A couple of days back (WordPress Recent Post Image Primer Tutorial) we did some functionality work on this WordPress Blog’s Recent Posts menu, and left it more functional for sure and very much “okay” … but is “okay” okay? … well, OK, it might be “okay” for a while, but think we seek more functionality:
- think quite often users expect that an image on a website will have some underlying functionality, so think that would be an improvement
- would like to include online contextual Ajax help for these newly included images
To move forward from where we were regarding these improvements we could proceed on 3 logic fronts methinks:
- use the ul->li hierarchy to do one thing with the new images and other blog posting specific things for all the links … this may be possible, but it didn’t work (after some time) so …
- change the logic so that those new CSS created background-url images are turned into real images … but we prefer to try …
- add a real image superimposed over the new background-url images with a higher z-index but totally transparent (via techniques of Gimp Transparency Primer Tutorial) and add event logic to these, separate to the link event logics … this worked, and simplified code ideas as well
Our old favourite WordPress blog PHP header.php changed as in bold below:
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
tworp.innerHTML = tworp.innerHTML.replace(/</a>/g, "</a><img class='iiconlist' src='http://www.rjmprogramming.com.au/wordpress/transparent.png' style='z-index:3;margin-left:0px;margin-top:0px;opacity:0.2;width:140px;height:100px;box-shadow:rgba(0,0,255,0.2) 2px 2px 2px 2px inset;' onmouseover='getRpnow();' onmouseout='yehbut();' ontouchstart='getRpnow();' ontouchend='yehbut();' title=' ... welcome to the long hover functionality that shows Blog Post regarding Recent Post images'>");
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick="clickaid('a" + eight[ieight] + "');" class=").replace("<img title=" ", "<img onclick="clickaid('a" + eight[ieight] + "');" title="");
}
}
}
}
Our contextual help Javascript source code can be downloaded by wajax.js which changed as per wajax.js for these changes today.
Hope you enjoy today’s tutorial.
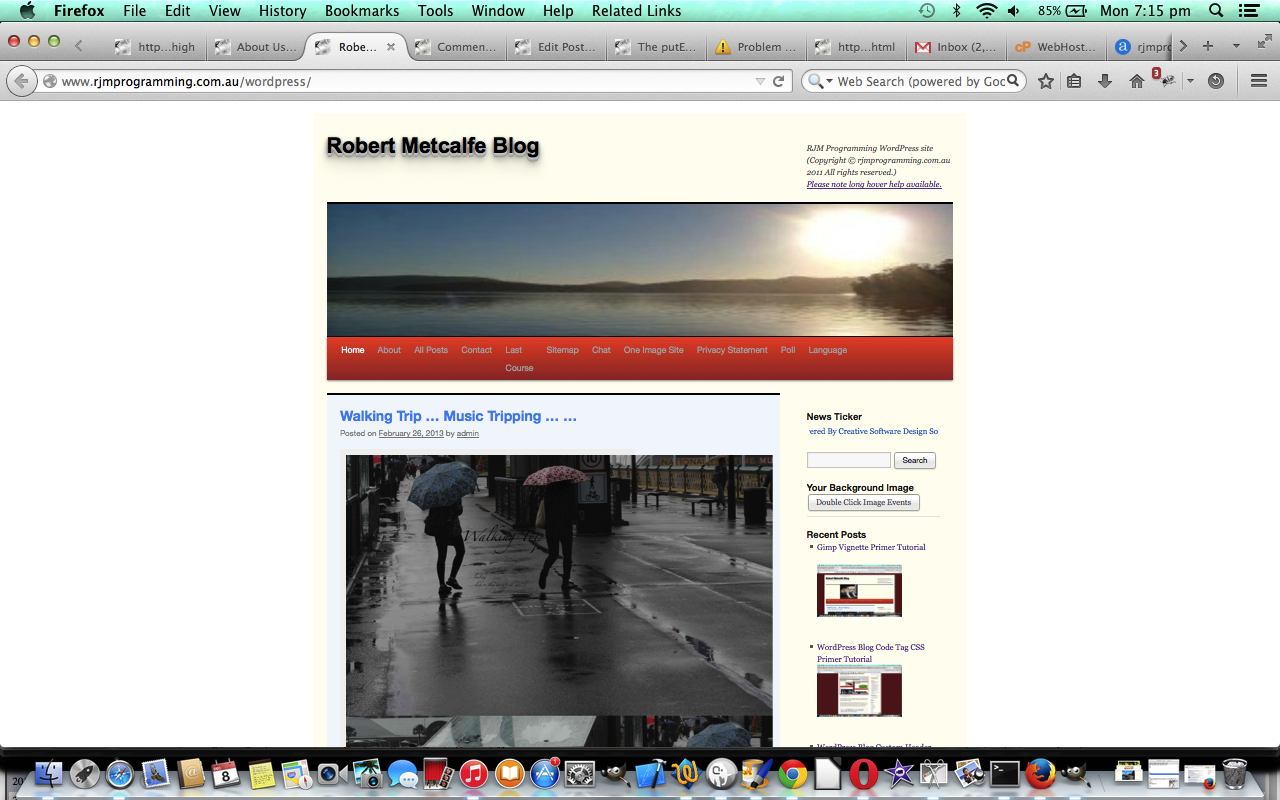
Previous relevant WordPress Recent Post Image Primer Tutorial is shown below.
