Did you know that on an Apache/PHP/MySql web server PHP code (file), itself, can be a data source? Just as ASP.Net could be a data source on its .NET web server.
This is because parts of a serverside language code can be hidden to the user, or in today’s work, to an inapplicable user.
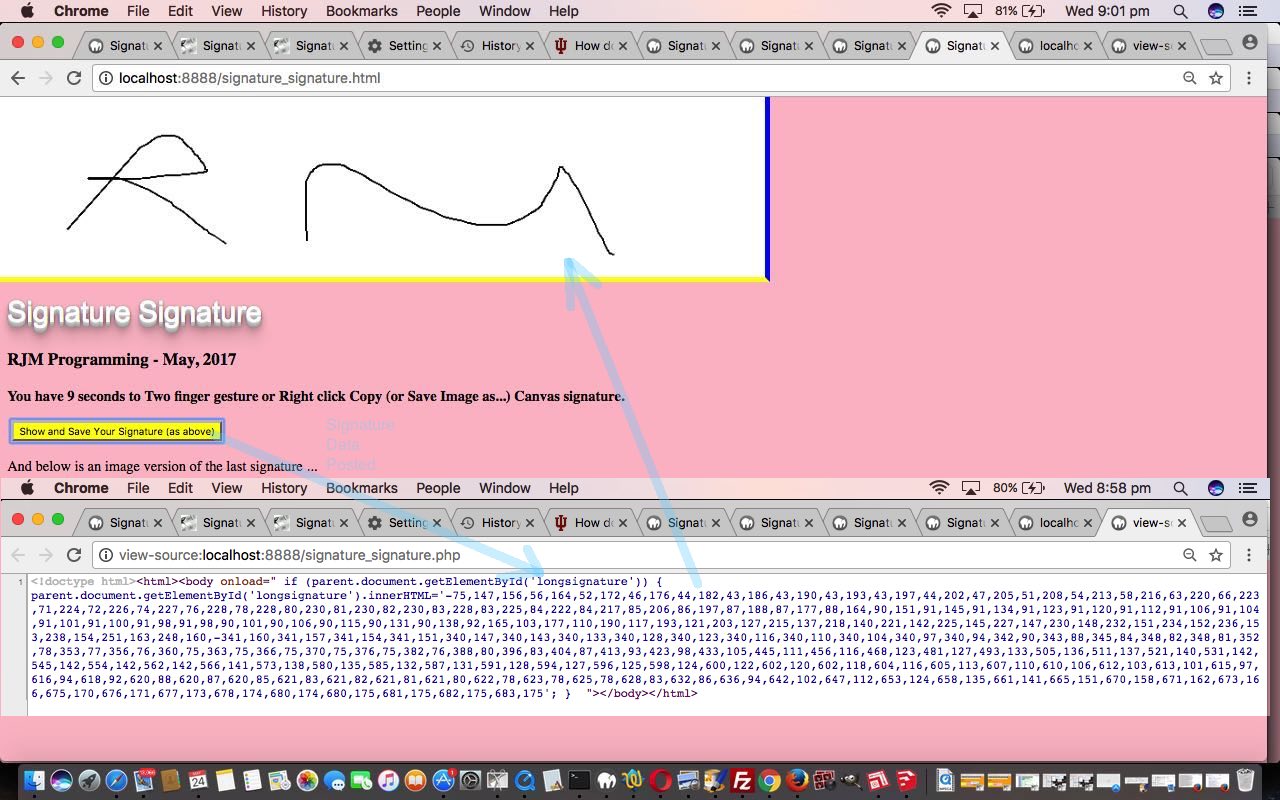
Today we use this approach to help out Signature Signature Primer Tutorial‘s HTML supervisor signature_signature.html (with its hard working external signature_signature.js) with user signature’s whose data length would overflow web server restrictions regarding address bar URLs, which happen to be the similar length restrictions to HTTP Cookie web browser storage. Remember, yesterday, we predicted as an issue with our Signature(‘s) “Signature” web application …
can a complicated signature be saved within the storage restrictions of HTTP Cookies? … the room is getting more crowded …
… well, we weren’t wrong to be concerned. It takes very little signature data to overrun those web server and web browser length limits as above. And so we need to turn the HTML and Javascript attention when these proposed lengths get bigger than our default “900” setting to using …
- HTML form …
- method=POST (suited for long data sets) …
- action=./signature_signature.php …
- target=_self (clobber current webpage) …
- input type=hidden id=sscoords name=sscoords value=OurBigLongCommaSeparatedSignatureCoordSet …
- input type=submit id=mysbut … that we document.getElementById(‘mysbut’).click(); (when the right time comes) to submit the form
… on the HTML supervisor side, whereas at the PHP we have this innoccuous looking line of code …
$data=[""];
… that is modified by the PHP itself. Yes, PHP can change itself dynamically (via file_put_contents method, for us, today), and that is how we can make PHP be a data source, because that $data array can be gleaned by the PHP itself via …
$thiscont=file_get_contents(dirname(__FILE__) . "/signature_signature.php");
Now here’s an important distinction with, say …
$thiscont=file_get_contents("./signature_signature.php");
