Individually, we’ve raved on about …
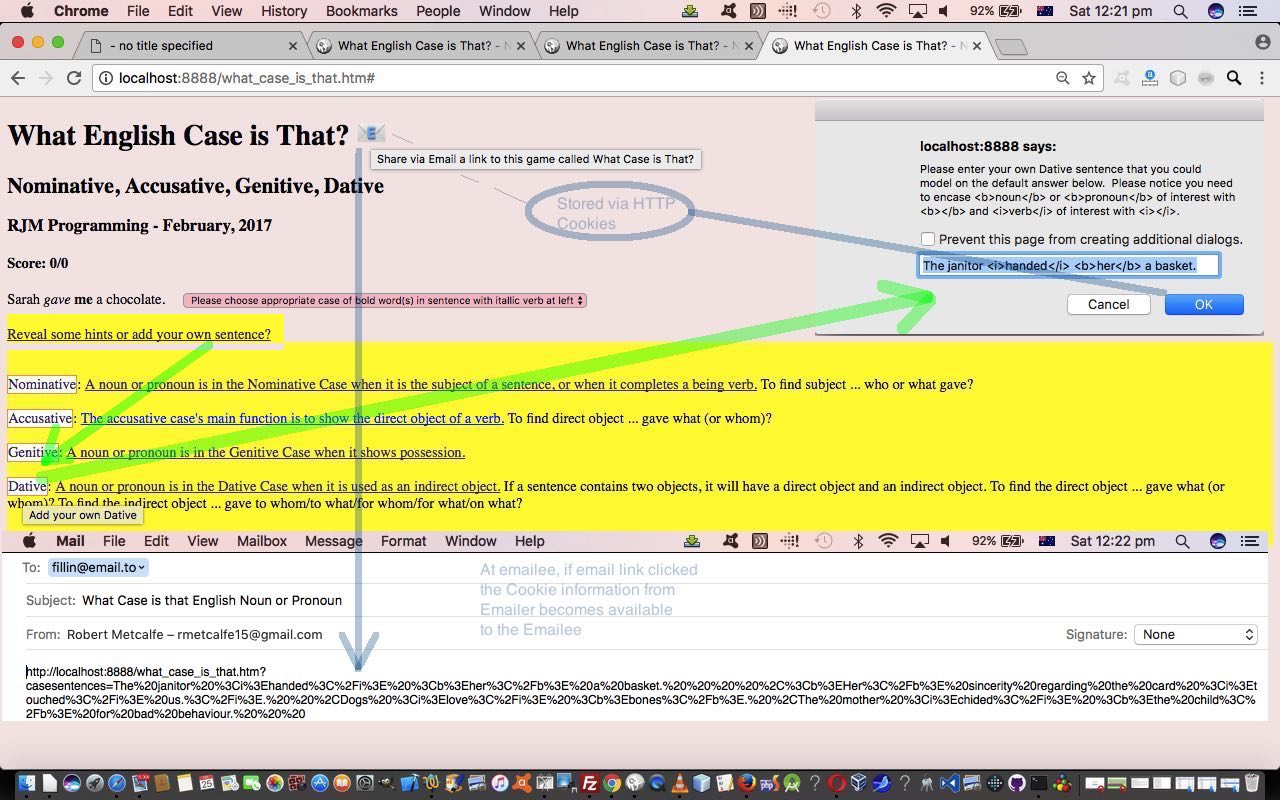
- Add your own data entry to a game (ie. interactive input, or user interaction)
- Cookies
… a lot at this blog, generally, and today, we continue on that, but there’s nothing to be sheepish about doing that for two main reasons, in our books … but not our pamphlettes … sheep grazier’s alert RE reused joke!? … see you at the foul line …
- they are all really useful concepts and they can all be worked not needing to delve into any serverside code, as for today’s purely clientside (Javascript) usage … and …
- think today’s case is the first (we’ve noticed, but there may have been others) where we feel like we are transferring data (not this time in the Email ether (that we like to do)) but the Cookie ether in that we are transferring and merging the data from an Emailer’s Cookies to the Emailee’s Cookies (and consequently onto the sentence (data) list of their game)
… all to enhance the Sharing capabilities of the English Noun or Pronoun Case Primer Tutorial project we started out on yesterday.
