We’ve been going on and on and on and on and on and on and on about “Save and Recall” “accountability” functionality with our “Timed Survey Counter” web application we left off with HTML Select Element Dynamic Multiple Attribute Post Tutorial yesterday, when we shored it up this way for large amounts of data. That’s well and good within the one connected “session” of work, which is what we’ve referred to before as “intrasession” in our Emoji Overlay Share Tutorial. In that same tutorial we extended …
- intrasession accountability thinking … with …
- intersession accountability
… via HTTP Cookies, and here, today, we are getting that “intersession” accountability via client HTTP Cookies stored on your local web browser. Again, this is a design decision, because, depending on the permanence you want to have regarding your data …
- HTTP Cookies are all fine and good for those smaller amounts of data that doesn’t have to last beyond the lifespan of your web browser having its Cache cleared … versus …
- Indexeddb client Javascript run databases, as we mentioned with, Home Grown Spreadsheet Indexeddb Primer Tutorial have one degree more of a permanent feel … versus …
- Web Server flat file systems (perhaps based on an IP address formulated naming system) can be a permanent data solution but rely on you having access to that web server, and unless you’re using directories protected by the web server hosting (eg. Apache can be organised for these), there is nothing more than file priviledge and permissions as security measures … versus …
- Proprietry Databases like MySql have storage and security features for a fully permanent arrangement
… and we’ve decided the first HTTP Cookies type of data storage “intersession” (and/or “intrasession”) wise will do us for this project. If you think a weakness here is that just because we use “client” HTTP Cookies, that means there is no scope for PHP code to help us out into the future, think again. PHP can see “client” HTTP Cookies, just not at the same time period as your client Javascript does, but can nonetheless. To read more about this, please consult this useful link.
But today, we don’t call on the PHP to do anything about our first foray into our “Timed Survey Counter” web application’s HTTP Cookie functionality, where, as for most Cookie functionality, you concern yourself (as a coder) with …
- When do we save the web application’s “Timed Survey Counter” data into HTTP Cookie recallable form? We do it during the HTML form element’s onsubmit HTML form event logic as so …
function validateform() {
var bulkofurl='';
var ps=document.getElementsByTagName('p');
for (var ips=0; ips<ps.length; ips++) {
if (ps[ips].outerHTML.indexOf(' name="') != -1) {
bulkofurl+='&' + ps[ips].outerHTML.split(' name="')[1].split('"')[0] + '=' + encodeURIComponent(ps[ips].innerHTML);
} else if (ps[ips].outerHTML.indexOf(' id="') != -1) {
bulkofurl+='&' + ps[ips].outerHTML.split(' id="')[1].split('"')[0] + '=' + encodeURIComponent(ps[ips].innerHTML);
}
}
cookiesaved=false;
savecookie('theseones');
if (bulkofurl.length > 800) {
document.getElementById('myform').action=document.getElementById('myform').action.replace('.html','.php').replace('.htm','.php');
document.getElementById('myform').method='POST';
//alert('doing php');
}
return true;
}
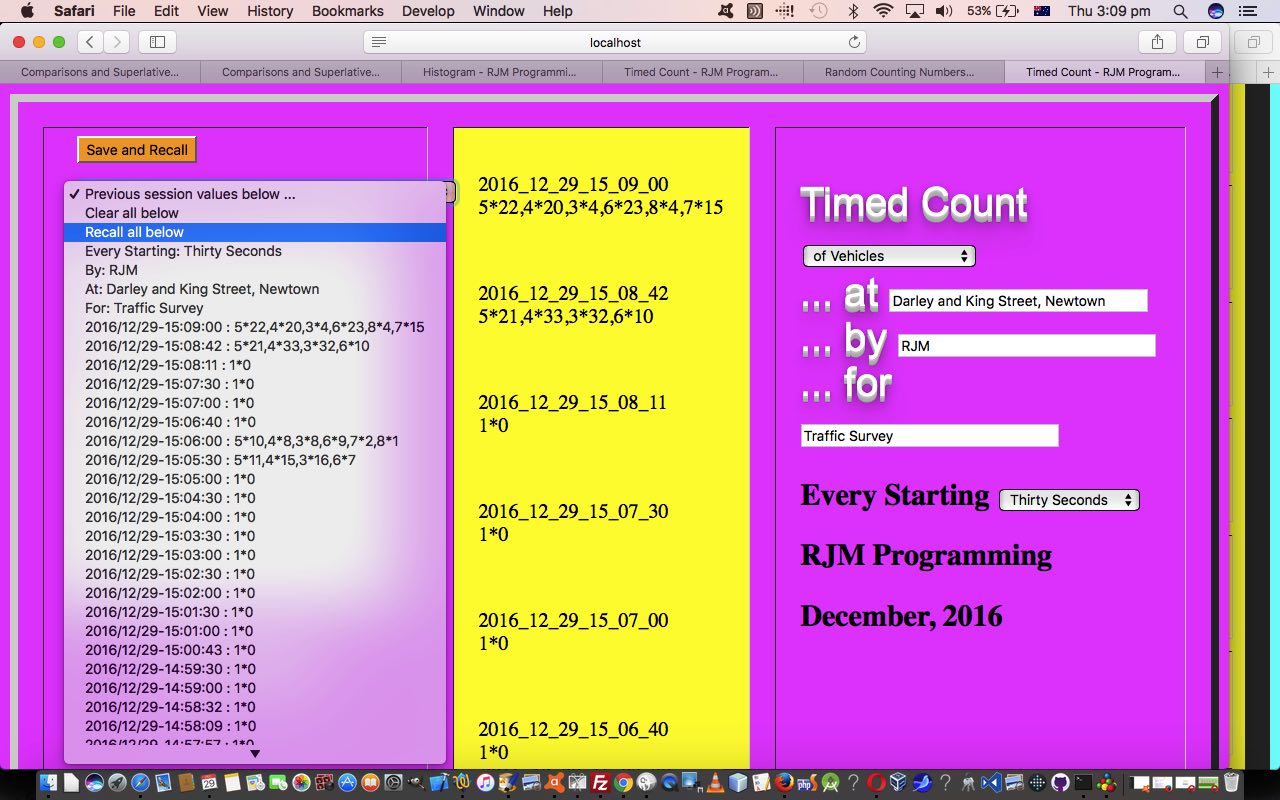
… which corresponds to the user tapping or clicking the “Save and Recall” button, but before it goes off and (actually) “saves and recalls” - How will we show previous session HTTP Cookie recallable settings? We’ve decided it should be a single attribute mode “dropdown” just below the “Save and Recall” button.
- When do we construct the “dropdown” above? We do it just after the Javascript ” if (count == 0) {“ and after any PHP interventional code … remember yesterday’s HTML Select Element Dynamic Multiple Attribute Post Tutorial … and now we add to that …
<script type='text/javascript'>
// Other Javascript local code
function docount() {
if (count == 0) {
// PHP intervention will go here ...
// ... end of PHP intervention
