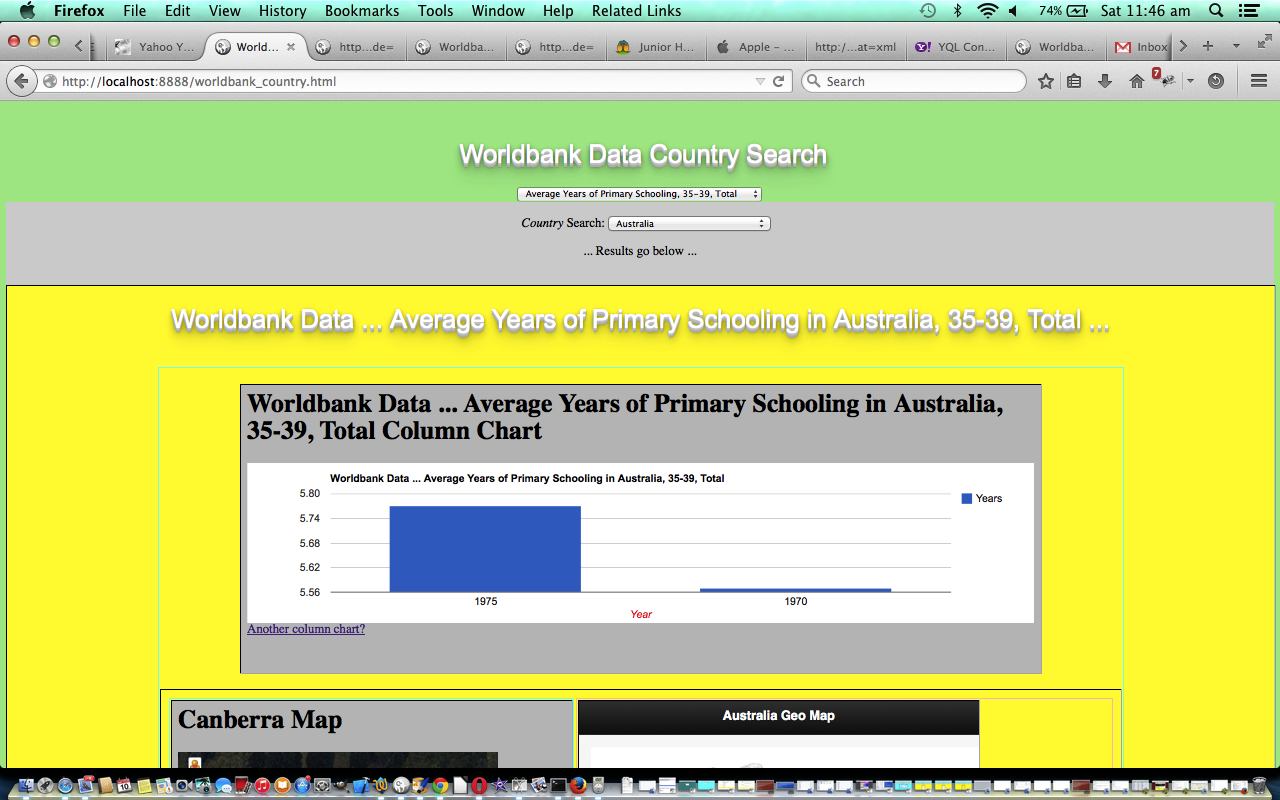
So this tutorial uses a YQL web service into the data emanating from its links to the Worldbank Data worldbank.data database with Yahoo YQL website … thanks. You select a report type from a dropdown list and then set the ball rolling by selecting a country name from the dropdown list (derived from Worldbank country codes at Worldbank country codes … thanks) and see a detailed map and world context map all using Google Charts functionality.
