Do you remember with the recent series of blog thread of postings culminating, so far, with Webcam Mobile Tutorial how we had a …
- video streaming … and really really really often updating a …
- canvas element
… and how we wanted to be able to, amongst other things …
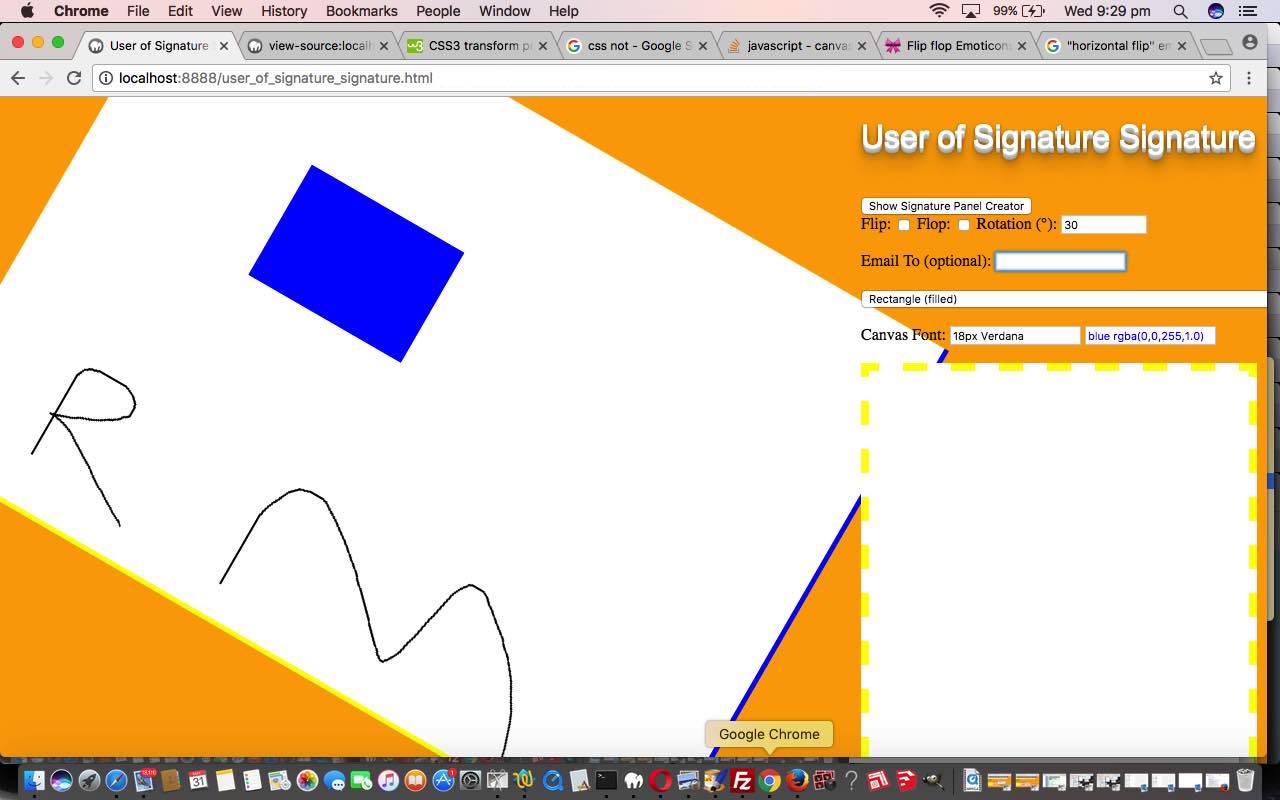
- (horizontally) flip the video, on its way to being mapped to the canvas … and …
- (vertically) flop the video, on its way to being mapped to the canvas … and …
- rotate the video, on its way to being mapped to the canvas
… and how we, there, used some HTML5 Javascript DOM client functionality to achieve this? Well, we have this incorporated now, into our current User of Signature Signature web application, and will probably find a use for it for later purposes, but today, use a CSS3 (mapped to Javascript DOM) approach to a solution for the flip, flop and rotation of our grandparent level web application (just) canvas element today. And where did we see good advice regarding this approach? We found it at this great web site, thanks.
We’ll need this functionality for flip flops (tee hee), and flip flops on a lazy susan (boom boom) for a few reasons, at the very least …
- when you’re on a mobile device using one of the Background Canvas Image Camera discrete click/touch menu options you’ll map onto the canvas element a (horizontally) flipped image … and will need today’s functionality to fix that should that annoy you … and …
- photos generally can come to you out of cameras and webcams needing these functionalities … and …
- down the track, after today, we’ll want more user clicked regional definitions of areas for this functionality possibility for ideas we’ll show you later on regarding all this project’s thinking and work
We also changed all …
topelem.toDataURL('image/png');
… calls to …
topelem.toDataURL('image/jpeg', 0.7);
… to allow for smaller data sets leading into our emails.
You’ll see this reflected by the continuation of yesterday’s pattern of not needing to change the grandparent supervisor but changing the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed quite a bit as per this link and this live run link. Additionally, these changes to our signature_signature.php PHP happened today.
Previous relevant Signature Signature Supervisor Discrete Click and Touch Postcard Tutorial is shown below.
