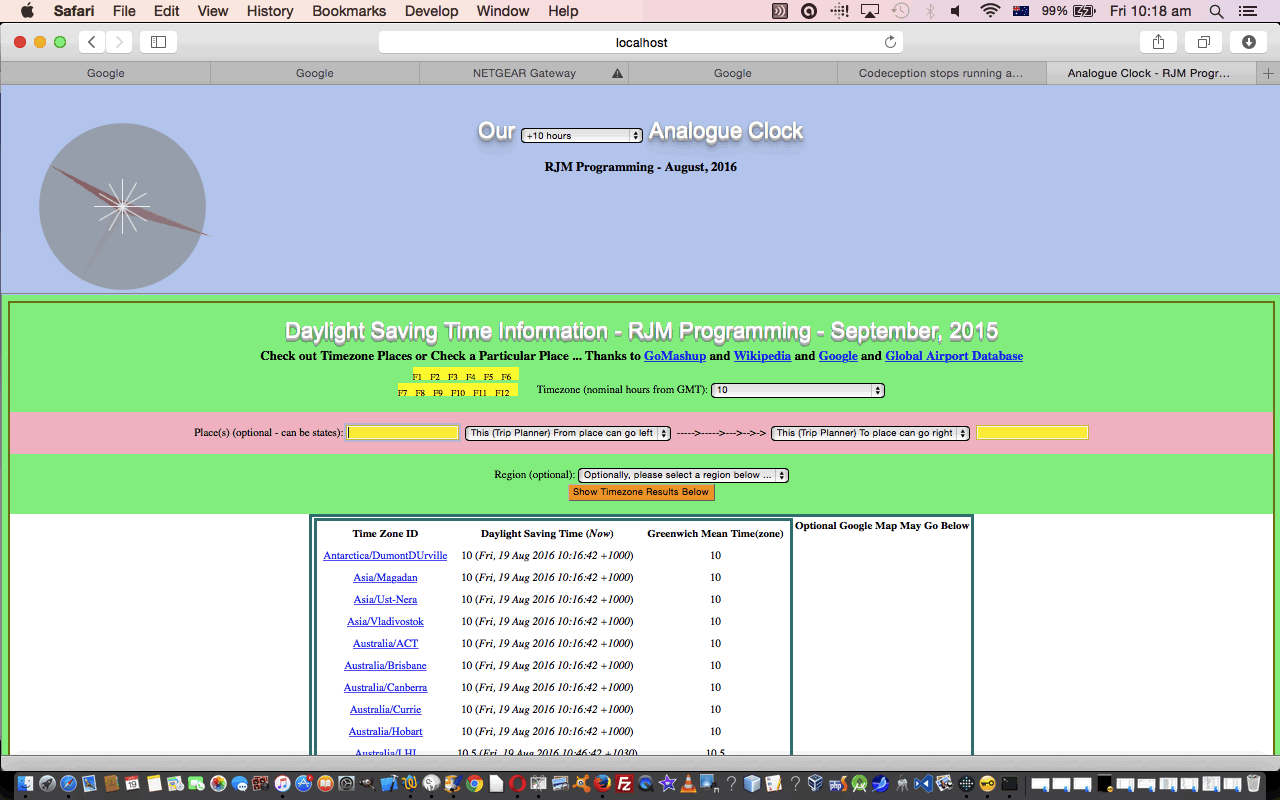
It’s good to be involved with the 4th dimension of time and a web application regarding the “when” of life with the current project on the go, to create an Analogue Clock web application that we started with Analogue Clock Primer Tutorial as shown below.
The improvements we’ve made today involve …
- adding hour “markers” to the analogue clock, basically resorting to static CSS to do this, but with a more or less white colour for AM times and a more or less black colour for PM times via Javascript DOM as per (and please see the “Stop Press” below) …
var ids=['sliver12_6','sliver9_3','sliver1_7','sliver2_8','sliver4_10','sliver5_11'];
for (var jids=0; jids<ids.length; jids++) {
if ((lastone <= 11 && nutcDate.indexOf(' pm') == -1) || nutcDate.indexOf(' am') != -1) {
document.getElementById(ids[jids]).style.backgroundColor='#f0f0f0';
} else {
document.getElementById(ids[jids]).style.backgroundColor='#0f0f0f';
}
}
- add an analogue clock backing colour via HTML SVG circle element as per …
<svg style='position:absolute; z-index: 10; top:0px; left:0px; opacity:0.6; ' id="svgelem" height=300 xmlns="http://www.w3.org/2000/svg">
<circle id="lightgraycircle" cx="175" cy="175" r="120" fill="#979797" />
</svg>
- cater for Earth timezones and local time
- open up HTML iframe showing similarly timezoned places, that we did when we presented the blog posting series ending, so far, with HTML/PHP Timezone Feed Function Keys Tutorial, some time ago
Regarding those analogue clock markers we kept our word of still only involving that one outside media source to this web application. So, given that, what approaches to drawing analogue clock hour markers could be done with just CSS, as you’ll remember we are avoiding the use of the HTML canvas element as well? We suggest a couple of choices below …
- use SVG elements that we discuss quite a bit here at this blog … but simpler, and what we’ve plumped for, is …
- use HTML div elements in an “overlay” way, still involving our “overlay” usual suspects of …
- position:absolute property
- z-index
- opacity
… but setting them to have a higher z-index value than the rest, in order to be seen
Timezones are simple concepts in principle, but into the “nitty gritty” and local “rules” make it a thing you should, unless you involve a server side language like PHP (which, by the way, we’ve decided not to use directly, for our analogue clock), step back from and only involve yourself in what you can control. What do we mean by this? Well, timezones all involve half hour periods at the most, so why not design a user usable dropdown (HTML select element) that the user specifies the number of hours (and half hours) they differ from Greenwich Mean Time that they want their analogue clock to represent? This wasn’t originally meant to be rhetorical, but if you’re going to play it like that … let’s just say it was a rhetorical question … and leave it at that … shall we??!!
