On this WordPress Blog we’ve had a policy of providing default Ajax inspired contextual help as the default setting. However it may be that you want to skip this contextual help if you “know the ropes” regarding navigating this blog, and so, we, today, offer the turning off of contextual help as an alternative, and if chosen, that mode of use stays for all visits (using that same Web Browser) for the computer you are using, until you reset the “toggler” to the other context help mode of use.
So what facilitates this change in functionality? Well, it is to do with whether the Javascript homegrown external file called wajax.js is loaded between <head> and </head> or not. It is far easier to change “wajax.js” to “nothing.js” (our homegrown “was going to be empty … but realized we need to keep a bit” Javascript external file created to help with today’s tutorial) using PHP (a server side language) rather than Javascript (where using something like “document.head.innerHTML=document.head.innerHTML.replace(‘waj’ + ‘ax.js’, ‘noth’ + ‘ing.js’);” does not appear to work nearly as well as you might, naively, imagine (but it may have been yet another bad hair day).
And where might you add such functionality? Well, we wanted it above the “fold” somewhere, and we figured it affected lots of postings, so why not put it as a suboption or submenu of the All Posts menu.
We make it effectively a single link to work, but give you the chance to refuse to do it with a Javascript prompt window, where we explain the implications in a little more detail than is applicable for a suboption submenu wording.
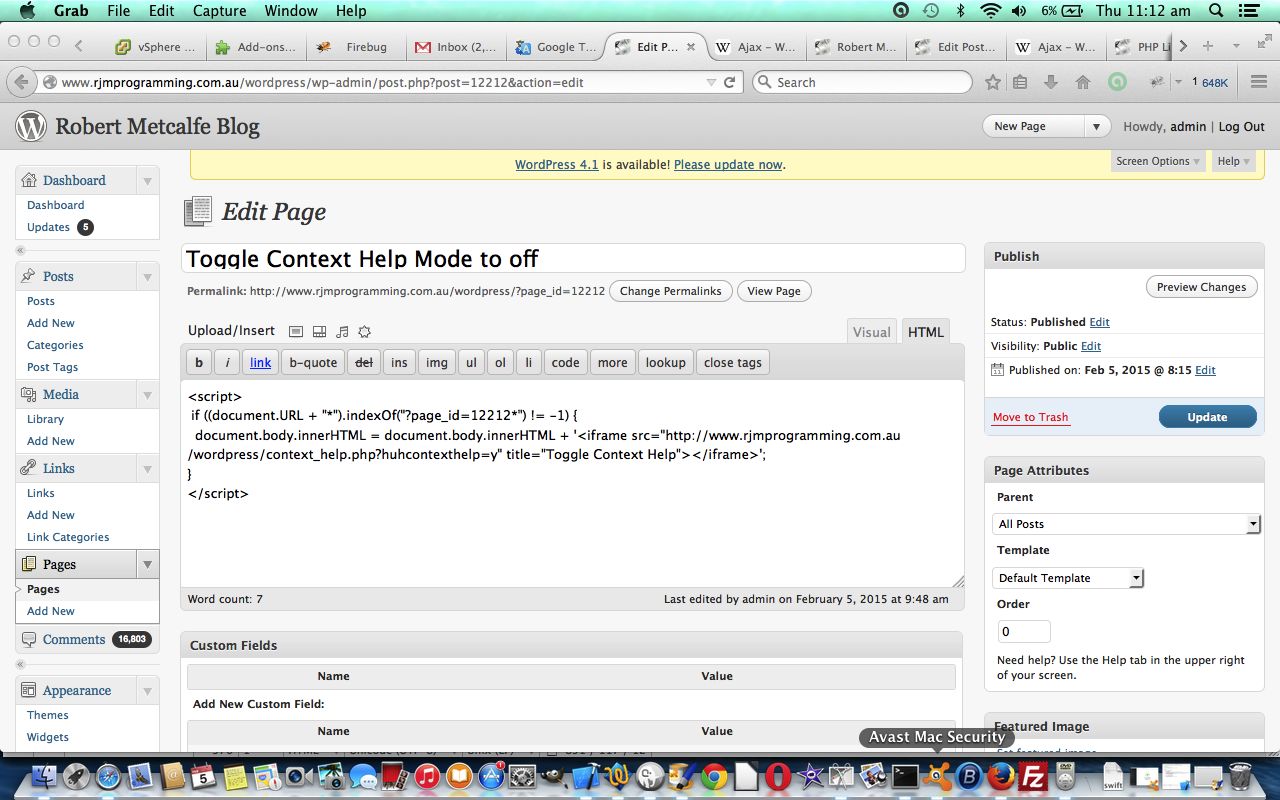
So you can see the Add Page that that menu suboption required, and the piece of independent PHP programming source code required to make all this possible is context_help.php. Go to another webpage on the blog and it should retain your last setting in a similar fashion … until you use the new submenu suboption to toggle it.
