Programming can be funny, on occasions, about things you think are going to be a doddle, quite often don’t turn out to be a doddle, and vice versa quite often too.
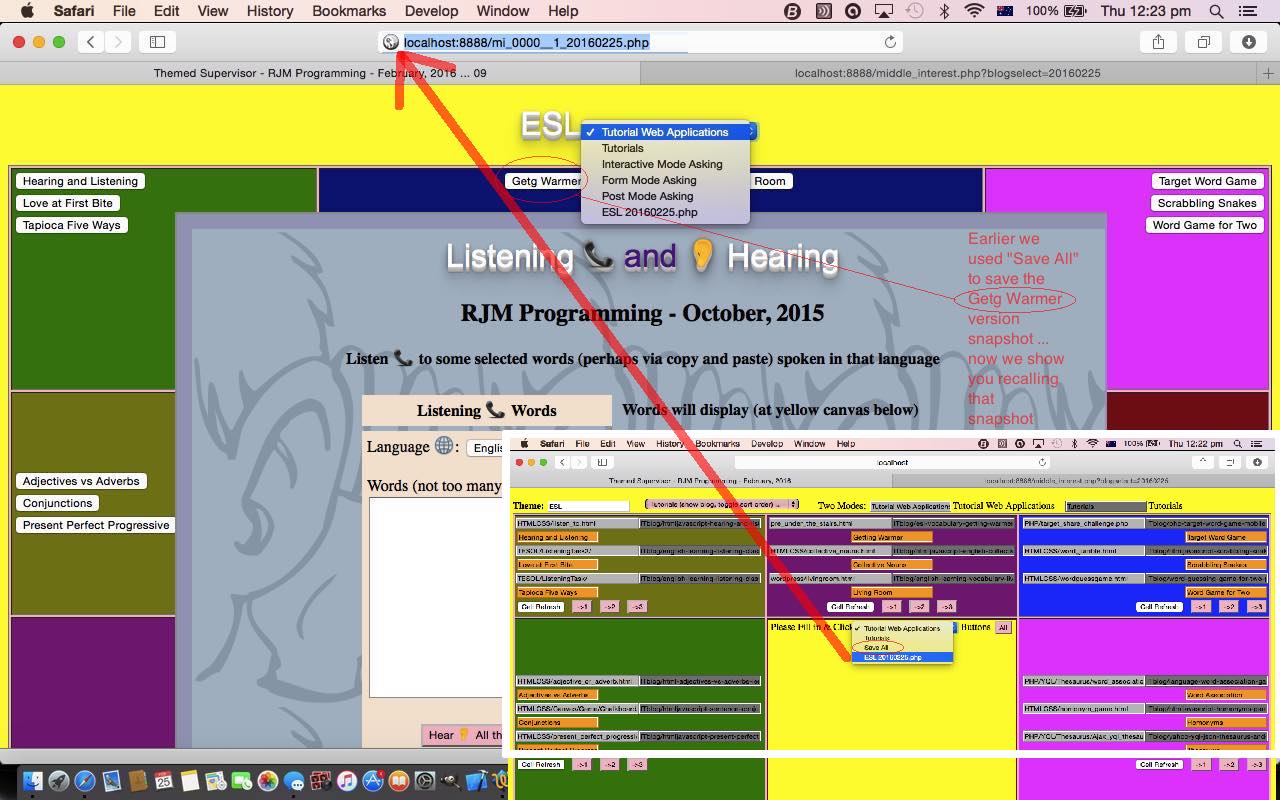
Thought today’s task would only take a day, but it took two … mind you, at the end of day one, and “having a sleep on it” realised how the better solution had been worked close to, but not lobbed on. In general terms after day one … oh, we’ve forgotten to tell you … we are adding personal “snapshot” save and recall (on an IP by IP basis) for our web application under the concept of “ESL Ideas” (as default, but now getting towards being friendly enough to tailor your own usage, which, as always, you are welcome (and encouraged) to do).
Okay, but at “the end of day one”, we got to a scenario where we wanted an HTML (virtually invisible) iframe’s PHP to wipe the slate clean and write out the top.document‘s=parent.document‘s entire document … ie. not just top.document.body.innerHTML … well, that is not easy, and am not saying it’s impossible, but you’ve got to question how you got to such a “pretty pass” … could be, you stopped to examine some weed too closely!?
Anyway, sanity prevailed after a sleep, and so, we have two bits of interlinked new functionality …
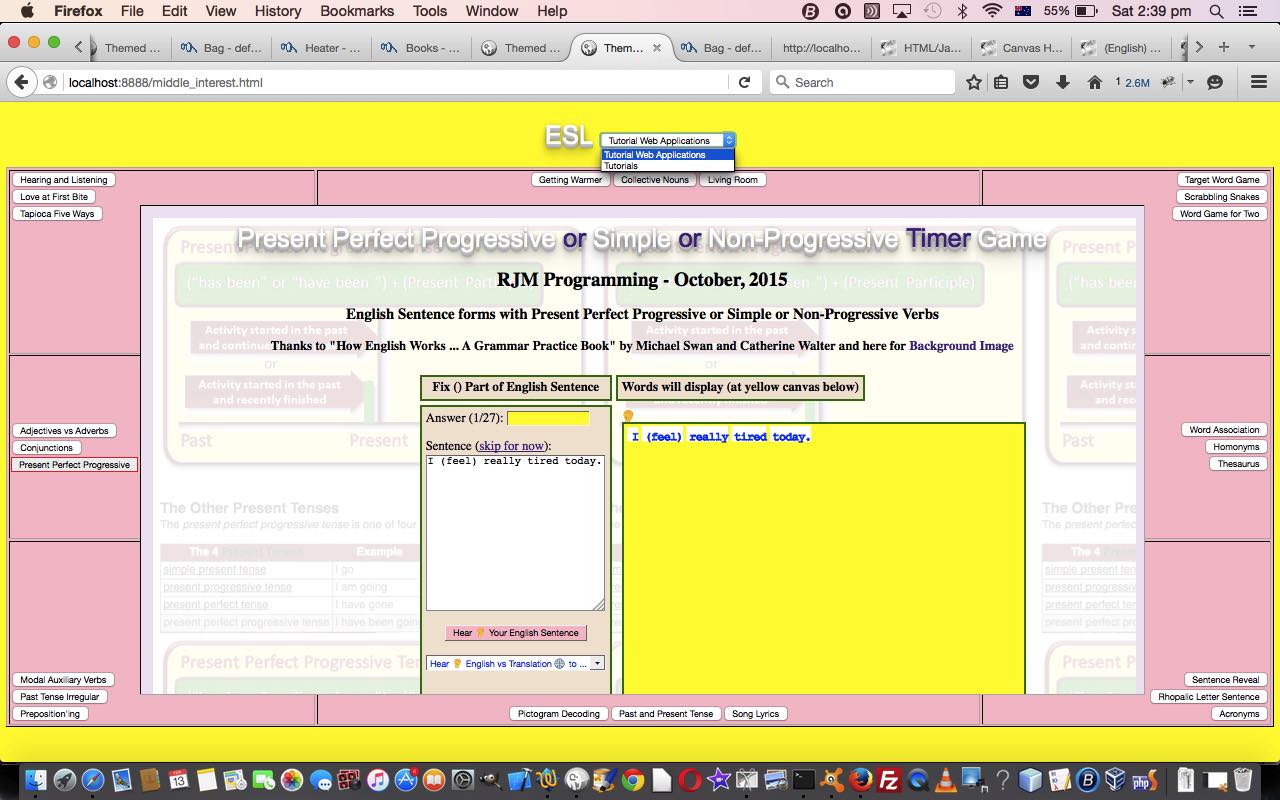
- ability with “form interactive” and/or “post interactive” modes to use a “Save All” dropdown option to save a snapshot (“labelled” with your IP, so others won’t see the bit below) that is saved away for you … is interlinked to …
- ability to recall an earlier “Save All” snapshot to personalize what you had saved from an earlier “form interactive” and/or “post interactive” session
Can the Javascript client side of the web application world “save” anything? Sort of, if you want to consider HTTP Cookies, and lots and lots of websites do this, as you probably know if you use the web to shop for things. A server side language like PHP (or ASP.Net) can make this arrangement more permanent, because, as you probably know, you can clear the cache and (web) browser of cookie information whenever you like. Often that “permanence” takes the form of database record(s) but today, we’re doing it via a one file (snapshot) per IP/browser brand/date combination.
