Yesterday’s Landing Page Primer Tutorial as shown below, got us into our RJM Programming Landing Page changes project. We set up the framework for how the job will be done. Of course there are other ways to approach the job, and the index.htm calling index.html is just one of many approaches.
Today we build on that with another “overlay” idea we’ve never used before, so we’re pretty keen for you to see how it works. Yesterday you may recall …
We encased the HTML iframe element above in an HTML div element and added one of our http://www.rjmprogramming.com.au/ephemeral images as an HTML body element background image.
… but we forgot to tell you that that HTML div is defined as being align=’center’ and with that in mind we want you to think of that HTML div as the canopy of a tree with bits on the left and right where things can dangle down. With index.html work we already had things making use of the “dangle” space on the left and you can read about that with CSS3 Landing Page Primer Tutorial (which is the same place to read about the rounded borders on our HTML button elements today), but, today, we concentrate on the “dangle” space to the right. We want to give you access to some of our One Image Page Website ideas using …
- HTML button elements with onclick events (specified to take you to new tabs or windows for those One Image Page Websites) with a background image reflecting a bit of what you might be seeing and helped out by the CSS property background-position: x y;‘s panning feel a bit similar to the panning feel of Paintbrush Panning Primer Tutorial
- HTML a tag that, curiously, has no defined href property (so navigates you nowhere) but when clicked sets up modes of use for the HTML button elements above as to whether background music plays while you view the One Image Page Website photography, the emoji used derived from the methodology defined in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial
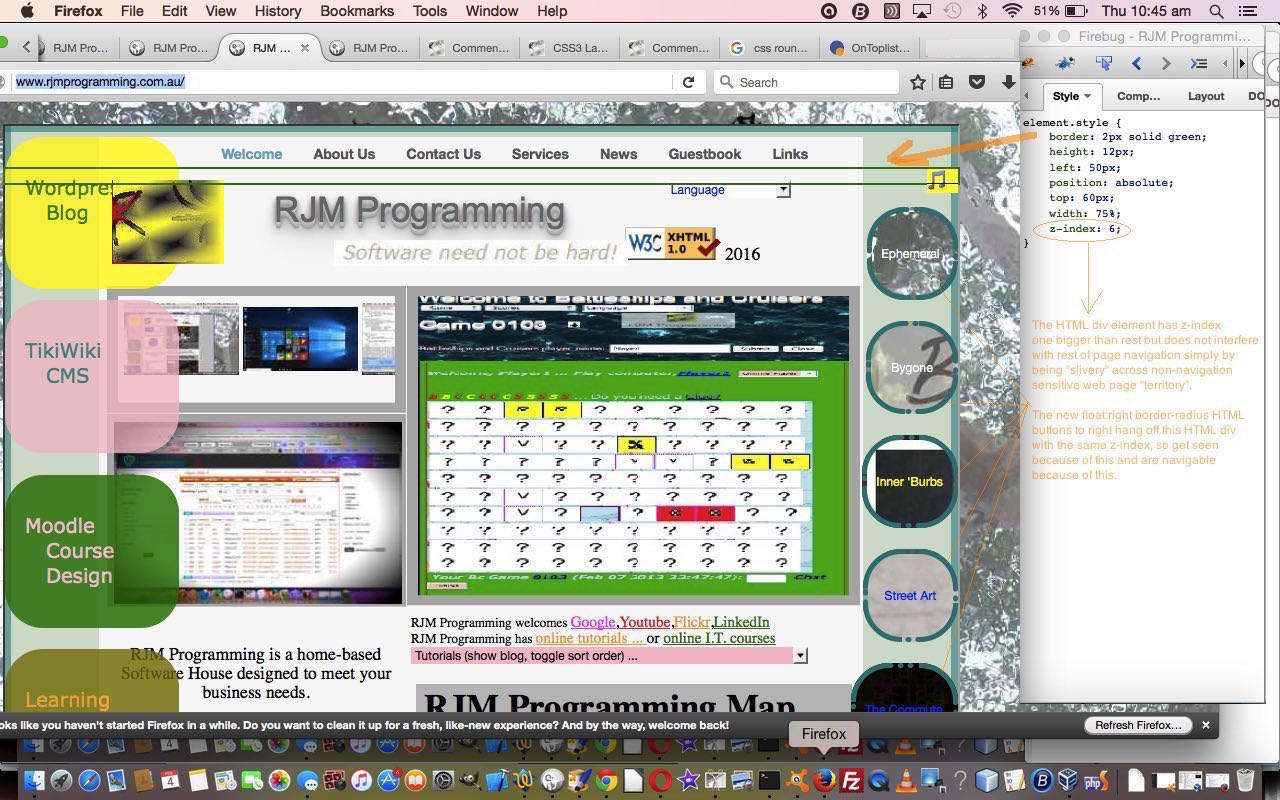
So the mechanism for this “overlay” is that we mimic the HTML div element above except that this new, separate, HTML div element …
- has same position property set to absolute
- has a z-index property one greater than that previous one
- has a “slivery” height of 12 and a repositioned top of 60 designed to not interfere with other navigation … and yet …
Within this new HTML div element as above we place our HTML button elements with a float property of right and that same slightly bigger z-index property, and … 
… voila … perhaps curiously, though these HTML buttons fall outside the boundaries of that HTML div element they are helped by it to be navigable (ie. clickable). And so this is a new “overlay” idea we’d like to add to other “overlay” ideas we’ve been showing you at this blog.
