Today we’ve got a “Colour Discernment” Game web application for all you colour discerners out there in the colourful “net” land. We know that you know that they know you’re out there, so there!
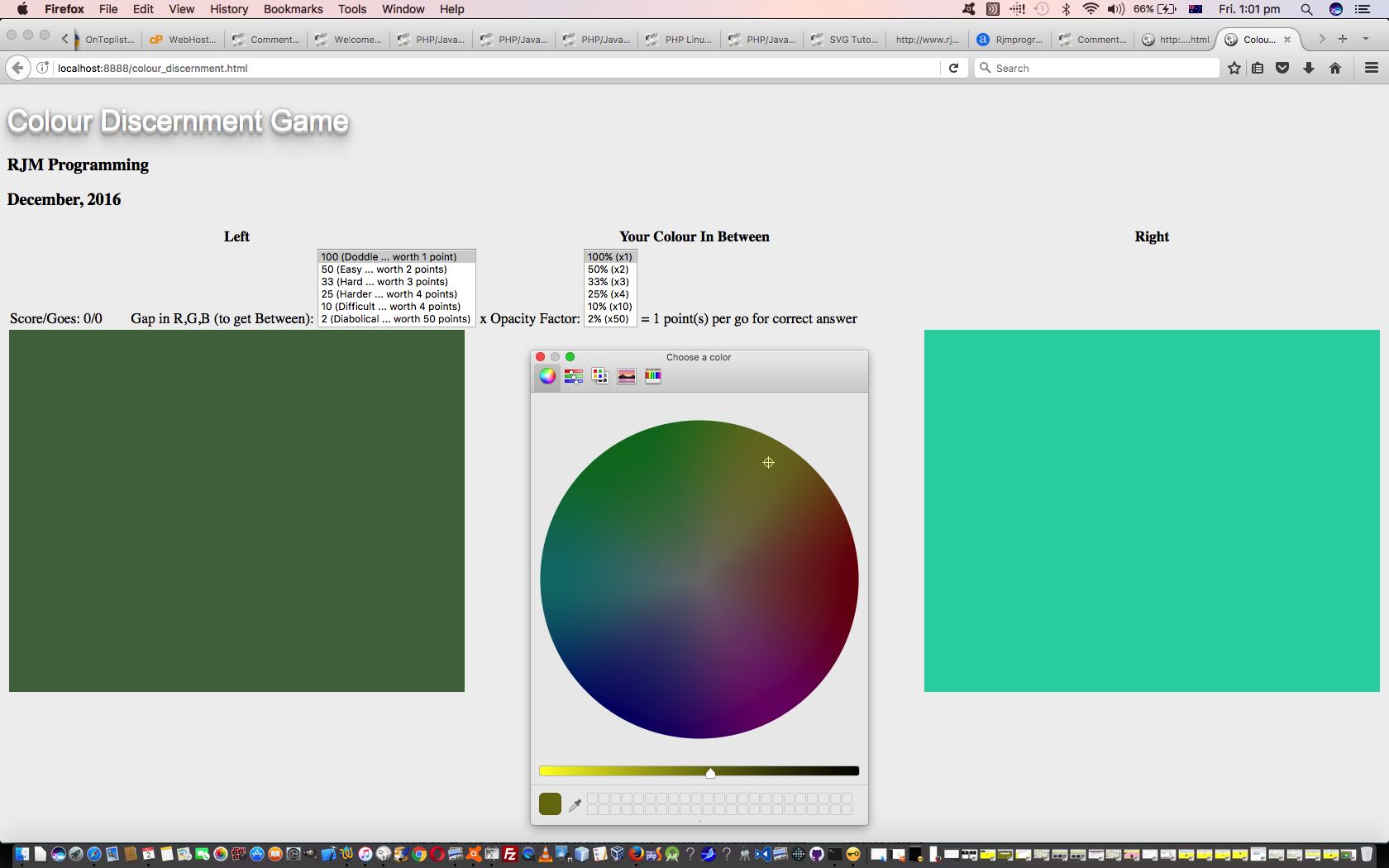
It’s a pretty simple game in principle, in that we have a left hand column colour and a right hand column colour, and we ask in terms of those colour’s Red and Green and Blue components you create your own colour in between that falls in Redness between the Red extremes shown, and the same idea for Blue and Green. Simple, huh? But is it? There’s only one way to find out. Pick a difficulty level, and try it for yourself.
A couple of points of interest involving the design of the game were …
- the use of the HTML(5) input type=color element “colour picker” we first talked about yesterday with PHP/Javascript SVG Colour Picker Tutorial
- at least on non-mobile platforms, how the use of HTML select element size property to be set to the entire size of the selection list, as long as that size is fairly small, can be very advantageous
Here’s the colour_discernment.html HTML source code and here’s the live run link for you to try it for yourself. Good luck!
If this was interesting you may be interested in this too.