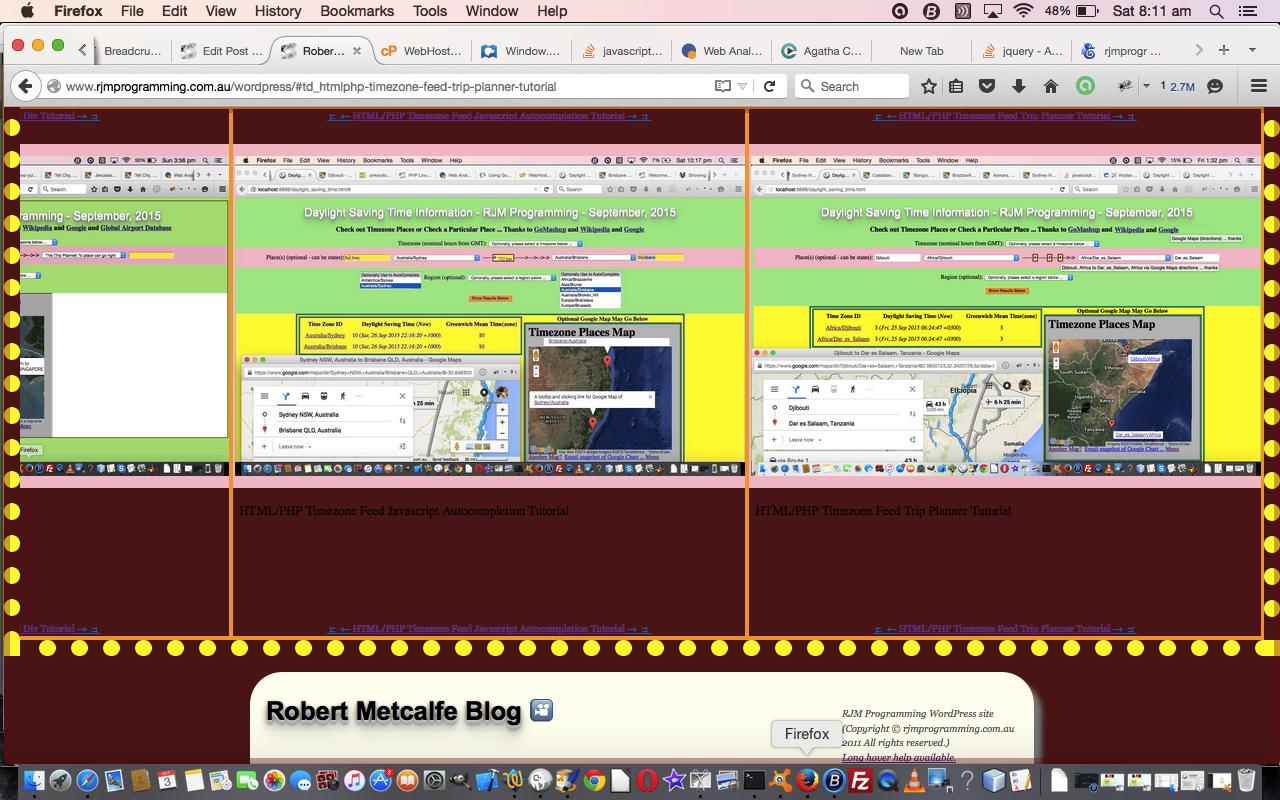
Yesterday, with WordPress Visual Synopsis Slideshow Posting Links Tutorial as shown below, we continued on with our Visual Synopsis view functionality for this blog, adding some Blog Posting Links, and today, we allow for an automated left to right scrolling functionality.
With this automated scrolling we involved a “location.href=’#td_[blog_posting_permalink_code]’;” arrangement rather that a “window.scrollBy(x,y);” or “window.scrollTo(x,y);” method, as this is what worked best on Firefox.