The HTML and Javascript and CSS code today you could call index.htm changed from yesterday as per this link and you can try out these navigation “overlay” changes with this live run link.
Previous relevant Landing Page Primer Tutorial is shown below.
There are (at the very least) a couple of useful “equivalence” file naming ideas regarding web applications …
- the equivalence of .jpeg and .jpg extensions … the same content can be pointed at two different ways, effectively, by a server-side programming in PHP or ASP.Net, for example … as we talked about with the “Did you know?” of FFmpeg Image Optimization Primer Tutorial
- the hierarchical “equivalence” of .htm and .html … default Apache/PHP(/MySql) web servers have order of priority “index.htm” then “index.html” then “index.php”, IIS (hosting ASP.Net) web servers have order of priority “default.htm” then “default.html” then “default.aspx” then “default.asp” (where a URL source filename is not specified as in the RJM Programming landing page URL of http://www.rjmprogramming.com.au)
For many years we’ve allowed the RJM Programming landing page URL of http://www.rjmprogramming.com.au point at Apache web server [DocumentRoot]/index.html (by not having a [DocumentRoot]/index.htm exist) … that looked like … 
… but as of 2/2/2016 we’ve set out to make changes which we’ll keep you up to date with. And we used this hierarchy of “.htm” and “.html” to our advantage by now having the RJM Programming landing page URL of http://www.rjmprogramming.com.au point at (the newly existant) Apache web server [DocumentRoot]/index.htm which in turn calls [DocumentRoot]/index.html in an HTML iframe element, as you can see from the 2/2/2016 live run. This arrangement may change over time. This is all work in progress.
We encased the HTML iframe element above in an HTML div element and added one of our http://www.rjmprogramming.com.au/ephemeral images as an HTML body element background image. So as we leave it on 2/2/2016 the RJM Programming landing page looks like … 
As we continue in this series of tutorials we don’t pretend to be experts on aesthetics but we will show you some HTML and Javascript (no PHP, deliberately (read Linux sudo nohup Watchdog Primer Tutorial to get this in context, for us)) functionality ideas that could supplement some great graphical design ideas you have to start something yourself, perhaps.
Before we leave today’s pretty simple start to all this (also shown at WordPress 4.1.1’s Landing Page Primer Tutorial), we want to share with you, (perhaps in your role) as a web server administrator, where to find …
- on Apache/PHP(/MySql) where is the “.htm” “.html” “.php” hierarchy (order) defined in CentOS WHM httpd.conf configuration file …
<IfModule dir_module>
DirectoryIndex index.htm index.html index.php
</IfModule>
… but please note the default in MAMP local web server, for instance, is …
<IfModule dir_module>
DirectoryIndex index.html index.php
</IfModule>
… not recognising .htm extension at all - on Apache/PHP(/MySql) where is DocumentRoot defined in (MAMP local web server) httpd.conf configuration file …
DocumentRoot "/Applications/MAMP/htdocs" - a MAMP specific definition in httpd.conf statement that makes its default port be 8888 rather than the usual 80 is …
Listen 8888
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.




3 Responses to Landing Page Overlay Tutorial