Today’s steps forwards in our User of Signature Signature web application functionality are related to the Sharing functionality, adding to the existant …
- email of the canvas image email … with …
- postcard email
… gently introducing possibilities, like Content Management Systems do, for the user to control some HTML content, in the form of an email body section, in HTML format.
What is a postcard, generally, made up of?
- image(s)
- words
… and yesterday’s (Signature Signature Supervisor Discrete Click and Touch Image Functionality Tutorial) …
- image via URL sized according to two user discrete click/touch events
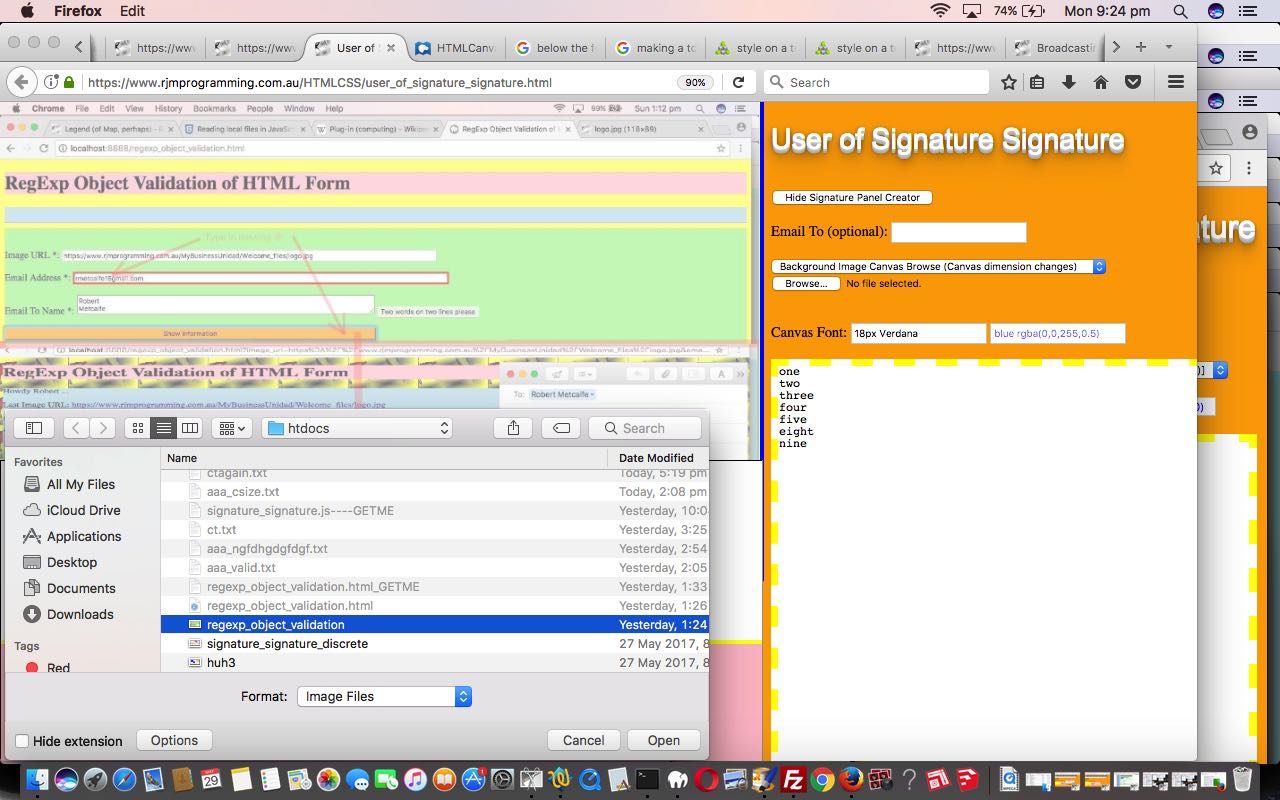
- image via Browse of the current device’s hard disk or other Photos resource sized according to two user discrete click/touch events
- background image via URL sized to the current canvas or the canvas sized to current image
- background image via Browse of the current device’s hard disk or other Photos resource sized to the current canvas or the canvas sized to current image
- background image via Camera capture sized to the current canvas or the canvas sized to current image … as probably only applicable to mobile devices with a camera
… background image options will come in handy here for the postcard images (and imagery … chortle, chortle), leaving us with our new input type=button “Postcard”‘s onclick logic to split that HTML textareas’s functionality into two (or three) modes of use …
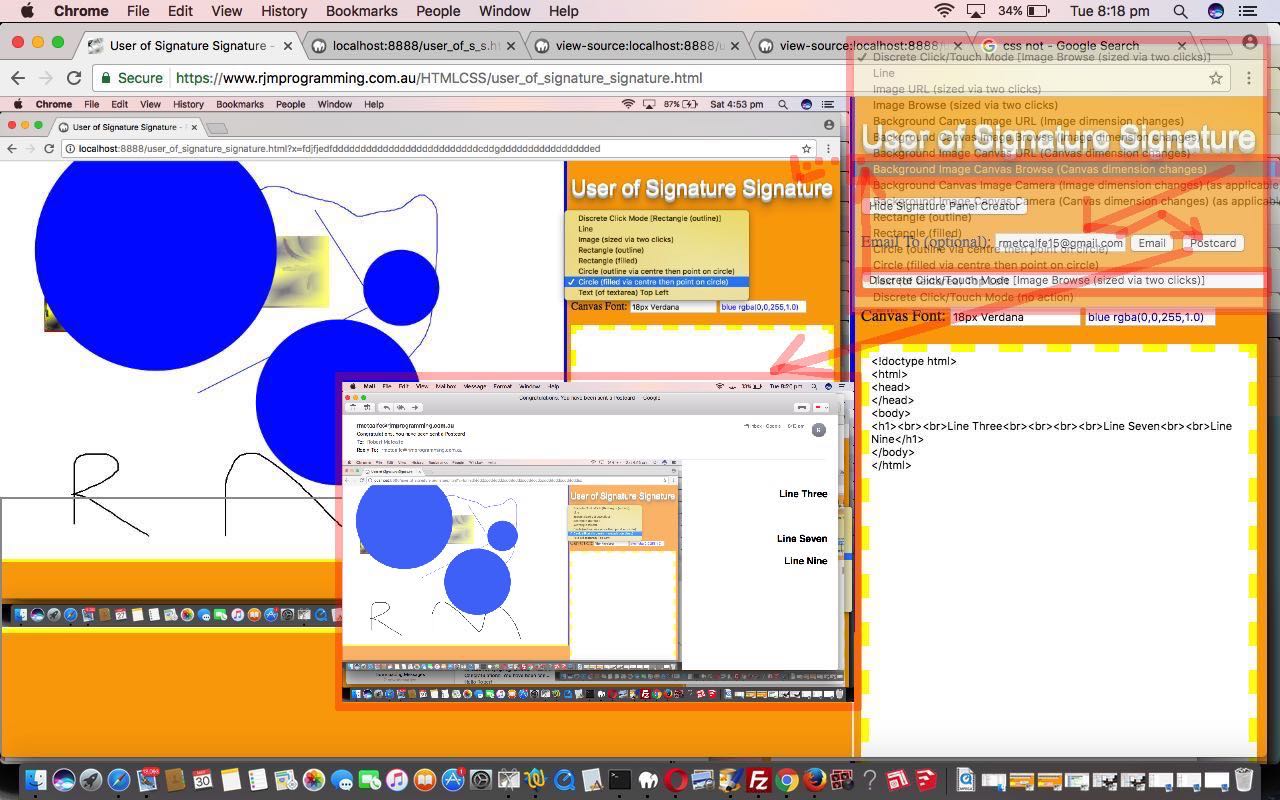
- new HTML textarea content doesn’t contribute to canvas image content but does get sent to a Postcard Email receiver … ie. that same reworked PHP code of previous blog postings on this thread … adding to what was already there, that being …
- old textarea non-HTML contributes to textual canvas data at its top left (or to a user defined click/touch position)
How can we tell the difference between the two different textarea content above? HTML starts with < … doh! We don’t do it, but you might want to enforce that first character perhaps not being allowed to be a space for this very reason … but maybe not … for flexibility. These are project decisions reaching into the minutiae that many programmers spend great percentages of their lives coding for. Many projects have wonderfully elegant major principles, but the less elegant realities of life, especially user use validation, is not so easy to make as elegant.
This job(ette) today got us taking email HTML (body content) seriously, not a common occurrence for us. We find that CSS styling works, as do overlay principles, including all our favourites in this neck of the woods …
- position:absolute; top:0; left:0;
- z-index:9;
- opacity:0.7;
… and after quite a few goes of thinking to overlay words on top of images, we, instead, decided to use …
- width:100%; text-align:
centerright; - and allow for linefeeds with the idea at the Javascript prompt window the user uses to enter the Postcard words, that the ~ character can later get mapped to <br>
What was needed for today’s job(ette) continues on with yesterday’s pattern of not needing to change the grandparent supervisor but changing the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed quite a bit as per this link and this live run link. Additionally, those email (body content) HTML rearrangements involved these changes to our signature_signature.php PHP.