So what coding changes were needed for this blog automated scrolling? It was only the TwentyTen theme’s header.php PHP code (of Javascript) that changed for today’s requirements in bold itallic specifically for today bold itallic specifically for yesterday and just bold for earlier work …
- header.php bold onload event changes, as per our usual pattern, as shown below with …
var sscr=false;
var xsscr=0;
var presscr=false;
function startscrolling() {
if (sscr) {
document.getElementById('slide' + 'showdiv').style.borderStyle='dotted';
xsscr++;
var tdplaces=document.body.innerHTML.split('<td id="td_');
if (xsscr >= tdplaces.length) xsscr=1;
var pretdplaces=tdplaces[xsscr].split('"');
if (1 == 1) {
location.href='#td_' + pretdplaces[0];
} else {
document.title=xsscr;
window.scrollTo(xsscr, 0);
document.title='+' + xsscr;
}
setTimeout(startscrolling, 1000);
} else {
document.getElementById('slide' + 'showdiv').style.borderStyle='solid';
}
}
function uptop() {
var calign='center', endnextp, preendnextp, nexttitle="", prevtitle="", prevbprefix="", bprefix="", preexambit, exambit, ivsbitsare, preendp, endp, endpsuffix="", doittoday=false, uptopdiv="<div id='slide" + "showdiv' style='border: 20px solid yellow;height: 680px; overflow: scroll;' onclick='if (!presscr) { sscr=false; } presscr=false;'> <b><font color=green><h3 id='vssh'>Visual Synopsis (Slideshows) ... <a href='#backtoblog' title='Back to Blog'>Back to Blog</a> ... <a href='#vssh' id='asscr' onclick='if (!sscr) { presscr=true; sscr=true; startscrolling(); } else { sscr=false; }; ' title='Scroll to Right'>Scroll to Right</a></h3></font></b><br><table cellpadding=20><tbody><tr></tr></tbody></table></div><p id='backtoblog'></p>";
...
We, again+, hope you try it (you’re here, again+ … yoo hoo!, again+), and, again+, like it. Again+?
Previous relevant WordPress Visual Synopsis Slideshow Posting Links Tutorial is shown below.
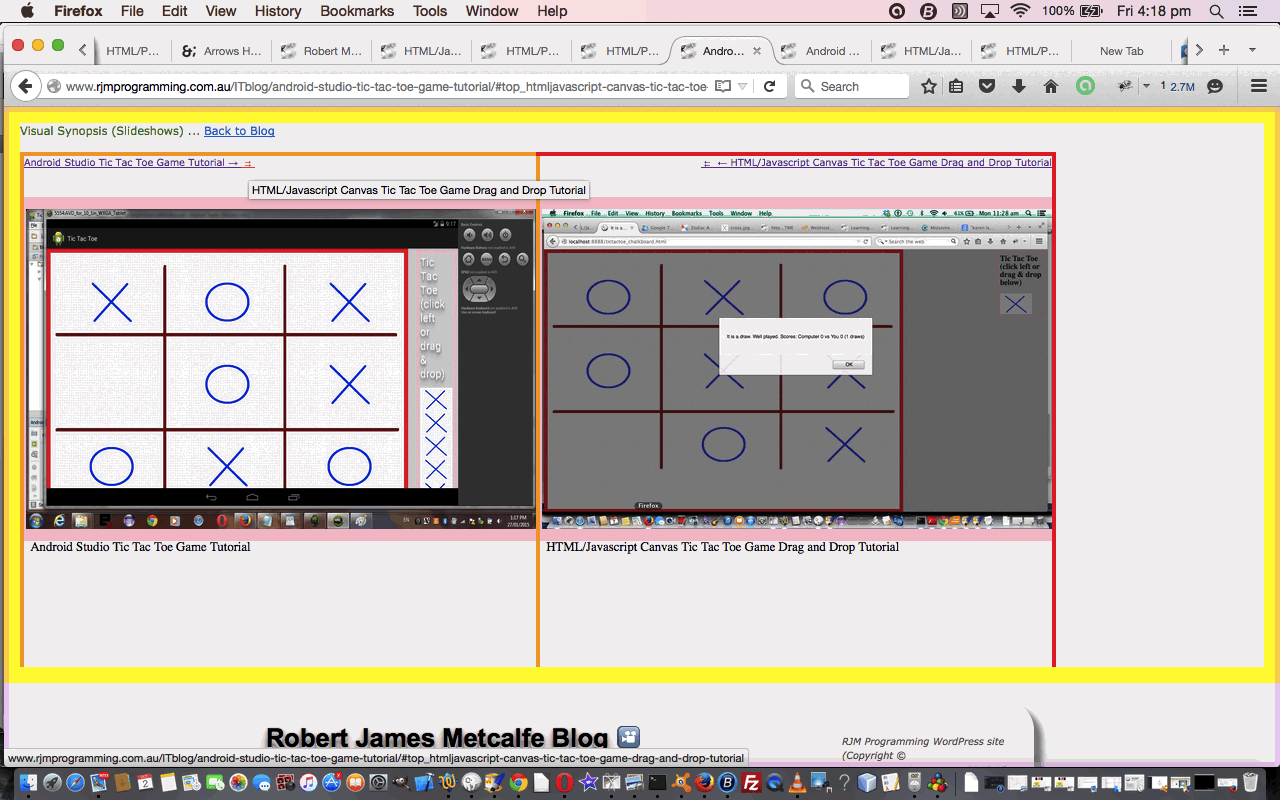
Yesterday, with WordPress Visual Synopsis Slideshow Primer Tutorial as shown below, we started on some Visual Synopsis view functionality for this blog. We got to the point that the blog postings could be summarised up the top in a table enforcing a horizontal line of images and/or slideshow presentations representing the blog posts on the web page the user is currently on. We discuss this also at WordPress 4.1.1 with WordPress Visual Synopsis Slideshow Posting Links Tutorial.
An improvement to this functionality we’ve been developing today is to add some meaning to the relationship between these blog postings because at this blog, blog postings can …
- stand alone as a piece of work … or …
- be the most recent of a series of blog postings linked, usually reverse chronologically, but not always … or …
- be in the middle of a series of blog postings linked … or …
