Yesterday’s work of Inter Web Application Communication Tool Primer Tutorial below was all fine and good regarding a start to the use of …
… and our “messaging” conduit between web applications that took on the form, in our case, of one parent web application housing several HTML iframe child web application processes referencing the same HTML and Javascript software. That first “draft” felt a bit “supervisory” heavy, so today we grow some awareness of the HTML iframe web applications to their siblings, via the help of top.document.title … our unifier.
You might get a kick out of a couple of new dropdown options …
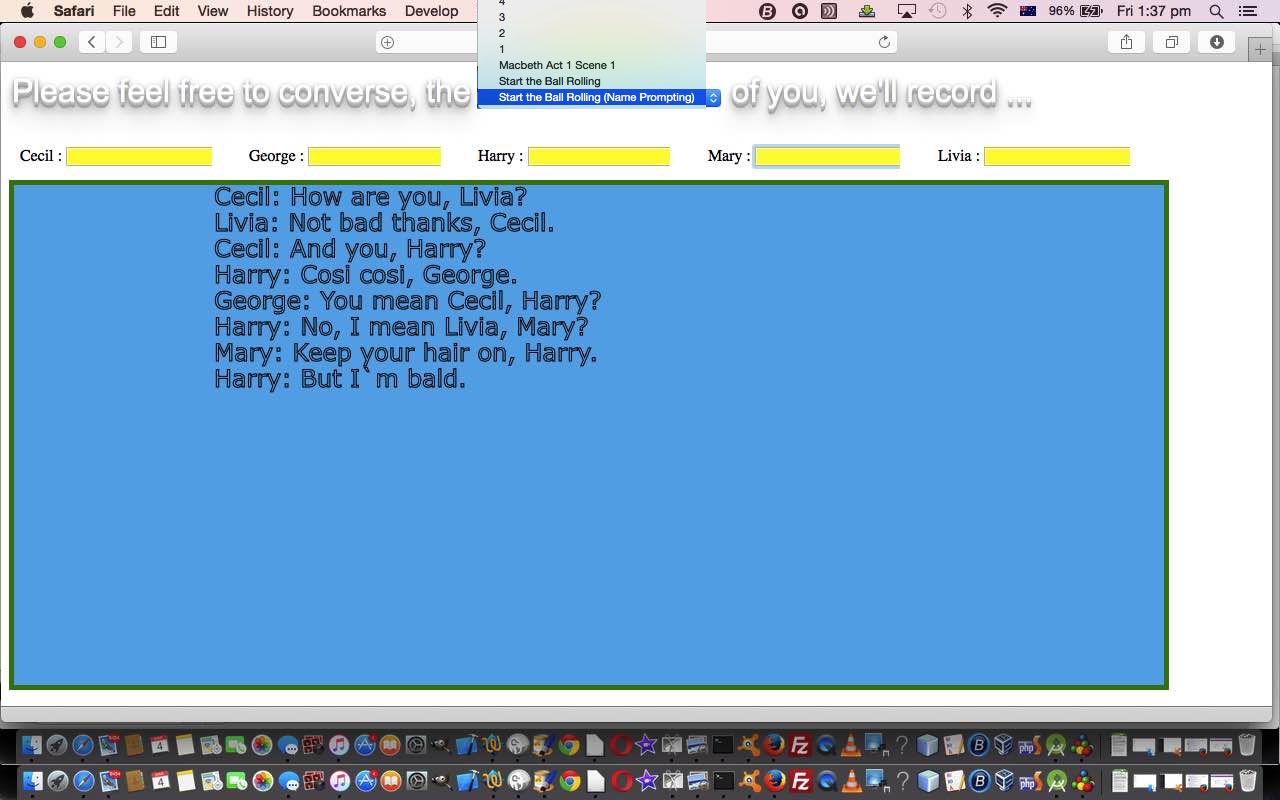
- Start the Ball Rolling
- Start the Ball Rolling (Name Prompting)
… we add today feeling like “kludgy” “artificial intelligence”. We add our “artificial intelligence” functionality just to orchestrate a question from one of your conversationalists, to another of the conversationalists, to get the ball rolling, so to speak.
At this start point, of a question, on these new dropdown options, we control the processing by disallowing sibling HTML iframe input type=text interactions for those conversationalists who weren’t last referenced.
And how do you suppose we know, as a sibling whether we were last referenced? The last characters of top.document.title are scrutinised so that if one of …
- , [SiblingName]?
- , [SiblingName].
… is at the end of top.document.title, respectively …
- [SiblingName] only is then allowed to enter the next conversation part, and is forced to answer to the other [SiblingName] they received the message from (and a ? prefix off the first question as that conversationalist’s answer causes the web application to slap in its default answer to the question … and for this bit of logic we’d like to thank this link helping with Javascript associative array ideas and the often used Javascript eval method we often use at this blog) … or …
- [SiblingName] only is then allowed to enter the next conversation part
We do this with our recently popular Javascript keyboard events onkeyup and onkeydown to enforce any such restrictions, which, by the way, after the initial “artificial intelligence” starting phase, a conversationalist can reintroduce by ending their conversation part in one of the appropriate “fashions” talked about above.
And so you can see the HTML and Javascript source code you could call onion4co_chalkboard.html (with its live run and its changes from yesterday as per this link).
Previous relevant Inter Web Application Communication Tool Primer Tutorial is shown below.