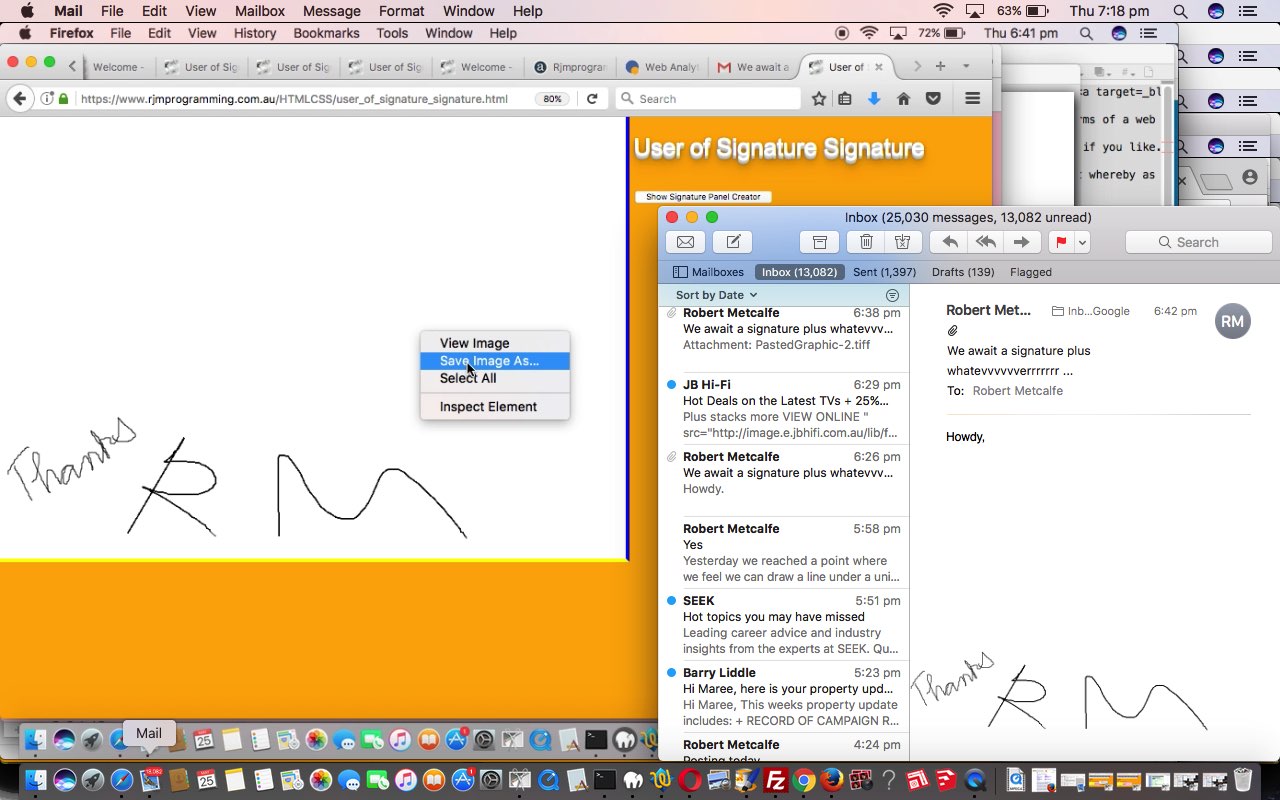
Previous relevant Signature Signature Supervisor Discrete Click and Touch Image Functionality Tutorial is shown below.
Today’s improvements to functionality for our User of Signature Signature web application we left off two days ago with Signature Signature Supervisor Discrete Click and Touch Functionality Tutorial as shown below, is all about images.
- image via URL sized according to two user discrete click/touch events
- image via Browse of the current device’s hard disk or other Photos resource sized according to two user discrete click/touch events
- background image via URL sized to the current canvas or the canvas sized to current image
- background image via Browse of the current device’s hard disk or other Photos resource sized to the current canvas or the canvas sized to current image
- background image via Camera capture sized to the current canvas or the canvas sized to current image … as probably only applicable to mobile devices with a camera
The only coding needing to change for these new image functionalities is the external JavaScript (at the “nuclear family” level) called signature_signature.js which changed a lot as per this link and this live run link. We again thank the great HTML5 Rocks website for their great advice, and inspiration.
Previous relevant Signature Signature Supervisor Discrete Click and Touch Functionality Tutorial is shown below.
Following yesterday’s Signature Signature Supervisor Functionality Tutorial as shown below we added Scribble and Typed Text functionality a proof of concept grandparent web application framework to supervise our Signature’s Signature web application module. That leaves today to concentrate more on what the grandparent web application might specialise in regarding Discrete Click/Touch functionality, that being, today …
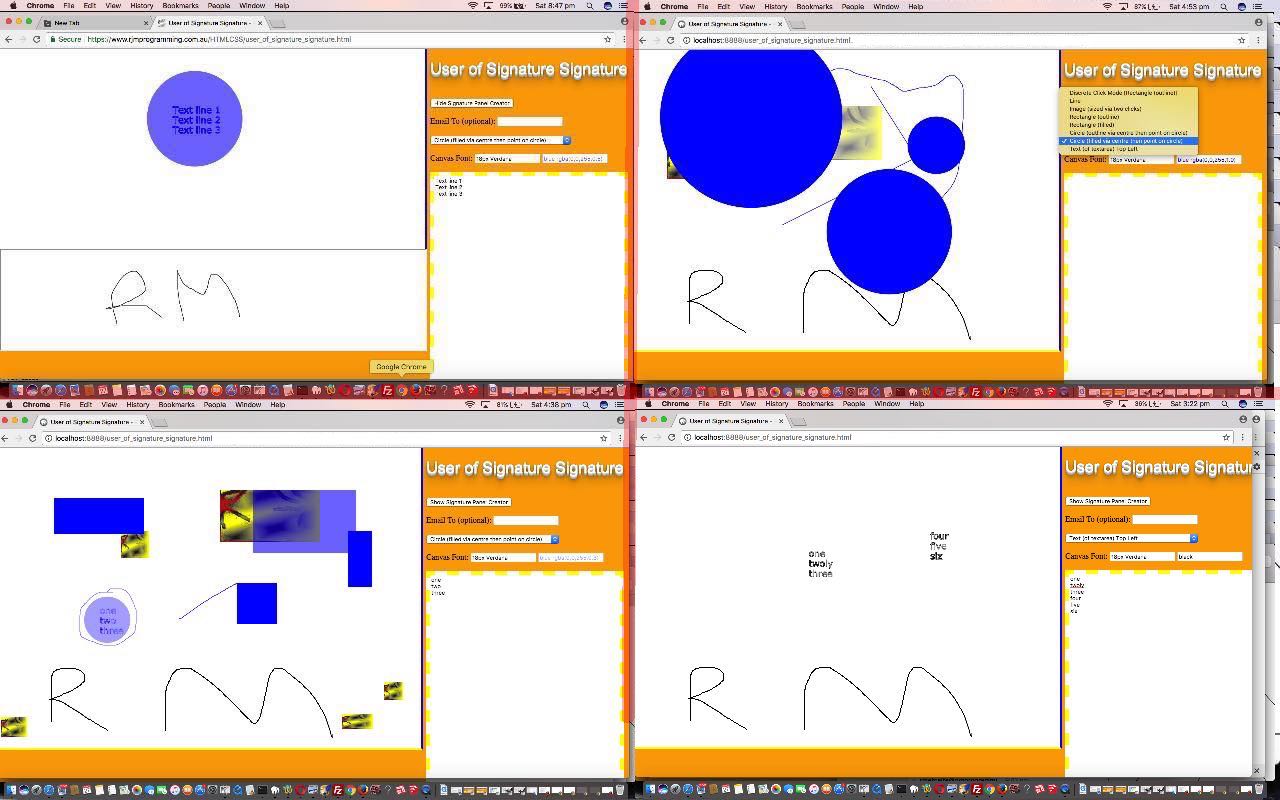
- ability to add Rectangle shapes as an outline or filled in
- ability to add Circle shapes as an outline or filled in
- ability to add Images defined via image URLs (so far)
- ability to control opacity and line colour via rgba(r,g,b,opacity) syntax to define Canvas Font colour
- ability to position Typed Text as a clicked/touched canvas position
- scribble
- typed text in predetermined top left position
- discrete click/touch via onclick/onmousedown(=touchstart) event logic attached to the grandparent canvas (by the external parent external Javascript)
- canvas.toDataUrl(‘image/png’);
- HTML form …
- method=POST (suited for long data sets) …
- action=./signature_signature.php …
- enctype=application/x-www-urlencoded …
- target=_self (clobber current webpage) …
