We talked recently about this WordPress blog’s Search functionality, and thought we’d finished, but at the risk of saying “but there’s more” … well … there’s more.
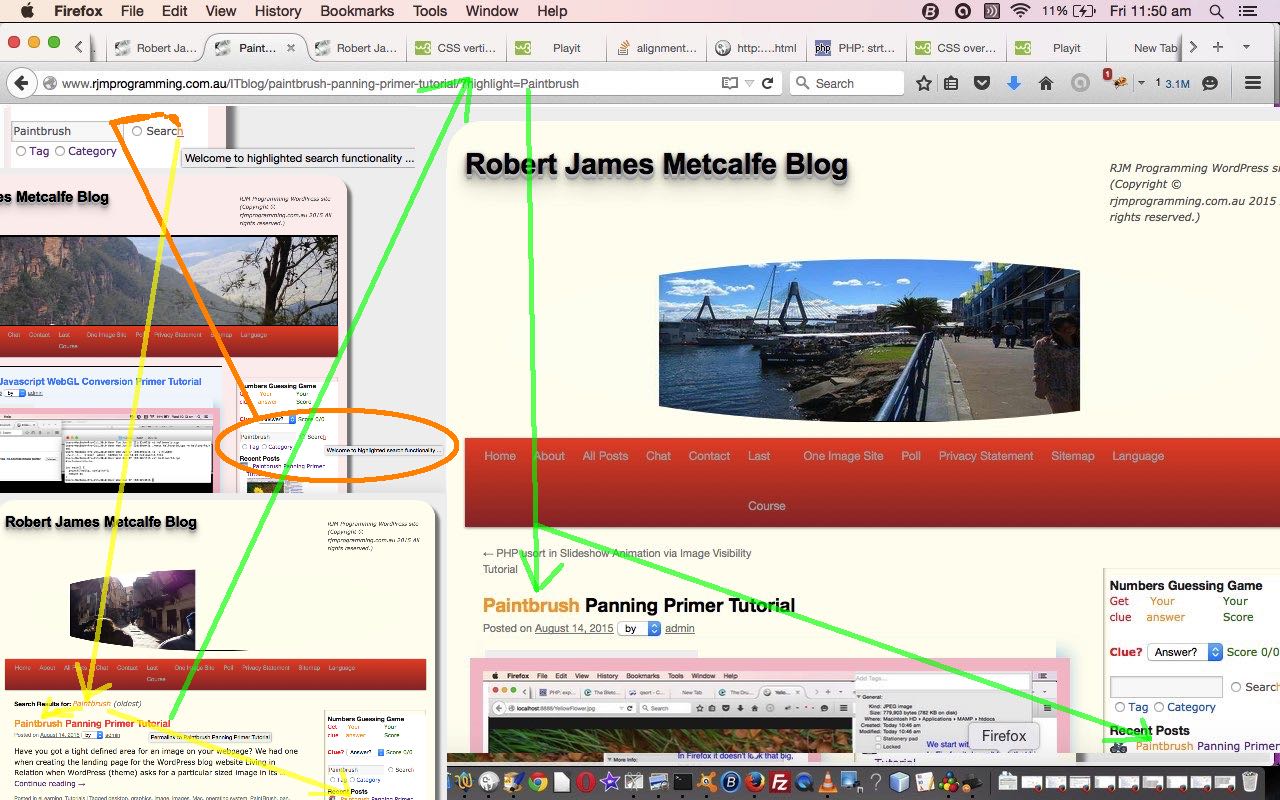
When we use the search functionality, sometimes it is specific words of interest we search for, and would like the Search results to highlight those words, so we’re going to do that functionality today with this WordPress blog.
As per usual with our WordPress TwentyTen blog, it is header.php that changes (as we’ll show later, below), and adds some additional functionality with what was left off with, with WordPress Blog Search Within Search Overlay Tutorial
So, in general terms, what was involved with the change?