document.getElementById('cookieextras').innerHTML=howManyCookies();
// Start of rest of Javascript code of function docount() ...
// ... End of rest of Javascript code of function docount()
}
// Rest of local Javascript code ...
// ... End of rest ... then new ...
function howManyCookies() {
var proposedsel="";
var cookies = document.cookie.split("; ");
for (var i = eval(-1 + cookies.length); i >= 0; i--) {
var cookie = cookies[i];
var eqPos = cookie.indexOf("=");
var name = eqPos > -1 ? cookie.substr(0, eqPos) : cookie;
if (name.indexOf("dat") == 0) {
if (proposedsel == "") proposedsel='<select id="cookiesel" style="background-color:pink;position:absolute;top:76px;left:60px;" onchange=" if (this.value.length != 1) { recallThisCookie(this.value); } "><option value=" ">Previous session values below ...</option><option value="--">Clear all below</option><option value="">Recall all below</option></select>';
proposedsel=proposedsel.replace('</select>','<option value="' + name + '">' + cookiedate(name).replace("_","/").replace("_","/").replace("_","-").replace("_",":").replace("_",":") + " : " + decodeURIComponent(cookievalue(name)) + '</option></select>');
} else if (name == "subject") {
if (proposedsel == "") proposedsel='<select id="cookiesel" style="background-color:pink;position:absolute;top:76px;left:60px;" onchange=" if (this.value.length != 1) { recallThisCookie(this.value); } "><option value=" ">Previous session values below ...</option><option value="--">Clear all below</option><option value="">Recall all below</option></select>';
proposedsel=proposedsel.replace('<option value="">Recall all below</option>','<option value="">Recall all below</option><option value="' + name + '">Timed Count of: ' + decodeURIComponent(cookievalue(name)) + '</option>');
} else if (name == "items") {
if (proposedsel == "") proposedsel='<select id="cookiesel" style="background-color:pink;position:absolute;top:76px;left:60px;" onchange=" if (this.value.length != 1) { recallThisCookie(this.value); } "><option value=" ">Previous session values below ...</option><option value="--">Clear all below</option><option value="">Recall all below</option></select>';
proposedsel=proposedsel.replace('<option value="">Recall all below</option>','<option value="">Recall all below</option><option value="' + name + '">Made Up Of: ' + '[' + decodeURIComponent(cookievalue(name)).replace(/\+/g,' ') + ']' + '</option>');
} else if (name == "howoften") {
if (proposedsel == "") proposedsel='<select id="cookiesel" style="background-color:pink;position:absolute;top:76px;left:60px;" onchange=" if (this.value.length != 1) { recallThisCookie(this.value); } "><option value=" ">Previous session values below ...</option><option value="--">Clear all below</option><option value="">Recall all below</option></select>';
proposedsel=proposedsel.replace('<option value="">Recall all below</option>','<option value="">Recall all below</option><option value="' + name + '">Every Starting: ' + timeval(decodeURIComponent(cookievalue(name))) + '</option>');
} else if (name == "reason" || name == "person" || name == "place") {
if (proposedsel == "") proposedsel='<select id="cookiesel" style="background-color:pink;position:absolute;top:76px;left:60px;" onchange=" if (this.value.length != 1) { recallThisCookie(this.value); } "><option value=" ">Previous session values below ...</option><option value="--">Clear all below</option><option value="">Recall all below</option></select>';
proposedsel=proposedsel.replace('<option value="">Recall all below</option>','<option value="">Recall all below</option><option value="' + name + '">' + name.replace('reason','For').replace('place','At').replace('person','By') + ': ' + decodeURIComponent(cookievalue(name)) + '</option>');
} else if (proposedsel == "") {
proposedsel='<select id="cookiesel" style="background-color:pink;position:absolute;top:76px;left:60px;" onchange=" if (this.value.length != 1) { recallThisCookie(this.value); } "><option value=" ">Previous session values below ...</option><option value="--">Clear all below</option><option value="">Recall all below</option></select>';