- be the oldest of a series of blog postings linked … quite often our “… Primer Tutorial” type of blog posting
We’d like to have the Visual Synopsis reflect these relationships in some ways, so we, respectively …
- center justify the blog posting titles for these … and …
- left justify the blog posting titles for these and add a single right arrow link to navigate to the next (older) Visual Synopsis cell and add a double right arrow link to navigate to the next (older) Visual Synopsis cell’s blog posting into a new webpage … and …
- center justify the blog posting titles for these and add a single left/right arrow link to navigate to the previous/next (more recent/older) Visual Synopsis cell and and add a double left/right arrow link to navigate to the previous/next (more recent/older) Visual Synopsis cell’s blog posting into a new webpage … and …
- right justify the blog posting titles for these and add a single left arrow link to navigate to the previous (more recent) Visual Synopsis cell and and add a double left arrow link to navigate to the previous (more recent) Visual Synopsis cell’s blog posting into a new webpage
This is a bit like the very well established web design idea of “breadcrumbs” that you see so often on the web, including WordPress blogs.
So what coding changes were needed for this blog posting linking? It was only the TwentyTen theme’s header.php PHP code (of Javascript) that changed for today’s requirements in bold itallic specifically for today and just bold for yesterday’s work …
- header.php bold onload event changes, as per our usual pattern, as shown below with …
<script type='text/javascript'>
// ... etc etc etc
var morex=0;
var prevred="";
var thisred="";
var pleaseclickit=false;
function sctop() {
if (prevred != "") {
document.getElementById(prevred).style.borderColor='orange';
}
if (thisred != "") {
document.getElementById(thisred).style.borderColor='red';
prevred=thisred;
}
if (pleaseclickit) {
document.getElementById(thisred.replace('td_','top_')).click();
pleaseclickit=false;
}
window.scrollBy(morex,-50);
morex=0;
}
function urlit(upc) {
var retlc=upc.toLowerCase();
while (retlc.indexOf("/") != -1) {
retlc=retlc.replace("/","");
}
while (retlc.indexOf("+") != -1) {
retlc=retlc.replace("+","");
}
while (retlc.indexOf("'") != -1) {
retlc=retlc.replace("'","");
}
while (retlc.indexOf(" ") != -1) {
retlc=retlc.replace(" ","-");
}
return retlc;
}
function breadcrumbit(thisa, statuschars, prevt, nextt) {
var reta=thisa;
var topp="top";
if (thisa.indexOf("bottom_") != -1) topp="bottom";
if (statuschars == " " && prevt != "" && nextt != "") {