If you want to see how good old header.php changed it is in three parts below (with bold bits of change) … up near the top (before anything significant happens in the code), then the decision about whether the homegrown external Javascript file should be “wajax.js” or “nothing.js”, and then around courseCookies (as per usual) versus, if you don’t have course functionality you can go <body onload=” ajaxcontexthelp_mode(); “> … just below, the nonbold bit is nonbold, because it first came into play with WordPress Blog Download Mode Toggler Primer Tutorial …
function my_t_d_server_remote_addr() {
$rma = $_SERVER['REMOTE_ADDR'];
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
// you can add different browsers with the same way ..
if(preg_match('/(chromium)[ /]([w.]+)/', $ua))
$rma = '000000'.$rma;
elseif(preg_match('/(chrome)[ /]([w.]+)/', $ua))
$rma = '00000'.$rma;
elseif(preg_match('/(safari)[ /]([w.]+)/', $ua))
$rma = '0000'.$rma;
elseif(preg_match('/(opera)[ /]([w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(msie)[ /]([w.]+)/', $ua))
$rma = '00'.$rma;
elseif(preg_match('/(mozilla)[ /]([w.]+)/', $ua))
$rma = '0'.$rma;
return $rma;
}
$ajaxjs = "wajax.js";
if (file_exists("c_h_" . my_t_d_server_remote_addr() . "huh")) {
$ajaxjs = "nothing.js";
}
… the bold bit below used to be … wajax.js …
<script type='text/javascript' src='http://www.rjmprogramming.com.au/wordpress/wp-admin/js/<?php echo $ajaxjs; ?>'></script>
… and now the onload logic, in header.php …
function ajaxcontexthelp_mode() {
var chdmjk=0;
<?php
if (file_exists("c_h_" . my_t_d_server_remote_addr() . "huh")) {
echo "n" . ' var choxli=document.getElementsByClassName("page-item-12212"); if (choxli[0] != null) { var chns=choxli[0].innerHTML.replace(' . "'Toggle Context Help Mode t' + 'o o' + 'ff', 'Toggle Context Help Mode t' + 'o o' + 'n'" . ').replace(' . "'Toggle Context Help Mode t' + 'o o' + 'ff', 'Toggle Context Help Mode t' + 'o o' + 'n'" . '); choxli[0].innerHTML=chns; } ' . "n";
echo "n" . ' var chcoxli=document.getElementsByClassName("entry-title"); if (chcoxli[0] != null) { chcoxli[0].innerHTML=chcoxli[0].innerHTML.replace(' . "'Toggle Context Help Mode t' + 'o o' + 'ff', 'Toggle Context Help Mode t' + 'o o' + 'n'" . ').replace(' . "'Toggle Context Help Mode t' + 'o o' + 'ff', 'Toggle Context Help Mode t' + 'o o' + 'n'" . '); } ' . "n";
}
?>
}
function courseCookies() {
ajaxcontexthelp_mode(); // Check on Context Help mode
download_mode(); // Check on Download mode
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
Our contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications today.
Hope you enjoy today’s tutorial and will leave you with a link to Wikipedia’s “take” on Ajax … lots of different interesting references here.
If this was interesting you may be interested in this too.




25 Responses to WordPress Blog Context Help Mode Toggler Primer Tutorial