Yesterday we drew attention to the great HTML5 Device Orientation events when we presented HTML5 Device Orientation Events Game Tutorial as shown below. Related to those mobile device Device Orientation event possibilities are the Device Motion event possibilities to relate your mobile device motion relative to the Earth beneath it … unless you know something we don’t know?!
So with this HTML5 Device Motion event functionality, to understand what’s going on “under the hood” you’ll need to (go back?) to your physics at school, perhaps, and we saw great links at the same great source link as used yesterday for matters concerning gravity and motion and acceleration.
So what is in a modern mobile device that the laptops can’t work these events? Well, have read it is all possible these days because of inbuilt gyroscopes in these devices, which beggars the question for us … “How the heck do they fit gyroscopes into those really thin mobile phones and tablets?”
As with the Device Orientation work matters are measured in the three co-ordinate dimensions that we are used to … x,y,z … and as with the way we can, simplistically, define a distance in space as …
… we base a game on the gravitational force components being so close to that 9.80665 m/s2 (gravity acceleration) measurement, perhaps, ingrained into you at school physics, to say that if you break “10” with a calculation of motion, as above for the x,y,z equivalent of motion acceleration readings from the device, and available via the Device Motion events, then we say that you are “moving” else we remind you of your “slothfulness” … but no sloths were hurt in the making of our game.
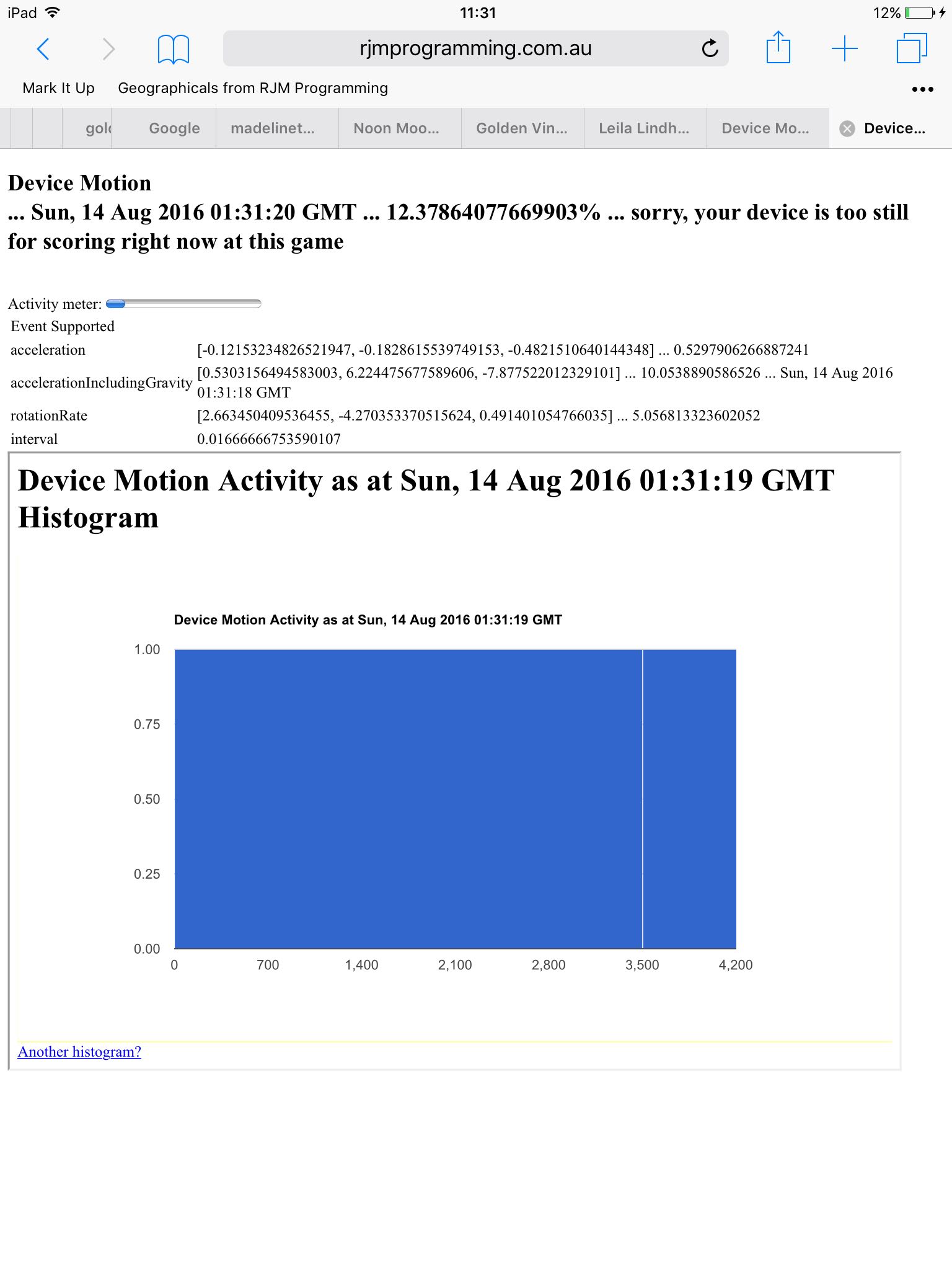
The HTML and Javascript programming source code you could call momentum_etc.html does not have to be played as a game in its live run form, and in that “non-game” mode of use, just gets you used to the way the motion measurements “shape” for mobile devices where the Javascript …
<script type='text/javascript'>
if (window.DeviceMotionEvent) {
// You're in business with HTML5 Device Motion Events
}
</script>
… which, happily, is the case for the iPad screenshot of today’s tutorial picture.
