Have you ever done a webpage Edit->View Page Source or use Firefox’s FireBug to examine HTML and CSS regarding background colours used? For a lot of websites you’ll see, as far as background colours goes, a predominance of “big” RGB values (ie. a whole lotta of hexadecimal letters going on, man person).
Why is that? Well, back in early school or later school art or science you may have come across white being made up of “all the colours” and black made up of “none of the colours” … in RGB this is kind of played out with white (#ffffff) consisting of maximal amounts of Red, Green and Blue and black (#000000) consisting of no amounts of Red, Green and Blue. This is an adage I use to get into my head my confusion sometimes with this differentiation … have to keep on telling myself … guess this goes back to some childhood brain arrangement, or that the strategic butterfly in Brazil at the time was taking a lunch break … late in the rhopalic week of lunch breaks … I’d say, though, “who am I to say?”.
When I was into colour matching for a while RGB and other colour systems became fascinating to me, as much as anything because you think you know something, but this world is so subjectively part of the “eye of the beholder” that ideas and concepts like “flare” or “sheen” or “reflection” or “angle of view” or “lighting” or “gloss” (or even “colour blindness”, and, of course the “opacity”, as often used with the “alpha channel” “fourth dimension” of colour definition in rgba(r,g,b,a) notation) all make you wonder, and realize that colour must be a very important sensory and emotional part of our existence. One of the best tools to try to pin down what a colour is, in an objective scientific way, is via the use of a Spectrophotometer. With the Mac you can use the Digital Colour Meter desktop application to help find out what a colour is near to being and you can read about this at Digital Colour Meter on Mac Laptop Tutorial. While we are on this, should you share this fascination with colour and colour matching, and such, there are groups discussing this … doh! … one at LinkedIn is this one.
Anyway, back to the “big” “hexy” background colours … was looking for a bit of variety to the WordPress Blog’s background colour here on occasions, but did not want a drastic change from the settled on (for quite a few years) #fffff0 near white, and decided that the tiny bit of “randomosity” I liked the best was to allow the third “f” to drift to “e” or to “d” (a bit of reduction of green).
Here are three swatches, man person, as they say in the colour matching bizzo business, man person.
|
#fffffo
|
#ffeffo
|
#ffdffo
|
Guess changes to the RGB six characters can be respectively thought of as …
- Impactive change in red
- Subtle change in red
- Impactive change in green
- Subtle change in green
- Impactive change in blue
- Subtle change in blue
So the (WordPress Twenty Ten theme) header.php change to swing the idea into action was as per the bold lines below … by the way, if no course functionality … <body onload=” img_alt(); “> … rather than call in courseCookies() …
...
// up near the top
$zthree = 3;
$zchar = "f";
if ($myr <= 41) {
if (($myr >= 36 && $myr < 40) || ($myr >= 32 && $myr < 33) || ($myr >= 29 && $myr < 30) || ($myr >= 40 && $myr < 42)) {
$zchar = "f";
} else {
$zthree = rand(0, 3);
if ($zthree == 0) $zchar = "d";
if ($zthree == 1) $zchar = "e";
}
} else {
$zthree = rand(0, 3);
if ($zthree == 0) $zchar = "d";
if ($zthree == 1) $zchar = "e";
}
...
// and then later on, affecting that hr style tutorial ... WordPress Horizontal Rule CSS Styling Primer Tutorial ....
...
<style>
...
<?php
$hrc = rand(0, 10);
$hrcarray = array("black", "red", "blue", "purple", "maroon", "teal", "brown", "orange", "olive", "lime", "green");
echo "
/* Like ... Glyph, by Harry Roberts ... at http://css-tricks.com/examples/hrs/ ... thanks */
hr:not(.ybi) {
padding: 0;
border: none;
border-top: medium double #333;
color: " . $hrcarray[$hrc] . ";
text-align: center;
}
hr:not(.ybi):after {
content: '\00261f'; /* via ... http://www.utf8-chartable.de/unicode-utf8-table.pl?start=9728 ... thanks */
display: inline-block;
position: relative;
top: -0.55em; //7em;
font-size: 1.2em; //1.5em;
padding: 0 0.2em; //0.25em;
background: #ff" . $zchar . "ff0;
}
";
$ws = rand(0, 10);
$wsarray = array("", "01F311", "0026F3", "0026BD", "00263C", "00263D", "00263E", "01F311", "0026F3", "0026BD", "0026f5");
$cs = rand(0, 10);
$csarray = array("black", "red", "blue", "purple", "maroon", "teal", "brown", "orange", "olive", "lime", "green");
if ($wsarray[$ws] != "") {
echo "
ul.noclass {
list-style: none;
}
ul.noclass li:before {
list-style: none;
float: left;
margin-left: -15px;
color: " . $csarray[$cs] . ";
content: '\" . $wsarray[$ws] . " \0000a0';
font-size: 1.2em;
font-weight: bold;
}
ul.noclass li:after {
list-style: none;
color: " . $csarray[$cs] . ";
content: no-close-quote;
font-size: 1.2em;
font-weight: bold;
}
";
}
?>
</style>
...
