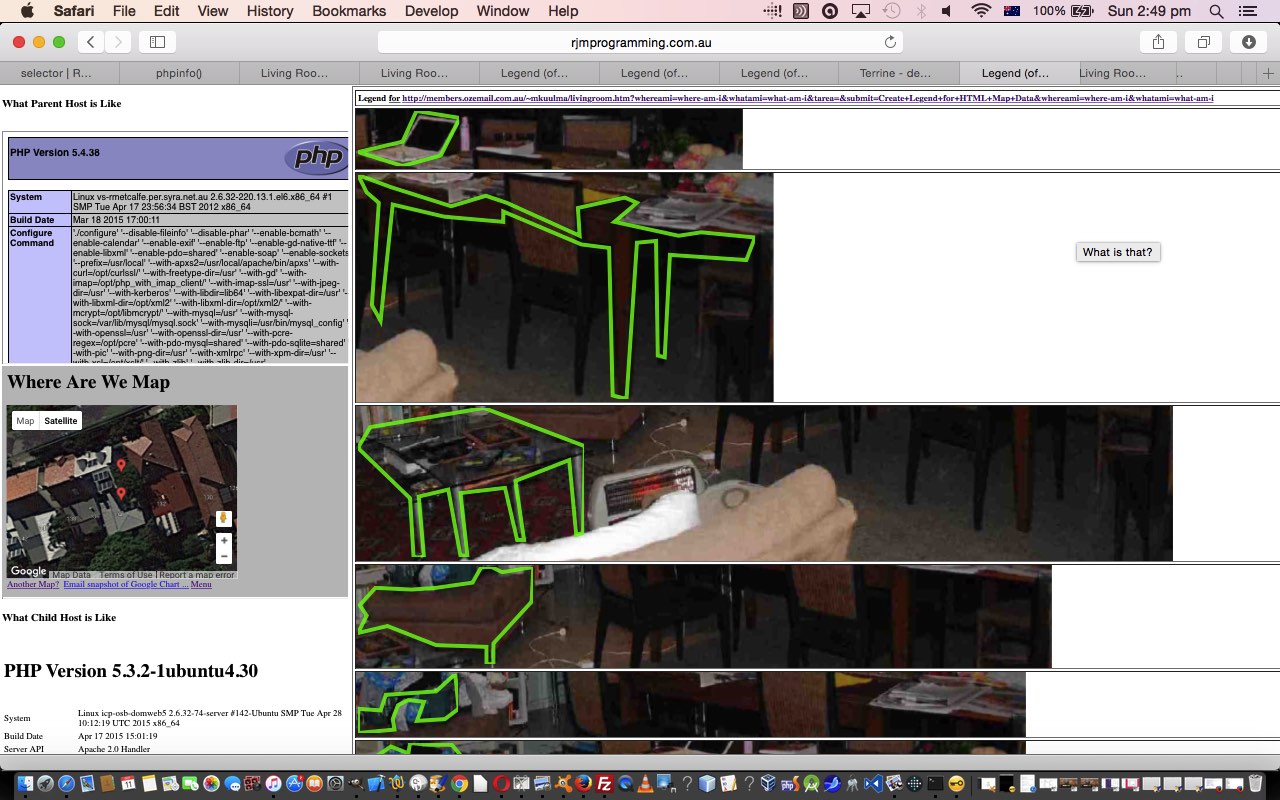
Yesterday, when we presented Legend for and from HTML Map Element Geolocation Tutorial as shown below, we used cross-domain window.postMessage messaging to allow the interchange of geolocation, regarding the “where” of life, and today we look at some “what” possibilities regarding window.postMessage functionality that makes use of information about the web hosting at either end of the parent domain’s web server’s webpage, as distinct from the child HTML iframe domain’s web server’s webpage.
In order to do that we harness the usefulness of the PHP command phpinfo(); for some information, but don’t want to share all the information, so use the great advice idea from this useful link, thanks, to come up with a check_php.php PHP webpage we use at either end of the messaging that goes like …
<?php
// check_php.php
// Reduced phpinfo() view
// Thanks to http://stackoverflow.com/questions/2069364/how-to-get-phpinfo-variables-from-php-programatically
$var=$_SERVER['SERVER_ADDR'];
$prefix="";
if (file_exists("/tmp")) {
$prefix="/tmp/";
}
if (isset($_GET['ip'])) {
exec("curl http://ipinfo.io/" . urldecode($_GET['ip']) . " > " . $prefix . "latlong.ip ; date >> " . $prefix . "latlong.ip");
$var=file_get_contents($prefix . "latlong.ip");
} else if (isset($_SERVER['SERVER_ADDR'])) {
exec("curl http://ipinfo.io/" . $_SERVER['SERVER_ADDR'] . " > " . $prefix . "latlong.ip ; date >> " . $prefix . "latlong.ip");
$var=file_get_contents($prefix . "latlong.ip");
} else {
exec("date > " . $prefix . "latlong.ip");
$var=file_get_contents($prefix . "latlong.ip");
}
ob_start();
phpinfo();
$variable = ob_get_contents();
ob_get_clean();
$bits=explode("<table",$variable);
$html="";
for ($v=0; $v<3; $v++) {
$html.=$bits[$v] . "<table";
}
echo $html . "<br><div id=lastdiv style=display:none;>" . $_SERVER['SERVER_ADDR'] . " " . $var . "</div></body></html>";
?>
… thanks to this website for their great IP address to latitude and longitude and other JSON data API service … in other words, we just show you the first three tables of phpinfo(); information, and we only show this if you are actively engaged in a window.postMessage messaging arrangement with a like minded logic webpage from that other domain.
