Our “Web Application Report” tool could benefit with some flexibility of use ideas, picking up on where we left off yesterday with Web Application HTML Reporter Tool Content Tutorial as shown below. Do you remember tutorials like HTML Themed Supervision First Genericization Tutorial and PHP/HTML with External Javascript Slotting In Tutorial that discussed some “genericization” principles and how with the use of external Javascript in your web applications, then there is scope for both …
- document.head.innerHTML HTML script tag GET properties and/or overworked by
- document.URL GET properties
… to allow for the one external Javascript to take on several modes of use?
Here’s an example of tailoring that can go on with this in mind. For large bits of HTML we still think it’s best to use window.open popup windows, because we are balancing the software load effort. However, there are other modes of use that spring to mind. We could, as far as report placement goes …
- use popup window.open window
- append to document.body.innerHTML as an ID’ed HTML div element, and allow for some hashtagging navigation, and then, while analyzing elements, try to ignore any after arriving at that HTML div element’s ID (but we find this a slow architecture to use, in practice)
- not sure it is that useful, but you could clobber the whole webpage with the first report by using document.write([theReportContent])
- not do reporting at all
… and the way to use this could be via,respectively (in between <head> and </head>) …
- <script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=0‘></script>
- <script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=2‘></script>
- <script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=1‘></script>
- <script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=-1‘></script>
… and/or thinking in terms of document.URL at the address bar …
- [document.URL]?rjm_reporttoolmode=0
- [document.URL]?rjm_reporttoolmode=2
- [document.URL]?rjm_reporttoolmode=1
- [document.URL]?rjm_reporttoolmode=-1
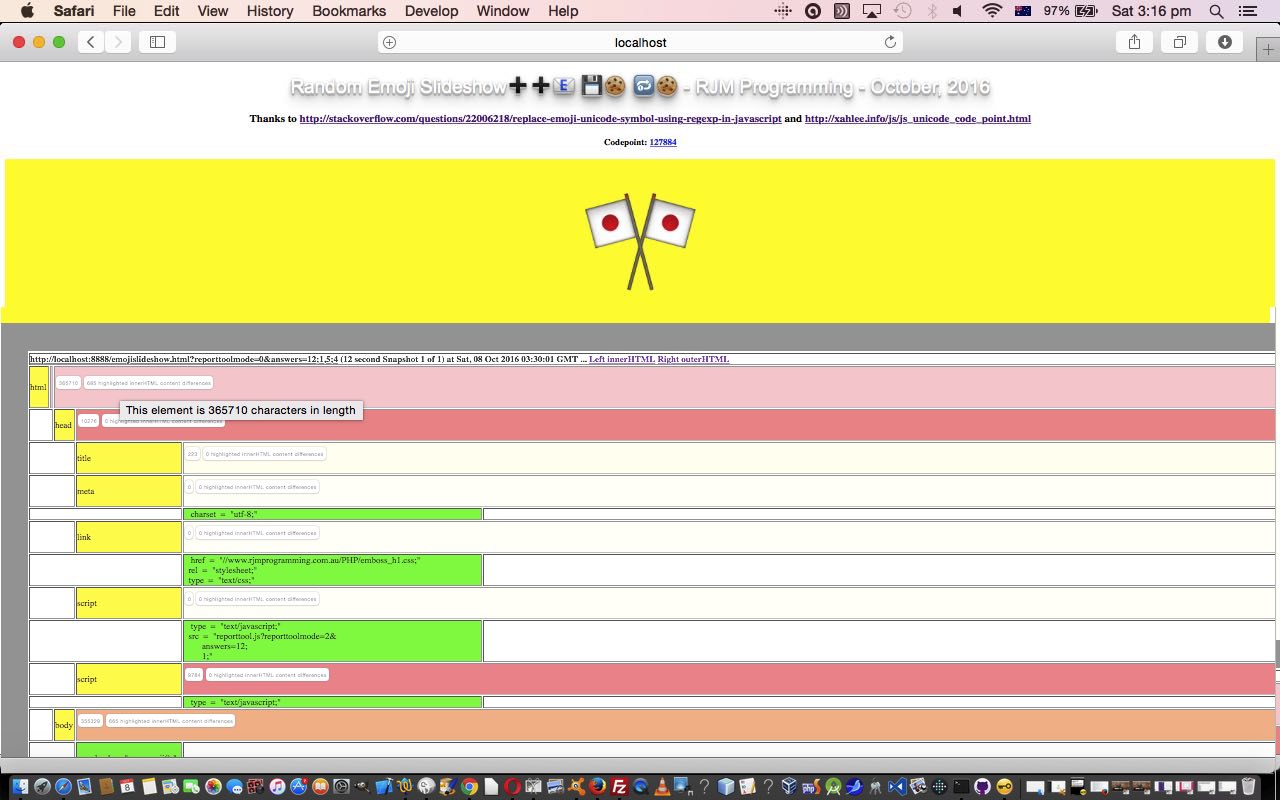
Another usage, (and please note that the first example below is also available to you as a live run for the slightly reworked emojislideshow.html of the recent Emoji Random Slideshow Cookie Tutorial) to get rid of those awkward clashes, early on, between Javascript prompt windows and popup window.open windows, why not “genericize” by allowing whatever answers you’d have given to the prompt windows be contained within a comma separated list as for …
- <script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=0&rjm_answers=12;1,5;4‘></script>
- <script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=2&rjm_answers=12;1‘></script>
- <script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=1&rjm_answers=12;1‘></script>
- <script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=-1&rjm_answers=0‘></script>
… and/or thinking in terms of document.URL at the address bar (as well as the last example below’s live run with no reporting “Random Emoji Slideshow” example usage) …
