Yesterday, with Navigation Scrolling Trapping Primer Tutorial as shown below, we started on some HTML and Javascript code to detect scrolling activity in the sense of …
- detecting horizontal scrolling, and allowing for an HTML table element to be able to extend webpage data content off to the right of the screen
- detecting vertical scrolling
… but what if you have huge HTML img image elements that run off the screen as well, and it could be to do with either type of scrolling above? Is this you? Yes No
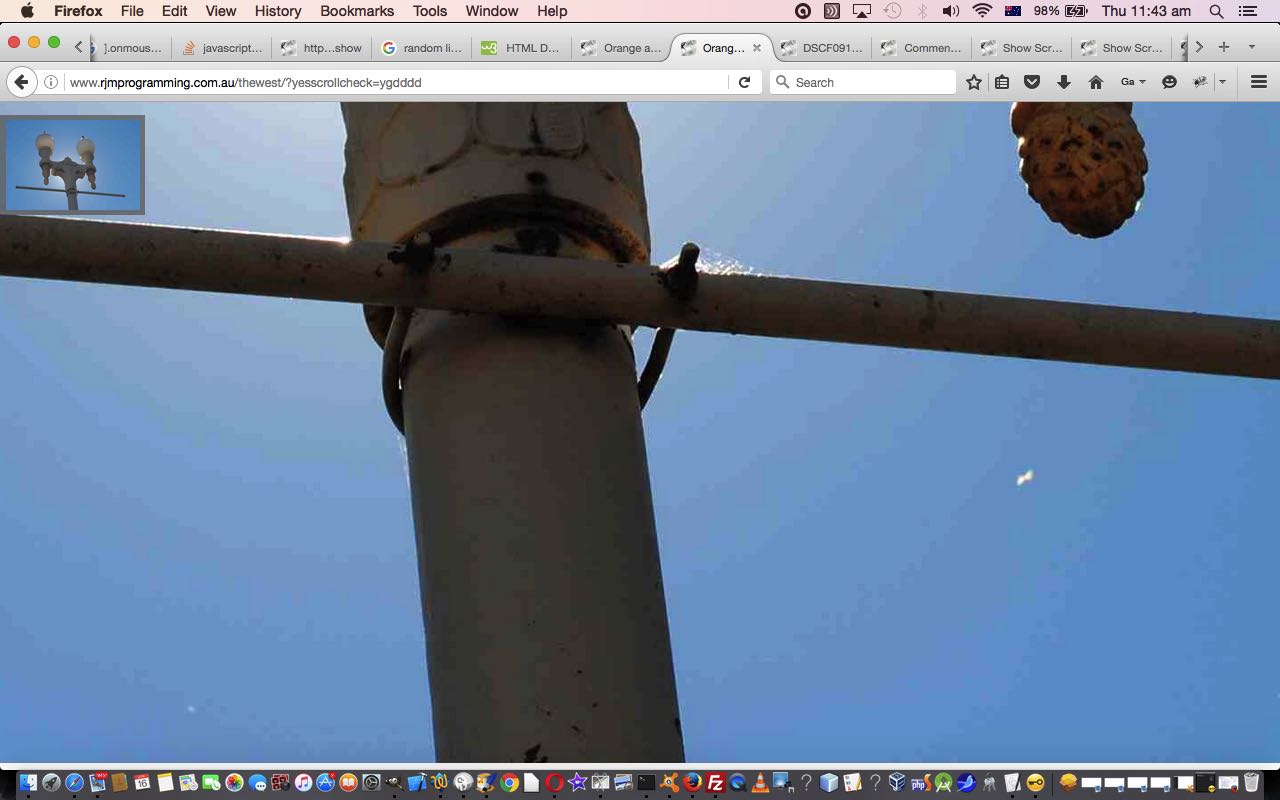
Actually, its functionality we’re keen on here at RJM Programming with respect to our One Image Website series and the ability for their scrolling to be harnessed into a use, and we think, given that the data this time around in an image, to show a “whole of picture” thumbnail view of the “zoomed into” part up the top left of the screen would be good. While we’re there, we offer the user the chance to click that thumbnail to open a window on its own of that image … mind you, a right-click (or Mac two finger gesture) to choose “View Image” does a good job, here, as well.