}
}
return proposedsel;
}
</script>
</head>
<body onload="docount(); amendvia((location.search.split('max=')[1] ? location.search.split('max=')[1].split('&')[0] : ''));" style='background-color:magenta;'>
<!-- Lots more HTML here -->
<div id=cookieextras></div>
<!-- Bit more HTML here -->
… making sure there are options to effectively “Clear Cookies” and to “Recall All the Cookie Information” … we did think about multiple attribute mode “dropdown” use here, but decided against it, for now
And so we have an “intersession” capability of data “accountability” to add to our pre-existing “intrasession” data “accountability”.
The HTML and Javascript live run‘s underlying timed_count.html code changed in this way regarding “intersession” HTTP Cookie data “accountability” today. We hope you try it out and/or get something out of this discussion.
Previous relevant HTML Select Element Dynamic Multiple Attribute Post Tutorial is shown below.
In the real world of web application programming, as far as what we call “accountability” goes, and we think of …
“accountability” with a web application, for us, goes along the lines of having a web application whose data can be recalled and reused for another time
… it often takes up a good deal of the design and programming coding time. The term “overkill” can come into the “accountability” topic area “big time”. Overdesign, and you waste time. It goes towards asking …
- Who could use this web application?
- How might they apply the functionality of this web application?
… as to, in your opinion, along with consulting the potential users, how much data will happen to cater for your designated “happy” percentage of users out there. Of course, if you are writing this for a client, the client is always right … that is, when they aren’t “left” out … chortle, chortle.
Your program design comes into it too. Are you wasteful with the design? Like, relooking at our current “Timed Survey Count” web application we last talked about at HTML Select Element Dynamic Multiple Attribute Mobile Tutorial as shown below, I can see that …
- data length could be made smaller by shortening the “date” data item names at the “cost” of making the analysis of its meaning proceeding synchronously from the most detailed (perhaps earliest) date definition item and filling in less detailed ones as they are analyzed (through) via previous knowledge … the simplest example here would be to strip off subsequent dates appearing on the same day as a previously more fully defined date data item, and another would be not to include date data items where nothing happened (ie. the 1*0 ones) … versus …
- the coding complexity (and the danger of bugs) this might introduce … but “Who has bugs?” “What’s this bug thingo?” … deeper chortle, deeper chortle
… and this tradeoff decision, for us, today, is to say “forget that coding complexity above” and “let’s just cater, dynamically, at the HTML form validation phase (via the onsubmit HTML form event) for the use of a PHP helper web application for those longer data tallying/surveys the user performs” … the latter of which is not trivial either, but, to us, is a more long lasting and satisfying, use of coding time … and that means …
- the onsubmit HTML form event code’s job becomes to “guesstimate” the length of an address bar URL method=GET HTML form scenario “submit”, and if less than (we say 800) a conservative length number for the date related data items, then we can stick with the default (and still avoid “the dreaded” error 414 request URI too long error message) …
- method=GET
- action=./timed_count.html
… for a long, but not too long address bar URL to be fired off … whereas …
- the onsubmit HTML form event code, using Javascript DOM, will set the …
- method=POST
- action=./timed_count.php
… for those more serious surveys. Which means that users without the means to PHP can still work with the smaller, shorter more trivial data length surveys without having to resort to the more heavy duty PHP web serverside code ‘helper’ web application usage.