The two big PHP functions of use for this are:
- file_get_contents
- json_decode … when there is a data structure of any complexity, this function is highly recommended … today we mix its use with an alternative PHP explode (into arrays) approach as well, for the two passes of YQL data used
Good links for information regarding this tutorial (thanks) are:
- YQL Two Minute Tutorial from Yahoo
- Yahoo! Query Language from Wikipedia, as per quote above
- YQL Home Page from Yahoo
- YQL worldbank.data help from Yahoo
- YQL JSON Parsing Help from YQL forum
Another tool you should have in your armoury for jobs like this is the online JSON validator here. A generic JSON approach to issues could be:
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable HTML programming source code which you may want to rename to worldbank_country.html which calls some downloadable PHP programming source code which you may want to rename to worldbank_country.php
How we got there … worldbank_country.html which calls some downloadable PHP programming source code which you may want to rename to worldbank_country.php
Will leave you with our link to a live run … hope you get some Google Chart software integration ideas from today’s tutorial … chow for now.
Previous relevant Yahoo YQL Web Service JSON Worldbank Country Tutorial is shown below.
Here is a tutorial that might be re-introducing you to the Yahoo Web Services called YQL, building on previous YQL tutorials on this blog, building on previous Yahoo YQL Web Service JSON Social Mention Tutorial as shown below. The name is the way it is because it simplified the API aspects of its functionality for the developer to concentrate on SQL, and I’m really supportive of this concept. You don’t have to output in JSON, as other data forms like XML are acceptable. Let’s see what Wikipedia says about YQL below.
Yahoo! Query Language (YQL) is an SQL-like query language created by Yahoo! as part of their Developer Network. YQL is designed to retrieve and manipulate data from APIs through a single Web interface, thus allowing mashups that enable developers to create their own applications.[1]