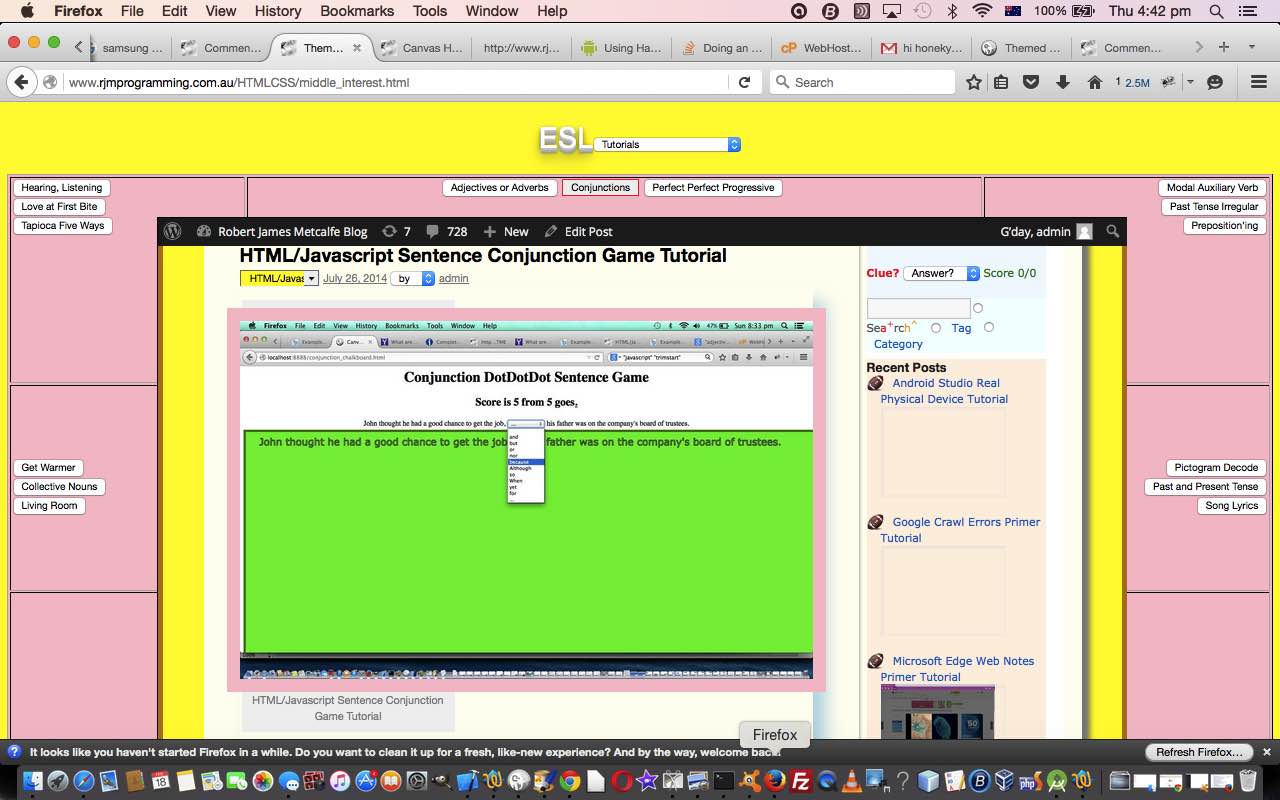
Along the way we’ve added filtering functionality into the “theme” HTML input type=text element that channels thoughts we talked about with HTML/Javascript Maths Mystery Game Primer Tutorial where the HTML/Javascript events onkeyup and onkeydown are used to check for first characters * (more blog posting dropdown filter (of blog posting titles) follows) or / (more blog posting dropdown Javascript regex filter follows) to hone in on blog postings of interest, perhaps.
It’s time for a recap. Take a butchers at our newer PHP source code you could call middle_interest.php (changed from PHP Themed Supervision Fifth Genericization Tutorial as per this link). Once again, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html (changed from before as per this link) supervising the external Javascript you could call middle_interest.js (changed from before as per this link) and/or try a …
- old hardcoded live run
- new nuanced look via programmer document.head.innerHTML HTML script tag live run … note the spelling of first buttons in each cell (the dropdown of which allows you to choose two days ago’s “interactive” mode of use or yesterday’s “form interactive” mode of use or today’s “post interactive” mode of use, as required)
- user controlled live run, adding onto programmer document.head.innerHTML HTML script tag, bringing extra options from cell[2,3] up into cell[1,1] … via URL …
HTTP://www.rjmprogramming.com.au/HTMLCSS/middle_interest.html?theme=My%20ESL&oc1_1_=ITblog/htmljavascript-hearing-and-listening-primer-tutorial/&te1_1_=HTMLCSS/listen_to.html&bv1_1_=Hearing,%20Listening&oc2_1_=ITblog/english-learning-listening-class-love-at-first-bite/&te2_1_=TESOL/ListeningTask2/&bv2_1_=Love%20at%20First%20Bite&oc3_1_=ITblog/english-learning-listening-class-tapioca-five-ways/&te3_1_=TESOL/ListeningTask/&bv3_1_=Tapioca%20Five%20Ways&oc4_1_=ITblog/php-pictogram-word-decoding-game-primer-tutorial/&te4_1_=PHP/decodepictowords.php&bv4_1_=Pictogram%20Decode&oc5_1_=ITblog/past-present-tense/&te5_1_=ITblog/past-present-tense/%23content&bv5_1_=Past%20and%20Present%20Tense&oc6_1_=ITblog/mixed-up-song-lyrics-game-primer-tutorial/&te6_1_=HTMLCSS/hart_via_ella.html&bv6_1_=Song%20Lyrics
… or click picture link below …

- six days ago’s interactive live run (the same as if the dropdown was set to the “interactive” mode of use)
- five days ago’s form (cell) interactive live run (the same as if the dropdown was set to the “form interactive” mode of use) … note the new RJM Programming blog posting dropdown
- four days ago’s (total) form interactive live run (the same as if the dropdown was set to the “post interactive” mode of use) … note the new RJM Programming blog posting dropdown
- today’s (total) form interactive (repeated, so that you can try a “Save All” snapshot if you like, via that new dropdown option) live run (the same as if the dropdown was set to the “post interactive” mode of use)
Previous relevant PHP Themed Supervision Fifth Genericization Tutorial is shown below.