With the numerical timezone differences collected off the dropdown, how do we apply this to a real time? Try (see the “Stop Press” below) …
var nutcDate, zone=document.getElementById('mysel').value;
var ndt = new Date();
if (zone == 'Local') {
nutcDate = ndt.toLocaleDateString() + ' ' + ndt.toLocaleTimeString();
} else if (zone == 'GMT') {
nutcDate = ndt.toUTCString();
} else {
ndt.setHours(ndt.getHours() - eval(tzo) + eval(zone));
var offset=0.0;
if (eval(zone - Math.round(zone)) != 0) {
if (ndt.getMinutes() >= 30) {
ndt.setMinutes(ndt.getMinutes() - 30);
offset = 0.5;
} else {
ndt.setMinutes(ndt.getMinutes() + 30);
offset = -0.5;
}
ndt.setHours(ndt.getHours() + eval(offset + eval(eval(zone - Math.round(zone)))));
}
nutcDate = ndt.toLocaleDateString() + ' ' + ndt.toLocaleTimeString().replace(tzname.replace('am','').replace('pm','').replace('AM','').replace('PM',''),'');
}
… the ideas for which were gleaned by additional views of Javascript Date object information and by the reading of this very useful link … thanks.
So here is the revised HTML and CSS and Javascript programming source code you could call analogue_clock.html, changed in this way, that goes with this live run link.
Stop Press
About Tue, 23 Aug 2016 01:00:00 GMT … snaps for how hard working we are?!
Apologies to early morning Antipodean risers and other fellow world readers (who may have picked up the HTML code earlier on) … welcome, all … but our unit testing was a bit slack for a dropdown “half hour” timezone test, but fixed now, we hope, as in red above.
Previous relevant Analogue Clock Primer Tutorial is shown below.
Today we’re writing a web application with HTML and CSS3 and Javascript DOM functionality to write a fairly minimalist Greenwich Mean Time (GMT) analogue clock. It’s early days with this project, and today’s work is just a “first draft”.
Although we could, we decide against using the HTML5 canvas element for this job, showing you a fairly pared down HTML solution relying on Javascript DOM dynamic application of the principles of CSS3 transform property.
This is one of those ironic situations where a computer program is more involved, with presenting an analogue view of something, rather than a digital view, which does not involve much more than the rearrangement of the characters of what the Javascript Date’s objects toUTCString method returns to you. In fact, in today’s code we go “through” this toUTCString method’s return value, and work with that to derive the angle required for the “ourbrg” variable of the Javascript (DOM) code snippet below …
try { document.getElementById('compass_needle' + hands[i]).style.webkitTransform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { } //translate(" + tx + "," + ty + "); "); } catch(e10) { } //
try { document.getElementById('compass_needle' + hands[i]).style.MozTransform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { } //translate(" + tx + "," + ty + "); "); } catch(e1000) { }
try { document.getElementById('compass_needle' + hands[i]).style.msTransform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { } //translate(" + tx + "," + ty + "); "); } catch(e100) { }
try { document.getElementById('compass_needle' + hands[i]).style.OTransform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { } //translate(" + tx + "," + ty + "); "); } catch(e10000) { }
try { document.getElementById('compass_needle' + hands[i]).style.transform = (" rotate(" + (ourbrg) + "deg)"); } catch(e10) { } //translate(" + tx + "," + ty + "); "); } catch(e1) { }
The rest of what makes the analogue clock tick … chortle, chortle … channels what we so often channel around here at this blog relating to “overlay” principles, and the usual list of “suspects”, shall we say, being …
- position:absolute property
- z-index
- opacity
… with that last opacity one even being brought into play to differentiate the hour from the minute from the second hand. Why do that? Well, we’ve determined for this job to only use the one media resource, an image for a compass needle … 
… we first started using with HTML5 Device Orientation Events Game Tutorial.
We use it for everything and use the very useful CSS overflow: hidden style property that we find very helpful here and at a few other places too …
- Trip Mobile Device Usage Clock Tutorial
- HTML/Javascript/CSS Reveal Top Left to Bottom Right Tutorial
- HTML/Javascript/CSS Reveal Left to Right Primer Tutorial
- HTML/Javascript/CSS Reveal Top to Bottom Primer Tutorial
So here is the HTML and CSS and Javascript programming source code you could call analogue_clock.html that goes with this live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.