Here is a tutorial that introduces (or reintroduces) you to the Yahoo Web Services called YQL. The name is the way it is because it simplified the API aspects of its functionality for the developer to concentrate on SQL, and I’m really supportive of this concept. You don’t have to output in JSON, as other data forms like XML are acceptable. Let’s see what Wikipedia says about YQL below.
Yahoo! Query Language (YQL) is an SQL-like query language created by Yahoo! as part of their Developer Network. YQL is designed to retrieve and manipulate data from APIs through a single Web interface, thus allowing mashups that enable developers to create their own applications.[1]
Initially launched in October 2008 with access to Yahoo APIs,[2] February 2009 saw the addition of open data tables from third parties such as Google Reader, the Guardian, and The New York Times.[3] Some of these APIs still require an API key to access them. On April 29th of 2009, Yahoo introduced the capability to execute the tables of data built through YQL using JavaScript run on the company’s servers for free.[3]
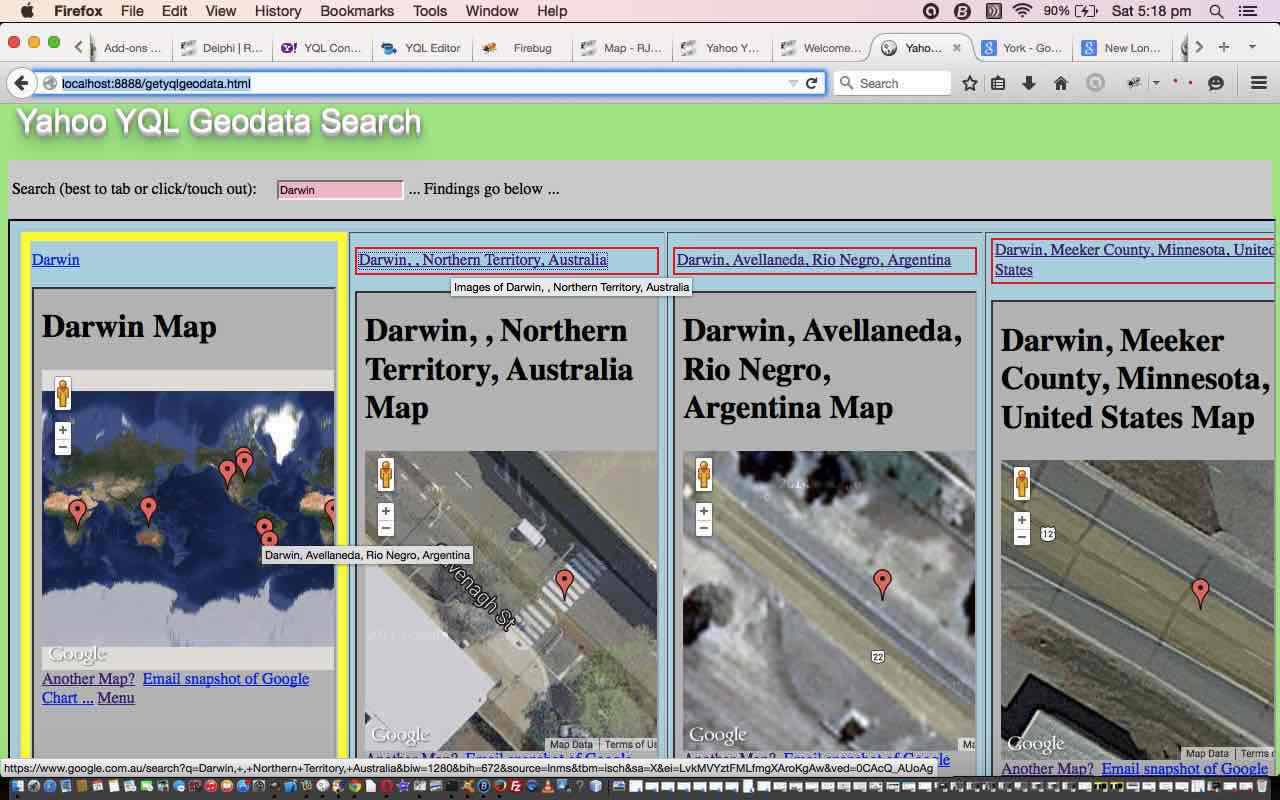
So this tutorial uses a YQL Web Service into the data emanating from the brilliant geodata database. You fill in some place name search word(s) to derive geographical latitude and longitude and place details from the Yahoo Yql geodata database.
The two big PHP functions of use are:
Good links for information regarding this tutorial (thanks) are:
- YQL Two Minute Tutorial from Yahoo
- Yahoo! Query Language from Wikipedia, as per quote above
- YQL Home Page from Yahoo
- YQL Yahoo Geodata help from Yahoo
- YQL JSON Parsing Help from YQL forum
Another tool you should have in your armoury for jobs like this is the online JSON validator here. A generic JSON approach to issues could be:
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
The brilliance of Yahoo YQL meets the brilliance of Google Search Engine and Google Charts (and I daresay Google Maps) today as the web application uses a Google Chart Map Chart to display where your place(s) are, and then offers a link to Google Image Search for some more great information … thanks everybody.
Here is a link to some downloadable HTML programming source code which you may want to rename to getyqlgeodata.html which calls some downloadable PHP programming source code which you may want to rename to getyqlgeodata.php and a live run.
If this was interesting you may be interested in this too.