Below are links to One Image Website showing this “scroll detection creating thumbnails” mode of use …
- Ephemeral
- Bygone
- Pyrmont and Ultimo – Inner City ‘Burbs
- The Commute
- Blue Mountains and Bathurst and Orange Trip in New South Wales, Australia
- Walking Trip
- Street Art
Again today we have a dual mode of use you could see working in that vertical scrolling idea 2 above with the HTML and Javascript programming source code you could call scroll_check.htm (changed from yesterday this way) …
</textarea></body></html>
… that can have this live run link now featuring a large image you can scroll around … and again, featuring (commented out, in addition to the active Javascript DOM invocation of the HTML iframe usage discussed below) both scrolling detection modes of use …
- External Javascript you could call scroll_check.js (changed from yesterday this way) called via …
<script src="http://www.rjmprogramming.com.au/HTMLCSS/scroll_check.js" type="text/javascript"></script>
… between <head> and </head> … and/or … - HTML and Javascript designed to be called by supervisory code (like scroll_check.htm as above) within an HTML iframe element you could call scroll_check.html (changed from yesterday this way) accessible via …
<iframe id='iframeshowscrollxy' style='display:none;' src='http://www.rjmprogramming.com.au/HTMLCSS/scroll_check.html'></iframe>
… between <body> and </body> … is more the go with this checking HTML we wrote for today’s purposes
Previous relevant Navigation Scrolling Trapping Primer Tutorial is shown below.
With our recent interest in hashtag navigation movement (or “event”) trapping we’ve been studying we’ve been concentrating on changes to …
… but there is another whole “layer” of thought in that we can also, and independently, be trapping changes to …
… as an alternative scrolling “event” trapping mechanism. Again, we monitor for this via Javascript’s setTimeout timer functionality, rather than relying on any one defined Javascript event as such.
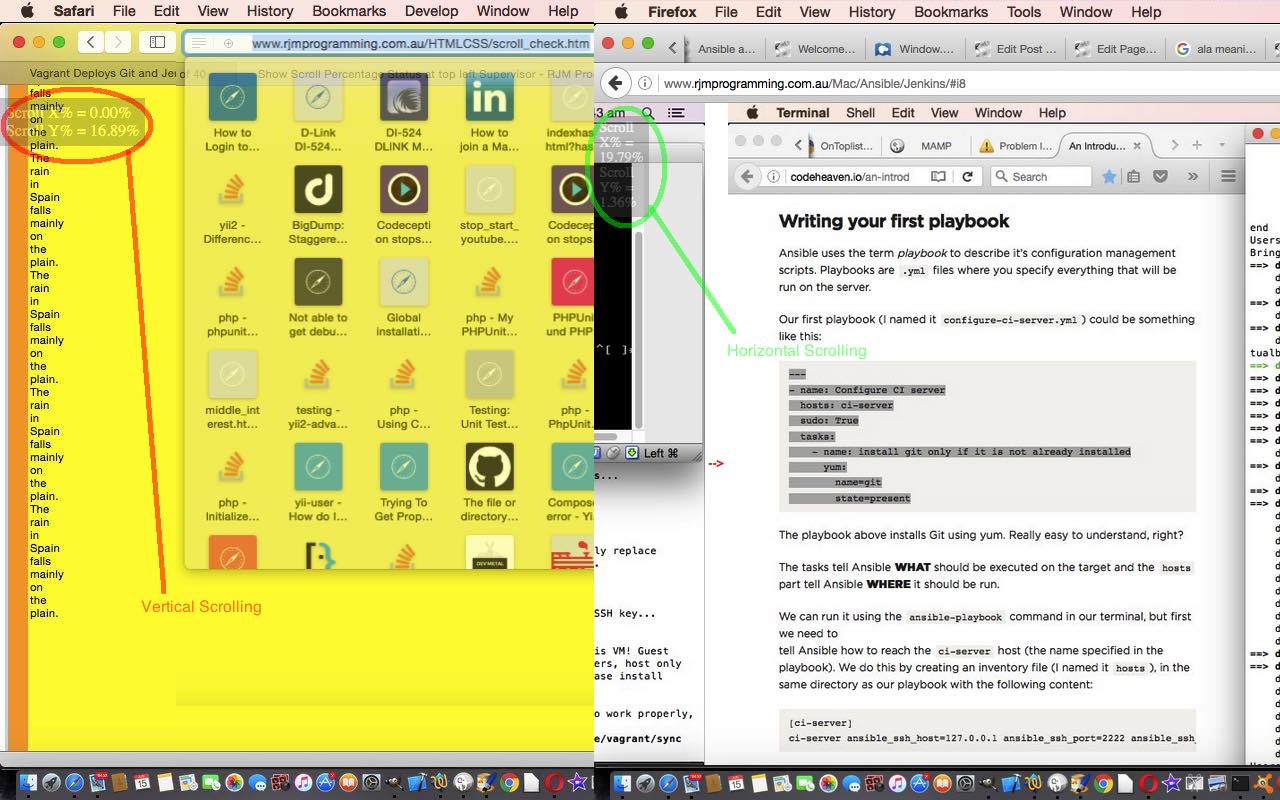
We present this “scrolling” measurement as a percentage, as for a “vertical scroll” you might think of this percentage as, for example …
- the progression through a slideshow arranged horizontally in an HTML table, looking at the scroll in X percentage … or …
- the amount of a book or article you’ve read, looking at the scroll in Y percentage
And so the monitoring of the scroll dimensions is relatively straightforward, but the necessary width of what to compare against (to arrive at a percentage result), for the example 1 above is not going to be representative if you use the width of document.body, so, respectively, what we compare the (scroll in X,scroll in Y) to in terms if (width,height) are best against …
- (top.document.getElementsByTagName(‘table’)[0], top.document.body)