// ... finally ... regarding onload functionality ...
function img_alt() {
var osf;
osf=document.getElementById('marquee-style-rss-news-ticker');
//if (document.URL.indexOf('?page_id=') == -1) {
if (osf != null) osf.style.marginTop = "-2px";
osf=document.getElementById('searchform');
if (osf != null) osf.style.marginTop = "-20px";
osf=document.getElementById('recent-posts-2');
if (osf != null) osf.style.marginTop = "-20px";
osf=document.getElementById('text-5');
if (osf != null) osf.style.marginTop = "-15px";
//}
osf=document.getElementById('wrapper');
//var iwq=Math.floor((Math.random()*(3)));
//if (iwq == 0) {
osf.style.backgroundColor = '#ff<?php echo $zchar; ?>ff0';
//} else if (iwq == 1) {
// osf.style.backgroundColor = '#ffeff0';
//}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
setTimeout(sandthen,1000);
}
var iyt, altis, titleis;
var imgi = document.getElementsByTagName('img');
for (iyt=0; iyt
}
function courseCookies() {
img_alt(); // Make sure all img have alt (=title) and background colour
ajaxcontexthelp_mode(); // Check on Context Help mode
download_mode(); // Check on Download mode
metasep(); // meta-sep class dropdown
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
ul_li_noclass(); // Alternative to bullet ul/li lists
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
checkMarginLeftImages();
...
Heard that once Earth had no colour (but am having trouble supplying a link here), and this has always intrigued me, and am wondering if that early Earth colourlessness has anything in common with the Moon’s lack of colour?
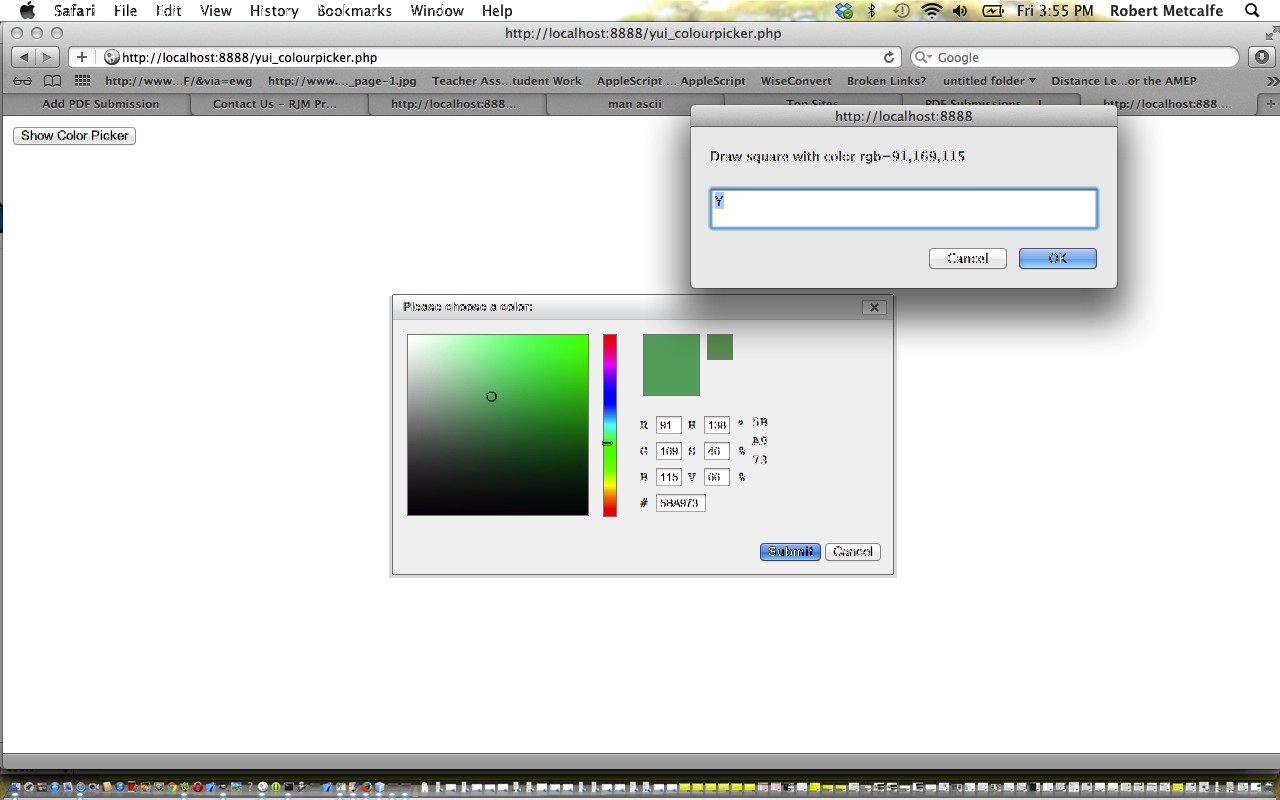
So, back at a WordPress blog with theme Twenty Ten the background colour can be applied to the #wrapper element to create the effect as seen at our tutorial today, and thought it would be good to leave you today with YUI UI Colour Picker Primer Tutorial as shown below, outlining the use of a Colour Picker tool you can add to your webpages.
Previous relevant YUI UI Colour Picker Primer Tutorial is shown below.
A lot of the things people like about the Web are to do with JavaScript and client-side activities. Adding to that experience are Javascript libraries packed full of features. One of the best of these is the YUI library by Yahoo!