The design of today’s new PHP ‘helper’ timed_count.php is that simple thought process of …
- you take what it’s helping as a “basis” (ie. it has a variable called $basis) … gleaned via good ol’ file_get_contents … and then …
- trace through all the $_POST data, because on this occasion the date data item names of $_POST[] are not entirely known, and so we got great help here, from this great link … thanks for …
foreach($_POST as $k => $v) { // thanks to http://stackoverflow.com/questions/8567847/loop-through-post-variables-with-similar-names
if(strpos($k, 'data') === 0) {
// these are the date related "tallying" "survey" date/time pointing data items
}
}
… and then
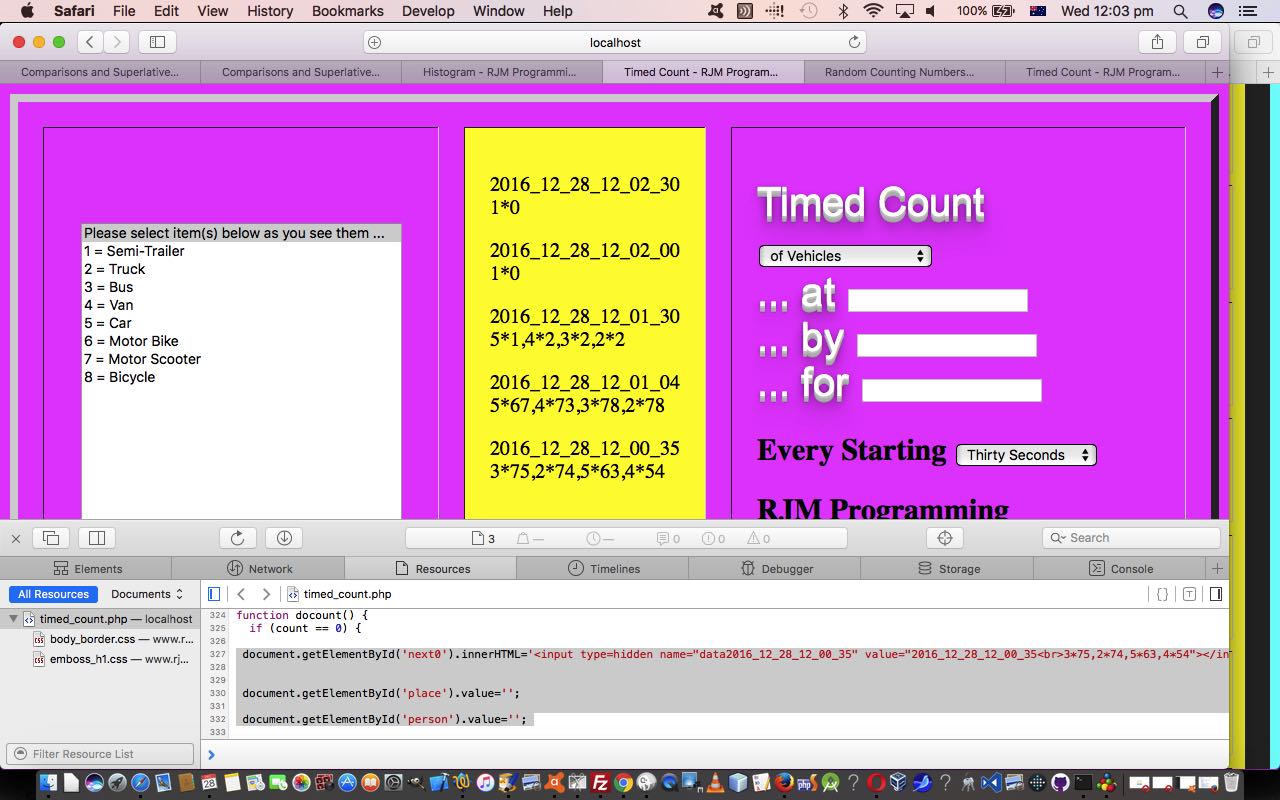
- pick the stop where all your PHP intervention Javascript code can be placed (in Javascript function docount()) … and we also show that onsubmit event code change … for us, after …
<script type='text/javascript'>
// Other Javascript local code
function docount() {
if (count == 0) {
// PHP intervention will go here ...