More than a week ago, now, we started off with HTML/Javascript Themed Supervision Primer Tutorial having a pretty hardcoded feel to it, as a web application gathering together other web applications under the concept of “ESL Ideas”. Then four days ago we started on our “genericization” drive involving the introduction of external Javascript and the address bar URL GET parameters, as dynamic controllers of web application content.
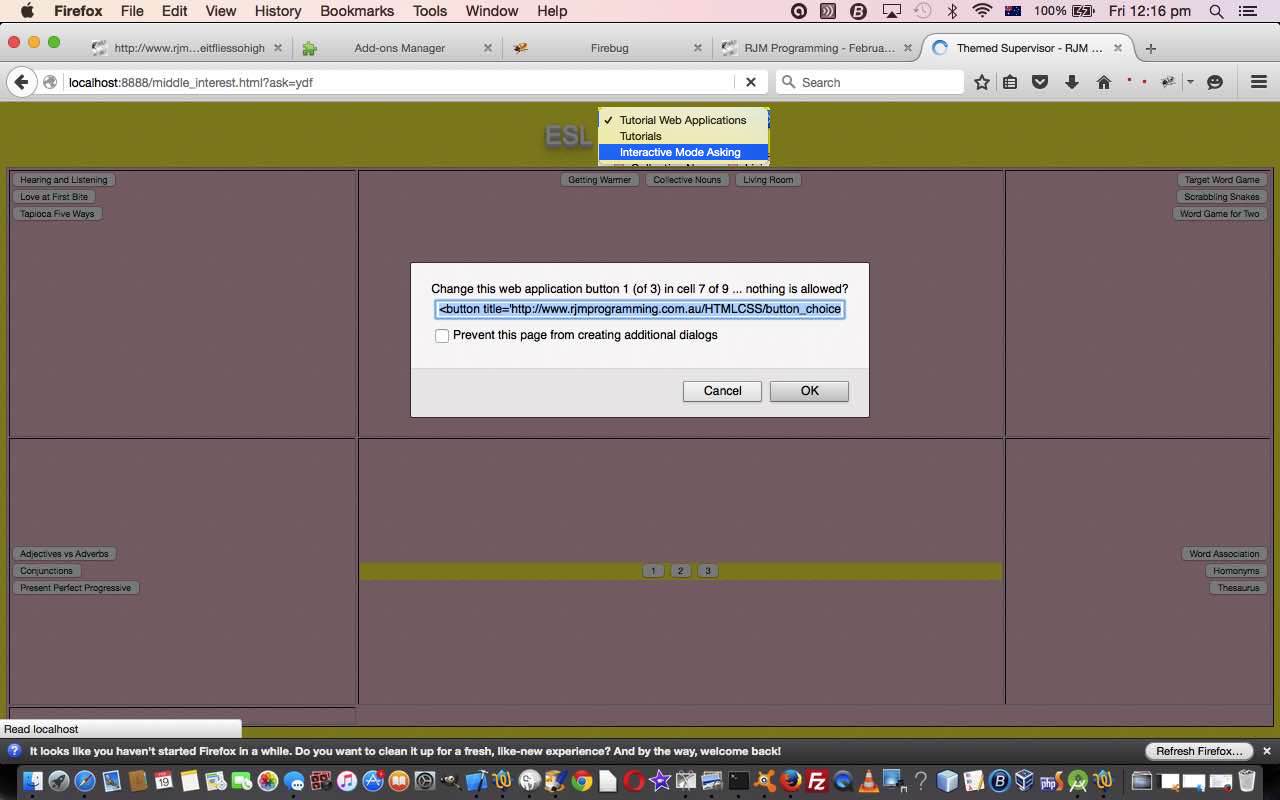
Then three days ago on the continuation of our “genericization” drive we introduced some document.write(prompt([wording],[default])); inspired web interactive functionality.
Then two days ago on the continuation of our “genericization” drive, we were still only involving client side HTML and Javascript and CSS, and we introduced some HTML form inspired web interactive functionality, using interim HTML input type=button click functionality to send messages internally back to the same HTML source code living within the parent web page within a child HTML iframe element, and introducing new callback functionality to be able to turn its parent’s cell content into the type of content “looking” (but “actually” slightly different) to what we’d been getting used to in earlier incarnations of the HTML and Javascript and CSS for this series of “ESL Ideas” blog postings.
Yesterday we embarked on our PHP server side journey aspects to the genericization process when we presented PHP Themed Supervision Fourth Genericization Tutorial as shown below, highlighting the great features of the HTML form method=post posting (perhaps large amounts of) data to a serverside language, ours here at our Apache web server being PHP.