Initially launched in October 2008 with access to Yahoo APIs,[2] February 2009 saw the addition of open data tables from third parties such as Google Reader, the Guardian, and The New York Times.[3] Some of these APIs still require an API key to access them. On April 29th of 2009, Yahoo introduced the capability to execute the tables of data built through YQL using JavaScript run on the company’s servers for free.[3]
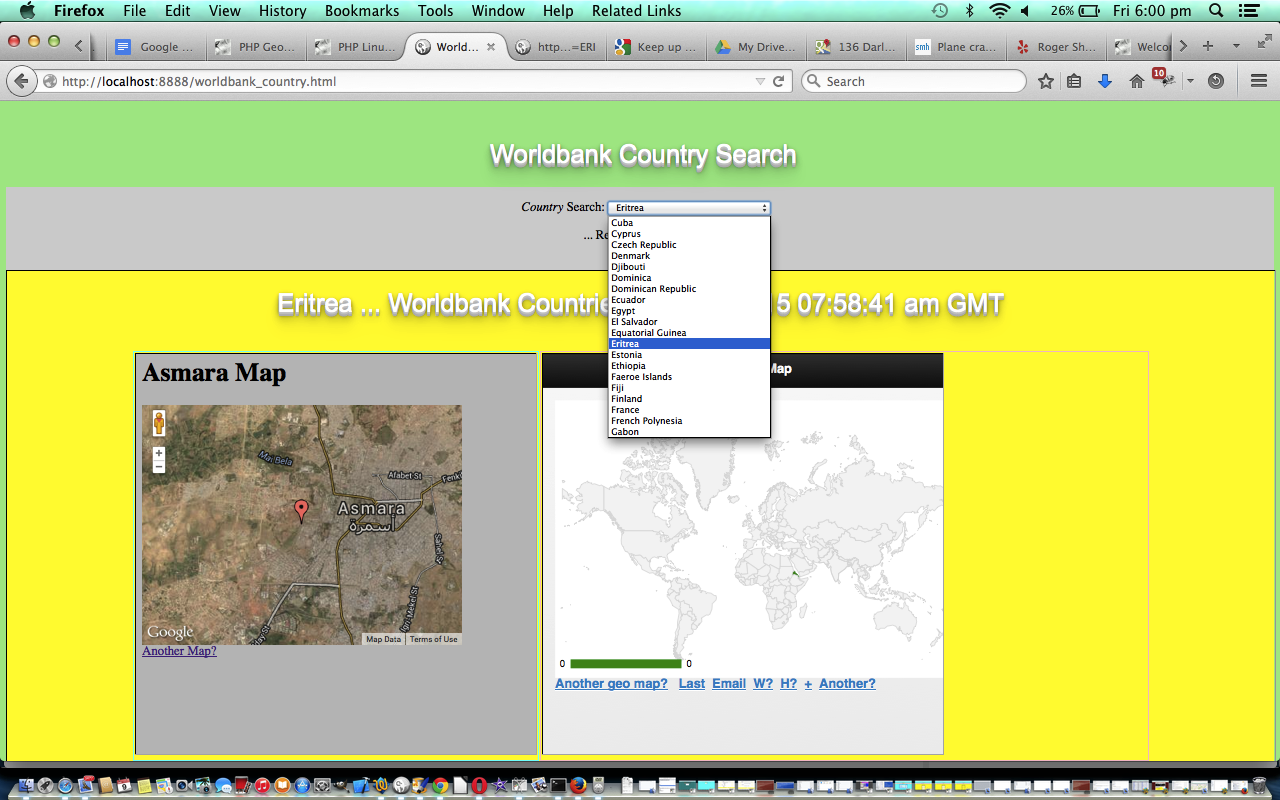
So this tutorial uses a YQL web service into the data emanating from its links to the Worldbank Country worldbank.countries database with Yahoo YQL website … thanks. You select a country name from the dropdown list (derived from Worldbank country codes at Worldbank country codes … thanks) and see a detailed map and world context map all using Google Charts functionality.
The two big PHP functions of use for this are:
- file_get_contents
- json_decode … when there is a data structure of any complexity, this function is highly recommended … just not with chocolate banana muffins
Good links for information regarding this tutorial (thanks) are:
- YQL Two Minute Tutorial from Yahoo
- Yahoo! Query Language from Wikipedia, as per quote above
- YQL Home Page from Yahoo
- YQL worldbank.country help from Yahoo
- YQL JSON Parsing Help from YQL forum
Another tool you should have in your armoury for jobs like this is the online JSON validator here. A generic JSON approach to issues could be:
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable HTML programming source code which you may want to rename to worldbank_country.html which calls some downloadable PHP programming source code which you may want to rename to worldbank_country.php
Will leave you with our link to a live run … enjoy the new dose of “where” in your life.
Previous relevant Yahoo YQL Web Service JSON Social Mention Tutorial is shown below.
Here is a tutorial that might be re-introducing you to the Yahoo Web Services called YQL, building on previous YQL tutorials on this blog, building on yesterday’s Yahoo YQL Web Service Winter Olympics Game Tutorial as shown below. The name is the way it is because it simplified the API aspects of its functionality for the developer to concentrate on SQL, and I’m really supportive of this concept. You don’t have to output in JSON, as other data forms like XML are acceptable. Let’s see what Wikipedia says about YQL below.