Sometimes CSS meets Javascript meets “a few times a day” functionality, to get a job done, in this case a CSS styling job on this WordPress blog (continuing on with tutorials like WordPress Blog Code Tag CSS Primer Tutorial as shown below). The job is to put small images below the links in the Recent Posts menu on this WordPress blog. Figure this would help … and it is good to have a reason … it would add images or pictures to content below the field of vision … this makes the blog more user-friendly we think … but, again, as with many styling issues, this is subjective.
Why would this job have “a few times a day” functionality? … Well, the images change when a blog posting goes live, and at this blog this happens once a day, so there is no need to slow functionality down getting these images together more often than during that time the new blog posting is scheduled. So this “a few times a day” functionality uses (the web server Linux) crontab/curl … what a team … and we wrote recent-posts-2.php to be the PHP run with a curl … chortle, chortle.
Then our old favourite WordPress PHP header.php gets modified as with the bold code below for CSS (part 1 change of 2) …
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
.iconlist
{
list-style: none;
margin: 0;
padding: 0;
}
li.one {
background-image: url('http://www.rjmprogramming.com.au/PHP/one.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.two {
background-image: url('http://www.rjmprogramming.com.au/PHP/two.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.three {
background-image: url('http://www.rjmprogramming.com.au/PHP/three.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.four {
background-image: url('http://www.rjmprogramming.com.au/PHP/four.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.five {
background-image: url('http://www.rjmprogramming.com.au/PHP/five.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.six {
background-image: url('http://www.rjmprogramming.com.au/PHP/six.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.seven {
background-image: url('http://www.rjmprogramming.com.au/PHP/seven.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.eight {
background-image: url('http://www.rjmprogramming.com.au/PHP/eight.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
</style>
… and then our old favourite WordPress PHP header.php gets modified as with the bold code below for Javascript (part 2 change of 2) …
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
}
}
}
}
function courseCookies() {
rptwo(); // Recent Post images
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
… and if no Course Design functionality call at the <body onload='rptwo();'>
A live run is where you are now but you can see it again with this.
Hope this helps you out in some way shape or form.
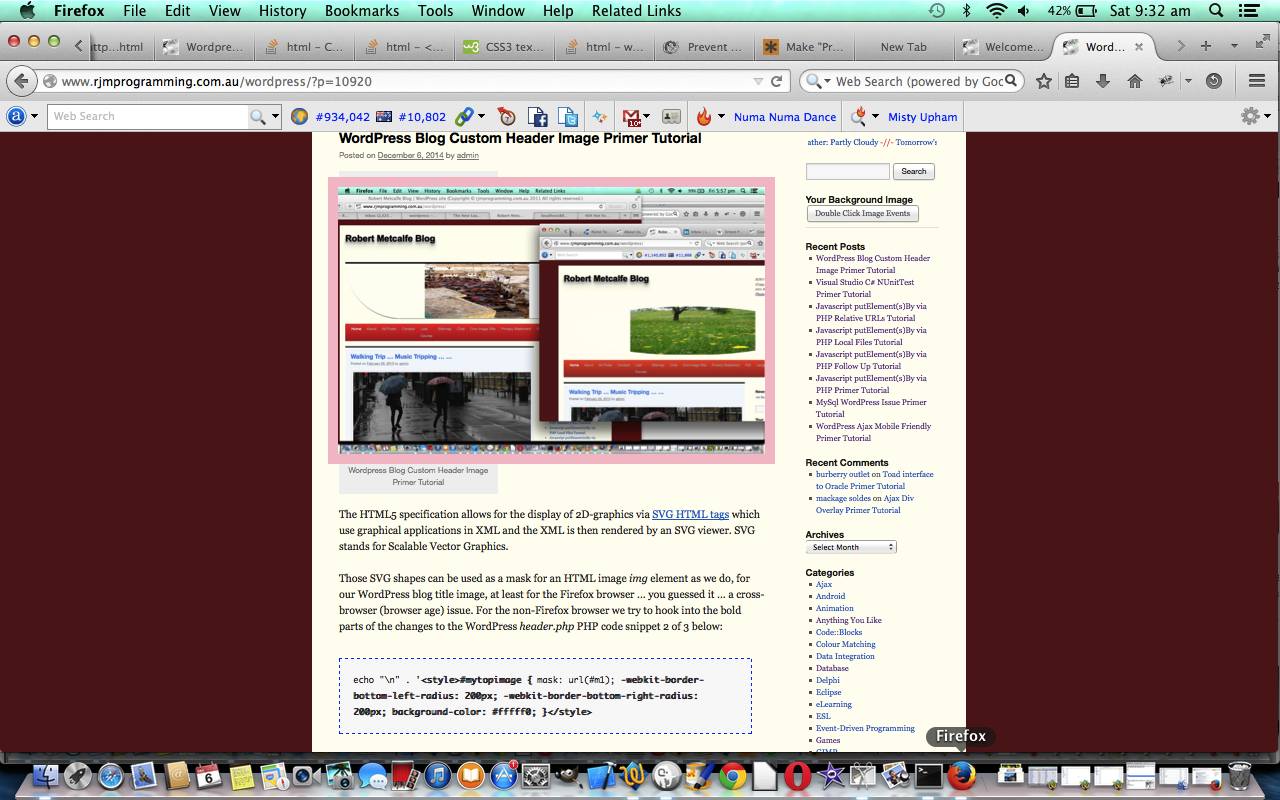
Previous relevant WordPress Blog Code Tag CSS Primer Tutorial is shown below.