reta='<a id="ps_' + urlit(prevt) + '" onclick="thisred=' + "'td_" + urlit(prevt) + "'" + '; pleaseclickit=true; morex=-350; setTimeout(sctop,1000); " href=#' + topp + '_' + urlit(prevt) + " title='" + prevt + "'> ⇇ </a>" + '<a id="s_' + urlit(prevt) + '" onclick="thisred=' + "'td_" + urlit(prevt) + "'" + '; morex=-350; setTimeout(sctop,1000); " href=#' + topp + '_' + urlit(prevt) + " title='" + prevt + "'> ← </a>" + thisa + '<a id="e_' + urlit(nextt) + '" onclick="thisred=' + "'td_" + urlit(nextt) + "'" + '; morex=350; setTimeout(sctop,1000); " href=#' + topp + '_' + urlit(nextt) + " title='" + nextt + "'> → </a>" + '<a id="e_' + urlit(nextt) + '" onclick="thisred=' + "'td_" + urlit(nextt) + "'" + '; pleaseclickit=true; morex=350; setTimeout(sctop,1000); " href=#' + topp + '_' + urlit(nextt) + " title='" + nextt + "'> ⇉ </a>";
} else if (statuschars == " " && prevt != "" && nextt == "") {
reta='<a id="ps_' + urlit(prevt) + '" onclick="thisred=' + "'td_" + urlit(prevt) + "'" + '; pleaseclickit=true; morex=-350; setTimeout(sctop,1000); " href=#' + topp + '_' + urlit(prevt) + " title='" + prevt + "'> ⇇ </a>" + '<a id="s_' + urlit(prevt) + '" onclick="thisred=' + "'td_" + urlit(prevt) + "'" + '; morex=-350; setTimeout(sctop,1000); " href=#' + topp + '_' + urlit(prevt) + " title='" + prevt + "'> ← </a>" + thisa;
} else if (nextt != "" && prevt == "") {
reta=thisa + '<a id="e_' + urlit(nextt) + '" onclick="thisred=' + "'td_" + urlit(nextt) + "'" + '; morex=350; setTimeout(sctop,1000); " href=#' + topp + '_' + urlit(nextt) + " title='" + nextt + "'> → </a>" + '<a id="ne_' + urlit(nextt) + '" onclick="thisred=' + "'td_" + urlit(nextt) + "'" + '; pleaseclickit=true; morex=350; setTimeout(sctop,1000); " href=#' + topp + '_' + urlit(nextt) + " title='" + nextt + "'> ⇉ </a>";
}
return reta;
}
function uptop() {
var calign='center', endnextp, preendnextp, nexttitle="", prevtitle="", prevbprefix="", bprefix="", preexambit, exambit, ivsbitsare, preendp, endp, endpsuffix="", doittoday=false, uptopdiv="<div id='slide" + "showdiv' style='border: 20px solid yellow;height: 680px; overflow: scroll;'> <b><font color=green><h3>Visual Synopsis (Slideshows) ... <a href='#backtoblog' title='Back to Blog'>Back to Blog</a></h3></font></b><br><table cellpadding=20><tbody><tr></tr></tbody></table></div><p id='backtoblog'></p>";
var vsbitsare=docgetclass("wp-caption", "div");
var wasih=document.body.innerHTML;
if (wasih.indexOf("slid" + "eshowdiv") == -1) {
for (ivsbitsare=0; ivsbitsare<vsbitsare.length; ivsbitsare++) {
if (vsbitsare[ivsbitsare].innerHTML.indexOf("youtube.com/watch") == -1 && vsbitsare[ivsbitsare].innerHTML.indexOf("mywta") == -1) {
if (uptopdiv.indexOf(encodeURIComponent(vsbitsare[ivsbitsare].innerHTML)) == -1) {
bprefix="";
nexttitle="";
exambit=document.body.innerHTML.split(vsbitsare[ivsbitsare].innerHTML);
if (exambit.length > 1) {
preexambit=exambit[0].split("<");
if (uptopdiv.indexOf(encodeURIComponent(vsbitsare[eval(0 + ivsbitsare)].innerHTML)) == -1 && preexambit[eval(-1 + preexambit.length)].indexOf("div ") == 0 && preexambit[eval(-2 + preexambit.length)].indexOf("/p") == 0 && preexambit[eval(-3 + preexambit.length)].indexOf("/a") == 0 && preexambit[eval(-4 + preexambit.length)].indexOf("a ") == 0 && preexambit[eval(-5 + preexambit.length)].indexOf("p ") == 0 && preexambit[eval(-6 + preexambit.length)].indexOf("hr") == 0) {