- input type=hidden id=sscoords name=sscoords value=OurBigLongCommaSeparatedSignatureCoordSet (is still there but use signature_signature.html to save and store signature signatures (that then will appear at user_of_signature_signature.html)) …
- input type=hidden id=emailto name=emailto value=emailToAddress …
- input type=hidden id=contentto name=contentto value=resultsOf_canvas.toDataUrl(‘image/png’) …
- input type=submit id=mysbut … that we document.getElementById(‘mysbut’).click(); (when the right time comes) to submit the form
- access the signature on file
- add to an existing signature at the grandparent level because what you do there should not change a user saved signature but can form composite canvas image data making use of signatures
- add non signature canvas (or other) data that goes to make up what your grandparent is aimed at creating
- HTML form …
- method=POST (suited for long data sets) …
- action=./signature_signature.php …
- target=_self (clobber current webpage) …
- input type=hidden id=sscoords name=sscoords value=OurBigLongCommaSeparatedSignatureCoordSet …
- input type=submit id=mysbut … that we document.getElementById(‘mysbut’).click(); (when the right time comes) to submit the form
- HTML URL get parameter “sscoords=” … nor …
- HTTP Cookie “sscoords=”
- HTML supervisor signature_signature.html has a live run link, and changed, today, in this way … includes …
- External Javascript signature_signature.js changed, today, in this way … supervising …
- PHP signature_signature.php … to help out with big signature data sets.
- If you do work out better (smaller) methods (of signature data representation), such as “just the first coordinate set is real and the others are offsets” or “hexadecimally encode”, you go down the path of kidding yourself that you improve things for anything but a tiny percentage of cases.
- You’ll need a serverside intervention for sharing these large data sets anyway, later, as the project continues
- capture a person’s signature (via an HTML(5) Canvas element) … and be …
- collecting that Signature’s “Signature” in terms of a pen plotter pen up/pen down instructional “definition” (in some way shape or form) … if the user is satisfied to …
- save the Signature’s “Signature” in a HTTP Cookie that can be remembered by this and other web applications, perhaps … we’ll see on this one
- cross-platform and cross-browser issues within the touch/mouse worlds … you are not alone …
- can a complicated signature be saved within the storage restrictions of HTTP Cookies? … the room is getting more crowded …
- cropping and initial canvas size concepts … take a ticket …
- how do you handle scaling and the implications to authenticity (of scaling) if you reuse this Signature’s “Signature” in another context … think there’s room there squeezed up against the fridge
- astronauts in zero gravity? … alright already!
