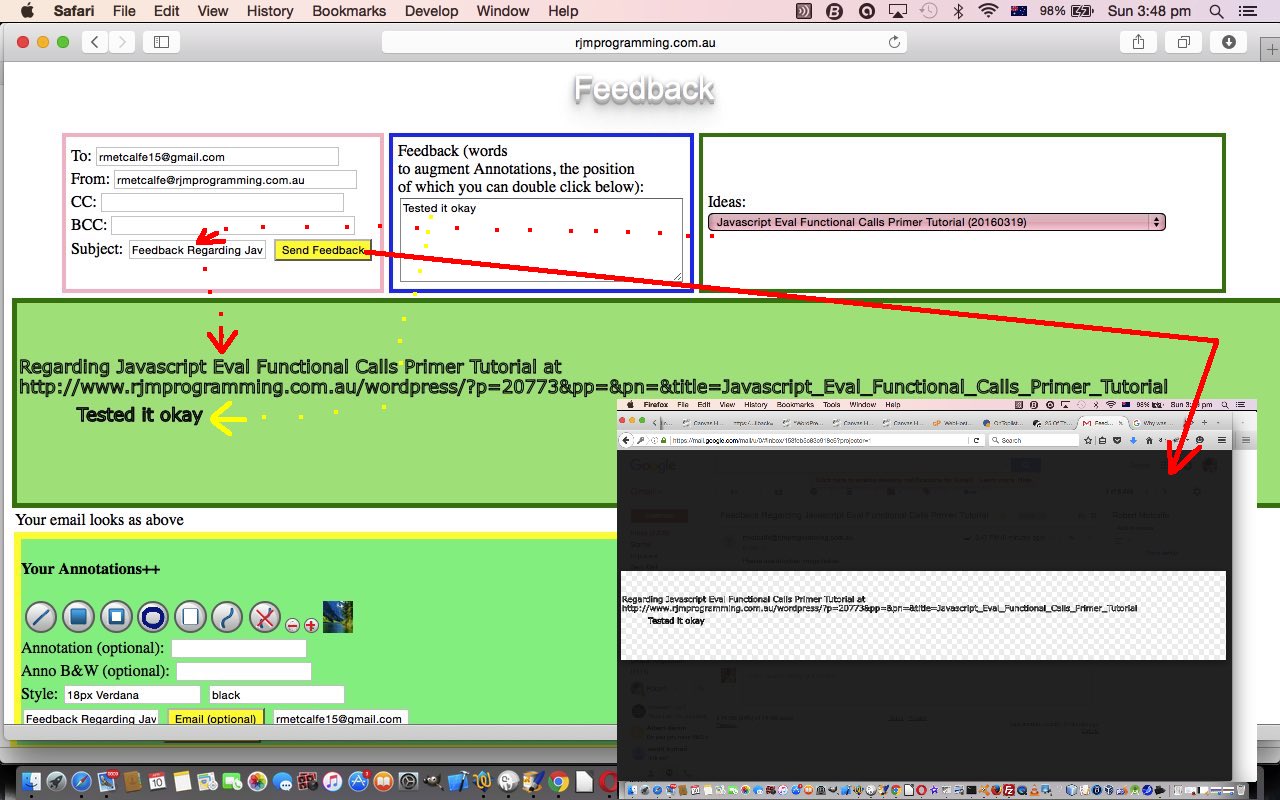
We’re continuing on with our Feedback project for the RJM Programming website today, incorporating the recent Annotation and Email Attachment functionality we last talked about with Canvas Annotation Email Attachment Rotation Tutorial. We build on yesterday’s Feedback Email Attachment Primer Tutorial as shown below, to add …
- a dropdown list of RJM Programming Blog Posting Titles to “start the ball rolling” regarding a possible feedback topic for the user
- improvements to styling and practicalities such as supplying default From field to encourage that field’s use by the user
We use what we like to term as “Client Pre-emptive Iframe” methods to satisfy idea 1 above and maybe you would like to read Client Pre-emptive Iframe Crontab Curl Rotated Report Tutorial (all the way through) for a more thorough discussion, but for now, consider the idea as Javascript client work feeling a bit like PHP server work, by using the onload event of an HTML iframe element (probably using a src= parameter from the same domain your HTML sits on) to (what feels like internally datascraping) the iframe’s document.body.innerHTML and extract something of interest to load into a local HTML element, quite often that being an HTML div element. We do that to take that dropdown of the RJM Programming landing page relating to the latest RJM Programming blog postings and “slap” this into the local HTML div element, and rewrite the logic of its onchange event logic to do what we want to do here, rather than what the RJM Programming landing page wants to do. In doing this, our Javascript client is actually “channelling” PHP behind the scenes, else how else could we glean that information from a WordPress MySql database (pray tell … have been longing for a chance to use that phrase)? Read that previous link’s blog posting, and perhaps more off it to get the whole story of how HTML can be the “conduit” of doing server side feeling things via the use of the dynamic duo … Crontab (of Linux or Unix) and Curl (of lots of platforms).