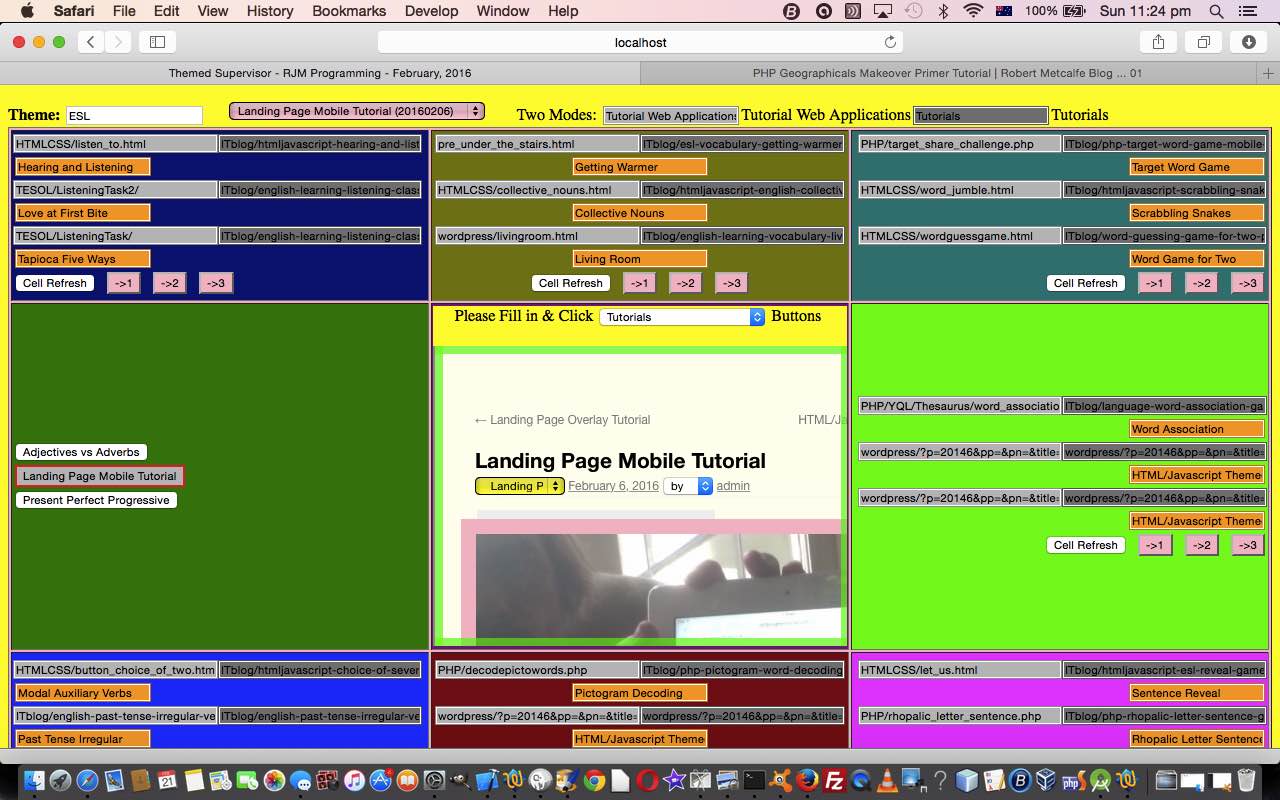
And so we come to today, and we’re showing PHP’s talent for dynamic modular development. Let me explain. We identified the biggest bugbear with the “form mode” information gathering is the filling in of URLs, so perhaps it would be good to help out this process, at least with regard to WordPress Blog Posting URLs, and lobbed onto the thought of channelling what tutorial_options.php does in Landing Page Mobile Phone Crontab Curl Tutorial. It gleans information about RJM Programming Blog Posting URLs from corresponding MySql databases, and some crontab/curl dynamic “cc” magic turns this into some useful dropdown functionality on our Landing Page’s Iframe. Why reinvent the wheel? Why not take most of that good functionality and “appropriate” it into our current work. For instance, a few lines of PHP code like …
$selbit="";
$lpage=@file_get_contents("http://www.rjmprogramming.com.au/Welcome.html");
$lbits=explode("<select", str_replace("</select", "<select", $lpage));
if (sizeof($lbits) > 1) {
$selbit=" <select" . $lbits[sizeof($lbits) - 2] . "</select>";
}
… can have an up to date and very useful dropdown (the last such dropdown in whatever HTML you use as your starting point) of Blog Postings placed into our “ESL Ideas” “form interactive” and “post interactive” scenarios to aid with collecting some RJM Programming WordPress Blog Posting URL details via the use of the PHP $selbit variable above. Does it feel a bit like “local home grown” data scraping? The rest of what we do today is to add three new buttons for each of the 8=(9 – 1) relevant cell “web application” members to map onto them, optionally, what was selected in this dropdown, placed the once up the top near the theme HTML input type=text element. On clicking a relevant such button the dropdown’s URLs and label get populated into the relevant fields, saving heaps of time, and avoiding some wrong keystrokes, we hope.
Recap time … hats to the left of me, jokers to the right. Take a skeg at our newer PHP source code you could call middle_interest.php (changed from before as per this link). Once again, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html (changed from before as per this link) supervising the external Javascript you could call middle_interest.js (unchanged from yesterday) and/or try a …
- old hardcoded live run
- new nuanced look via programmer document.head.innerHTML HTML script tag live run … note the spelling of first buttons in each cell (the dropdown of which allows you to choose two days ago’s “interactive” mode of use or yesterday’s “form interactive” mode of use or today’s “post interactive” mode of use, as required)
- user controlled live run, adding onto programmer document.head.innerHTML HTML script tag, bringing extra options from cell[2,3] up into cell[1,1] … via URL …
http://www.rjmprogramming.com.au/HTMLCSS/middle_interest.html?theme=My%20ESL&oc1_1_=ITblog/htmljavascript-hearing-and-listening-primer-tutorial/&te1_1_=HTMLCSS/listen_to.html&bv1_1_=Hearing,%20Listening&oc2_1_=ITblog/english-learning-listening-class-love-at-first-bite/&te2_1_=TESOL/ListeningTask2/&bv2_1_=Love%20at%20First%20Bite&oc3_1_=ITblog/english-learning-listening-class-tapioca-five-ways/&te3_1_=TESOL/ListeningTask/&bv3_1_=Tapioca%20Five%20Ways&oc4_1_=ITblog/php-pictogram-word-decoding-game-primer-tutorial/&te4_1_=PHP/decodepictowords.php&bv4_1_=Pictogram%20Decode&oc5_1_=ITblog/past-present-tense/&te5_1_=ITblog/past-present-tense/%23content&bv5_1_=Past%20and%20Present%20Tense&oc6_1_=ITblog/mixed-up-song-lyrics-game-primer-tutorial/&te6_1_=HTMLCSS/hart_via_ella.html&bv6_1_=Song%20Lyrics
… or click picture link below …

- three days ago’s interactive live run (the same as if the dropdown was set to the “interactive” mode of use)
- two days ago’s form (cell) interactive live run (the same as if the dropdown was set to the “form interactive” mode of use) … note the new RJM Programming blog posting dropdown
- yesterday’s (total) form interactive live run (the same as if the dropdown was set to the “post interactive” mode of use) … note the new RJM Programming blog posting dropdown
Previous relevant PHP Themed Supervision Fourth Genericization Tutorial is shown below.
More than a week ago, now, we started off with HTML/Javascript Themed Supervision Primer Tutorial having a pretty hardcoded feel to it, as a web application gathering together other web applications under the concept of “ESL Ideas”. Then three days ago we started on our “genericization” drive involving the introduction of external Javascript and the address bar URL GET parameters, as dynamic controllers of web application content.
