Three tutorials to fully flesh out a web application … Close Relatives Game … walk
Two tutorials to fully flesh out a web application … Scientific Research Game … chew gum
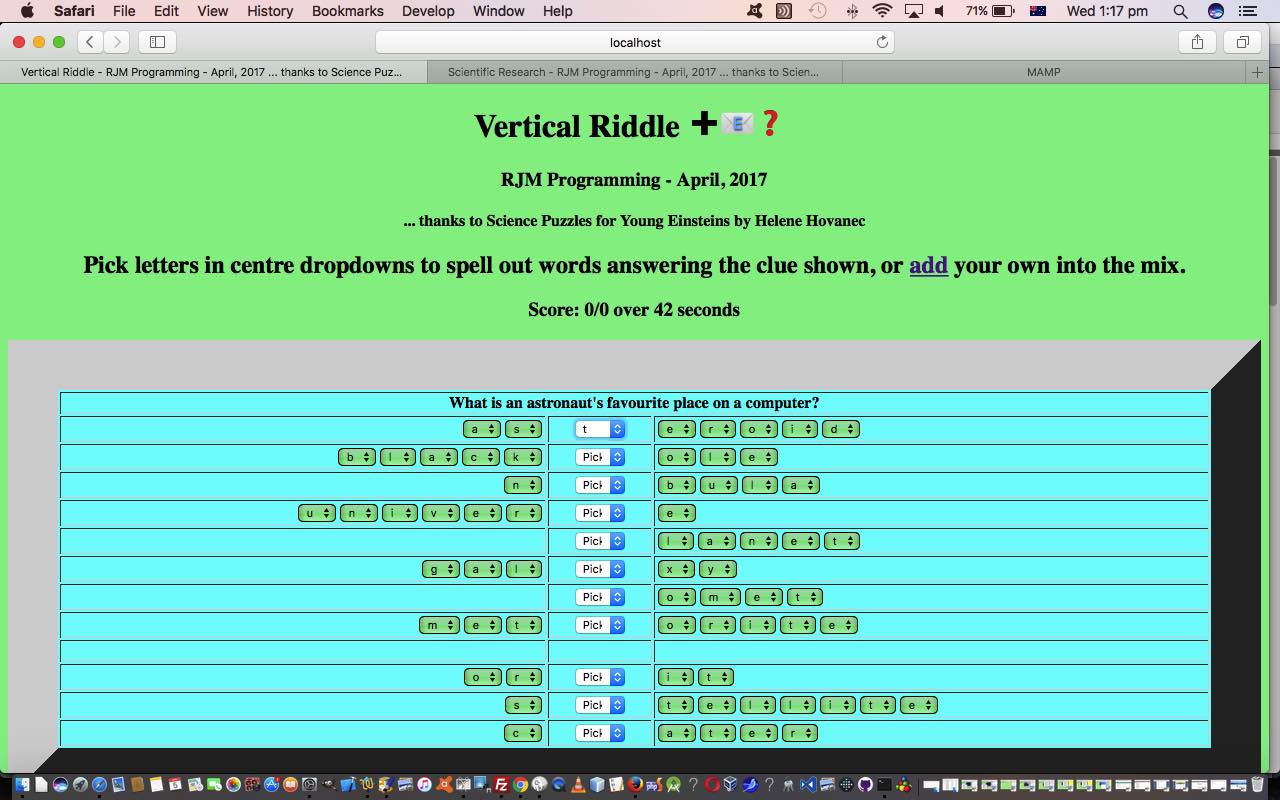
One tutorial to fold prototype up and down into the one operation to fully flesh out today’s web application … Vertical Riddle Game … walk and chew gum
We are here at One above jumping straight to a prototype down scenario where we know what to look for regarding …
initialization of Javascript objects and OOP constructor thinking and random Javascript object choosing
… that is the basis of prototyping up for our recent series of Game web applications …
-
This results in close_relatives.htm‘s live run (changed in this way), overseeing the optioinal PHP close_relatives.php (to cater for those large user generated data set possibilities).
-
That leaves us with the (protyping down) HTML and Javascript and CSS going into this ESL game design above you could call scientific_research.htm for your perusal, or you can try with this live run link. These changes got us from the “Close Relatives Game” latest version prototype to the “Scientific Research Game” latest version with all the ‘bells and whistles’ (helped out by the “doddle to make” scientific_research.php large data set email helper based on the ‘Close Relatives Game” PHP)
- Today we have an ESL game called vertical_riddle.htm for your perusal, or you can try with this live run link. These changes got us from the “Scientific Research Game” latest version prototype to the “Vertical Riddle Game” latest version with all the ‘bells and whistles’ (helped out, again, by the “doddle to make” vertical_riddle.php large data set email helper based on the ‘Scientific Research Game” PHP)
… all having in common the use of Science Puzzles for Young Einsteins by Helene Hovanec ISBN 0-8069-3542-1 ‘inspiration’ … thanks.
These prototyping ideas above would be not much better than ‘doing the hard yards’ every time if they do not save time and effort, but the fact is Three above took many hours longer than One above, and Three involved a lot more angst, so we see this as a good result. Guess a help here is a vision to a design, that the Helene Hovanec book provides us.
The speeding up of prototyping compared to yesterday’s speeding up goes like …
we assume from your “prototype” work of yesterday, with its small codeset, most likely, what the particular data issues you have with this web application … and, now, we want you to set that aside and …- take the latest version of the “
Close RelativesScientific Research Game” project inClose Relatives Game PHP TutorialScientific Research Game PHP Tutorial, with all its fancy “bells and whistles” and make a new version of the “Scientific ResearchVertical Riddle Game” as a copy …- apply those global substitutions you are so familiar with from yesterday’s prototyping … then …
- incorporate back into the new “
Scientific ResearchVertical Riddle Game” theparticulars of thatinitialization of Javascript objects and OOP constructor thinking and random Javascript object choosingfrom its older version that you unit tested to satisfaction yesterday… voila … all that was left that was difficult, now, for us, was …- in our “
Scientific ResearchVertical Riddle Game” web application all of the ‘business logic’ difficulties left revolved just around user entered data validation(the reason being that the “Scientific Research Game” rejects letters rather than changing letters)… but the vast majority of “bells and whistles'”came across intact
Happy prototyping … after some hard yards!
If this was interesting you may be interested in this too.