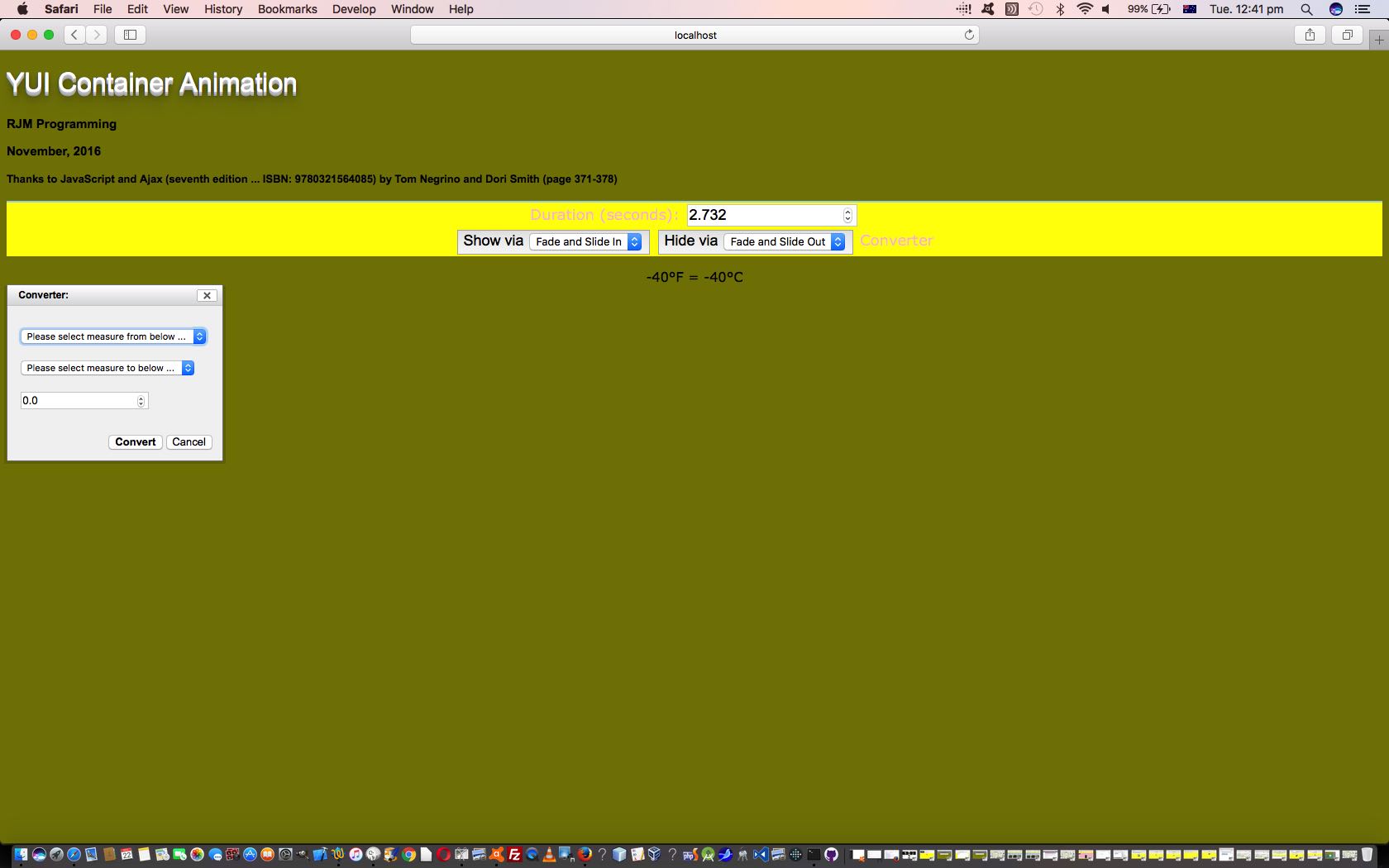
We’re back to Yahoo’s incredibly useful YUI library of JavaScript functionality today, following up on YUI Container Primer Tutorial as shown below, from all that time ago, rereading JavaScript and Ajax (seventh edition … ISBN: 9780321564085) by Tom Negrino and Dori Smith (page 371-375), but extending that through to pages 376 to 378, featuring two types of Animation modes of use you can apply to YUI Container objects, ours today remaining as the YUI Dialog object …
- Fade … and …
- Slide … Di Maggio … slide (but we digress)
… and … you guessed it … both, if you like. The thing about using a tried and tested Javascript client library (of functionality) to do this type of, admittedly, “bells and whistles” rather than “intrinsically crucial or mission critical” (or ICOMC … get with the plan?!) work, is that … it’s tried and tested … and there’s not much more embarrassing than causing hassles with coding on the “net” involving the “bells and whistles” work, when it wasn’t crucial in the first place.
The animations with YUI feel as smooth as silk, as long as the “client” response times are good at your web browser, that is.
Must mention another great source of information online, in addition to the book mentioned above, here, and that is this great link, thanks.