Then two days ago on the continuation of our “genericization” drive we introduced some document.write(prompt([wording],[default])); inspired web interactive functionality.
Then yesterday on the continuation of our “genericization” drive, we were still only involving client side HTML and Javascript and CSS, and we introduced some HTML form inspired web interactive functionality, using interim HTML input type=button click functionality to send messages internally back to the same HTML source code living within the parent web pahe within a child HTML iframe element, and introducing new callback functionality to be able to turn its parent’s cell content into the type of content “looking” (bot “acrually” slightly different) to what we’d been getting used to in earlier incarnations of the HTML and Javascript and CSS for this series of “ESL Ideas” blog postings.
And so we come to today, and, we embark on our PHP server side journey aspects to the genericization process.
Looks-wise very little changes with the introduction of PHP. The look changes just with …
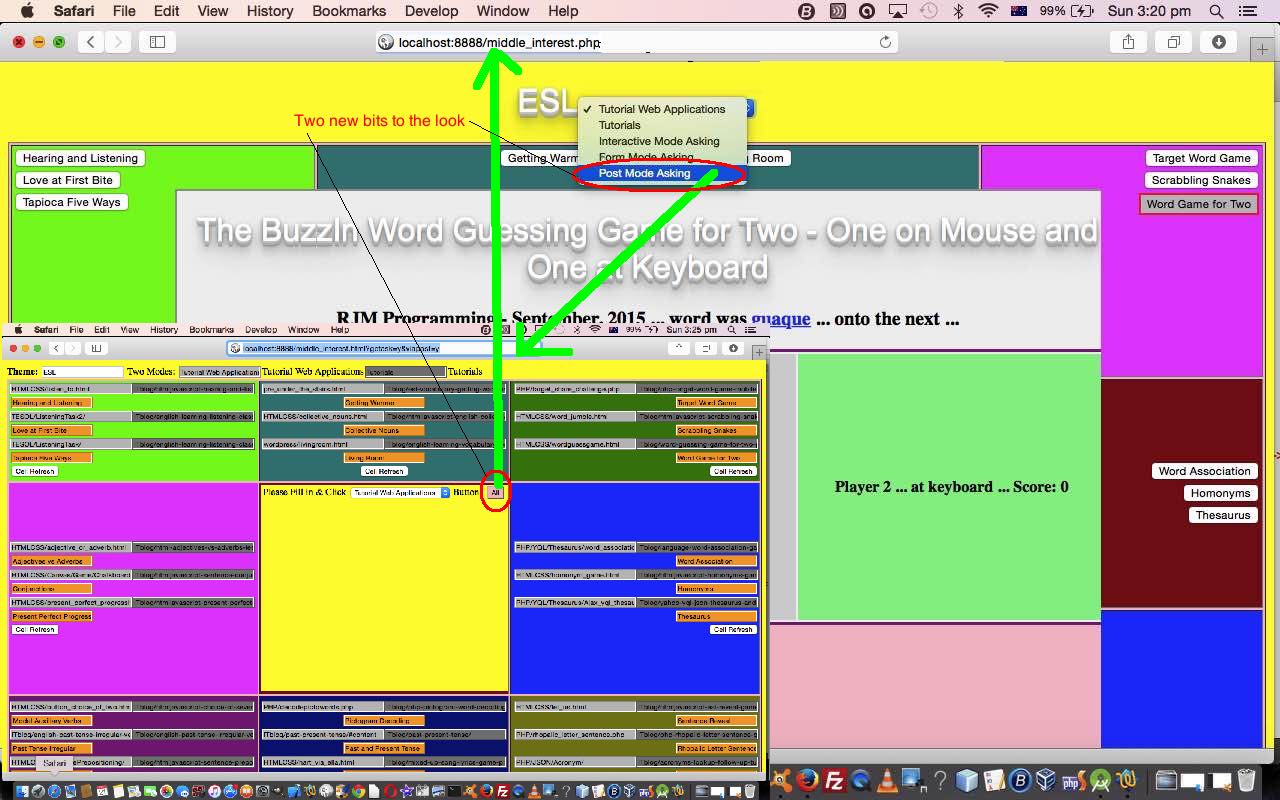
- one new dropdown option called “Post Mode Asking” … which is just like yesterday’s “Form Mode Asking” (as you can read about at HTML Themed Supervision Third Genericization Tutorial as shown below) … that, if selected, brings on …
- the addition of one new HTML input type=submit button labelled “All” calling on the HTML form submit logic
On clicking/touching that “All” HTML form submit button we navigate to our new PHP via an HTML form method=POST … so that lots of data can be handled for …
- HTML input type=url and type=text to gather up the 72 = ((3 buttons x (2 url + 1 text) data items per button) x ((9 – 1) cells)) detail data sets
- HTML type=text “theme” and two url data descriptor data sets
… we first alluded to yesterday.