In that regard we have an HTML legend_via_map.htm (still helped out by “sometimes called” PHP child iframe coding logic in legend_via_map.php) changed in this way as far as the parent goes, getting “what” web server information exchange going. We also adjusted that one child webpage again called livingroom.htm to understand what to do to accomodate the parent regarding “what” web server information exchange in this way via a call from the parent to the child like ESL Vocabulary – Living Room (with geolocation “where” and web server “what” information exchange capabilities).
And so here is a geolocation and web server live run and geolocation live run link versus a no geolocation nor web server live run link. We again hope you try them out.
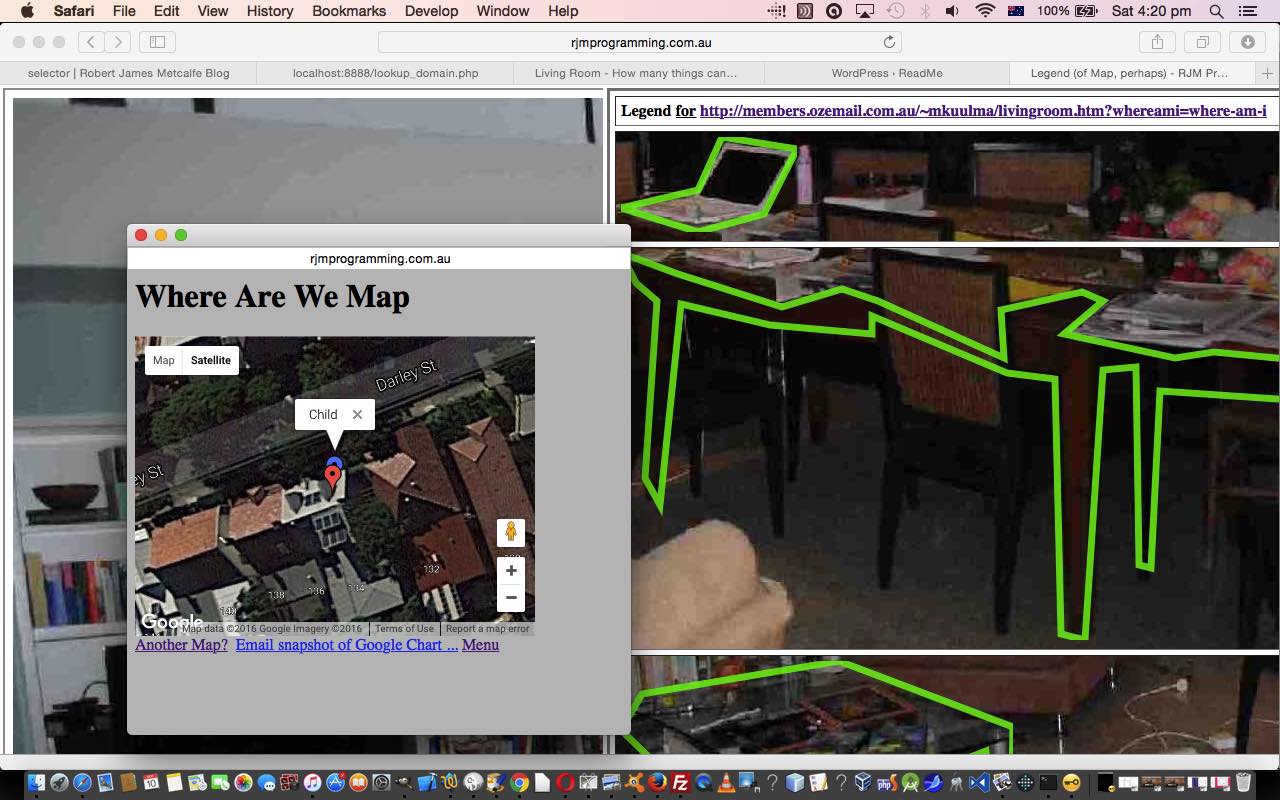
Previous relevant Legend for and from HTML Map Element Geolocation Tutorial is shown below.
We thought we might have finished with the thread of blog postings last ending with Legend for and from HTML Map Element CSS Tutorial as shown below, but we hadn’t banked on the significance of the ideas of window.postMessage, and want to explore more about this.