This is “Client Pre-emptive Iframe” where we know the src= of the HTML iframe in a “static” way, but we believe here that some web applications can be designed where src= can be in the form of a sequence that doesn’t always exist, but your code can check for this, and not fall over, and continue being that little bit “server” like without being “server” like … “Clayton’s” anyone?!
So, again, please see …
- feedback.html HTML and Javascript changed from last time in this way, with this live run … that supervises the emailing …
- world.php as the unchanged PHP emailer of email attachment … and …
- world.js as the unchanged supervised external Javascript
We hope you give the Feedback web application a go.
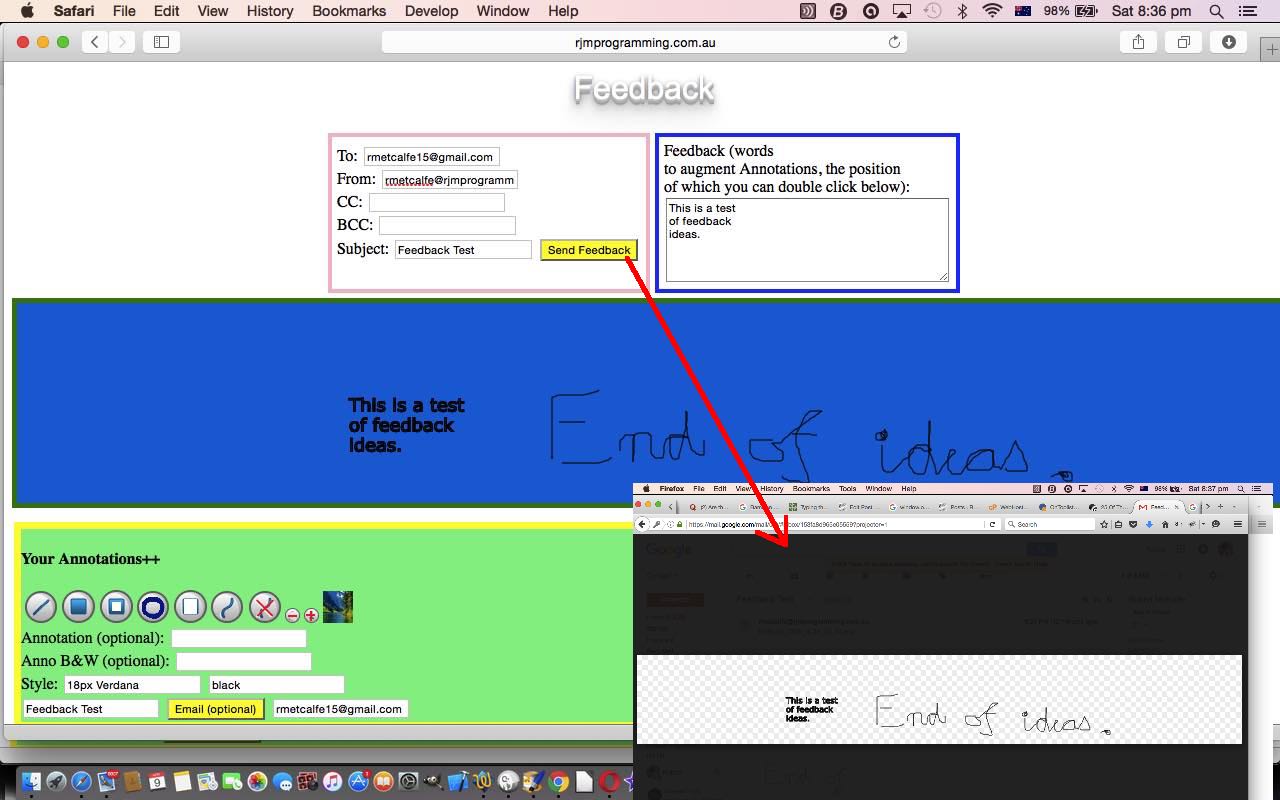
Previous relevant Feedback Email Attachment Primer Tutorial is shown below.
We’re starting out on a Feedback project for the RJM Programming website today, incorporating the recent Annotation and Email Attachment functionality we last talked about with Canvas Annotation Email Attachment Rotation Tutorial.
Being as we use email, we want to be able to do a few things that make it worthwhile to do, rather than just use an email client. The scribble functionality and image placement functionality fits this “bill”, otherwise why “reinvent wheels”. But we are in the early days here, and we’ll be revisiting this theme and then we proceed to non-Primer tutorials on the topic, and, as always, we’d welcome any of your feedback, as users.
Feedback and polling have that similarity of encouraging user input, short of allowing blog users to post their own blogs, a stage we have not allowed here at this blog, as the moderation of image data is a step too far for us to maintain. But please know we’ll review any of your feedback and respond accordingly. To reply to your feedback we’d need the From field be filled out with a legitimate email address, something also required bt many email clients to better determine an email is not spam.
So please see …
- feedback.html HTML and Javascript new to our project today, with this live run … that supervises the emailing …
- world.php PHP emailer of email attachment changed from last time in this way … and …
- world.js as the unchanged supervised external Javascript
As we say, we will return, and hope this gives you more food for thought with your own endeavours.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





12 Responses to Feedback Email Attachment Iframe Tutorial