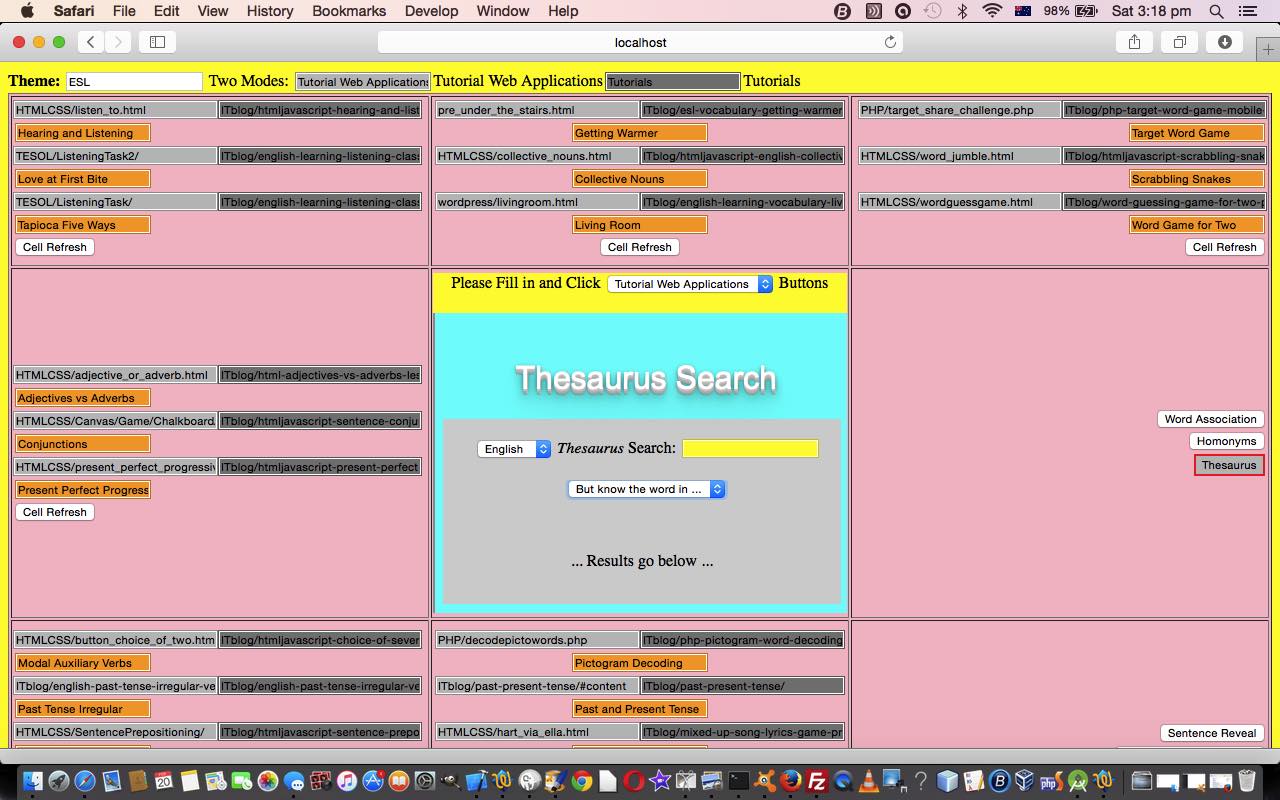
So what is the role of this new PHP in this first incarnation of its use? This is where PHP meets (external) Javascript, where server meets client … bienvenuto … in that those 9 ((HTML td element) cell) external Javascript “calls” in the HTML are amended by the PHP by rewriting them and issues with the “theme” and the mode of URL to use, all user controllable as content via what they filled out in the HTML form back at HTML being sent to the PHP which clones the HTML (by literally starting with the HTML, as is) and rewriting the bits that should change according to what the user entered into the HTML form and posted (method=post).
But this is not the extent of PHP’s “charms” in such a scenario. Later we show more.
So let’s recap on where we’ve reached today. We’ve introduced PHP … yay! Take a geek at our new PHP source code you could call middle_interest.php … if that’s how you “sausage roll”. Once again, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html (changed from before as per this link) supervising the external Javascript you could call middle_interest.js (unchanged from yesterday) and/or try a …
- old hardcoded live run
- new nuanced look via programmer document.head.innerHTML HTML script tag live run … note the spelling of first buttons in each cell (the dropdown of which allows you to choose two days ago’s “interactive” mode of use or yesterday’s “form interactive” mode of use or today’s “post interactive” mode of use, as required)
- user controlled live run, adding onto programmer document.head.innerHTML HTML script tag, bringing extra options from cell[2,3] up into cell[1,1] … via URL …
http://www.rjmprogramming.com.au/HTMLCSS/middle_interest.html?theme=My%20ESL&oc1_1_=ITblog/htmljavascript-hearing-and-listening-primer-tutorial/&te1_1_=HTMLCSS/listen_to.html&bv1_1_=Hearing,%20Listening&oc2_1_=ITblog/english-learning-listening-class-love-at-first-bite/&te2_1_=TESOL/ListeningTask2/&bv2_1_=Love%20at%20First%20Bite&oc3_1_=ITblog/english-learning-listening-class-tapioca-five-ways/&te3_1_=TESOL/ListeningTask/&bv3_1_=Tapioca%20Five%20Ways&oc4_1_=ITblog/php-pictogram-word-decoding-game-primer-tutorial/&te4_1_=PHP/decodepictowords.php&bv4_1_=Pictogram%20Decode&oc5_1_=ITblog/past-present-tense/&te5_1_=ITblog/past-present-tense/%23content&bv5_1_=Past%20and%20Present%20Tense&oc6_1_=ITblog/mixed-up-song-lyrics-game-primer-tutorial/&te6_1_=HTMLCSS/hart_via_ella.html&bv6_1_=Song%20Lyrics
… or click picture link below …

- two days ago’s interactive live run (the same as if the dropdown was set to the “interactive” mode of use)
- yesterday’s form (cell) interactive live run (the same as if the dropdown was set to the “form interactive” mode of use)
- today’s (total) form interactive live run (the same as if the dropdown was set to the “post interactive” mode of use)
Previous relevant HTML Themed Supervision Third Genericization Tutorial is shown below.
Quite a few days ago, now, we left off with HTML/Javascript Themed Supervision Primer Tutorial having a pretty hardcoded feel to it, as a web application gathering together other web applications under the concept of “ESL Ideas”. Then two days ago we started on our “genericization” drive involving the introduction of external Javascript and the address bar URL GET parameters, as dynamic controllers of web application content.
Then yesterday on the continuation of our “genericization” drive we introduced some document.write(prompt([wording],[default])); inspired web interactive functionality.
And so we come to today, and, even unexpectedly for us, there is more to do just within the realms of client side HTML, Javascript and CSS code … and so we find ourselves in the “but there’s more” syndrome of there … well … being more.
Today we show interactivity involving an HTML form full of …
- HTML input type=url and type=text to gather up the 72 = ((3 buttons x (2 url + 1 text) data items per button) x ((9 – 1) cells)) detail data sets
- HTML type=text “theme” and two url data descriptor data sets
… that is clearly going to overspill the address bar URL (ie. PHP $_GET[]) length restrictions. “So why isn’t this the day for the PHP to come into play?” Well, we have a natural way of breaking this data up into 8 cell parts, that each will not overspill the address bar URL (ie. PHP $_GET[]) length restrictions, and so it behoves us to show you … cuz that’s the kind of peep holes weez R guv’ … a method for “form interactive usage” (we use Form Mode Asking on the dropdown) of …
- adding extra “intermediate” HTML input type=button with no “name” properties … so they do not pass to anything on the HTML form submission logic … that construct a simulated address bar URL (ie. PHP $_GET[]) calling this same HTML, and then having that same HTML callback logic recognize this unique set of circumstances … in …
- an HTML iframe element within the top.document object (hence all the changes of “document.get(blah blah)” to “top.document.get(blah blah)” in the HTML code, the changes for which you can see later, below) … and …
- use Javascript DOM techniques (in this same HTML software’s guise as being a child in an iframe, at its callback check logic) to transform any one (parent (ie. top.document)) cell that had one of these aforesaid mentioned HTML input type=button elements clicked, transforming the HTML td (cell) element innerHTML to revert back to the HTML (input type=)button element look you’d have got used to in the preceding blog postings of this series … “why not continue on with the HTML button element usage?” … they submit to the HTML form element, and we do not want that to happen
You might well ask, if this is a bit new to you … “what is an example of callback check logic for the URL (ie. PHP $_GET[] (but in HTML))?” … well, to us (and it may well look totally different to others), such code looks like …
var gw=location.search.split('getask=')[1] ? location.search.split('getask=')[1].split('&')[0] : ' ';
… where Javascript variable “gw” ends up as one space if the HTML mode of use is not today’s new “form interactive usage” (we use Form Mode Asking on the dropdown). A really big strength of such logic is that it can sit anywhere in the HTML’s internal and/or external Javascript, and make sense before, during or after the [top.]document.body “onload” event … so is pretty useful really.