- the bit that could easily be unit tested, so was, was to add another $_GET[‘highlight’] get parameter to the blog URLs indicating that one of these “highlighting” sessions was happening … which used the new Javascript functions …
- function iltcwindowopen() … to allow for a delayed window.open() … so that the user will lob onto the “highlighted” webpage by preference
- function testih(insis, infis, defis) … to test that with HTML element span, p, a, h1 that are tested via Javascript DOM method document.getElementsByTagName() that the wording appears as wording, and not in the wording of the HTML element’s properties
- function highlighttest() … called by the new HTML a tag we discuss later, and calls iltcwindowopen via setTimeout to delay the window.open enough to make sure the new webpage gets the focus, as previously alluded to
- function highlightsearch() … looks through the current webpage for instances of the “highlight” search string of interest, as arranged by today’s modified PHP (in header.php) …
- within the Javascript function precc() (set up by WordPress Blog Search Within Search Overlay Tutorial) which is called by the blog’s HTML body element’s onload event, we determine, via PHP whether the $_GET[‘highlight’] is defined, and proceed to arrange the Javascript call to highlightsearch() via setTimeout (so there is a small delay for other functionality to complete)
… this could be unit tested via test involving URLs with “?highlight=[searchString]” until programmer happiness is found … and so it came to pass … and then … yo … behold … we …
- made the “h” in our search radio button label of WordPress Blog Search Within Search Overlay Tutorial now be an HTML a tag that doesn’t use the Search form workings but, instead, analyzes the situation for whether a “highlighted” Search is viable, and if it is, simulate what the Search form would have done, except that a new webpage is created for this new “highlighted” Search webpage … and make sure there is a meaningful title that will show when a non-mobile user hovers over this “h”
So we need to show you the changes additional (and reliant on WordPress Blog Search Within Search Overlay Tutorial … though it would be easy for it not to be reliant on it) in teal bold itallic (the new bits from before are just bold) below …
var inlook="", inlooki=0, inlooku="";
function iltcwindowopen() {
window.open(inlooku, '_blank');
}
function testih(insis, infis, defis) {
var retis=defis;
for (var ijh=infis; ijh>=0; ijh--) {
if (insis.substring(ijh, eval(1 + ijh)) == '>') {
inlooki++;
return defis;
}
if (insis.substring(ijh, eval(1 + ijh)) == '<') return '';
}
inlooki++;
return defis;
}
function highlighttest() {
var sis=document.getElementById('s').value;
if (sis != '') {
var sisa=document.getElementById('searchform').action;
inlooku=sisa + "?s=" + encodeURIComponent(sis) + "&highlight=";
setTimeout(iltcwindowopen, 2000);
//window.open(sisa + "?s=" + encodeURIComponent(sis) + "&highlight=", "_blank");
}
}
function highlightsearch() {
var imb, ifound, spare, spare2, startfrom, atwo, atwodelim, athree, sprefix="<font color=orange>", ssuffix;
if (inlook != "") {
var pspana=document.getElementsByTagName("a");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fc" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=document.getElementsByTagName("span");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fc" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=document.getElementsByTagName("h1");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fc" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=document.getElementsByTagName("p");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fc" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=docgetclass("entry-title", "h2");
for (imb=0; imb<pspana.length; imb++) {
spare=pspana[imb].innerHTML;
atwo=spare.split("href=");
if (atwo.length > 1) {
atwodelim=atwo[1].substring(0,1);
athree=atwo[1].substring(1).split(atwodelim);
if (athree[0].indexOf("?") == -1 && athree[0].indexOf("highlight=") == -1) {
spare2=athree[0] + "?highlight=" + encodeURIComponent(inlook);
//alert("here1 " + spare + " ... now ... " + spare.replace(athree[0], spare2) + " ... via " + spare2);
pspana[imb].innerHTML=spare.replace(athree[0], spare2);
} else if (athree[0].indexOf("highlight=") == -1) {
spare2=athree[0] + '&' + "highlight=" + encodeURIComponent(inlook);
//alert("here2 " + spare + " ... now ... " + spare.replace(athree[0], spare2) + " ... via " + spare2);
pspana[imb].innerHTML=spare.replace(athree[0], spare2);
}
}
}
}
}
function precc() { // wopenall= functionality
<?php
if (isset($_GET['highlight']) || isset($_POST['highlight'])) {
$doww="";
if (isset($_GET['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['s'])));
if (isset($_POST['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['s'])));
if (isset($_GET['highlight'])) {
if (strlen($_GET['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['highlight'])));
}
if (isset($_POST['highlight'])) {
if (strlen($_POST['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['highlight'])));
}
echo "\n inlook=\"" . $doww . "\"; \n";
echo "\n setTimeout(highlightsearch,3000); \n";
}
?>
preprecc('wopenallwas');
...
formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Searc<a title='Welcome to highlighted search functionality ...' href='#searchform' onclick='highlighttest();'><font color=orange>h</font> <input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'><a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a><input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'><a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a><select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
...
}
</script>
</head>
<body onload="precc(); courseCookies();" <?php body_class(); ?>>
If this was interesting you may be interested in this too.




10 Responses to WordPress Highlighted Search Primer Tutorial