Last time talking about this, with window.postMessage work, we used it to have a webpage from another domain have its contents be included in a parent “cross-domain” HTML iframe element’s contents. Well, that’s good and all, but is limiting the scope of what window.postMessage could be used for, don’t you think?
So, today, it may seem a tad academic, but nonetheless throwing up some ideas for you to peruse, we hope, we use Javascript geolocation functions to show you the location of “parent” webpage and “child” HTML iframe webpage, and, of course, it being Javascript “client” geolocation being asked, we should get a close match, like right on top of each other … we got it on our Google Map Chart output to be here in a middle room of the house and the child being over by that same room’s window, making this laptop approximately 1.16 metres wide … we wish?! But you know what we mean here, we hope. It is more about your imagination to do with what you want to do here, as to how you apply these thoughts yourself. We might involve serverside (ie. web server) information in blog postings to come, but, just for now see legend_via_map.htm (still helped out by “sometimes called” PHP child iframe coding logic in legend_via_map.php) changed in this way as far as the parent goes. We also adjusted one child called livingroom.htm to understand what to do to accomodate the parent … “off Facebook now, Dad” … in this way via a call from the parent to the child like ESL Vocabulary – Living Room (with geolocation).
Here is a geolocation live run link versus a no geolocation live run link. Hope you try them out.
Previous relevant Legend for and from HTML Map Element CSS Tutorial is shown below.
Our “Legend for and from HTML Map Element” blog posting thread continues today wrapping up a few issues and fixing some bugs, discovering for the first time for us, a true use for multiple background images, so please read on for more information, from our list of today’s major changes below …
- CSS for Legend links to be brighter and the SVG overlay be brighter and wider and less opaque … ideas from this link … thanks
- Feed more category four “HTML Url” candidates through PHP file_get_contents code