So what is a “summary” of “cheat sheet” Javascript aspects that make those three things work in the web application client space? For us (and you will undoubtedly know others), it’s …
- Add your own data entry to a game … use Javascript’s prompt window
- Email … use an HTML a link href property pointing at a mailto: type of URL that is (“revalued” and) activated, when actioned by the user, via an onclick mouse (and/or touch) event
- Cookies … we like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith advice here, but generally HTTP Cookies (at the client side Javascript) end of the web application are coded for set and get respectively (linking URL get parameters (aka ?casesentences=[userAddedSentences]) … that probably derive from an Email’s URL “sharing” link … to the sentences array data) via code that references the DOM’s document.cookie like …
var mores = (location.search.split('casesentences=')[1] ? decodeURIComponent(location.search.split('casesentences=')[1].split('&')[0]) : '');
function cs_setCookie(thisg) { // thanks to JavaScript and Ajax by Tom Negrino and Dori Smith
var expireDate = new Date();
expireDate.setMonth(expireDate.getMonth()+6);
document.cookie = "casesentences=" + encodeURIComponent(thisg) + ";expires=" + expireDate.toGMTString();
}
function cs_cookieVal(firstcall) {
if (firstcall && mores != '') {
if (document.cookie == '') {
extras=mores;
cs_setCookie(mores);
} else {
extras=cs_cookieVal(false) + ',' + mores;
var xms=decodeURIComponent(extras).split(' ,');
var xextras='';
var xextradelim='';
for (var ixms=0; ixms<xms.length; ixms++) {
if (eval(ixms + 1) == xms.length) {
if (sentences.indexOf(xms[ixms]) == -1) {
xextras+=xextradelim + xms[ixms];
xextradelim=",";
sentences.push(xms[ixms]);
}
} else {
if (sentences.indexOf(xms[ixms] + ' ') == -1) {
xextras+=xextradelim + xms[ixms] + ' ';
xextradelim=",";
sentences.push(xms[ixms] + ' ');
}
}
}
if (xextras != extras) {
cs_setCookie(xextras);
extras=xextras;
mores='';
return extras;
}
}
mores='';
}
if (document.cookie != '') {
var tCookie=document.cookie.split("; ");
for (var j=0; j<tCookie.length; j++) {
if ("casesentences" == tCookie[j].split("=")[0]) {
if (firstcall && decodeURIComponent(tCookie[j].split("=")[1]) != "") {
var ms=decodeURIComponent(tCookie[j].split("=")[1]).split(' ,');
for (var ims=0; ims<ms.length; ims++) {
if (eval(ims + 1) == ms.length) {
extras+=extradelim + ms[ims];
extradelim=",";
sentences.push(ms[ims]);
} else {
extras+=extradelim + ms[ims] + ' ';
extradelim=",";
sentences.push(ms[ims] + ' ');
}
}
}
return decodeURIComponent(tCookie[j].split("=")[1]);
}
}
}
return '';
}
Maybe this “Cookie Ether” (or maybe it should be called Clients in Space) could be used again … we’ll see … but for now we’ll leave you with a live run link that has this underlying HTML and Javascript what_case_is_that.htm code you could peruse, and which changed for the functionality “favourites” above in this way.
Previous relevant English Noun or Pronoun Case Primer Tutorial is shown below.
Seems like English Grammar learning may be coming back into fashion here in New South Wales, in Australia. To celebrate, we’ve written an English sentence game where you classify a noun or pronoun within that sentence regarding case choices …
- Nominative
- Accusative
- Genitive
- Dative
This game could well suit ESL students as well, who may be familiar with these Noun or Pronoun Cases with their own native language.