// ... end of PHP intervention
// Start of rest of Javascript code of function docount() ...
// ... End of rest of Javascript code of function docount()
}
// Rest of local Javascript code ...
// ... End of rest ... then new ...
function validateform() {
var bulkofurl='';
var ps=document.getElementsByTagName('p');
for (var ips=0; ips<ps.length; ips++) {
if (ps[ips].outerHTML.indexOf(' name="') != -1) {
bulkofurl+='&' + ps[ips].outerHTML.split(' name="')[1].split('"')[0] + '=' + encodeURIComponent(ps[ips].innerHTML);
} else if (ps[ips].outerHTML.indexOf(' id="') != -1) {
bulkofurl+='&' + ps[ips].outerHTML.split(' id="')[1].split('"')[0] + '=' + encodeURIComponent(ps[ips].innerHTML);
}
}
if (bulkofurl.length > 800) {
document.getElementById('myform').action=document.getElementById('myform').action.replace('.html','.php').replace('.htm','.php');
document.getElementById('myform').method='POST';
//alert('doing php');
}
return true;
}
</script>
</head>
<body onload="docount(); amendvia((location.search.split('max=')[1] ? location.search.split('max=')[1].split('&')[0] : ''));" style='background-color:magenta;'>
<form onsubmit="return validateform()" id='myform' method='GET' action='./timed_count.html'>
… then … - analyze the needs and “plonk” the relevant Javascript DOM to “catch up” with the default method=GET logic … arriving back at
athe “common train stop” “GetPost” (shall we say … eh, wot, guv’?)
In practice, to get this right takes time, but you have everything there at your disposal to do a good job, as long as you are working with an HTML (and Javascript and CSS) web inspector, as we do today with the Safari web browser’s Web Inspector (that came with Safari, when it came with Mac OS X). You can see it there at the bottom in today’s tutorial picture. Doing this job without that Web Inspector is actually hard to imagine, for me at least.
Am sure you won’t be surprised to hear that all this affects the HTML and Javascript more than you might think, and by the way, as well, today, we’ve added in more “accountability” (for reporting purposes) user fields (“at”, “by”, “for” for “where?”, “who?”, “why?” purposes) in the live run‘s underlying timed_count.html code, which changed in this way regarding the shoring up of data “accountability” with the potential for more seriously in depth “survey” scenarios.
Previous relevant HTML Select Element Dynamic Multiple Attribute Mobile Tutorial is shown below.
There’s no threetwo ways about it, mobile platforms do not like HTML select element in multiple attribute mode use. I waited a whole day to see if the “big guns” would change their mind, and here we are, and they haven’t … and … just between you and me … we have a feeling in our water they’re not going to change their mind.
So what’s an alternative? Well, given that mobile platforms are still okay writing to (an HTML select element called “selo”) selo.options[0].text that comma separated “tallying” we do, we think, for mobile platforms, as an alternative approach we’ll combine …