- Default becomes to sort any shown labels, but allow for the original order of shown labels to be chosen to be shown by the user, as required
- Fix background-repeat: no-repeat; desire (we had days ago) by adding a second white background image into the mix … ideas from this link … thanks
- Fix relative image Urls, that start with “/”, and not containing “:”, logic to be prefixed by parent’s Url home directory, to effectively turn all relative Urls to absolute ones when attempting to use this image as a background image for a Legend component
- Allow for shape=”rect” and shape=”circle” HTML Map Area tag scenarios
- Allow for long “HTML Itself” entries by immediately running its underlying logic via the HTML textarea’s onchange event, rather than relying on a GET parameter that may cause a request-uri too long web server length overflow 441 error
… so here are some newly possible, or newly okay to look at, executions of this web application …
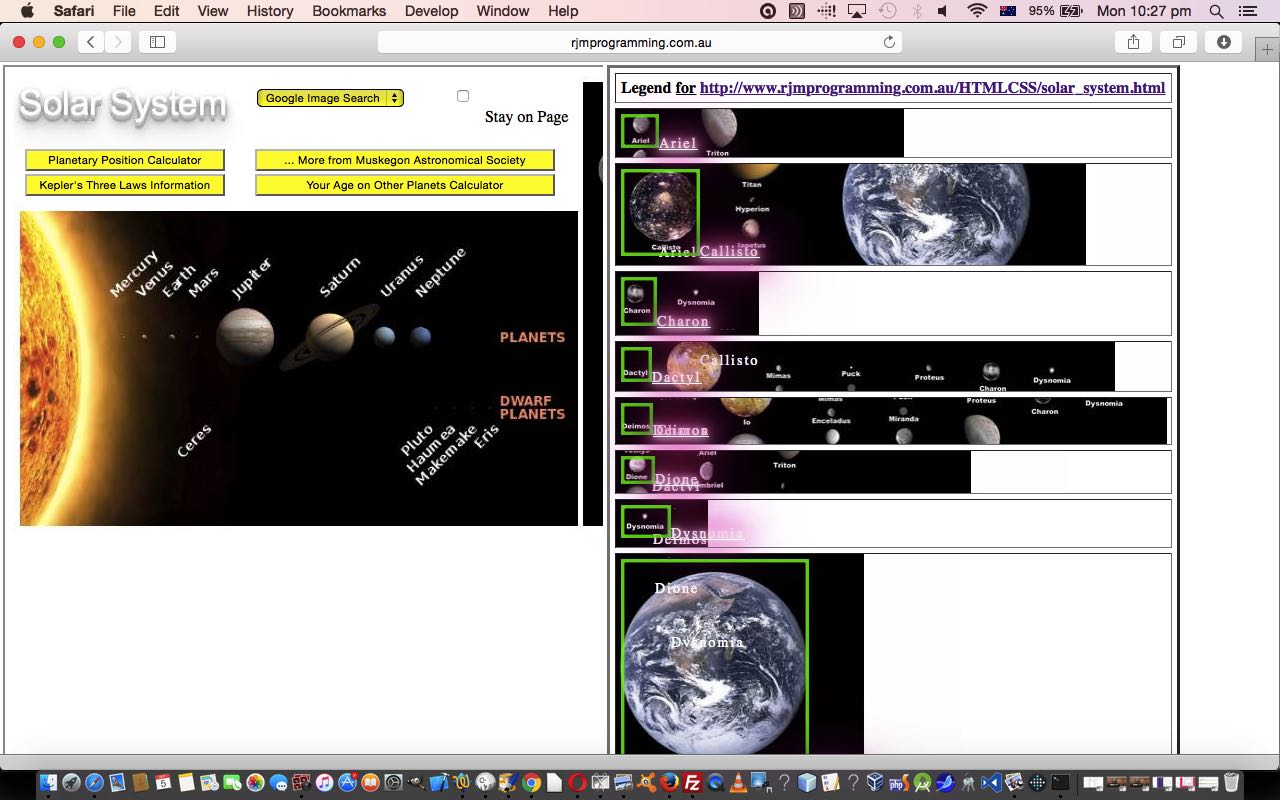
- Solar System … which uses shape=”rect”
- NYS Compost Clearinghouse … which uses shape=”circle” and is from a totally unrelated domain … so, thanks … and the other thing here is that you could take the HTML text off the popup window and feed it into the “HTML Itself” textarea (prefixing the Image src= with “http://compost.css.cornell.edu/maps/”) to see what happens as you tab out of the textarea
… and remember our ill-prepared window.postMessage scenario at the associated but different domain …
… and our window.postMessage scenarios at the associated but different domain …
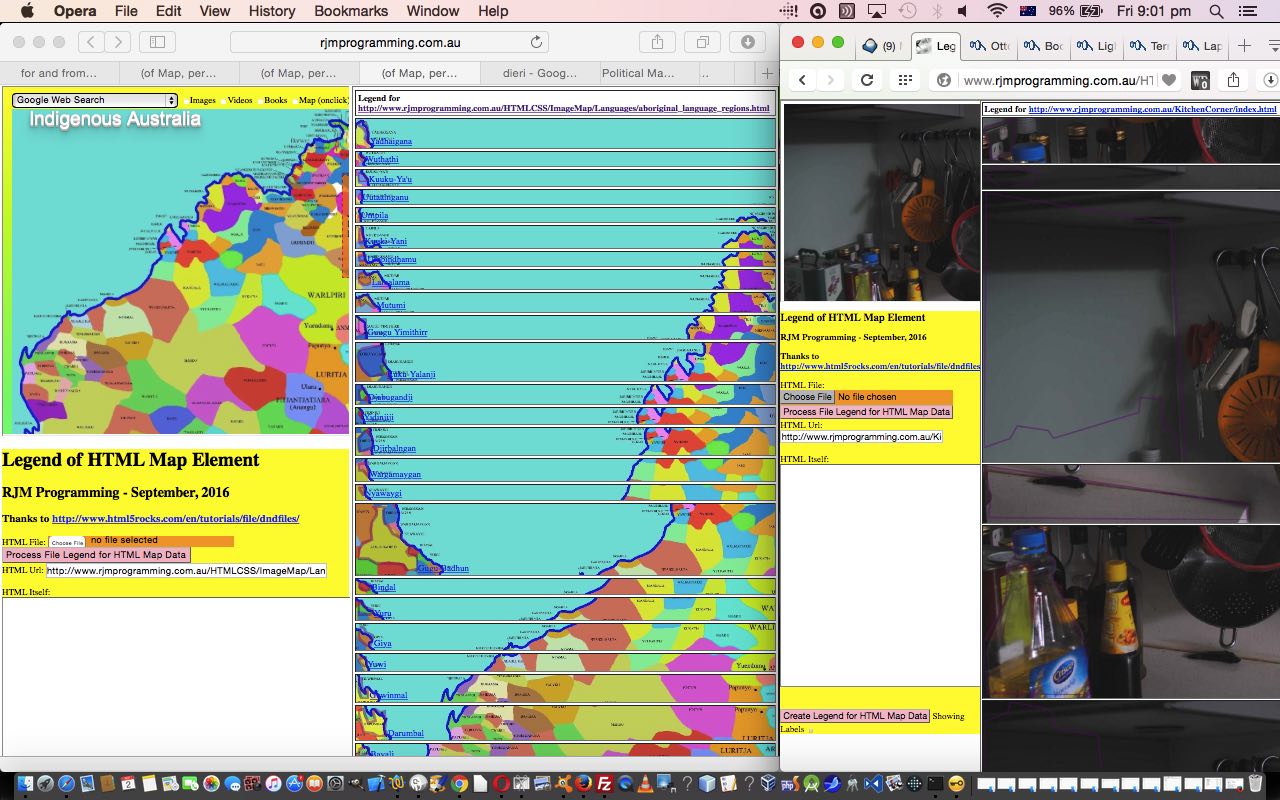
- Indigenous Australia Language Map
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
… and our same-domain scenarios …
- Indigenous Australia Language Map
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
Today’s HTML and Javascript web application legend_via_map.htm (still helped out by “sometimes called” PHP child iframe coding logic in legend_via_map.php) changed in this way for the issue list at the top of the blog posting, and you can try it out with this geolocation live run link or no geolocation live run link.