… the first being like a real code listing, but the latter is a “run through with the web server” and out to a (client) web page (interpretation or) listing (and will usually be smaller). We want the former to glean what the $data array contains from previous HTML form posting $data array updates when signature data lengths exceed our “900”.
Today’s supervisor_supervisor.php has one other role. The modified HTML defines an HTML iframe “child” element of a call to signature_signature.php with no $_GET[] nor $_POST[] to which we have coded the PHP to return that user’s $data array match should it exist back to a “parent” HTML div id=longsignature element’s innerHTML property, should one exist. The “parent” then, if no other …
- HTML URL get parameter “sscoords=” … nor …
- HTTP Cookie “sscoords=”
… exist. If they do, and the PHP also has one defined, the other two “avenues of data” above prevail. In turn, a new defined signature for a user whose data exceeds “900” (again) will cause the PHP to “update” its $data array, rather than adding to it (to make the sizeof($data) increase by one).
Let’s review the three bits of code now …
- HTML supervisor signature_signature.html has a live run link, and changed, today, in this way … includes …
- External Javascript signature_signature.js changed, today, in this way … supervising …
- PHP signature_signature.php … to help out with big signature data sets.
You’ll see new HTTP Cookie code in the External Javascript above (where now, as a result of all this we can say we have intrasession and intersession accountability for a user using this web application), but in practice, we’re usually finding signatures will overshoot those aforesaidmentioned data limitations, which brings us to the question …
Why not shorten (or encode differently) the data?
There are two big reasons why not.
- If you do work out better (smaller) methods (of signature data representation), such as “just the first coordinate set is real and the others are offsets” or “hexadecimally encode”, you go down the path of kidding yourself that you improve things for anything but a tiny percentage of cases.
- You’ll need a serverside intervention for sharing these large data sets anyway, later, as the project continues
we hope this discussion interests?!
Previous relevant Signature Signature Primer Tutorial is shown below.