Explanations of software code are so many and varied these days because there are so many platforms and programming languages to get your head around, that it would be advantageous, (lazy me finally admits), that as you scan down a blog posting in that fast scan we do as we surf the net, something stands out recognizably as “a piece of code”, apart from the default WordPress theme TwentyTen styling of the <code> tag used in our blog here (use <blockquote> for non-code quotes … by the by, all this is subjective).
Today we settle on a CSS <code> tag styling definition that mixes a few ideas:
- it is important “code” line breaks where the writer of the “code” said it should
- … conflictingly (is this a word?) sometimes, you want to see everything, so allow line breaking if the line overshoots at the right hand side
- use a background colour to make the “code” text stand out differently
- use an unusual dashed border to catch the user’s scanning eye
- don’t scare the living daylights (out of the living day lights … chortle, chortle) … make the border a non-jittery colour … like … blue
So let’s see what made this happen (for itself) with our old favourite header.php (what would we do without it!) in bold:
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
</style>
All the following links helped, so, thanks Code Tags CSS like Wikipedia, CSS3 PR Text, Word Wrap Break Not Breaking – The Code Tag, David Walsh Code CSS, Make Pre Text Wrap.
Finally, as far as Ajax contextual help goes, the recent wajax.js changed as per the bold code below, last talked about with WordPress Ajax Mobile Friendly Primer Tutorial:
function getCode(evt) {
bpost = 10939;
if ((wisiPad || wisTouch)) {
if (mtimer) clearInterval(mtimer);
tickcnt = 0;
mtimer = setInterval(mchecker, 1000);
} else {
setTimeout(xget, 4000);
}
}
function winit() {
var allPs;
zhr = null;
zok = 1;
if ((wisiPad || wisTouch) || 1 == 1) {
var mybased = document.getElementById('site-description');
if (mybased.innerHTML.indexOf("Long ") == -1) {
if ((wisiPad || wisTouch)) {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice); ' href='#' title='Long touch contextual help'>Long touch help available.</a>");
} else {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice.replace("touch on","hover over")); ' href='#' title='Long hover contextual help'>Long hover help available.</a>");
}
}
}
if (navigator.userAgent.toLowerCase().indexOf("ie") != (0 - 1)) {
allPs = document.getElementsByTagName('code');
} else {
allPs= document.getElementsByTagName('code');
}
for (var j=0; j < allPs.length; j++) {
if ((wisiPad || wisTouch)) {
allPs[j].ontouchstart = getCode;
allPs[j].ontouchend = yehBut;
} else {
allPs[j].onmouseover = getCode; // 10939
if (allPs[j].title.indexOf(" ...") == -1) {
allPs[j].title = allPs[j].title + " ... welcome to the long hover functionality that shows Blog Post regarding Code Tag CSS";
}
allPs[j].onmouseout = yehBut;
}
}
… to become wajax.js
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






3 Responses to WordPress Recent Post Image Follow Up Tutorial