- [document.URL]?rjm_reporttoolmode=0&rjm_answers=12;1,5;4
- [document.URL]?rjm_reporttoolmode=2&rjm_answers=12;1
- [document.URL]?rjm_reporttoolmode=1&rjm_answers=12;1
- [document.URL]?rjm_reporttoolmode=-1&rjm_answers=0
With external Javascript usage like this, you can have the one external Javascript file taking on many guises and uses for web applications that use them, making the “tool” you write be of more general use.
What’s with the use of “rjm_” prefix above, making the GET parameters quite “weird” sounding? Well, it goes like this for maximum benefits from a “tool” being arranged this way …
- the “tool” can have many and varied masters, but users and programmers actually making use of the “tool”, in a programmatical role, should know the details of how to use that “tool” … so that when a programmer adds between <head> and </head> something like “<script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=0&rjm_answers=12;1,5;4′></script>” they’ve come there with this knowledge in mind … and so …
- users asked to test the [document.URL] can use it with this [document.URL] in its default mode of use from how the programmers of [document.URL] saw how the current default should be, depending on whether the external Javascript +/- its GET parameters are there between <head> and </head> or not … as well as …
- users asked to test a particular mode of use can access the “tool” documentation, independent to the [document.URL] documentation, 99.99% relaxed in the knowledge that the “weird” “tool” GET parameters are not going to clash with any [document.URL] GET parameters, and tag onto the [document.URL] URL “tool” GET parameters to test for their particular test case, because what they put on their URL will override the “tool” default modes of use … for example, maybe the test URL for a particular test case will end up in the form …
[document.URL]?city=Sydney&country=Australia&rjm_reporttoolmode=0&rjm_answers=16;3,7;3
… where “city=Sydney” and “country=Australia” were GET parts of the logic of the original [document.URL] code logic whereas “rjm_reporttoolmode=0″ and “rjm_answers=16;3,7;3″ GET parts will, rightly, override whatever active “<script type=’text/javascript’ src=’http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js?rjm_reporttoolmode=0&rjm_answers=12;1,5;4′></script>” type calls there are defined between <head> and </head>
Again our “Web Application HTML Reporter” tool, in the form of an external Javascript reporttool.js file, changed this way for these “genericization” and “flexibility” considerations.
Nothing has, nor ever will change, about how a programmer uses this external Javascript, via placing the following line of code, or not, between <head> and </head> …
<script type='text/javascript' src='http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js'></script>
… it’s just that, as today’s tutorial shows you can work this call to your advantage with more flexibility after the .js bit with GET parameters as you use on address bar URLs.