So here’s where we’ve reached today. Still no PHP. Once again, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html (changed from before as per this link) supervising the external Javascript you could call middle_interest.js (changed from before as per this link) and/or try a …
- old hardcoded live run
- new nuanced look via programmer document.head.innerHTML HTML script tag live run … note the spelling of first buttons in each cell (the dropdown of which allows you to choose yesterday’s “interactive” mode of use or today’s “form interactive” mode of use, as required)
- user controlled live run, adding onto programmer document.head.innerHTML HTML script tag, bringing extra options from cell[2,3] up into cell[1,1] … via URL …
http://www.rjmprogramming.com.au/HTMLCSS/middle_interest.html?theme=My%20ESL&oc1_1_=ITblog/htmljavascript-hearing-and-listening-primer-tutorial/&te1_1_=HTMLCSS/listen_to.html&bv1_1_=Hearing,%20Listening&oc2_1_=ITblog/english-learning-listening-class-love-at-first-bite/&te2_1_=TESOL/ListeningTask2/&bv2_1_=Love%20at%20First%20Bite&oc3_1_=ITblog/english-learning-listening-class-tapioca-five-ways/&te3_1_=TESOL/ListeningTask/&bv3_1_=Tapioca%20Five%20Ways&oc4_1_=ITblog/php-pictogram-word-decoding-game-primer-tutorial/&te4_1_=PHP/decodepictowords.php&bv4_1_=Pictogram%20Decode&oc5_1_=ITblog/past-present-tense/&te5_1_=ITblog/past-present-tense/%23content&bv5_1_=Past%20and%20Present%20Tense&oc6_1_=ITblog/mixed-up-song-lyrics-game-primer-tutorial/&te6_1_=HTMLCSS/hart_via_ella.html&bv6_1_=Song%20Lyrics
… or click picture link below …

- yesterday’s interactive live run (the same as if the dropdown was set to the “interactive” mode of use)
- today’s form interactive live run (the same as if the dropdown was set to the “form interactive” mode of use)
In the future, the external Javascript and a new PHP idea will combine for more future genericization ideas on this project, but for now there is plenty to consider just on the web application client side of life, above.
Previous relevant HTML Themed Supervision Second Genericization Tutorial is shown below.
Some days ago we left off with HTML/Javascript Themed Supervision Primer Tutorial having a pretty hardcoded feel to it, as a web application gathering together other web applications under the concept of “ESL Ideas”. Then yesterday we started on our “genericization” drive involving the introduction of external Javascript and the address bar URL GET parameters, as dynamic controllers of web application content.
Yesterday stayed within the realms of client side HTML and Javascript (and CSS), and today, we stay there for some more functionality on the theme of “interactivity”.
We’ve talked before at this blog about the wonders of Javascript … document.write(prompt([wording],[default])); … last time was with HTML/Javascript Clairvoyance Tester Mobile Tutorial … and today we revisit that “wonder” … wonderful!
The logic with our purely Javascript DOM extra functionality is that, as you may remember from HTML/Javascript Themed Supervision Primer Tutorial … way back when … just plain old document.write([someHTML]) helped us have a feel with our HTML and Javascript that we are a “bit” … just a tad … like a server side language like PHP … delaying the output of HTML until ready. Well, now, today, ponder …
document.write(itdepends(outhtml));
… and the Javascript itdepends function …
function itdepends(inh) {
var ct='Change this', cellno=1, pregs, gs, hw='', cellmemno=1, outh=inh, cells, kc, ic, thisbutton, precells, jc=0, lastsuff='', postcell, suff='<br>', xlast=' setTimeout(andthen, 200); ', zlast='', lastc='';
var inask=location.search.split('ask=')[1] ? location.search.split('ask=')[1].split('&')[0] : ' ';
if (inask != ' ') {
cells=inh.split('</h1>');
thisbutton=cells[0] + '</h1>';
dis=thisbutton.replace(/"/g, "' + String.fromChar(34) '");
lastc="<scr" + "ipt type='text/javascript'> var dis" + jc + "=" + '"' + dis + '"' + "; document.write(prompt(" + '"' + "Change this Theme and/or its dropdown?" + '"' + ",dis" + jc + ")); </scr" + "ipt>";
outh=outh.replace(thisbutton, lastc);
lastc='';
cells=inh.split('</td>');
for (ic=0; ic<cells.length; ic++) {
if (cells[ic].indexOf('</button>') != -1) {
precells=cells[ic].split('</button>');
for (kc=0; kc<precells.length; kc++) {
if (precells[kc].replace('</div>','').indexOf('<button') != -1) {
postcell=(' ' + precells[kc]).split('<button');
thisbutton='<button' + postcell[1] + '</button>';
suff='';
ct='Change this ' + hw + 'web application button ' + cellmemno + ' (of ' + eval(-1 + precells.length) + ') in cell ' + cellno + ' of 9 ... nothing is allowed';
if (outh.indexOf(thisbutton + '<br>') != -1) {
suff='<br>';
thisbutton += suff;
lastsuff=suff;
} else if (outh.indexOf(thisbutton + '<') == -1) {
gs=outh.split(thisbutton);
pregs=gs[1].split('<');
suff=pregs[0];
thisbutton += suff;
lastsuff=suff;
} else {
ct='Change this ' + hw + 'web application button ' + cellmemno + ' (of ' + cellmemno + ') in cell ' + cellno + ' of 9 ... nothing is allowed ... to add more, best delimiter between buttons is ' + lastsuff + ' ';
}
jc++;
dis=thisbutton.replace(/"/g, "' + String.fromChar(34) '");
lastc="<scr" + "ipt type='text/javascript'> var dis" + jc + "=" + '"' + dis + '"' + "; document.write(prompt(" + '"' + ct + "?" + '"' + ",dis" + jc + ")); </scr" + "ipt>";
outh=outh.replace(thisbutton, lastc);
if (suff != '') {
cellmemno++;
} else {
cellno++;
cellmemno=1;
lastsuff='';
if (cellno == 5) {
hw='hidden ';
} else {
hw='';
}
}
}
}
}
}
}
if (lastc != '') outh=outh.replace(lastc, lastc.replace('</scr', xlast + '</scr'));
return outh;
}
… voila … document.write([someHTML]) is usefully nesting document.write([someReworkedHTML]) … was wondering when this “onion of the 4th dimension” would come.