- mouse move event “onmousemove” (and its equivalent touch event(s)) … for sure, and others, perhaps like …
- mouse up “onmouseup” (like pen up) (and its equivalent touch event(s))
- mouse down “onmousedown” (like pen down) (and its equivalent touch event(s))
- has a supervisory HTML and Javascript signature_signature.html … calling on …
- external Javascript has a supervisory HTML and Javascript signature_signature.js containing the Canvas element mouse/touch event logics
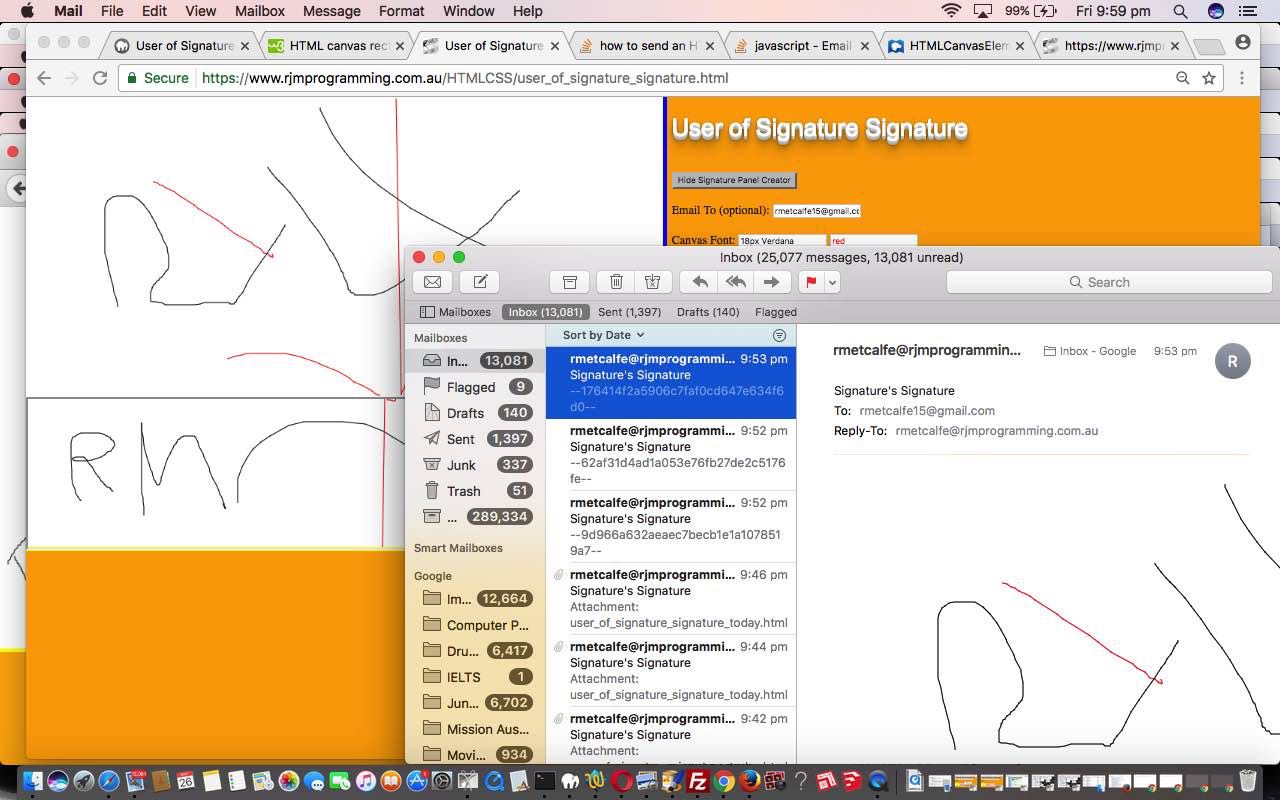
As you can see from today’s tutorial picture that adds a lot more variety to what you might share via email using inline HTML email techniques via PHP mail.
Yet again, why not try our live run link of our email capable grandparent level web application (changed in this way) to swap its onclick event logic into the external Javascript) we’ve called user_of_signature_signature.html that supervises signature_signature.html which in turn calls on our much changed external JavaScript signature_signature.js and which itself supervises our unchanged signature_signature.php for new inhouse HTML canvas image Discrete Click/Touch mode functionality? The external Javascript changes a lot to differentiate among …
Scribble away, with discretion!
Previous relevant Signature Signature Supervisor Functionality Tutorial is shown below.
With yesterday’s Signature Signature Proof of Concept Supervisor Tutorial as shown below we set up a proof of concept grandparent web application framework to supervise our Signature’s Signature web application module. That leaves today to concentrate more on what the grandparent web application might specialise helping out with.
A grandparent level web application, we feel, should be able to share the created canvas data, and first cab off the “sharing” rank here, for us, will involve email, and use the canvas.toDataUrl() functionality HTML5 introduced to us all.
With a lot of good help from this useful link we amended the PHP below to create inline HTML emails containing the image content of our canvas element via …
Why not try our live run link of our emailing grandparent level web application (changed in this way to do the emailing work) we’ve called user_of_signature_signature.html that supervises signature_signature.html which in turn calls on our much changed external JavaScript signature_signature.js and which itself supervises our signature_signature.php (this way) for new inhouse HTML canvas image data emailing functionality? Scribble away!
Previous relevant Signature Signature Proof of Concept Supervisor Tutorial is shown below.
Yesterday, with Signature Signature PHP Tutorial as shown below, we reached a point where we feel we can draw a line under a unit of work and call it a module in terms of a web application’s modularisation. That module consisted of parent and child “nuclear family” level of hierarchy.
Today as we look to extending the functionality we introduce a supervisory level above as a grandparent level if you like. At the grandparent level our nuclear family exists in an HTML iframe child (of the grandparent). The grandparent level represents any web application we invent that could do well with a real user signature involved in its workings.