And so we think today that we can give this blog posting thread a rest for a while to turn towards other matters tomorrow. Hope to see you then, or perhaps that you drill down further into today’s concepts by a revisit, perhaps, to yesterday’s Legend for and from HTML Map Element Ajax Tutorial as shown below.
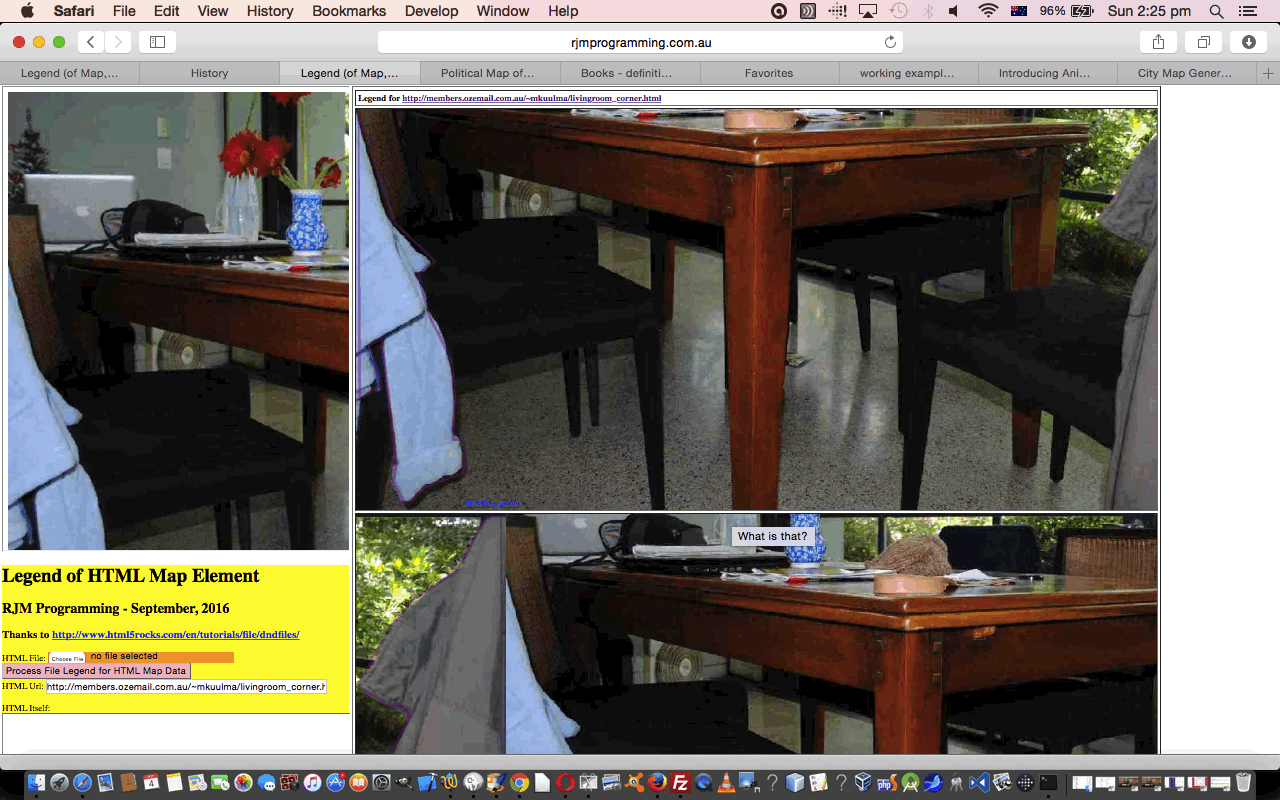
Previous relevant Legend for and from HTML Map Element Ajax Tutorial is shown below.