- selo.options[0].text as that one option element “tallying” dropdown part (as is) … with …
- other HTML input type=button replacements for all the other HTML select element option elements (we’ll still use for non-mobile platforms)
And while we’re at this discusion, building on yesterday’s HTML Select Element Dynamic Multiple Attribute Survey Tutorial, how do we … yes, us … distinguish a mobile platform from a non-mobile one? We’re doing it in Javascript DOM via code like …
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// do mobile specific code
} else {
// do non-mobile specific code
}
Now, moving on from this, we’ve done a few other things, namely …
- made the date data sortable in both an alphabetic and/or numerical way by using YYYY_mm_dd_HH24_mi_ss type of date/time formatting … which comes in handy when we come to …
- our first “accountability” steps in this project to be able to save a snapshot and recall it via get parameter URL construction
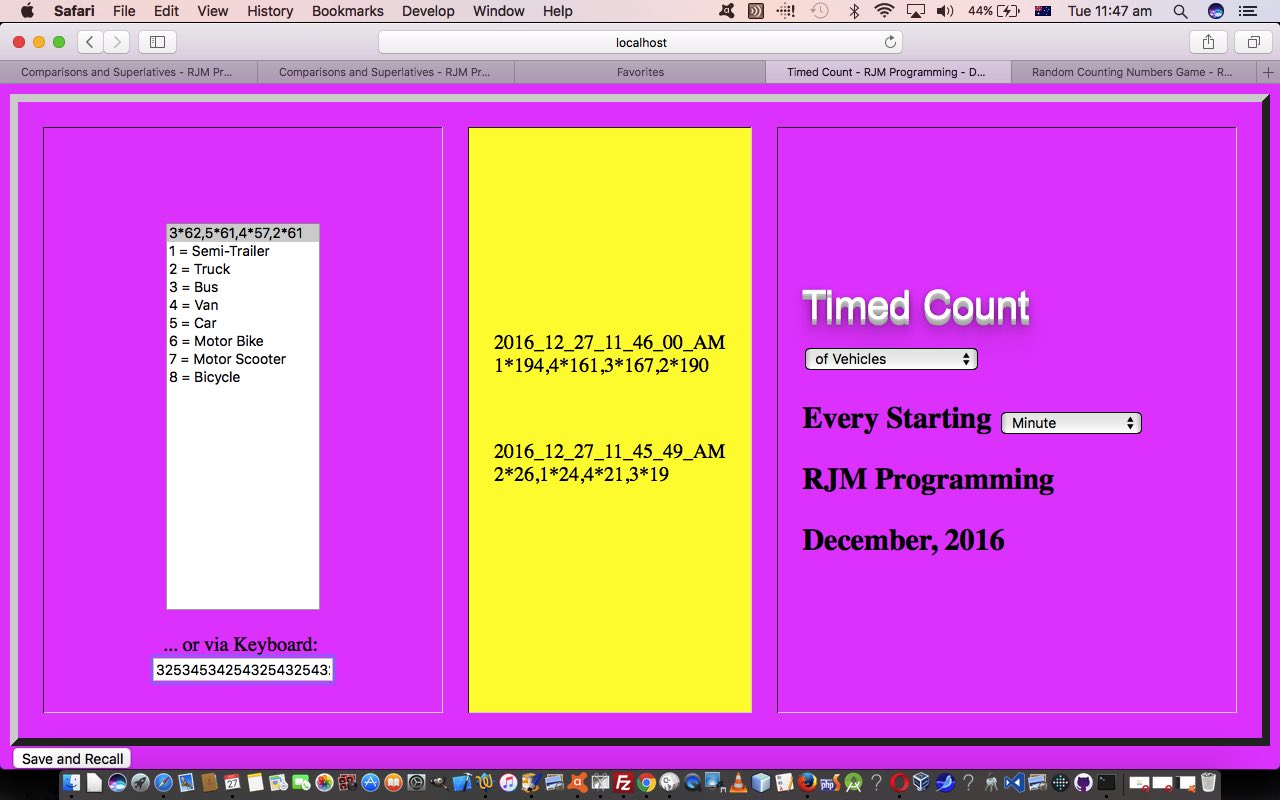
- allowed for keyboard “tallying” via a new separate “tallying” field option, because this allows the user to not have to be accurate with a mouse press of some sort, when they are rushed just trying to record lots of data items, and it could even be that several people can each be responsible for a particular (keyboard) keystroke all recording on the one device (but imagine this would be quite a squeezy prospect), and might allow for the screen not to distract from the data recording
With this last one, on mobile platforms, have you noticed with web applications on some mobile platforms, how a …
document.getElementById("myInputTypeIsTextElement").focus();
… attempt to focus to a “keyboard” keystroke element, on entering the web application the first time, is discouraged, or outright ignored? Am sure there is a reason, but even this is not a big concern here, because subsequent “document.getElementById(“myInputTypeIsTextElement”).focus();” are granted, and that just means that, perhaps quite rightly, a mobile user initially decides on their focus as to whether they will …
- tap buttons with a mouse …
- tap (keyboard) keystroke buttons
… which, when you think about it, is much of a muchness, unless you have one of those bluetooth keypads we talked about with Tablet Run Web Server Blog PHP Tutorial when the “keyboard” approach could have many advantages for “tallying” concentration, when it is very busy.
So we’re still going, but today’s work leaves us with this live run and with this HTML and Javascript underlying timed_count.html code, which changed in this way regarding the information above. We hope you try it out yourself.
Previous relevant HTML Select Element Dynamic Multiple Attribute Survey Tutorial is shown below.