Today’s new web application is a Signature Signature. Our aim with this web application is …
- capture a person’s signature (via an HTML(5) Canvas element) … and be …
- collecting that Signature’s “Signature” in terms of a pen plotter pen up/pen down instructional “definition” (in some way shape or form) … if the user is satisfied to …
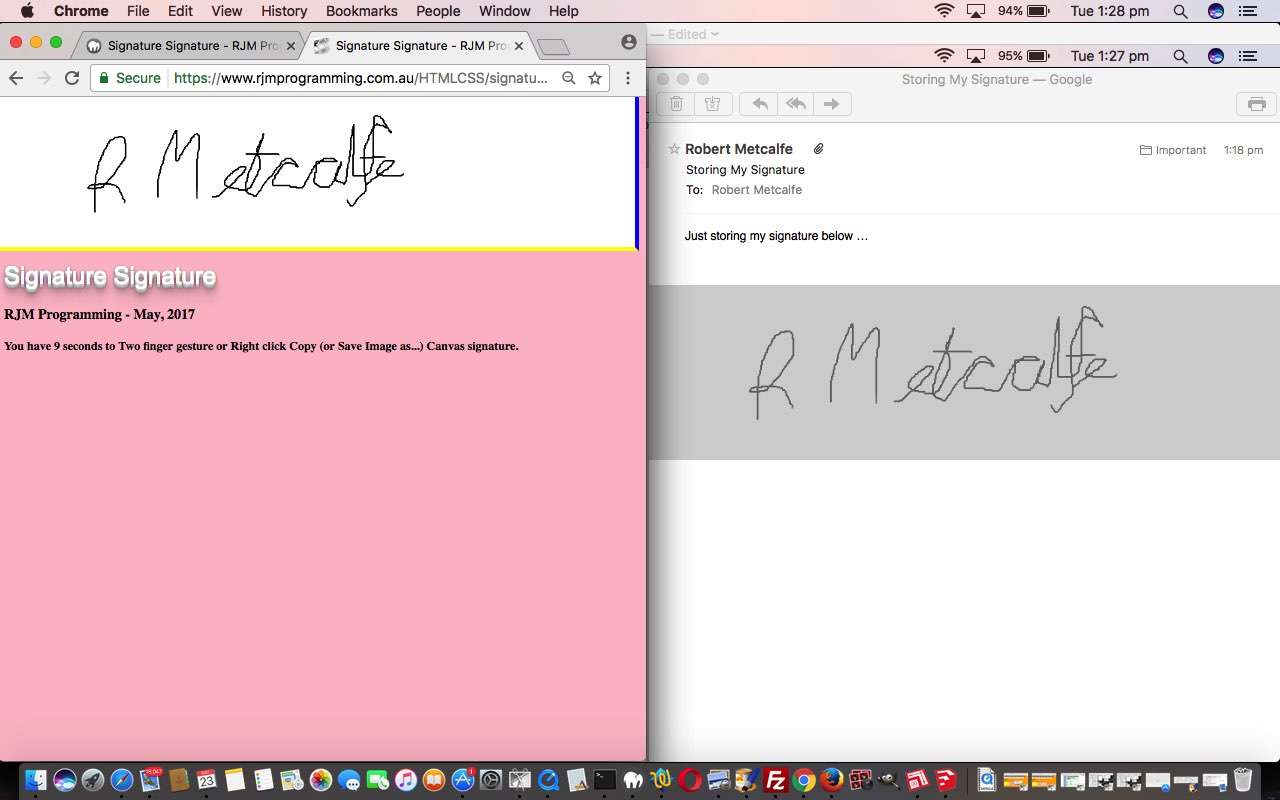
- save the Signature’s “Signature” in a HTTP Cookie that can be remembered by this and other web applications, perhaps … we’ll see on this one
If you’re a programmer reading above, am sure you are immediately curious about …
- cross-platform and cross-browser issues within the touch/mouse worlds … you are not alone …
- can a complicated signature be saved within the storage restrictions of HTTP Cookies? … the room is getting more crowded …
- cropping and initial canvas size concepts … take a ticket …
- how do you handle scaling and the implications to authenticity (of scaling) if you reuse this Signature’s “Signature” in another context … think there’s room there squeezed up against the fridge
- astronauts in zero gravity? … alright already!
… but, nevertheless, let’s just creep up on the project, and see how we go, here, today, on a first draft.
Concentrating in on the HTML(5) Canvas element thoughts, what events will be of interest?
- mouse move event “onmousemove” (and its equivalent touch event(s)) … for sure, and others, perhaps like …
- mouse up “onmouseup” (like pen up) (and its equivalent touch event(s))
- mouse down “onmousedown” (like pen down) (and its equivalent touch event(s))
This “events” concern we have, above, had a similar scenario to when we presented Canvas Email Attachment Scribble Tutorial, and so, with that in mind, we are going to have a web application that …
- has a supervisory HTML and Javascript signature_signature.html … calling on …
- external Javascript has a supervisory HTML and Javascript signature_signature.js containing the Canvas element mouse/touch event logics
Here is a live run link, and to see this in action, take a skeg at …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.