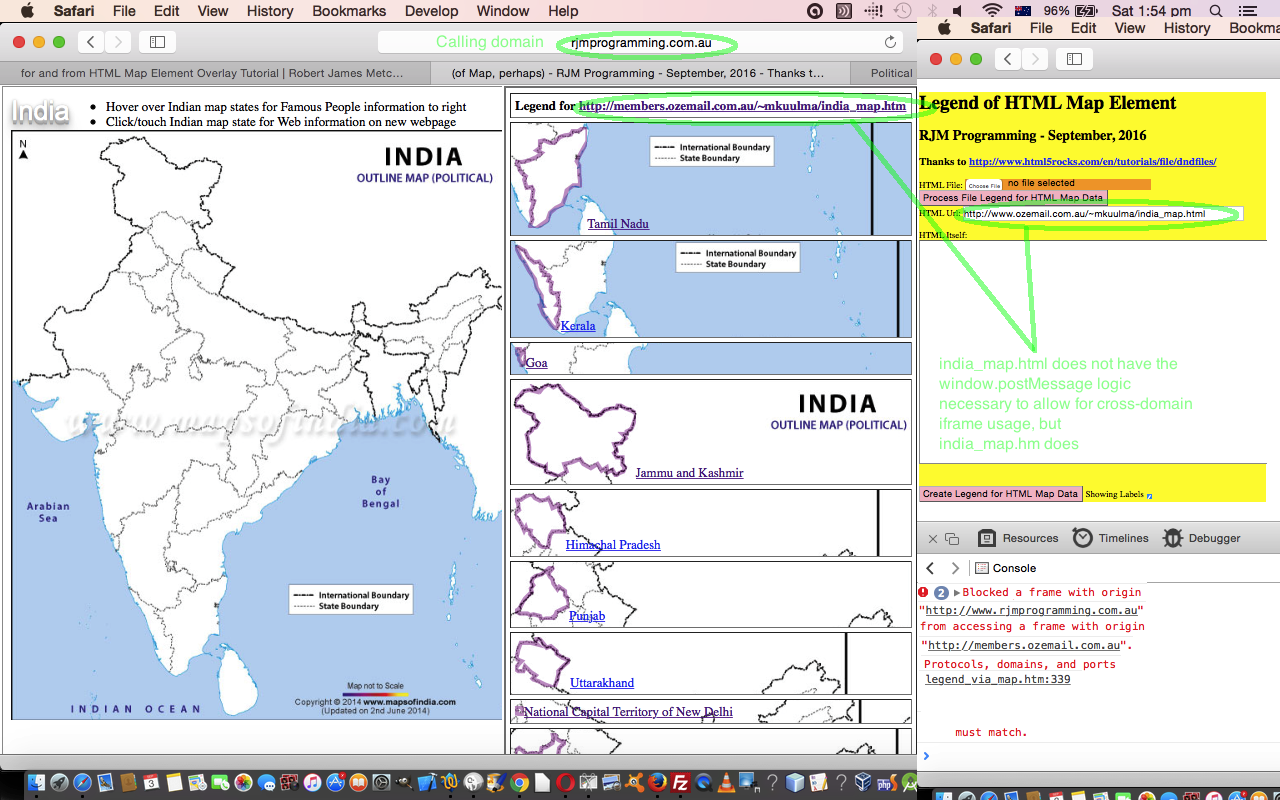
Okay, so we find ourselves at the “HTML Url” last category section for Urls that you do not have the wherewithall to control anything about, unlike yesterday’s controllable and co-operative arrangements using window.postMessage techniques that we outlined with Legend for and from HTML Map Element Cross-Domain Tutorial as shown below.
Let’s just show this “HTML Url” inhouse categorization we explained last time, again …
- Urls of domain “http://www.rjmprogramming.com.au” … which function in all aspects sending and reading the details of the HTML map element via an HTML iframe element … and …
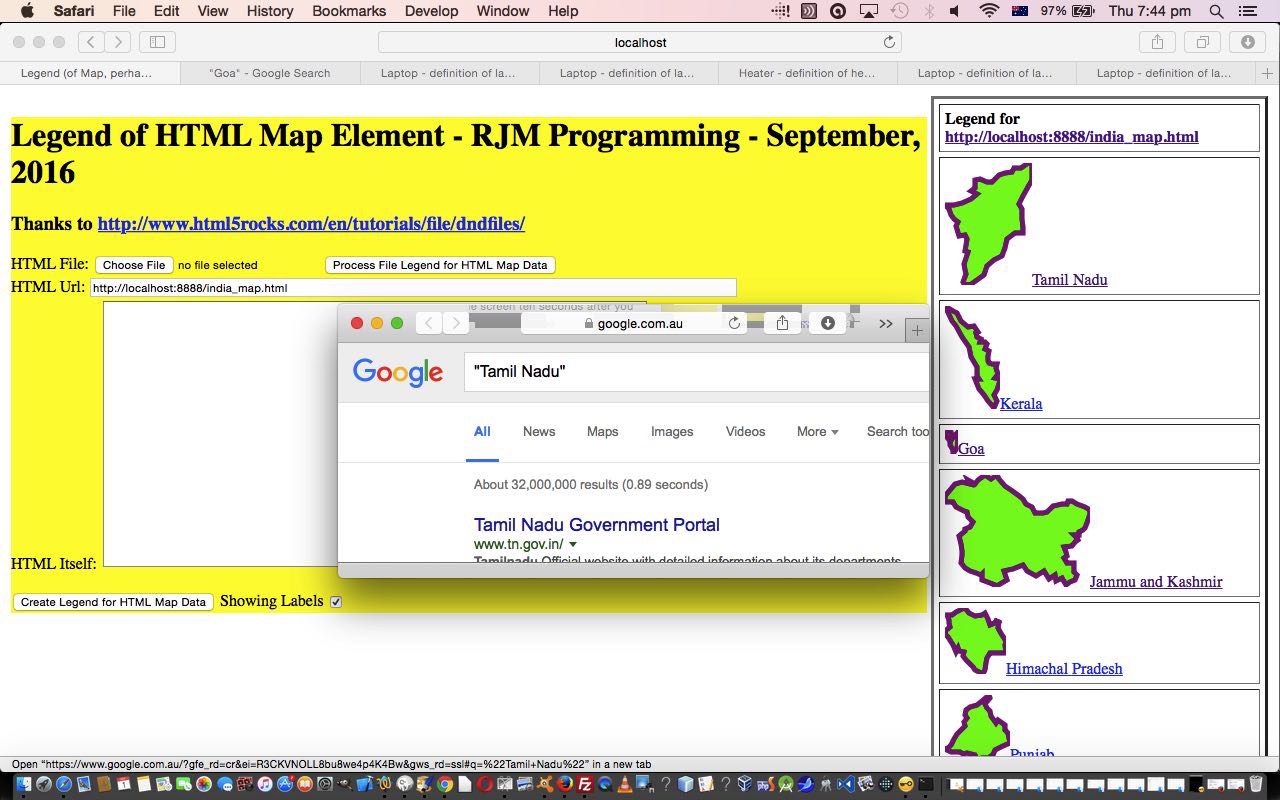
- Urls of local web server, in our case a MAMP one via “http://localhost:8888” ones … which function in all aspects sending and reading the details of the HTML map element via an HTML iframe element … and …
- Urls of domain “http://members.ozemail.com.au” (with Url containing “/~mkuulma/”) … which (used not to, but now) function, via the individualized code changes we talk about below, in all aspects sending and reading the details of the HTML map element via an HTML iframe element, and making use of “windows.postMessage” logic … and …
- Other Urls … that the best we can do, so far, with our blog post threads, is to open via “window.open” popup window, but not be able to extract the HTML map element, in order to be able to create a Legend on the right hand side … more on this one into the future
… and so it is that fourth category we are addressing today, and we address it, or attempt to, in the order …
- Ajax requests using CORS header considerations and we recommend further reading at this really useful link (whose proxy ideas we did not try) and another useful link and yet another useful link and here … thanks … then …
- JSONP (JSON with Padding) jQuery techniques that we recommend further reading about at this really useful link … thanks again … then …
- PHP file_get_contents method … oh well! … the first resorting to server side code
… all of which, as far as hooking up with an HTML iframe “presentation” go are dubious, so the raw HTML map containing webpage will more than likely get presented in a “window.open” popup window that will be a separate tab or window on mobile devices, but may sit over the place at the left where, up until now, we’ve happily been “iframing” away.
You may recall yesterday’s window.postMessage web application missing the necessary window.postMessage logic?
- ESL Vocabulary – Living Room Corner … that does work not as an iframe child
You’ll probably find the left hand link above does work now, and in an HTML iframe “presentation” because of today’s new considerations.