bprefix=" ";
if (eval(1 + ivsbitsare) < eval(vsbitsare.length)) {
endnextp=vsbitsare[eval(1 + ivsbitsare)].innerHTML.split("</p>");
if (endnextp.length > 1) {
if (endnextp[eval(-1 + endnextp.length)] == "") {
preendnextp=endnextp[eval(-2 + endnextp.length)].split(">");
} else {
preendnextp=endnextp[eval(-1 + endnextp.length)].split(">");
}
nexttitle=preendnextp[eval(-1 + preendnextp.length)];
exambit=document.body.innerHTML.split(vsbitsare[eval(1 + ivsbitsare)].innerHTML);
if (exambit.length > 1) {
preexambit=exambit[0].split("<");
if (uptopdiv.indexOf(encodeURIComponent(vsbitsare[eval(1 + ivsbitsare)].innerHTML)) == -1 && preexambit[eval(-1 + preexambit.length)].indexOf("div ") == 0 && preexambit[eval(-2 + preexambit.length)].indexOf("/p") == 0 && preexambit[eval(-3 + preexambit.length)].indexOf("/a") == 0 && preexambit[eval(-4 + preexambit.length)].indexOf("a ") == 0 && preexambit[eval(-5 + preexambit.length)].indexOf("p ") == 0 && preexambit[eval(-6 + preexambit.length)].indexOf("hr") == 0) {
nexttitle=nexttitle; //preendnextp[eval(-1 + preendnextp.length)];
} else {
nexttitle="";
}
}
}
}
} else if (eval(1 + ivsbitsare) < eval(vsbitsare.length)) {
endnextp=vsbitsare[eval(eval(1 + ivsbitsare))].innerHTML.split("</p>");
if (endnextp.length > 1) {
if (endnextp[eval(-1 + endnextp.length)] == "") {
preendnextp=endnextp[eval(-2 + endnextp.length)].split(">");
} else {
preendnextp=endnextp[eval(-1 + endnextp.length)].split(">");
}
if (1 == 2) nexttitle=preendnextp[eval(-1 + preendnextp.length)];
}
exambit=document.body.innerHTML.split(vsbitsare[eval(1 + ivsbitsare)].innerHTML);
if (exambit.length > 1) {
preexambit=exambit[0].split("<");
if (uptopdiv.indexOf(encodeURIComponent(vsbitsare[eval(1 + ivsbitsare)].innerHTML)) == -1 && preexambit[eval(-1 + preexambit.length)].indexOf("div ") == 0 && preexambit[eval(-2 + preexambit.length)].indexOf("/p") == 0 && preexambit[eval(-3 + preexambit.length)].indexOf("/a") == 0 && preexambit[eval(-4 + preexambit.length)].indexOf("a ") == 0 && preexambit[eval(-5 + preexambit.length)].indexOf("p ") == 0 && preexambit[eval(-6 + preexambit.length)].indexOf("hr") == 0) {
bprefix=" ";
prevtitle="";
nexttitle=preendnextp[eval(-1 + preendnextp.length)];
} else {
nexttitle="";
}
}
}
}
if (bprefix == "") prevtitle="";
endpsuffix="";
endp=vsbitsare[ivsbitsare].innerHTML.split("</p>");
calign='center';
if (bprefix == " ") calign='left';
if (bprefix == " " && nexttitle == "") calign='right';
if (endp.length > 1) {
if (endp[eval(-1 + endp.length)] == "") {
preendp=endp[eval(-2 + endp.length)].split(">");