The Yahoo! User Interface Library (YUI) is an open-source JavaScript library for building richly interactive web applications using techniques such as Ajax, DHTML and DOM scripting. YUI includes several core CSS resources. It is available under a BSD License.[1] Development on YUI began in 2005 and Yahoo! properties such as My Yahoo! and the Yahoo! front page began using YUI in the summer of that year. YUI was released for public use in February 2006.[2] It is actively developed by a core team of Yahoo! engineers.
In September 2009, Yahoo! released YUI 3, a new version of YUI rebuilt from the ground up to modernize the library and incorporate lessons learned from YUI 2. Among the enhancements are a CSS selector driven engine for retrieving DOM elements, a greater emphasis on granularity of modules, a smaller seed file that loads other modules when necessary, and a variety of syntactic changes intended to make writing code faster and easier.[3]
The YUI Library project at Yahoo! was founded by Thomas Sha and sponsored internally by Yahoo! co-founder Jerry Yang; its principal architects have been Sha, Adam Moore, and Matt Sweeney. The library’s developers maintain the YUIBlog; the YUI community discusses the library and implementations in its community forum.
Click for live run to see some PHP code that mainly contains Javascript and HTML and CSS for a Colour Picker control brought up within a YUI dialog control via an HTML input button element. That code can be downloaded and renamed to yui_colourpicker.php here, and a live run here.
The start of the tutorial shows some Gimp work making the white background of two small png images to be transparent, which makes the workings of the Colour Picker better, because the pointer for the selected colour is best seen through so that you get the accuracy plus the colour all at once. These two small images are tailorable by the user.
This YUI Colour Picker is beast achieved by the downloading of the relevant yui and assets directories (and below) from YUI, to the relevant place on your website.
Two very useful tutorials for this were tutorial1 and tutorial2 … thanks.
Link to YUI Library information … via Wikipedia, from where quote above is derived.
Link to YUI Library spiritual home page … via Yahoo!
Link to YUI Library download page … download YUI Library here.
Link to YUI Library UI Colour Picker control page … YUI Library UI Colour Picker control (one of many YUI Library UI ideas).
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
And did you know …
Yahoo! also host a great question and answers website at Yahoo! Answers.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





14 Responses to CSS Background Colour Usage Primer Tutorial