Here are some programming source code links to supplement the live run …
- yui_animated_container.html (live run) … HTML code calls … changed in this way from work below …
- ourcontainer.css … CSS (for local styling) … unchanged …
- ourcontainer_animated.js … JavaScript (for local purposes, in Object Literal form) … changed in this way from work below
All being equal, if the underlying content was of equal quality, and if the only intrinsic difference of approach was the inclusion of such YUI Container Animation functionality, we’d definitely want to use that webpage, but can see that that would not be the case for everybody, because animated effects can sometimes be associated with trickery, alas. Think of those annoying advertisements you can’t easily close. So bear this in your UX mind, as you proceed.
Did you know?
You may notice visiting YUI 2 webpages such as this one about YUI 2 Container object that Yahoo is recommending redesigning deprecated YUI 2 code by involving YUI 3 Library code.
Previous relevant YUI Container Primer Tutorial is shown below.
We’ve quite often visited Yahoo’s YUI library of JavaScript functionality for useful front-end web application ideas.
Today we continue with ideas thanks to the great ideas in JavaScript and Ajax (seventh edition … ISBN: 9780321564085) by Tom Negrino and Dori Smith (page 371-375), and look at the YUI library concept of a “container” as “an object that encloses any kind of content” (to quote from this book).
Sounds pretty open-ended, and it is, and reminds one (or even more than one) of the idea of a “widget”, perhaps.
To categorize these “container” types we have …
- Module … can appear anywhere on webpage
- Overlay … floats above webpage inline content
- Tooltip … small floating (informational) boxes
- Panel … mimics operating system window
- Simple Dialog … yes/no
- Dialog … standard dialog
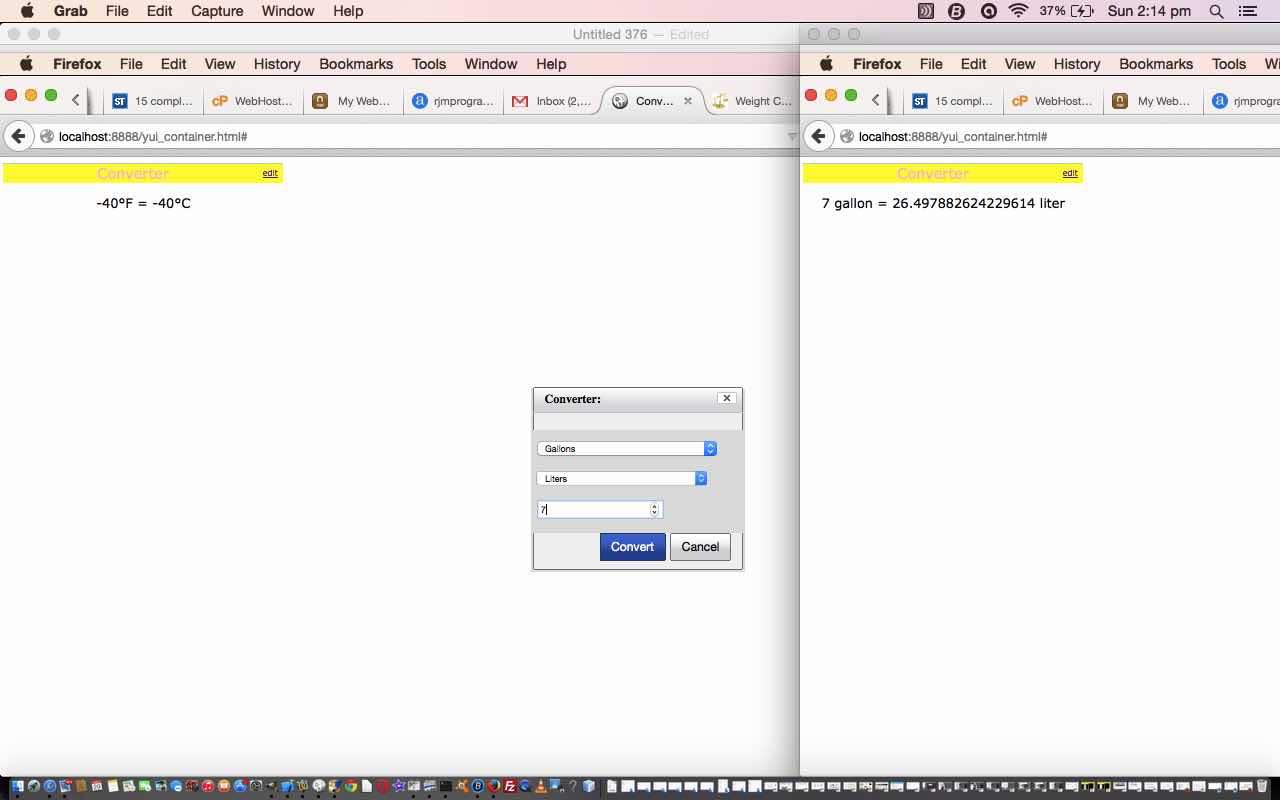
… so today we do a little “converter” program … you know the sort … feet to metres, fahrenheit to celcius degrees etcetera etcetera etcetera … that uses an YUI Overlay Dialog “container” arrangement.
Here are some programming source code links to supplement the live run …
- yui_container.html … HTML code calls …
- ourcontainer.css … CSS (for local styling)
- ourcontainer.js … JavaScript (for local purposes, in Object Literal form)
Link to YUI Library information … via Wikipedia.
Link to YUI Library spiritual home page … via Yahoo!
Link to YUI Library download page … download YUI Library here.
Link to YUI Library container information page … … via Yahoo!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.