Those web applications will become apparent over time but today let’s get going a proof of concept arrangement whereby as with a letter or email you might want a signature to appear down the bottom of your correspondence. And you’ll want to be able to …
Our proof of concept is good at building a composite scribble canvas image component the size of that nuclear family canvas element at the bottom of the grandparent canvas element. Later we’ll want to have the mechanisms to scale and rotate and position these canvas scribbles but that is for later down the track.
So why not try our live run link of our proof of concept first cab off the rank grandparent level web application we’ve called user_of_signature_signature.html that supervises signature_signature.html (changed this way) which in turn calls on our much changed external JavaScript signature_signature.js and which itself supervises (our unchanged) signature_signature.php for when the signature data length overshoots the web address bar URL length restrictions (which we talked about yesterday at length with Signature Signature PHP Tutorial).
We’ll leave you with a YouTube video to see this User of Signature Signature in action …
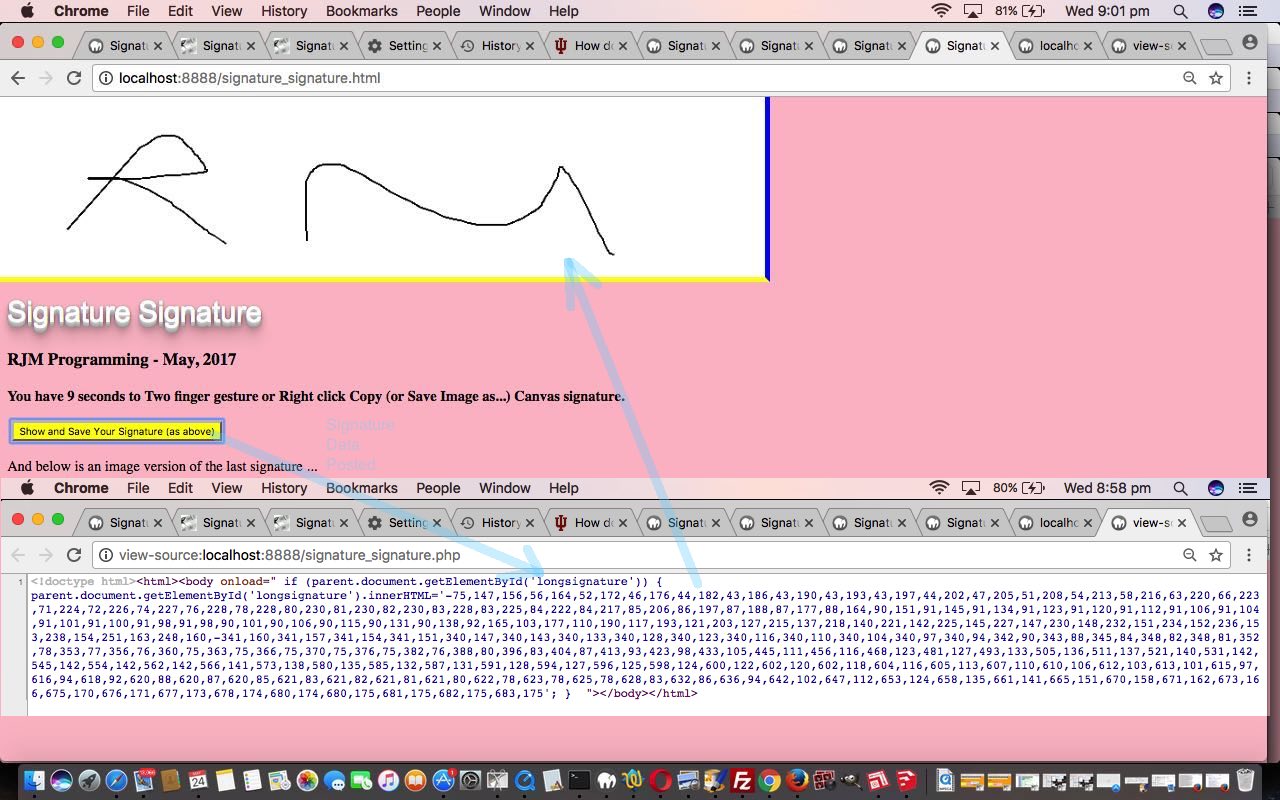
Previous relevant Signature Signature PHP Tutorial is shown below.
Did you know that on an Apache/PHP/MySql web server PHP code (file), itself, can be a data source? Just as ASP.Net could be a data source on its .NET web server.
This is because parts of a serverside language code can be hidden to the user, or in today’s work, to an inapplicable user.
Today we use this approach to help out Signature Signature Primer Tutorial‘s HTML supervisor signature_signature.html (with its hard working external signature_signature.js) with user signature’s whose data length would overflow web server restrictions regarding address bar URLs, which happen to be the similar length restrictions to HTTP Cookie web browser storage. Remember, yesterday, we predicted as an issue with our Signature(‘s) “Signature” web application …
can a complicated signature be saved within the storage restrictions of HTTP Cookies? … the room is getting more crowded …
… well, we weren’t wrong to be concerned. It takes very little signature data to overrun those web server and web browser length limits as above. And so we need to turn the HTML and Javascript attention when these proposed lengths get bigger than our default “900” setting to using …
… on the HTML supervisor side, whereas at the PHP we have this innoccuous looking line of code …
$data=[""];
… that is modified by the PHP itself. Yes, PHP can change itself dynamically (via file_put_contents method, for us, today), and that is how we can make PHP be a data source, because that $data array can be gleaned by the PHP itself via …
$thiscont=file_get_contents(dirname(__FILE__) . "/signature_signature.php");
Now here’s an important distinction with, say …
$thiscont=file_get_contents("./signature_signature.php");
… the first being like a real code listing, but the latter is a “run through with the web server” and out to a (client) web page (interpretation or) listing (and will usually be smaller). We want the former to glean what the $data array contains from previous HTML form posting $data array updates when signature data lengths exceed our “900”.