Previous relevant Web Application HTML Reporter Tool Content Tutorial is shown below.
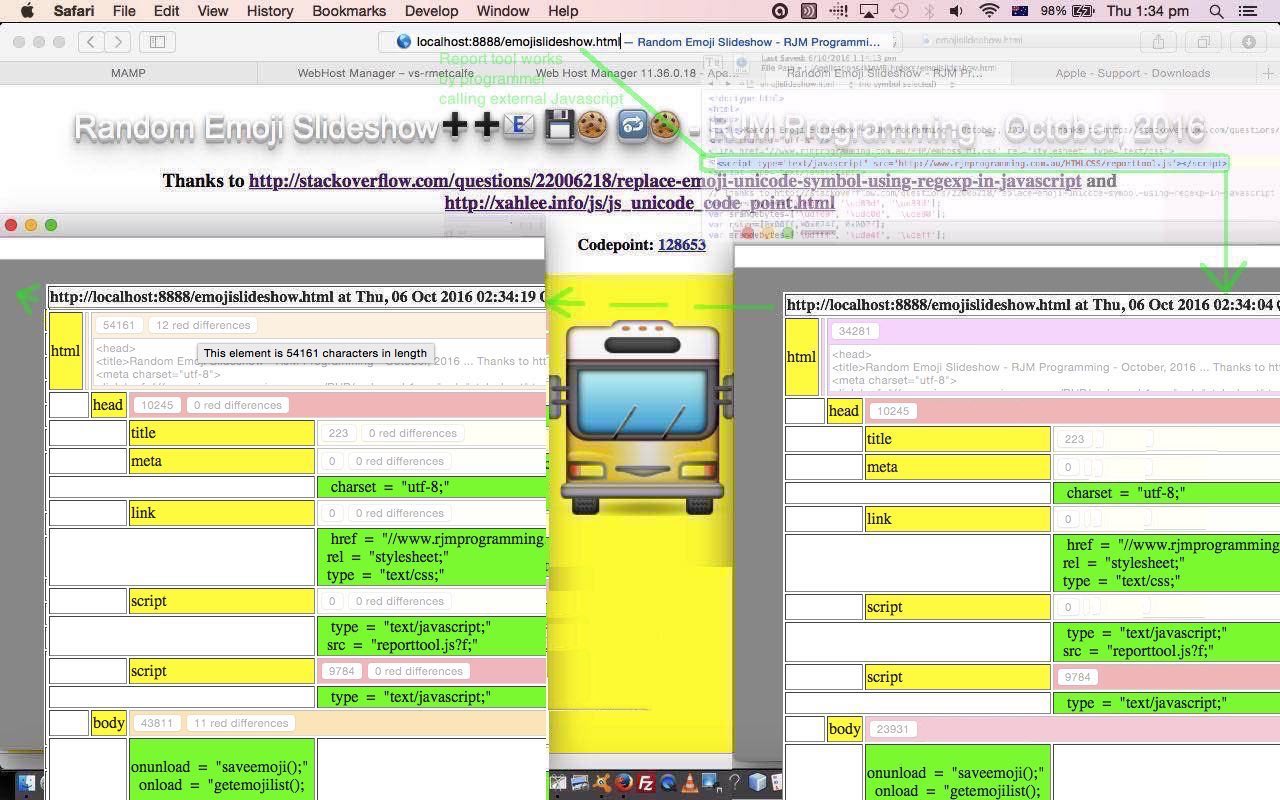
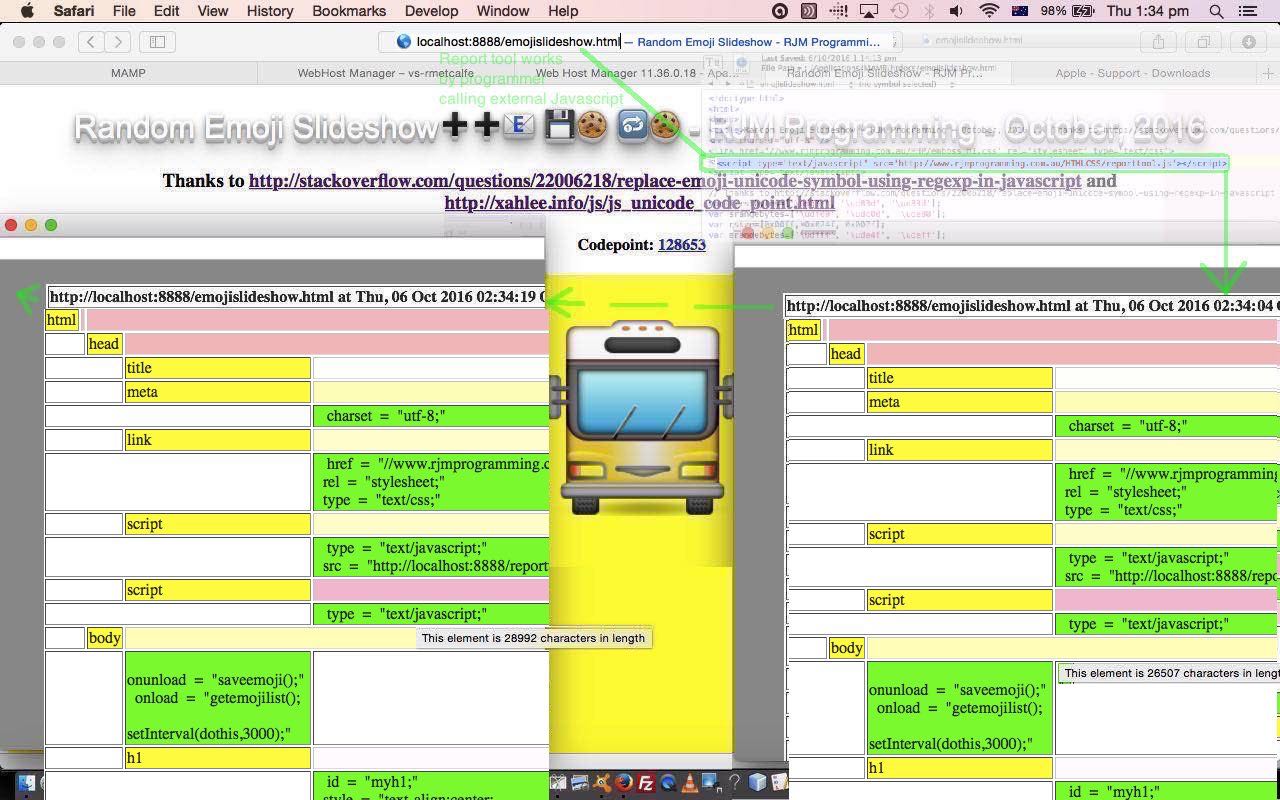
Yesterday we left off our “Web Application HTML Reporter Tool” project, with Web Application HTML Reporter Tool Primer Tutorial as shown below, not ready to involve the reporting of “content” if we use the loose inhouse terminology, where, for us …
- “content” denotes our HTML Javascript DOM element innerHTML property values … whereas (we are going to call) …
- “styling” denotes our HTML Javascript DOM element outerHTML “shell” which is, as we talked about yesterday …
the outerHTML content minus any innerHTML content of an HTML element
So yesterday was a “styling” day, and today is a “content” day. With “content” we are interested in …
- having it be up to the user whether they display “content” or not … so control this via button presses for the user to do … and …
- we are interested in changes to “content” over (snapshots in) time
The first request above is a display only type of request, so we should pick a “specialist” HTML element for such display, and, as we discussed at HTML Textarea and Div Talents Primer Tutorial, that would be the …
- textarea element will be used for the display only “content” … which leaves for flagging changes, via colour coding techniques, the …
- div element will be used for flagging the changed “content”
So our “Web Application HTML Reporter” tool, in the form of an external Javascript reporttool.js file, changed this way for the “second draft”, which is a “first draft” of web application “content” reporting. If you try it, we hope you like it.
Nothing has, nor ever will change, about how a programmer uses this external Javascript, via placing the following line of code, or not, between <head> and </head> …
<script type='text/javascript' src='http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js'></script>
Hope it helps, like a “tool” helps.