endpsuffix="<br><div align='" + calign + "'><font color=gray>" + breadcrumbit("<a id='top_" + urlit(preendp[eval(-1 + preendp.length)]) + "' target=_blank title='" + preendp[eval(-1 + preendp.length)] + "' href='https://www.rjmprogramming.com.au/ITblog/" + urlit(preendp[eval(-1 + preendp.length)]) + "'>" + preendp[eval(-1 + preendp.length)] + "</a>", bprefix, prevtitle, nexttitle) + "</font></div>";
} else {
preendp=endp[eval(-1 + endp.length)].split(">");
endpsuffix="<br><div align='" + calign + "'><font color=gray>" + breadcrumbit("<a id='top_" + urlit(preendp[eval(-1 + preendp.length)]) + "' target=_blank title='" + preendp[eval(-1 + preendp.length)] + "' href='https://www.rjmprogramming.com.au/ITblog/" + urlit(preendp[eval(-1 + preendp.length)]) + "'>" + preendp[eval(-1 + preendp.length)] + "</a>", bprefix, prevtitle, nexttitle) + "</font></div>";
}
}
prevbprefix=bprefix;
prevtitle=preendp[eval(-1 + preendp.length)];
if (uptopdiv.indexOf(encodeURIComponent(vsbitsare[eval(0 + ivsbitsare)].innerHTML)) == -1) uptopdiv=uptopdiv.replace('</tr>', '<td id="td_' + urlit(preendp[eval(-1 + preendp.length)]) + '" style="border: 5px orange solid;">' + endpsuffix.replace('<br>','') + '<br><iframe style="width: 640px;height: 600px;" src="' + "http://www.rjmprogramming.com.au/wordpress/clicktheslideshow.php?somebodyhtml=" + encodeURIComponent(vsbitsare[ivsbitsare].innerHTML) + '"></iframe>' + endpsuffix.replace(/top_/g, "bottom_").replace(/#bottom_/g, "#top_") + '</td></tr>');
doittoday=true;
}
}
}
if (doittoday) {
document.body.innerHTML = uptopdiv + wasih;
window.scrollTo(0,0);
}
}
}
function courseCookies() {
img_alt(); // Make sure all img have alt (=title)
ajaxcontexthelp_mode(); // Check on Context Help mode
download_mode(); // Check on Download mode
metasep(); // meta-sep class dropdown
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
ul_li_noclass(); // Alternative to bullet ul/li lists
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
checkMarginLeftImages();
//setTimeout(checkAcourseBackground, 3000);
if ((ourpp != "" || ourpn != "") && ourpp != ourp && ourpn != ourp) {
quizmaybe('atopn','atopp');
}
var stih=document.getElementById('site-title').innerHTML;
if (stih.indexOf("up" + "top") == -1) { //visualsynopsis=") != -1) {
document.getElementById('site-title').innerHTML+='<a id="avs" style="text-decoration:none;" href=# onmouseover="getVisualSynopsis(event);" onmouseout="yehbut();" ontouchstart="getVisualSynopsis(event);" ontouchend="yehbut();" onclick=" uptop(); " title="... you can wait for the long hover functionality about Visual Synopsis (Slideshows)">🎦</a>';
if (document.URL.indexOf("visualsynopsis=") != -1) document.getElementById('avs').click();
}
// ... etc etc etc
}
</script>
</head>
<body onload=" setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies();" <?php body_class(); ?>>
We, again, hope you try it (you’re here, again … yoo hoo!, again), and, again, like it. Again?