Yahoo! Query Language (YQL) is an SQL-like query language created by Yahoo! as part of their Developer Network. YQL is designed to retrieve and manipulate data from APIs through a single Web interface, thus allowing mashups that enable developers to create their own applications.[1]
Initially launched in October 2008 with access to Yahoo APIs,[2] February 2009 saw the addition of open data tables from third parties such as Google Reader, the Guardian, and The New York Times.[3] Some of these APIs still require an API key to access them. On April 29th of 2009, Yahoo introduced the capability to execute the tables of data built through YQL using JavaScript run on the company’s servers for free.[3]
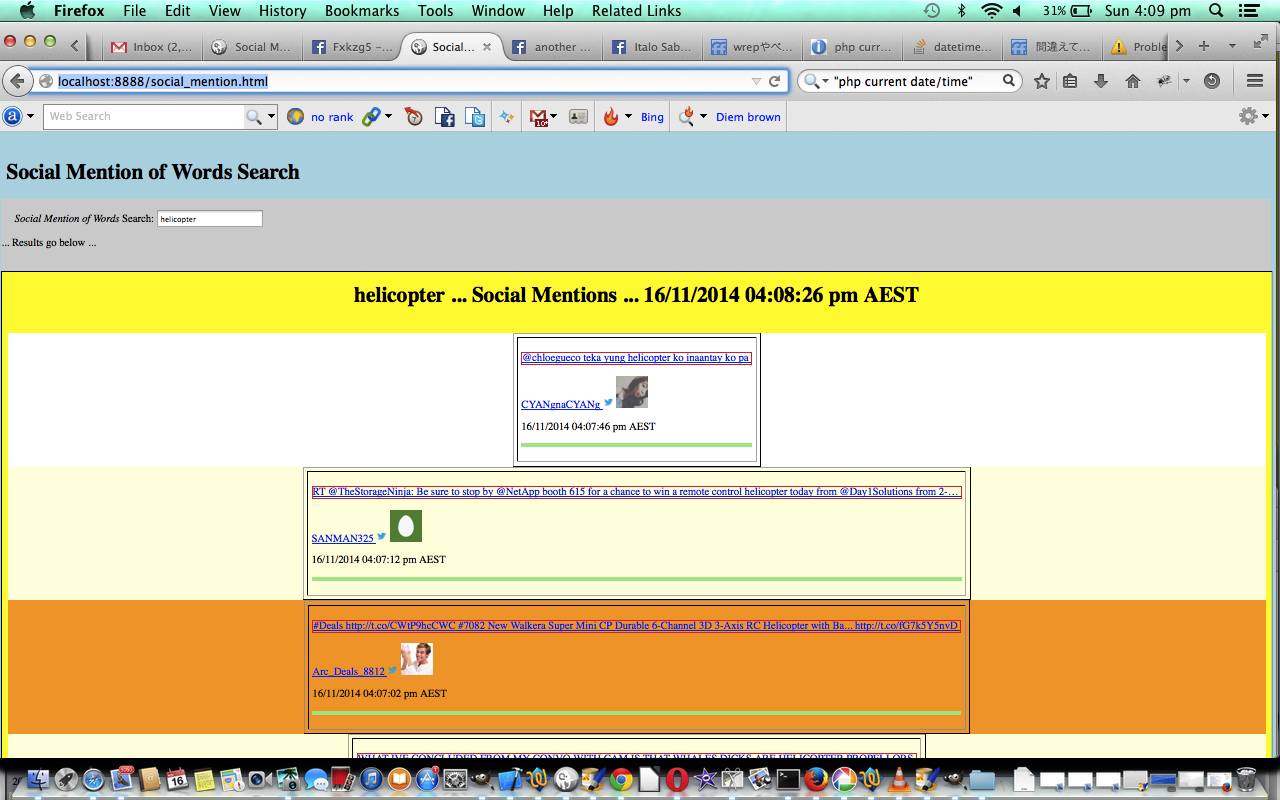
So this tutorial uses a YQL web service into the data emanating from its links to the Social Mentions socialmention.search database with Yahoo YQL website … thanks. You fill in a word (or two, or three) of interest to search for recent microblog data recently posted regarding those words.
The two big PHP functions of use for this are:
- file_get_contents
- json_decode … when there is a data structure of any complexity, this function is highly recommended … just not with chocolate banana muffins
Good links for information regarding this tutorial (thanks) are:
- YQL Two Minute Tutorial from Yahoo
- Yahoo! Query Language from Wikipedia, as per quote above
- YQL Home Page from Yahoo
- YQL socialmention.search help from Yahoo
- YQL JSON Parsing Help from YQL forum
Another tool you should have in your armoury for jobs like this is the online JSON validator here. A generic JSON approach to issues could be:
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable HTML programming source code which you may want to rename to social_mention.html which calls some downloadable PHP programming source code which you may want to rename to social_mention.php
Will leave you with our sincerest to-da-loos and a link to a live run … do yourself a favour and see you on the flip side … whatever all that means?! … think we need a dose of Countdown to find out.