It’s good with web programming where you do an application with realtime use, and we hope we are getting closer today (as with WordPress 4.1.1’s HTML Select Element Dynamic Multiple Attribute Survey Tutorial) with a “Timed Count” web application where the words that spring to mind regarding how it works, at least to us, are …
- survey
- tally
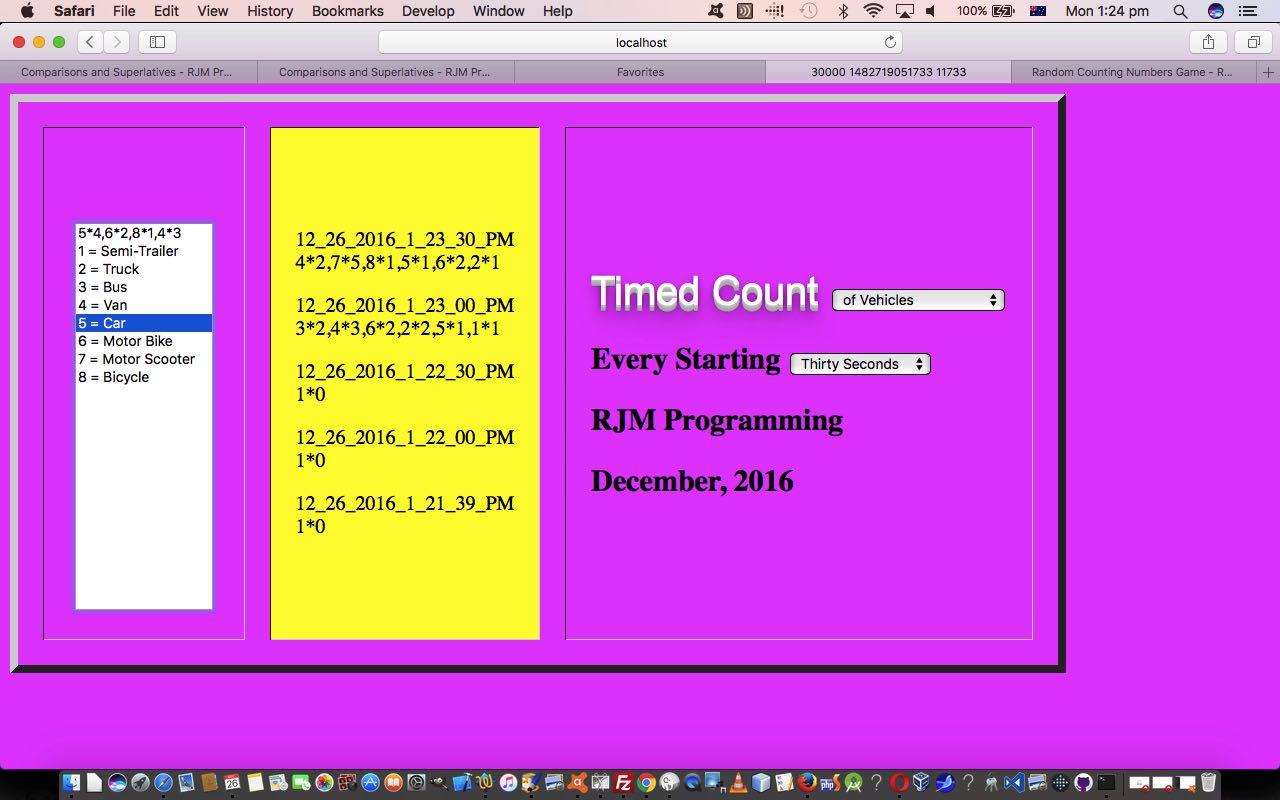
Think the teacher counting students who uses a counter system to “tally” the counter with what was expected at the end, or those people doing traffic “surveys” “tallying” up what they observe, presumably in relation to a time of day as well. Well, today, with our web application, we default its usage to that latter case, but it is flexible enough, even at this early stage to cater for other scenarios.
In a “survey” project of this type, the “tallying” is just one aspect of the job, and we’ll be talking about “accountability” and “reporting”, from where we see it, in tutorials to come, but just for now, we’re happy to be …
- Asking (as needed) and recording, “for internal use only”, the “survey” title
- Asking (as required) for a Starting (Time Elapsed) Period of interest
- In realtime (ie. dynamically) record, via an HTML select element in multiple attribute mode use (as yesterday’s HTML Select Element Dynamic Multiple Attribute Game Tutorial got us more and more into,
manperson), the “survey” “tallying” (or measurements, or findings) for that relevant time period … and … - At the break of a time period summarize previous, “for internal use only”, and ready the user for a clean slate where the counts are zeroed
Pretty simple concept, huh? But am sure you can see what use this could be, particularly with some more bells and whistles?! And if so … or even if not … why not try our live run with its HTML and Javascript underlying timed_count.html code.