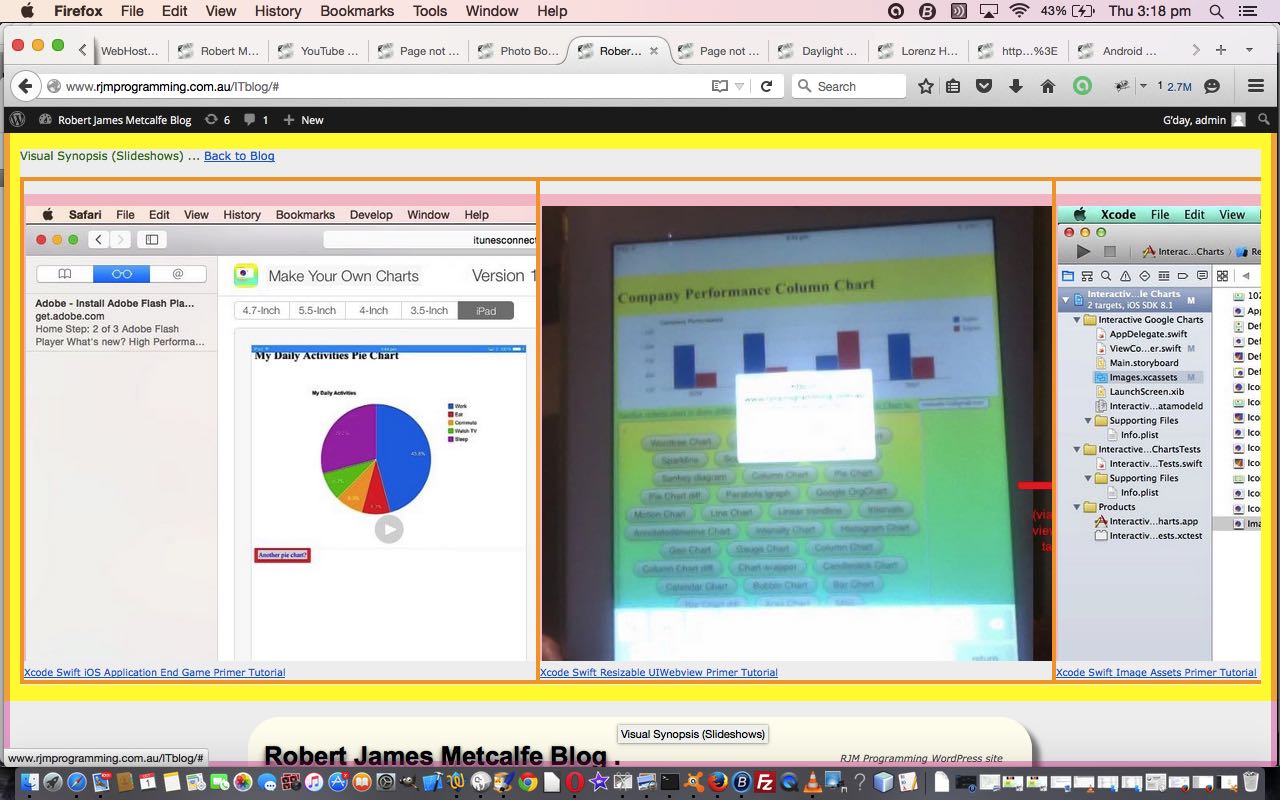
Previous relevant WordPress Visual Synopsis Slideshow Primer Tutorial is shown below.
Think I am not alone in hankering for chances to “cut to the chase” when surfing the web, because, although there is great information out there, there can also be too much of it, and users appreciate ways to reduce the amount to take in, on occasions.
At this blog we try to have a visual side up the top of a blog posting, consisting of a combination of …
- one image explaining something about the blog posting … or …
- a link to a potential slideshow consisting of several image stills … or …
- one image hoverable overable (our so-called “twirl” arrangement, suitable for laptops, at least)
… before the blog posting wording starts.
We figure a good “cut to the chase” could be to leave it as that top bit, as a Visual Synopsis (Slideshows) if the blog postings relevant to the WordPress blog webpage the user is currently on. Sounds a bit silly, when you are already on it? Well, we don’t think it is so silly for one of those blog postings that has been developing over time, especially one that has been using many scenario 1 blog postings in a series, because now, if you pick the latest one of these, and choose to invoke this new functionality …
(which, by the way, is invoked by clicking on the Cinema symbol (🎦 🎦) after the word “Blog” up the top of the page)
… all the relevant images of blog postings will line up from left to right in chronological order.
Down below we allow you to open a new web page taking you to a WordPress 4.1.1 blog posting, whereas if you click the image of the Visual Synopsis (Slideshows) you may be taken to an image or a slideshow or a live run, perhaps … it depends, but is more often than not more involved with the “cutting to the chase” about the matter than reading the wording of the Blog Posting, perhaps.
It’s one of those things that some users may like, and others may not.