Previous relevant Yahoo YQL Web Service Winter Olympics Game Tutorial is shown below.
Here is a tutorial that reminds you again about the Yahoo Web Services called YQL, building on previous YQL tutorials on this blog, building on yesterday’s Yahoo YQL Web Service JSON First Name Tutorial as shown below. The name is the way it is because it simplified the API aspects of its functionality for the developer to concentrate on SQL, and I’m really supportive of this concept. You don’t have to output in JSON, as other data forms like XML are acceptable. Let’s see what Wikipedia says about YQL below.
Yahoo! Query Language (YQL) is an SQL-like query language created by Yahoo! as part of their Developer Network. YQL is designed to retrieve and manipulate data from APIs through a single Web interface, thus allowing mashups that enable developers to create their own applications.[1]
Initially launched in October 2008 with access to Yahoo APIs,[2] February 2009 saw the addition of open data tables from third parties such as Google Reader, the Guardian, and The New York Times.[3] Some of these APIs still require an API key to access them. On April 29th of 2009, Yahoo introduced the capability to execute the tables of data built through YQL using JavaScript run on the company’s servers for free.[3]
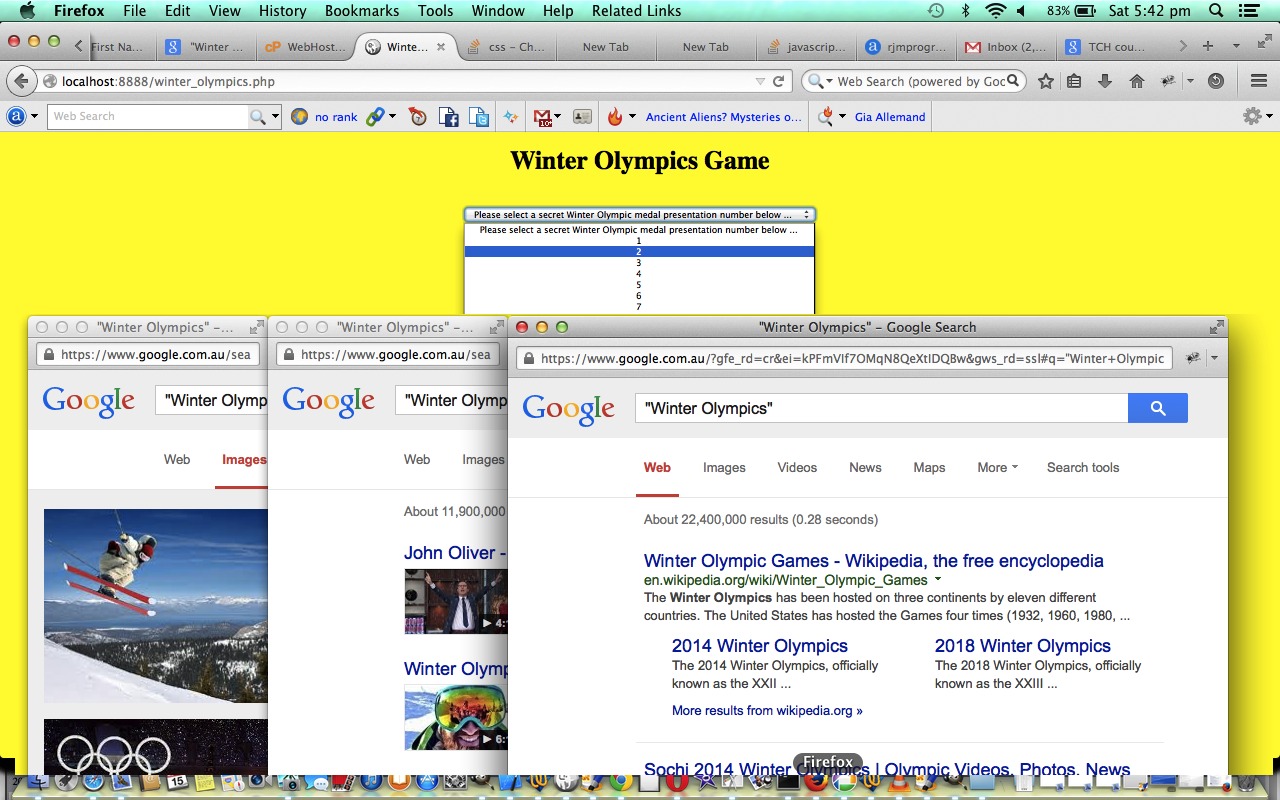
So this tutorial uses a YQL web service into the data emanating from its links to a Winter Olympics database of the http://isithackday.com website (where they have a useful CSV file called medals.csv) … thanks. You fill in a Medal Presentation (secret) number of interest to get presented with 5/8 of the information required to score a point … your job, should you decide to take it on, Jim, is to pick those other 3/8 of the information.