Previous relevant HTML Select Element Dynamic Multiple Attribute Game Tutorial is shown below.
Today, we have a new game that makes use of HTML select element multiple attribute mode use during the workings of the game.
This is on the way to a mathematics statistics application and also looking back at yesterday’s HTML Select Element Dynamic Multiple Attribute Tutorial‘s first HTML select element multiple attribute mode blog posting here at this blog.
For this game, unlike yesterday’s …
Should it be “the full circle” of toggling capability, or just from Single attribute mode to Multiple attribute mode (but not back again) … and we pick the latter
… we have “the full circle” applying today, where the user is …
- shown the game status in Single attribute mode … and …
- waiting for user interaction in Multiple attribute mode
… and we need all of …
… but curiously, not the usual onchange (select) event … to work the functionality for the Random Counting Numbers Game whose HTML and Javascript code you can examine at random_counting_numbers.html link. Food for thought, we hope.
Previous relevant HTML Select Element Dynamic Multiple Attribute Tutorial is shown below.
Am sure a lot of web programmers would like to invent some generic code to allow the HTML select (“dropdown”) element be able to toggle between the …
- Single select attribute mode … and …
- Multiple select attribute mode
… dynamically, using Javascript DOM. But in order to be able to write a practically useful generic bit of code you have to have a confluence of agreed design guidelines, with lots of people participating and sticking to the guidelines, or have a concept whose predictability about “event” logic is pretty easy to envisage and define, for a lot of programmers to agree upon. But trying to pin down the “event” logic of a …
- HTML select (“dropdown”) element onchange event … or even the …
- HTML select (“dropdown”) element onclick event (as a first “wild” thought getting into the problem)
… is like catching a worm at the bottom of a 27 storey building being thrown from the top … you need to know when to give up too … think this salutary thought.
But that doesn’t mean the idea of an HTML select (“dropdown”) element being able to be dynamically toggled is not a good idea, but it just means you need to focus on …
- Should it be “the full circle” of toggling capability, or just from Single attribute mode to Multiple attribute mode (but not back again) … and we pick the latter
- Define what can be done to repeat the actions of the (what was only for the Single attribute mode of use) onchange event logic but for a scenario where that is applied several times for variable inputs, and is that requirement …
- synchronous … or …
- asynchronous
… and for us, today, we need “synchronous” alas (as “asynchronous” would be a lot easier) … and this will become apparent later
Okay, “later” has arrived, and it is time to define where we applied an example of HTML select (“dropdown”) element being able to be dynamically toggled in our web applications. We decided to do it for our interfacings to our …
- YouTube API for Iframe embedded videos interface HTML/Javascript “parent” web application called karaoke_youtube_api.htm to change in this way, for today’s work, and that we last tweaked with Australian Indigenous Language HTML Map Audio and YouTube Tutorial … and that supervises …
- “Child” HTML/Javascript stop_start_youtube.html that changed in this way for today’s work, both establishing each other’s requirements for this new functionality via URL get parameter usage (ie. via use of the ? and & of URLs), with or without HTML form element usage
As we said earlier, we’re dealing with “synchronous” requirements here, giving the user the nominal video duration time, plus twenty seconds, to view the current video before the “child” calls the “parent” to change videos, powered via the Javascript setTimeout timer functionality, possible only because of the YouTube API’s video duration time information (which we already had stored on the text of the “dropdown” … we must have seen this coming?!).
Okay, what we are doing here can be defined, and that is good for this project, but can you imagine a generic HTML select (“dropdown”) element being able to be dynamically toggled for all the other myriad of uses HTML select (“dropdown”) elements are put to by programmers … recalls to mind that lame excuse at school … “it depends” … but that is true here, and generic thoughts will need a much more lateral thought process “outside the box” to get towards a better generic idea.
However, in the meantime, this change today will have made quite a lot of difference to …
- YouTube API for Iframe embedded videos “parent” web application live run (where you perform a Search for YouTube videos of interest such as this Adelaide search example) … and the recent …
- TimeZone Places “grandparent” web application live run … and …
- Australian Indigenous Languages “grandparent” web application live run … and …
- Country Quiz “grandparent” web application live run
And we hope you get something out of trying out this new additional functionality … the Single attribute mode of use is unchanged.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.