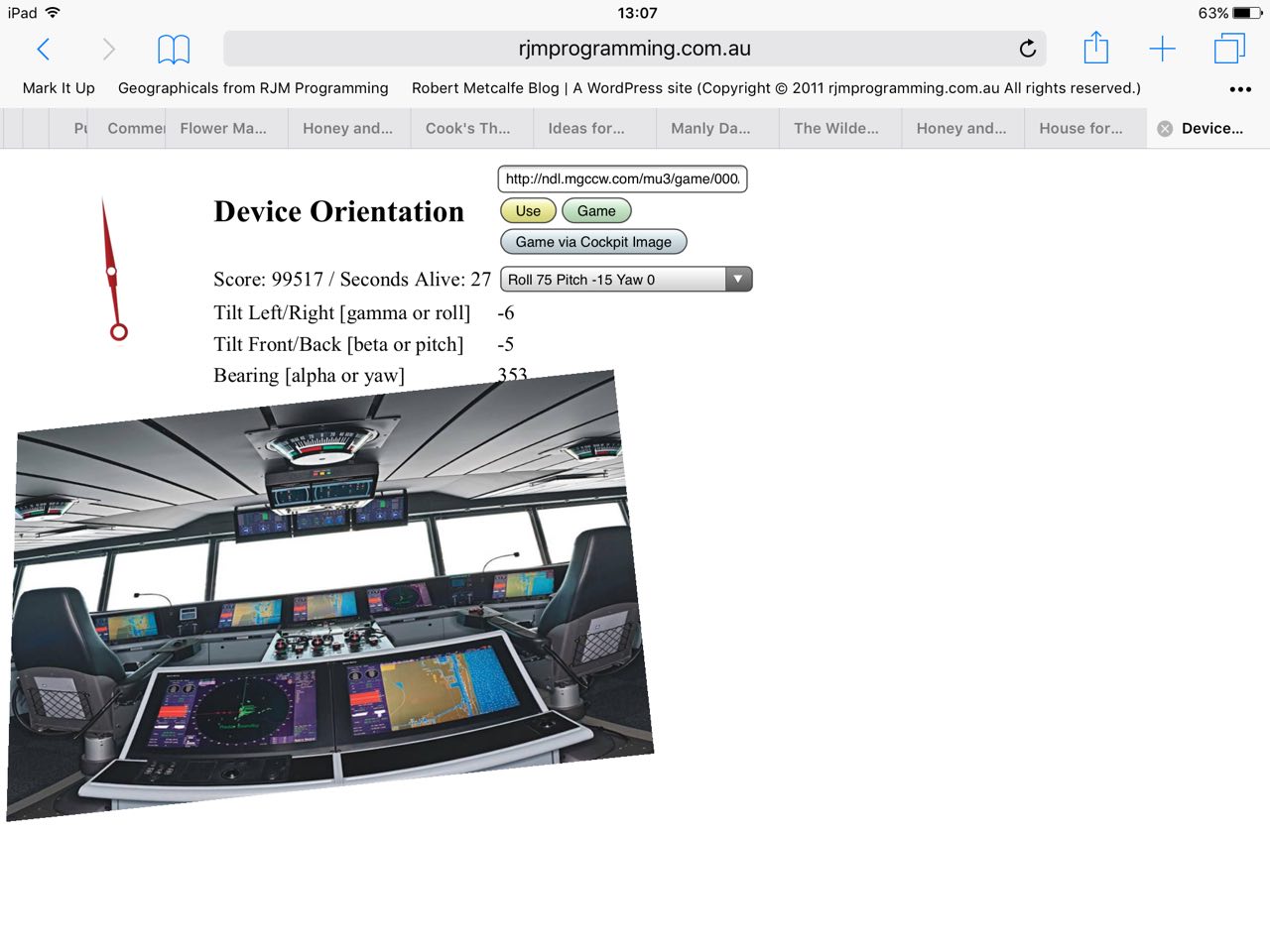
Previous relevant HTML5 Device Orientation Events Game Tutorial is shown below.
Today we’ve written a web application suiting mobile devices, but probably not many laptops. That is because we are harnessing the power of the Device Orientation (today) and Device Motion (at a later date) events new to HTML5, and very well explained at this tremendous link, thanks.
If you use a mobile device regularly, you’ll probably have seen mobile and web applications making use of the fact that the mobile device being used is moving itself, and has its screen orientation an option, rather than an awkwardly controlled hardware setting. These dynamisms of what we are talking about harnessing today, and we closely follow the leads of the code supplied in the link above, and build a “Device Orientation” game based on these HTML5 and Javascript based smarts.
The bottom line of this is that with this functionality we can glean the 3 rotations of the mobile device relative to the world around it, termed as …
- “Alpha” … or Direction, or Bearing, or in shipping “motion” terms, “yaw”
- “Beta” … or Tilt Front/Back, or in shipping “motion” terms, “pitch”
- “Gamma” … or Tilt Left/Right, or in shipping “motion” terms, “roll”
Defining those, our game can take you into the cockpit of a plane, perhaps, to set you tasks you try to achieve as accurately as possible, in a “seconds survived” game of skill and perseverance.
The HTML and Javascript programming source code you could call yaw_etc.html does not have to be played as a game in its live run form, and in that “non-game” mode of use, just gets you used to the way the three rotations above happen for mobile devices where the Javascript …
<script type='text/javascript'>
if (window.DeviceOrientationEvent) {
// You're in business with HTML5 Device Orientation Events
}
</script>
… which, happily, is the case for the iPad screenshot of today’s tutorial picture.
Image helping websites we’d like to thank are …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.