The two big PHP functions of use for this are (normally):
- file_get_contents
- json_decode … but today we prefer to read the medals.csv file as mentioned above to derive information required to run the game … it’s the same information as you’d need to walk the game actually … this approach to the Winter Olympics game came about as a result of perusing the arrangements for wintermedals and saw that this was a good pared down arrangement … data can be handled in a large variety of ways
Good links for information regarding this tutorial (thanks) are:
- YQL Two Minute Tutorial from Yahoo
- Yahoo! Query Language from Wikipedia, as per quote above
- YQL Home Page from Yahoo
- YQL wintermedals help from Yahoo
- YQL JSON Parsing Help from YQL forum
There are three live run ideas …
- Winter Olympics Game Live Run … where you pick a Medals Presentation (secret) number … though Firebug afficianados may laugh heartily here
- Winter Olympics Game Random Live Run … where you have a random Medals Presentation (secret) number picked for you
- Winter Olympics Game Particular Live Run … where you have a Medals Presentation (secret) number specified by you (eg. 2313)
Another tool you should have in your armoury for jobs like this is the online JSON validator here. A generic JSON approach to issues could be:
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable PHP programming source code which you may want to rename to winter_olympics.php
Thanks to Google for the research link access to search engine queries accessed via window.open Javascript calls.
Previous relevant Yahoo YQL Web Service JSON First Name Tutorial is shown below.
Here is a tutorial that re-introduces you to the Yahoo Web Services called YQL, building on previous YQL tutorials on this blog. The name is the way it is because it simplified the API aspects of its functionality for the developer to concentrate on SQL, and I’m really supportive of this concept. You don’t have to output in JSON, as other data forms like XML are acceptable. Let’s see what Wikipedia says about YQL below.