- (top.document.body, top.document.body)
… because the …
dw="" + eval(top.window.getComputedStyle(document.getElementsByTagName('table')[0], null).getPropertyValue("width").replace('px',''));
… Javascript code caters for all that huge width potential off to the right, that is not factored in with …
dw="" + eval(top.window.getComputedStyle(document.body, null).getPropertyValue("width").replace('px',''));
… more reflecting just the current width of your screen’s web browser window.
We again use the Android toast view look to our HTML div position:absolute opacity:0.3 z-index:8 (à la our usual “overlay” CSS “friends”) element styling used for the display, as its Javascript DOM changes to top and left co-ordinates keep the view of it in front of the user’s eyes as the scrolling procedes, in real time.
Naturally, we’d like to illustrate this in the two “mode of use thoughts as above” so we offer you live runs for …
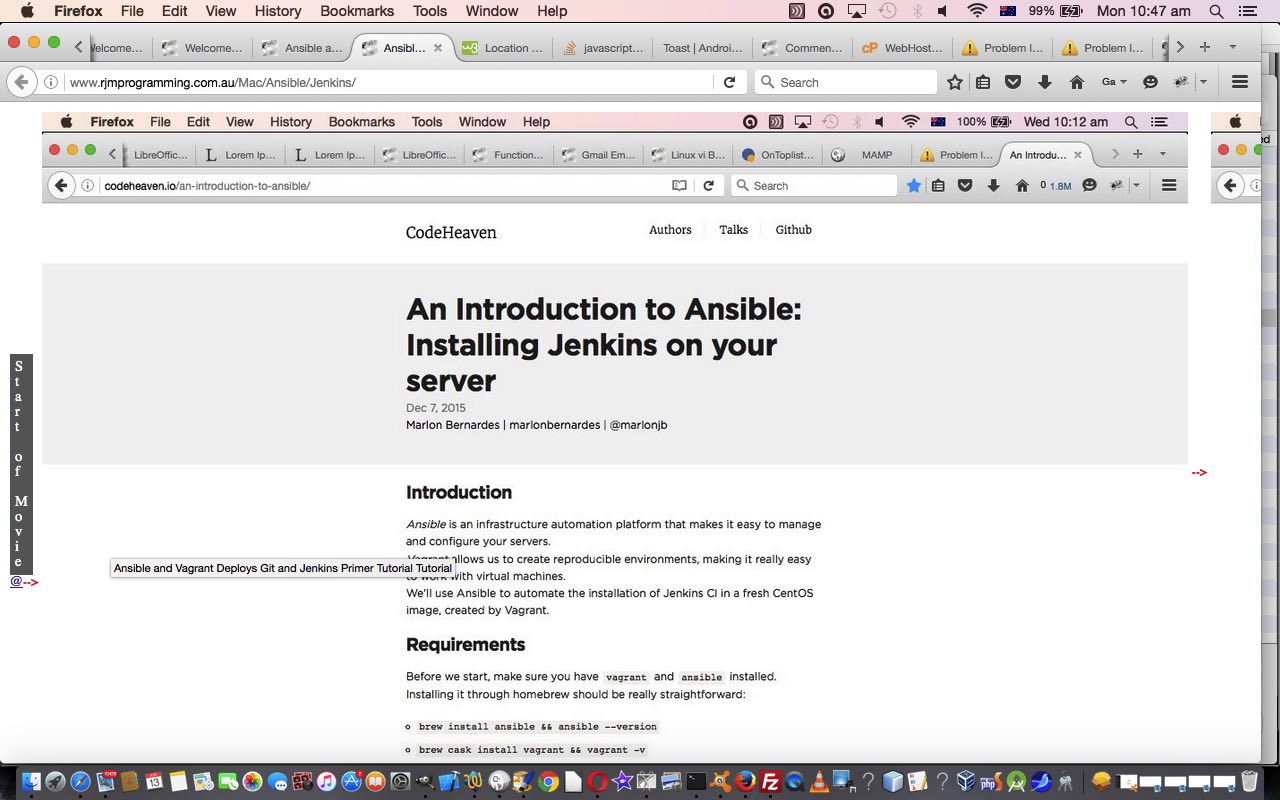
- horizontal scrolling if you click the “Start of Movie”, as we discussed earlier with Horizontal Hashtag Navigation Trapping Primer Tutorial is shown below
- vertical scrolling is more the go with this checking HTML we wrote for today’s purposes (as we also discuss at WordPress 4.1.1’s Navigation Scrolling Trapping Primer Tutorial)
And today we have a dual mode of use you could see working in that vertical scrolling idea 2 above with the HTML and Javascript programming source code you could call scroll_check.htm …
</textarea></body></html>
… that can have this live run link … featuring (commented out, in addition to the active Javascript DOM invocation of the HTML iframe usage discussed below) both scrolling detection modes of use …
- External Javascript you could call scroll_check.js called via …
<script src="http://www.rjmprogramming.com.au/HTMLCSS/scroll_check.js" type="text/javascript"></script>
… between <head> and </head> … and/or … - HTML and Javascript designed to be called by supervisory code (like scroll_check.htm as above) within an HTML iframe element you could call scroll_check.html accessible via …
<iframe id='iframeshowscrollxy' style='display:none;' src='http://www.rjmprogramming.com.au/HTMLCSS/scroll_check.html'></iframe>
… between <body> and </body> … is more the go with this checking HTML we wrote for today’s purposes
… that both reference top.window or top.document as their point of reference, for all their “scrolling” measurements and display.
Both modes of use offer URL noscrollcheck=y chances to have the scrolling position checking be turned off as you can see with …
- horizontal scrolling (but scroll checking turned off)
- vertical scrolling (but scroll checking turned off)
Did you know?