Once again, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html (changed from before as per this link) supervising the external Javascript you could call middle_interest.js (changed from before as per this link) and/or try a …
- old hardcoded live run
- new nuanced look via programmer document.head.innerHTML HTML script tag live run … note the spelling of first buttons in each cell (the dropdown of which allows you to choose today’s “interactive” mode of use, as required)
- user controlled live run, adding onto programmer document.head.innerHTML HTML script tag, bringing extra options from cell[2,3] up into cell[1,1] … via URL …
http://www.rjmprogramming.com.au/HTMLCSS/middle_interest.html?theme=My%20ESL&oc1_1_=ITblog/htmljavascript-hearing-and-listening-primer-tutorial/&te1_1_=HTMLCSS/listen_to.html&bv1_1_=Hearing,%20Listening&oc2_1_=ITblog/english-learning-listening-class-love-at-first-bite/&te2_1_=TESOL/ListeningTask2/&bv2_1_=Love%20at%20First%20Bite&oc3_1_=ITblog/english-learning-listening-class-tapioca-five-ways/&te3_1_=TESOL/ListeningTask/&bv3_1_=Tapioca%20Five%20Ways&oc4_1_=ITblog/php-pictogram-word-decoding-game-primer-tutorial/&te4_1_=PHP/decodepictowords.php&bv4_1_=Pictogram%20Decode&oc5_1_=ITblog/past-present-tense/&te5_1_=ITblog/past-present-tense/%23content&bv5_1_=Past%20and%20Present%20Tense&oc6_1_=ITblog/mixed-up-song-lyrics-game-primer-tutorial/&te6_1_=HTMLCSS/hart_via_ella.html&bv6_1_=Song%20Lyrics
… or click picture link below …

- new interactive live run (the same as if the dropdown was set to the “interactive” mode of use)
Previous relevant HTML Themed Supervision First Genericization Tutorial is shown below.
Some days ago we left off with HTML/Javascript Themed Supervision Primer Tutorial having a pretty hardcoded feel to it, as a web application gathering together other web applications under the concept of “ESL Ideas”.
We saw this application then, as now, as being a great candidate to take you through some genericization ideas.
Today’s genericization ideas stay within the realm of client side web application functionality, only … the reason the blog title mentions “First”. We go over some similar concepts as to when we presented PHP/HTML with External Javascript Slotting In Tutorial where both …
- document.head.innerHTML HTML script tag GET properties and/or overworked by
- document.URL GET properties
So we allow the web application “theme” and the three HTML button aspects described by, again …
- a label (that is displayed and is that HTML button element’s innerHTML property)
- a title containing a URL to reach the “tutorial web application” as above
- an onclick event, the function called passing across a this variable pointing at the HTML button element and a URL to reach the “tutorial (itself)” as above
… can now be dynamically controlled by the user in the last of those two ways described (way) above, and by the writer of the software with the document.head.innerHTML approach.
And there is more to come involving possible interactivity and serverside functionality. Hope you get some good ideas from this thread of postings.
In the meantime, again, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html (changed from before as per this link) supervising the new external Javascript you could call middle_interest.js and/or try a …
- old hardcoded live run
- new nuanced look via programmer document.head.innerHTML HTML script tag live run … note the spelling of first buttons in each cell
- user controlled live run, adding onto programmer document.head.innerHTML HTML script tag, bringing extra options from cell[2,3] up into cell[1,1] … via URL …
http://www.rjmprogramming.com.au/HTMLCSS/middle_interest.html?theme=My%20ESL&oc1_1_=ITblog/htmljavascript-hearing-and-listening-primer-tutorial/&te1_1_=HTMLCSS/listen_to.html&bv1_1_=Hearing,%20Listening&oc2_1_=ITblog/english-learning-listening-class-love-at-first-bite/&te2_1_=TESOL/ListeningTask2/&bv2_1_=Love%20at%20First%20Bite&oc3_1_=ITblog/english-learning-listening-class-tapioca-five-ways/&te3_1_=TESOL/ListeningTask/&bv3_1_=Tapioca%20Five%20Ways&oc4_1_=ITblog/php-pictogram-word-decoding-game-primer-tutorial/&te4_1_=PHP/decodepictowords.php&bv4_1_=Pictogram%20Decode&oc5_1_=ITblog/past-present-tense/&te5_1_=ITblog/past-present-tense/%23content&bv5_1_=Past%20and%20Present%20Tense&oc6_1_=ITblog/mixed-up-song-lyrics-game-primer-tutorial/&te6_1_=HTMLCSS/hart_via_ella.html&bv6_1_=Song%20Lyrics
… or click picture link below …

Previous relevant HTML/Javascript Themed Supervision Primer Tutorial is shown below.
Today we want to show another “overlay” variation on HTML and Javascript supervision of other web applications, in an HTML iframe element. We make the look of this supervisor be a central “core” child web application that is either a …
- tutorial web application … or …
- tutorial (itself)
… displayed in a middle “overlay” HTML iframe element.
That middle “overlay” HTML iframe element’s content is controlled by (the clicking of) HTML button elements spread around it, that position themselves as far away from the “middle” part as they can (so that the “middle” part can be as big as it can), in HTML td (cell) elements. Three pieces of information are associated with these buttons, namely …
- a label (that is displayed and is that HTML button element’s innerHTML property)
- a title containing a URL to reach the “tutorial web application” as above
- an onclick event, the function called passing across a this variable pointing at the HTML button element and a URL to reach the “tutorial (itself)” as above
That all sounds a pretty generic plan, but today we have a “Primer” tutorial, as proof of concept, which hardcodes all the HTML button element features as above on the theme (which is contained in a global variable called “theme”) of ESL. We chose this “theme” because we have quite a varied lineup that would benefit from a web application coalescing some of the ideas we’ve been developing here at this blog.
Over time, you can be pretty sure we’ll be genericising all this in a variety of directions. We hope you stick around to see this.
By the way, the CSS “overlay” usual suspects come into play again today, the main two being …
- position:absolute property
- z-index
… and we use the Window.getComputedStyle Javascript functionality to help position that middle “overlay” HTML iframe element, as well as CSS float and vertical-align properties. Again, as was the case with Landing Page Mobile Tutorial, we use Javascript that performs a little like a server language like PHP, holding back on the production of the HTML via that HTML being defined in a variable capable of being modified and “tweaked”, until ready to release via the use of the Javascript DOM document.write([that variable]) method, used to set off the bulk of the web page rendering at the web browser.
In the meantime, have a look at our HTML and Javascript and CSS programming source code you could call middle_interest.html and/or try a live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.










5 Responses to PHP Themed Supervision Sixth Genericization Tutorial