Today’s HTML and Javascript web application legend_via_map.htm (now helped out by “sometimes called” PHP child iframe coding logic in legend_via_map.php) changed in this way and you can try it out with this live run link. We hope you find this Ajax request and JSONP and PHP file_get_contents method ideas food for thought for your own endeavours.
Previous relevant Legend for and from HTML Map Element Cross-Domain Tutorial is shown below.
We’re talking about cross-domain issues today, and the wonderful window.postMessage messaging method to talk between parent HTML windows and child HTML iframe windows that aren’t on the same domain. But before you get too excited, it takes co-operation on both sides to make this happen … perhaps, Curb Your Enthusiasm … finished … good … because this is pretty suave.
So within the “HTML Url” input section workings of our latest “Legend of HTML Map Element” thread of blog posting web applications, after that last Legend for and from HTML Map Element Overlay Tutorial one, we now have the scenarios …
- Urls of domain “http://www.rjmprogramming.com.au” … which function in all aspects sending and reading the details of the HTML map element via an HTML iframe element … and …
- Urls of local web server, in our case a MAMP one via “http://localhost:8888” ones … which function in all aspects sending and reading the details of the HTML map element via an HTML iframe element … and …
- Urls of domain “http://members.ozemail.com.au” (with Url containing “/~mkuulma/”) … which (used not to, but now) function, via the individualized code changes we talk about below, in all aspects sending and reading the details of the HTML map element via an HTML iframe element, and making use of “windows.postMessage” logic … and …
- Other Urls … that the best we can do, so far, with our blog post threads, is to open via “window.open” popup window, but not be able to extract the HTML map element, in order to be able to create a Legend on the right hand side … more on this one into the future
Today we’re concentrating on that third one and have had great help from that previous link and this other link … thanks … to construct working cross-domain child iframe examples of …
- Indigenous Australia Language Map … or below
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
… as distinct from another web application without the cross-domain iframe to use window.postMessage logic, as for …
- ESL Vocabulary – Living Room Corner … that does work not as an iframe child
Stop Press
As of recently the left link above will probably work, but it remains the case that its coding has not had any window.postMessage logic added to it. We’ll be explaining this with tomorrow’s tutorial.