Previous relevant Web Application HTML Reporter Tool Primer Tutorial is shown below.
The work we’ve been doing lately with the “Random Emoji Slideshow” project felt like we were creating a “tool”, as much as a web application for amusement or information. Don’t know about you, but this looking up of emoji information was a real chore for me, but even with the display of emojis being random, I’ve found that I’ve quickly discovered useful emojis just by “randomly” being exposed to them. Because the time taken to get the technical “goss” on each emoji has been reduced with this technique means that it becomes a “tool” for us, as we also relate with the WordPress 4.1.1 Web Application HTML Reporter Tool Primer Tutorial.
In day to day unit testing of web applications, we find of all the “tools” we wish we had, they revolve around new and different ways to “debug”. No matter how good the tools like Firefox Firebug or Safari Web Inspector are, it doesn’t mean, at least for us, that we don’t dream of other approaches to “debugging”. The last two web projects we did were …
… and what they both had in common was a genuine use for the Javascript DOM HTML element property outerHTML. Cannot remember two projects in a row like this, and it set us to thinking about the first draft of a “Web Application HTML Reporter” debugging “tool” that, at least in its first incarnation, we’ll just hone in on an outerHTML “shell” view of the reporting tool, as much as anything, because an outerHTML “shell” view will normally not be too crowded with information, and in this first incarnation, should not confuse too much.
So what do we mean by outerHTML “shell” view? It’s the outerHTML content minus any innerHTML content of an HTML element … the “caret”y bits, if you will.
We want this “Web Application HTML Reporter”, pretty obviously …
- to be unobtrusive
- be up to the programmer to deploy using unit testing, but not go to production
- be dynamic
… and so this led us to, respectively …
- the “Web Application HTML Reporter” information will be contained in a Javascript window.open popup window … as much as anything, then, so that (just as with Heisenberg’s uncertainty principle regarding interference with photons just by being an observer) our reporting HTML does not “get muddled up” with the HTML being reported on
- the “Web Application HTML Reporter” will be written in an external Javascript file that can be called, or not, via …
<script type='text/javascript' src='http://www.rjmprogramming.com.au/HTMLCSS/reporttool.js'></script>
… in the head section somewhere between <head> and </head> - the “Web Application HTML Reporter” functionality of showing the HTML element type and its attributes and properties (with the exception of its innerHTML property, for now, at least) starts itself and can maintain itself, as required, by calling itself via Javascript setTimeout methodology … in a similar way we do Ajax wajax.js functionality at this WordPress Blog, and you can read about starting at WordPress Ajax Mobile Friendly Primer Tutorial
Is this enough of a tool just like that? Well, we think at the very least, to be useful, we need to …
- show HTML hierarchy
- show HTML attributes and properties line by line
… which we did in this first draft, and then thought we needed to have a means to …
- show “Web Application HTML Reporter” snapshots, depending on what the user chooses to do … which led us, even on this first draft, wanting to …
- show HTML innerHTML property’s length … at least, in order for the user to see the dynamic nature, or not, of what the executing HTML might be doing … eg. in the case of the “Random Emoji Slideshow” we should see the length of document.body.innerHTML increase over (one hour’s worth of) time
… and we do this in otherwise unused HTML table td cells (to the right of our HTML element type cell) of our “Web Application HTML Report” that when you hover over them, tell you the length of that element’s innerHTML property contents (via that HTML td cell “title” property being filled out), and while we’re at it, we colour code, a bit bizarrely (so far) according to the length of that innerHTML property content.
As you can surmise from above, a “tool” often starts as a convenience for the programmer. Whether it turns into something generically useful is the interest in the project as it goes along?!
Our “Web Application HTML Reporter” tool, in its external Javascript reporttool.js form, as explained, is not designed as a standalone proposition, so we can’t offer the live run offer today (though there is a tutorial picture that we hope explains a bit, graphically), but, as per usual, we encourage you to try using it in an HTML (or perhaps server side PHP or ASP.Net) web application project of your own to see if its functionality is of any use. If you try it, we hope you like it.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.