Today we start on a series of ideas making use of a new inter web application tool. Well, it’s “new” in the sense that we haven’t concentrated on it here at this blog, as of yet.
This new conduit of inter web application is not rocket science … it is the use of …
… da da da da!!
We place this, at the very least, with …
- URL GET parameters via address bar URLs with ? and & parts
- HTML form element POST parameters
- Server language database usage
- Server language file usage
- Javascript Ajax (perhaps)
- HTML iframe manipulations
- Sockets
- Server language HTTP cookie manipulations
… in this category of “aids to inter web application communication”.
The joy of using (Javascript DOM’s) top.document.title is the simplicity of the concept … just remember “top.document.title” and you pretty much remember the crux of what the method involves, while the other ideas all have their not so obvious usage issues, we think.
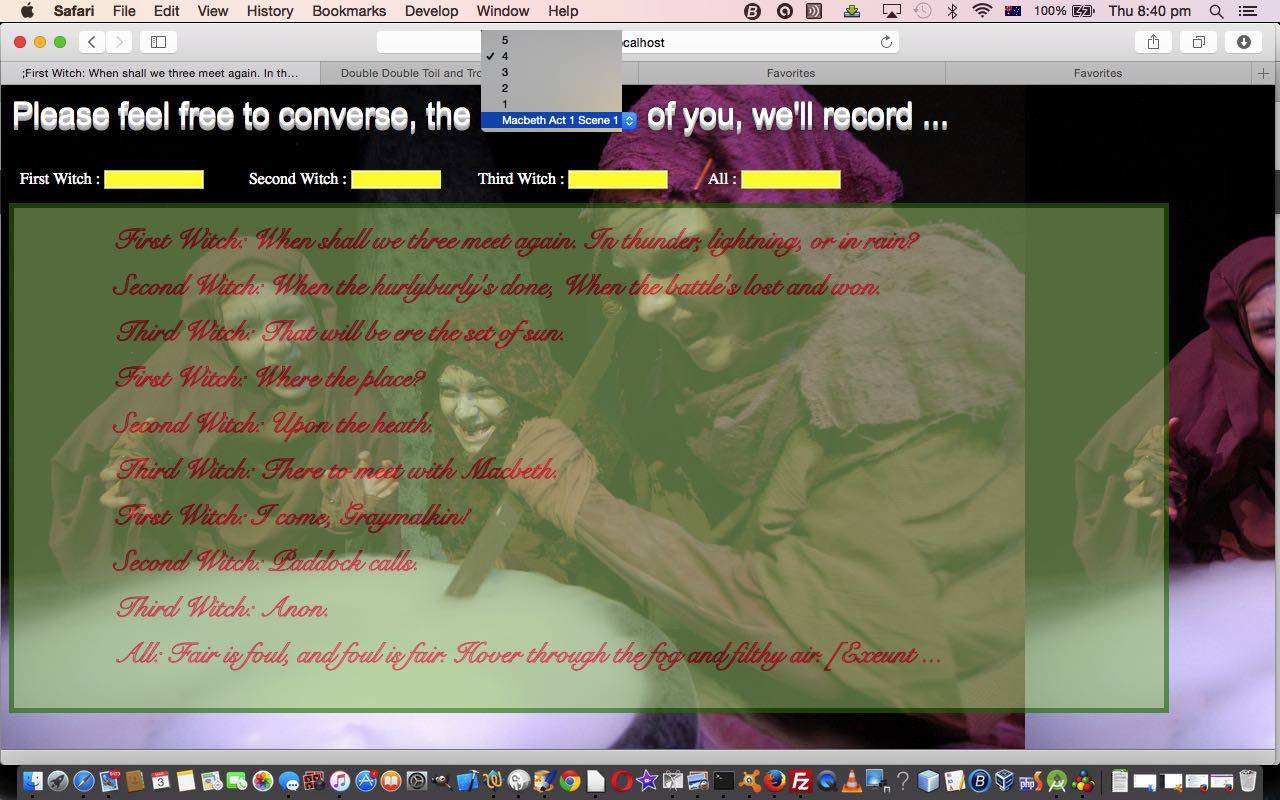
So today we show the use of top.document.title as an “aid to inter web application communication” by imagining a conversation among up to five people and our web application’s job is twofold …
- we gather the input from each of our conversationalists … from individual HTML iframe “prompters” … into top.document.title … and we …
- present the conversation as a whole
Couple of things here.
It would be justifiable to rail against the use of HTML iframe elements as being too complicated. But we do this to show the genericity of thinking with the use of top.document.title rather than document.title or even parent.document.title … to the point where, we don’t show it today, but we could encase what we show you today within the control of a supervisory “upper” parent web application, and a lot of the functionality would not have to change. It is like top.document.title hovers reliably “above the fray” hoping to help and piece all the goings on of other parts to the whole, and be a conduit to be able to display that whole “conversation”. Consequently, naming (program) wise, we felt like calling today’s program onion4co_chalkboard.html (with its live run) because it had a feeling of “onions of the 4th dimension” about it.
Secondly, we need to consider (message) length limitations for this idea, which we’ll get to for later blog postings.
A cute illustration of this is a (less detailed) but relevant HTML/Javascript client (only) version of Macbeth Act 1 Scene 1 (by William Shakespeare) like what we did with three server languages when we presented Apache CentOS WebServer and The Three Ps Primer Tutorial. There, like here, we’d like to thank …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





22 Responses to Inter Web Application Communication Tool Iframe Tutorial