It’s time for a bit of a makeover of our WordPress blog. We want to add a bit of background colour to the right hand side widget-container class HTML li elements.
- Why do we want to do this? Changes can make users feel more at home and added colour can stimulate user attention, as well as it making it easier to separate all the widget functionalities via colour coding.
- When do we want to do this? When any user uses the WordPress Blog, no matter what platform or web browser used (as long as they have Javascript enabled), so we do the work at the WordPress Blog webpage’s onload event.
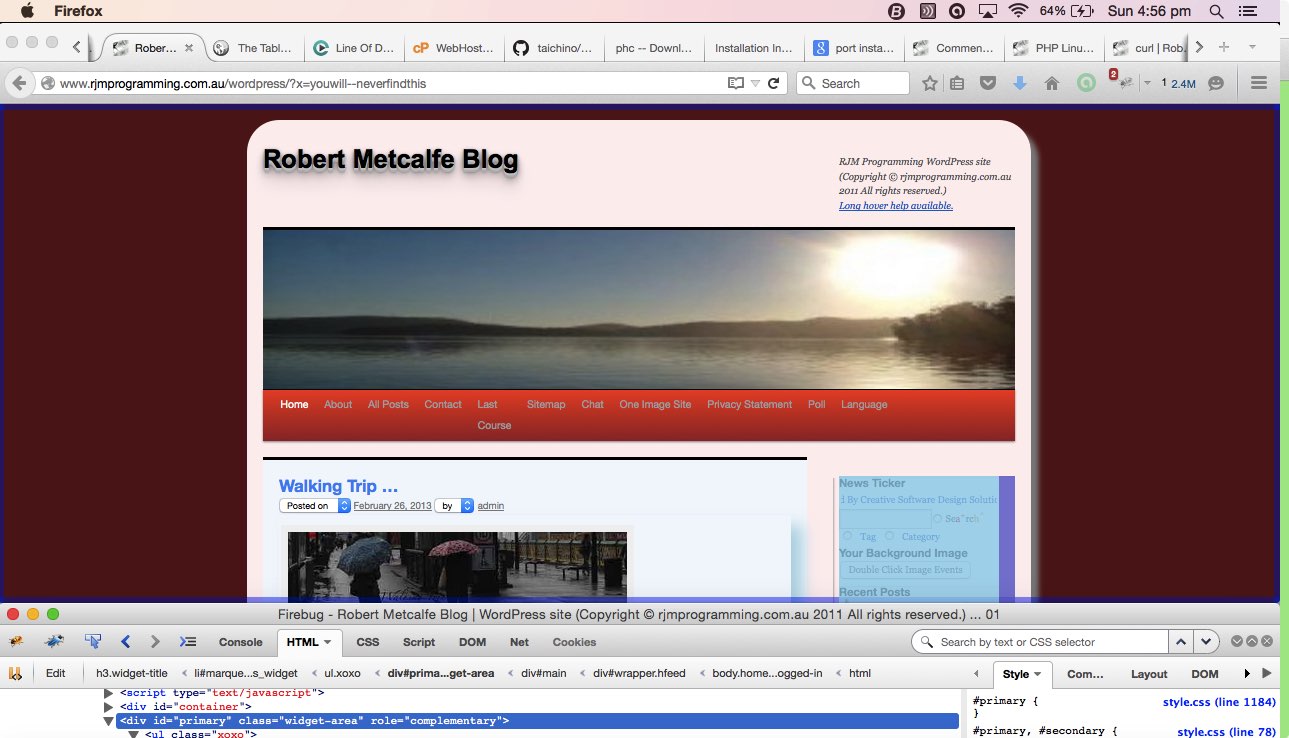
- How do we know that’s what we want? Well, we use the “indispensable”, “indefatigable”, “interdisciplinary” FireBug add-on HTML inspector that works hand in hand with the Firefox web browser.
- Where do we want to apply software changes? If the method was a static colour change idea, then we’d have done it in style.css but because we pick colours randomly from a list, where we found this link to be useful (thanks), we want to do the job in Javascript, and that often means, for us, that the logical place to make the changes are at the onload event of the HTML body tag in header.php as per bold bits of code as per …
- What are the software changes to header.php?
function docgetclass(inc, intag) {
if (document.getElementsByClassName) {
return document.getElementsByClassName(inc);
} else {
var ijl;
var anarris=[];
var huhs=document.getElementsByTagName(intag);
for (ijl=0; ijl<huhs.length; ijl++) {
if (huh[ijl].className.indexOf(inc) != -1) {
anarris.push(huhs[ijl]);
}
}
return anarris;
}
}
function widgetcon() {
var irt, rhsbits=docgetclass("widget-container", "li");
// Thanks to http://www.tedmontgomery.com/tutorial/clrnmsWH.html for background colour ideas below
var bcolsare=new Array("#F0F8FF","#F0FFFF","#F0F0E0","#F0FFF0","#FFFFF0","#FFF0E0","#FFFFE0","#F0FFF0","#FFFFFF","#F0F0F0","#F0F7FF","#FFF8F0","#FFF0F0","#E0FFFF","#FFFFE0");
for (var itd=0; itd<rhsbits.length; itd++) {
irt=Math.floor(Math.random()*rhsbits.length);
rhsbits[itd].style.backgroundColor=bcolsare[irt];
}
}
</script>
</head>
<body onload=" widgetcon(); precc(); courseCookies();" <?php body_class(); ?>>
If this was interesting you may be interested in this too.