… luckily for internet users worried about security breaches that can happen if care is not applied with this functionality.
So, below, is the Javascript code applied, the same, for each of the child HTML iframe web applications as above …
<script type='text/javascript'>
// Thanks to https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage with code below ...
// Called sometime after postMessage is called
function receiveMessage(event) {
// Do we trust the sender of this message?
if (event.origin !== "http://www.rjmprogramming.com.au") {
return;
}
if (document.URL.indexOf("/~mkuulma/") != -1) {
if (event.source == window.opener) {
if (event.data == "hello there!") {
// Assuming you've verified the origin of the received message (which
// you must do in any case), a convenient idiom for replying to a
// message is to call postMessage on event.source and provide
// event.origin as the targetOrigin.
event.source.postMessage(document.body.innerHTML + " Hello RJM Programming! the secret response " +
"is: av-a" + "-car-do!",
event.origin);
}
}
}
}
if (window.addEventListener) {
window.addEventListener("message", receiveMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", receiveMessage);
}
</script>
… and in the parent HTML Javascript code …
<script type='text/javascript'>
var popup=null, rawurl;
function receiveMessage(event) {
// Do we trust the sender of this message? (might be
// different from what we originally opened, for example).
if (event.origin !== "http://members.ozemail.com.au") {
return;
}
// event.source is popup
// event.data is document.body.innerHTML + " Hello RJM Programming! the secret response is: av" + "-a-car-do!"
if (event.source == popup) {
if (event.data.indexOf('av-a-' + 'car-do!') != -1) {
rawhtml=event.data.split('</html>')[0] + '</html>';
checkins();
}
}
}
function crossdomainiframe() {
var thisurl=xrawurl;
if (popup) {
// When the popup has fully loaded, if not blocked by a popup blocker:
// This does nothing, assuming the window hasn't changed its location.
popup.postMessage("The user is 'admin' and the password is 'av-a-c" + "ar-do!'",
"http://members.ozemail.com.au");
// This will successfully queue a message to be sent to the popup, assuming
// the window hasn't changed its location.
popup.postMessage("hello there!", "http://members.ozemail.com.au");
if (window.addEventListener) {
window.addEventListener("message", receiveMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", receiveMessage);
}
} else {
setTimeout(crossdomainiframe, 2000);
}
}
function check_if(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (rawurl.indexOf('rjmprogramming.com.au') == -1) {
popup=aconto;
crossdomainiframe();
} else {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
rawhtml=aconto.body.innerHTML;
checkins();
}
}
}
}
}
</script>
… and so we come to today’s HTML and Javascript web application legend_via_map.htm that changed in this way and you can try it out with this live run link. We hope you find this cross-domain information interesting.
Previous relevant Legend for and from HTML Map Element Overlay Tutorial is shown below.
We’re continuing on from Legend for and from HTML Map Element Primer Tutorial as shown below, today, putting our Legend into context with respect to the underlying HTML map element’s contents, honing in on the “for” of today’s blog posting title, as distinct from that previous tutorial’s concentration on the “from”. This is our second draft, but I’d be surprised if it’s our last, as it needs more work and functionality, perhaps.
These changes to the HTML and Javascript code today involved “overlay” principles and the use of background images and their positioning with Javascript DOM dynamic CSS “background-position” settings being made to the upcoming Legend elements, on the fly.
Two of the usual “overlay” CSS suspects coming into play were …
- position:absolute property
- z-index
- opacity
We’ve called today’s HTML and Javascript web application legend_via_map.htm that changed in this way and you can try it out with this live run link.
We’ve collected second draft “cakes” of just clientside HTML and Javascript usage, and channeling that great HTML5 Rocks information from this great link, below …
- Indigenous Australia Language Map … or below
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
Previous relevant Legend for and from HTML Map Element Primer Tutorial is shown below.
Have you ever noticed the synergies between the HTML map element and the HTML table element? What would happen if we, in broad brush terms …
- change “map” to “table” … and …
- change “area” to “tr-td-a-svg–polygon” (“/area” to “/polygon-/svg-/a-/td-/tr”)
? Well, we think we’d be close to getting a “legend” of a map or some other type of data, perhaps.
So we have started down the road towards this idea with our first draft of just clientside HTML and Javascript, and channeling that great HTML5 Rocks information from this great link, thanks, to allow you to “Browse” (button) for local HTML files, as well as the ability to browse an HTML url or just feed in the raw HTML into an HTML textarea element we provide within an HTML form (method=GET and sending data back to this same web application). And what is that web application? We’ve called it legend_via_map.html and you can try it out with this live run link. Ahead of time we “baked a cake” with some examples of usage below …
- Indigenous Australia Language Map … or below
- India State Map
- ESL Vocabulary – Living Room
- ESL Vocabulary – Kitchen Corner
If you’re looking to create your own HTML map web application we highly recommend the use of the great Mobilefish “create your own image map” functionality.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.