So what coding changes were needed for this? It was twofold (basically, though there are Ajax contextual help changes as well), with the usual first suspect being our favourite header.php code changes and then a whole new piece of PHP as per …
- header.php bold onload event changes, as per our usual pattern, as shown below with …
<script type='text/javascript'>
// ... etc etc etc
function uptop() {
var preendp, endp, endpsuffix="", doittoday=false, uptopdiv="<div id='slide" + "showdiv' style='border: 20px solid yellow;height: 680px; overflow: scroll;'> <b><font color=green><h3>Visual Synopsis (Slideshows) ... <a href='#backtoblog' title='Back to Blog'>Back to Blog</a></h3></font></b><br><table cellpadding=20><tbody><tr></tr></tbody></table></div><p id='backtoblog'></p>";
var vsbitsare=docgetclass("wp-caption", "div");
var wasih=document.body.innerHTML;
if (wasih.indexOf("slid" + "eshowdiv") == -1) {
for (var ivsbitsare=0; ivsbitsare<vsbitsare.length; ivsbitsare++) {
if (vsbitsare[ivsbitsare].innerHTML.indexOf("youtube.com/watch") == -1 && vsbitsare[ivsbitsare].innerHTML.indexOf("mywta") == -1) {
if (uptopdiv.indexOf(encodeURIComponent(vsbitsare[ivsbitsare].innerHTML)) == -1) {
endpsuffix="";
endp=vsbitsare[ivsbitsare].innerHTML.split("</p>");
if (endp.length > 1) {
if (endp[eval(-1 + endp.length)] == "") {
preendp=endp[eval(-2 + endp.length)].split(">");
endpsuffix="<br><font color=gray><a target=_blank title='" + preendp[eval(-1 + preendp.length)] + "' href='https://www.rjmprogramming.com.au/ITblog/" + preendp[eval(-1 + preendp.length)].toLowerCase().replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "'>" + preendp[eval(-1 + preendp.length)] + "</a></font>";
} else {
preendp=endp[eval(-1 + endp.length)].split(">");
endpsuffix="<br><font color=gray><a target=_blank title='" + preendp[eval(-1 + preendp.length)] + "' href='https://www.rjmprogramming.com.au/ITblog/" + preendp[eval(-1 + preendp.length)].toLowerCase().replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "'>" + preendp[eval(-1 + preendp.length)] + "</a></font>";
}
}
uptopdiv=uptopdiv.replace('</tr>', '<td style="border: 5px orange solid;">' + endpsuffix.replace('<br>','') + '<br><iframe style="width: 640px;height: 600px;" src="' + "http://www.rjmprogramming.com.au/wordpress/clicktheslideshow.php?somebodyhtml=" + encodeURIComponent(vsbitsare[ivsbitsare].innerHTML) + '"></iframe>' + endpsuffix + '</td></tr>');
doittoday=true;
}
}
}
if (doittoday) {
document.body.innerHTML = uptopdiv + wasih;
window.scrollTo(0,0);
}
}
}
function courseCookies() {
img_alt(); // Make sure all img have alt (=title)
ajaxcontexthelp_mode(); // Check on Context Help mode
download_mode(); // Check on Download mode
metasep(); // meta-sep class dropdown
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
ul_li_noclass(); // Alternative to bullet ul/li lists
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
checkMarginLeftImages();
//setTimeout(checkAcourseBackground, 3000);
if ((ourpp != "" || ourpn != "") && ourpp != ourp && ourpn != ourp) {
quizmaybe('atopn','atopp');
}
var stih=document.getElementById('site-title').innerHTML;
if (stih.indexOf("up" + "top") == -1) { //visualsynopsis=") != -1) {
document.getElementById('site-title').innerHTML+='<a style="text-decoration:none;" href=# onmouseover="getVisualSynopsis(event);" onmouseout="yehbut();" ontouchstart="getVisualSynopsis(event);" ontouchend="yehbut();" onclick=" uptop(); " title="... you can wait for the long hover functionality about Visual Synopsis (Slideshows)">🎦</a>';
}
// ... etc etc etc
}
</script>
</head>
<body onload=" setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies();" <?php body_class(); ?>>
- clicktheslideshow.php … as you can well imagine there is a lot of PHP file_get_contents
- Ajax contextual help changes affected wajax.js (the generic Ajax Javascript code, and its vacant looking mate nothing.js) (changed as per wajax.js and nothing.js)
We hope you try it (you’re here … yoo hoo!), and like it.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






11 Responses to WordPress Visual Synopsis Automated Scrolling Tutorial