Yahoo! Query Language (YQL) is an SQL-like query language created by Yahoo! as part of their Developer Network. YQL is designed to retrieve and manipulate data from APIs through a single Web interface, thus allowing mashups that enable developers to create their own applications.[1]
Initially launched in October 2008 with access to Yahoo APIs,[2] February 2009 saw the addition of open data tables from third parties such as Google Reader, the Guardian, and The New York Times.[3] Some of these APIs still require an API key to access them. On April 29th of 2009, Yahoo introduced the capability to execute the tables of data built through YQL using JavaScript run on the company’s servers for free.[3]
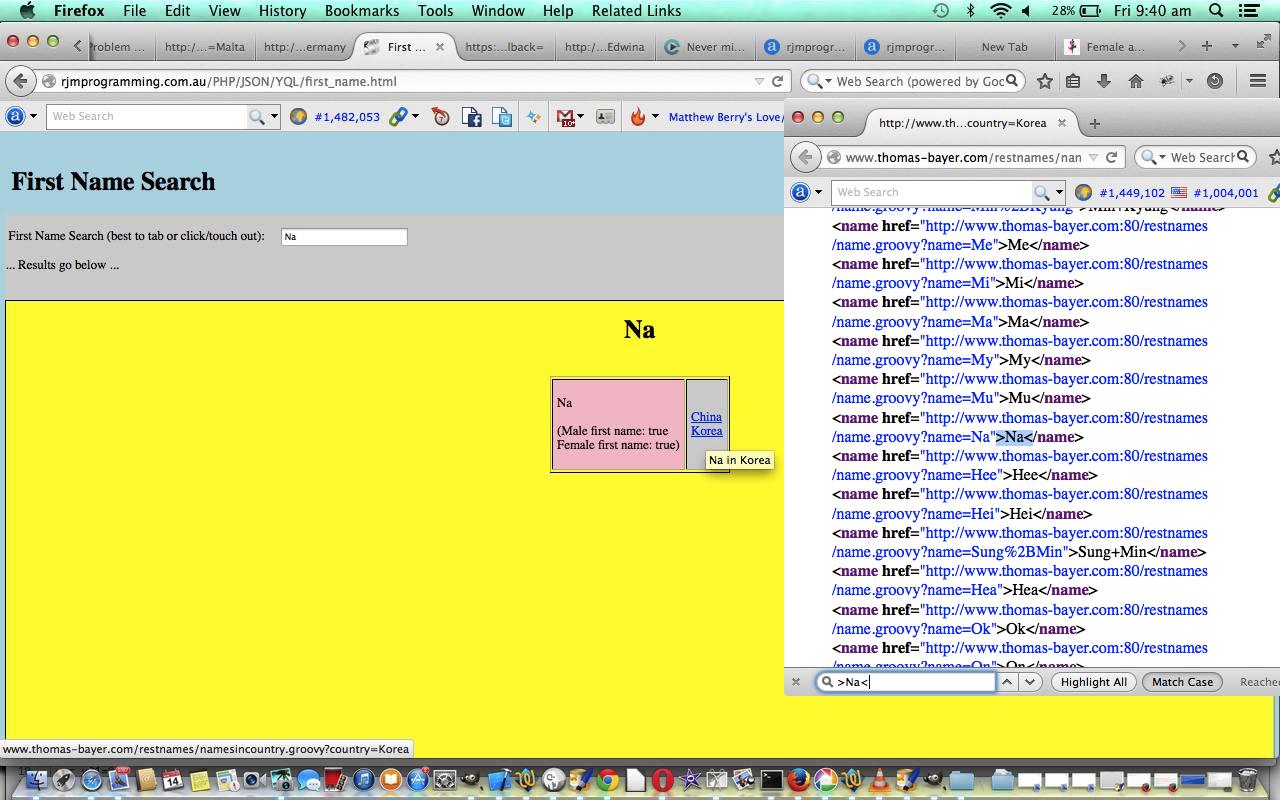
So this tutorial uses a YQL web service into the data emanating from its links to the First Names (firstnames) database of the www.thomas-bayer.com website … thanks. You fill in a First Name of interest to search for contributary country data regarding that name’s usage at the Yahoo YQL firstname www.thomas-bayer.com database tables.
The two big PHP functions of use for this are (normally):
- file_get_contents
- json_decode … but today we prefer to get the raw data and use PHP explode function to extract arrays we can use as a means to present the data
Good links for information regarding this tutorial (thanks) are:
- YQL Two Minute Tutorial from Yahoo
- Yahoo! Query Language from Wikipedia, as per quote above
- YQL Home Page from Yahoo
- YQL firstnames help from Yahoo
- YQL JSON Parsing Help from YQL forum
Another tool you should have in your armoury for jobs like this is the online JSON validator here. A generic JSON approach to issues could be:
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable HTML programming source code which you may want to rename to first_name.html which calls some downloadable PHP programming source code which you may want to rename to first_name.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.