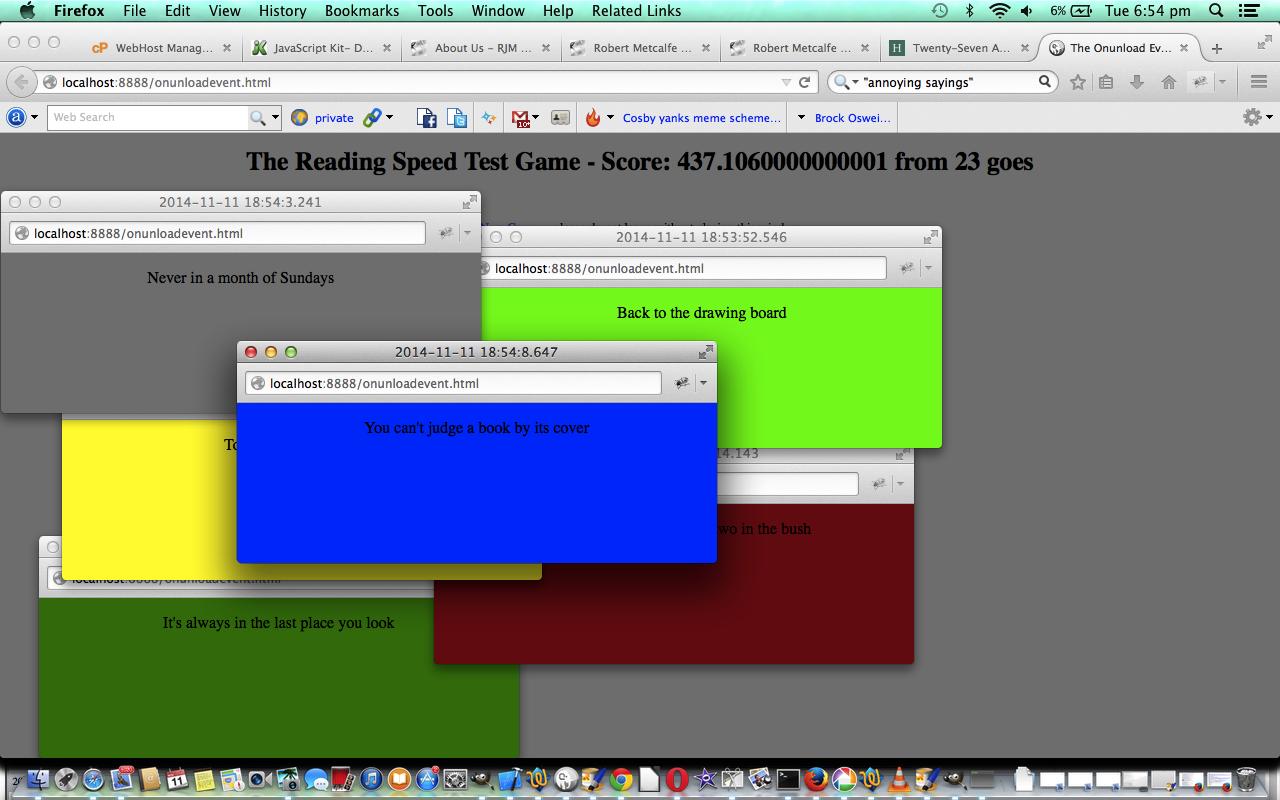
Today’s tutorial looks at creating a Speed Reading game by using the “dreaded” window.onunload event … “dreaded” because so many websites have misused it to harrass users as they shape to leave a webpage with onunload event logic that makes it difficult to leave. However, the onunload window event can be used to time a window.open popup window, which we do today for useful effect with our game, where the time the user takes to read a small phrase is reflected by the length of time a popup window stays open. A first snapshot time is taken as the window loads and the parent sets up the popup window’s onunload event to take another snapshot time then, and calculate that time to read the phrase as the time difference between these two times. Give the user some points to start, and encourage them to “stay positive” for as many goes as they can … and … voila … a game making useful use of the window onunload event.
Generally speaking, though, it is best not to use the window onunload event, because of the history of its use on the net … sad to say.
For today’s tutorial also made big use of the Javascript function window.open() as well as document.write(). Using popup windows here, unfortunately, right now, it may not suit iPhone or iPad or Android usage, and some web browsers you are using may be set to decline this functionality … but … it is specifically a popup window we want to time with our onunload event.
You can download source code and rename to onunloadevent.html as you see fit.
Thanks to the Huffington Post for some of the sayings used in the code above.
If this was interesting you may be interested in this too.