With the scrolling information we try to describe percentage scroll positions of the top left of the screen window and also a percentage representation of the bottom right which are arrived at via …
bottom = top + top.window.innerHeight
right = left + top.window.innerWidth
Previous relevant Horizontal Hashtag Navigation Trapping Primer Tutorial is shown below.
Yesterday we got into some hashtag navigation event trapping, after …
- our discovery, during HTML a Tag Navigation Primer Tutorial
- our follow up, during Web Slideshow Like PowerPoint Hashtag Navigation Tutorial
… where that “follow up” was really dealing with “vertical navigation”, which is probably your more natural human idea of web navigation. But what about “horizontal navigation” where the webpage content continues off to the right of your screen, for those of us that read left to right? It should be noted that some languages of the world read right to left, and that is worth considering, should you take up the mantle and use the source code below to continue on with your studies and web application work.
So we applied these thoughts to a recent Ansible and Vagrant Deploys Git and Jenkins Primer Tutorial‘s slideshow presentation to end up with HTML and Javascript you could call horizontal_slideshow.html perhaps, and that changed to cater for horizontal hashtag navigation “event” trapping techniques in this way, and that you can try here, where you can compare the old “@” method versus the new “Start of Movie” horizontal hashtag navigation “event” trapping method, for your perusal and edification.
location.href='#i7'; // navigate to the 8th slide of the slideshow
… as distinct from the (still unchanged) “@” link method where the leftmost “cell” has Javascript DOM slap over it the relevant image data that should happen next for the slideshow to progress forward.
So the new “horizontal navigation” hashtag event trapping uses the same “last three days” way that monitors changes to …
Along the way we try the HTML5 progress element, in preference to the meter element (that we last talked about with HTML/Javascript Staged Animation Meter Presentation Tutorial at this blog), to show you progress through the slideshow when you view it using the new functionality.
So we applied these thoughts to a recent Ansible and Vagrant Deploys Git and Jenkins Primer Tutorial‘s slideshow presentation to end up with HTML and Javascript you could call horizontal_slideshow.html perhaps, and that changed to cater for horizontal hashtag navigation “event” trapping techniques in this way, and that you can try here (and perhaps compare against the old approach here), where you can compare the old “@” method versus the new “Start of Movie” horizontal hashtag navigation “event” trapping method, for your perusal and edification.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.