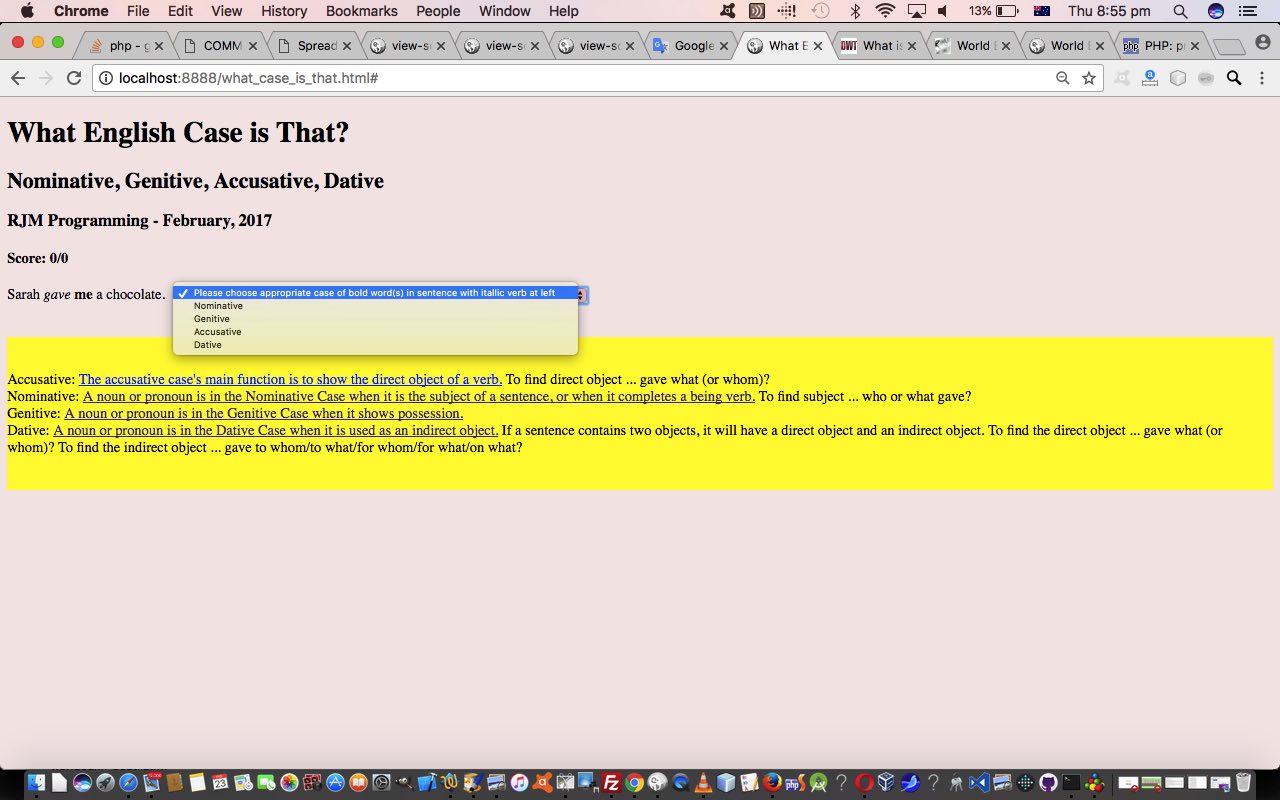
We structure the web application written in HTML and Javascript as a randomly selected sentence with the noun or pronoun highlighted bold and the sentence’s verb is itallicized, because we present some (optional) hints, in the game, which we’ll also show below … for the sentence …
Sarah gave me a chocolate.
Accusative: The accusative case’s main function is to show the direct object of a verb. To find direct object … gave what (or whom)?
Nominative: A noun or pronoun is in the Nominative Case when it is the subject of a sentence, or when it completes a being verb. To find subject … who or what gave?
Genitive: A noun or pronoun is in the Genitive Case when it shows possession.
Dative: A noun or pronoun is in the Dative Case when it is used as an indirect object. If a sentence contains two objects, it will have a direct object and an indirect object. To find the direct object … gave what (or whom)? To find the indirect object … gave to whom/to what/for whom/for what/on what?
You can try this out for yourself today, as with WordPress 4.1.1’s English Noun or Pronoun Case Primer Tutorial, via this live run link whose underlying HTML and Javascript code you could call what_case_is_that.html for your perusal.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.