Today’s supervisor_supervisor.php has one other role. The modified HTML defines an HTML iframe “child” element of a call to signature_signature.php with no $_GET[] nor $_POST[] to which we have coded the PHP to return that user’s $data array match should it exist back to a “parent” HTML div id=longsignature element’s innerHTML property, should one exist. The “parent” then, if no other …
… exist. If they do, and the PHP also has one defined, the other two “avenues of data” above prevail. In turn, a new defined signature for a user whose data exceeds “900” (again) will cause the PHP to “update” its $data array, rather than adding to it (to make the sizeof($data) increase by one).
Let’s review the three bits of code now …
You’ll see new HTTP Cookie code in the External Javascript above (where now, as a result of all this we can say we have intrasession and intersession accountability for a user using this web application), but in practice, we’re usually finding signatures will overshoot those aforesaidmentioned data limitations, which brings us to the question …
Why not shorten (or encode differently) the data?
There are two big reasons why not.
we hope this discussion interests?!
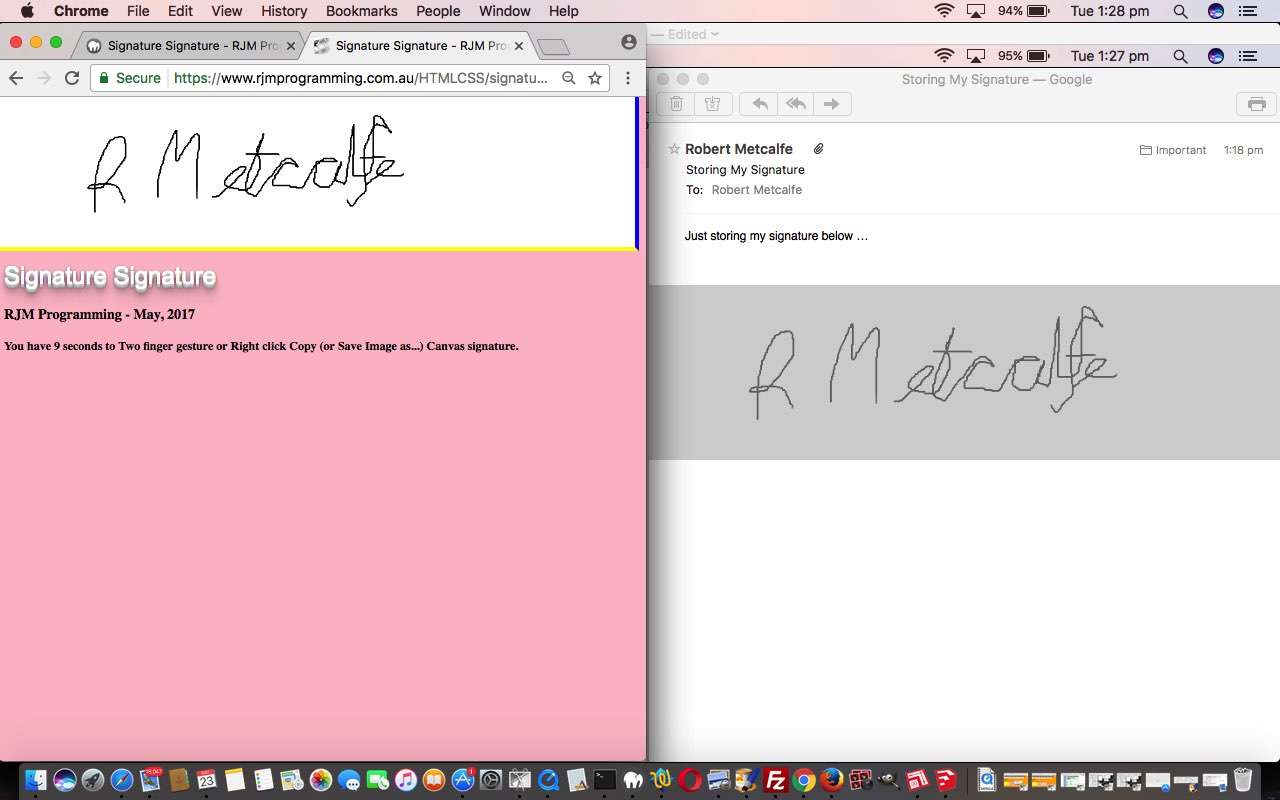
Previous relevant Signature Signature Primer Tutorial is shown below.
Today’s new web application is a Signature Signature. Our aim with this web application is …
If you’re a programmer reading above, am sure you are immediately curious about …
… but, nevertheless, let’s just creep up on the project, and see how we go, here, today, on a first draft.
Concentrating in on the HTML(5) Canvas element thoughts, what events will be of interest?
This “events” concern we have, above, had a similar scenario to when we presented Canvas Email Attachment Scribble Tutorial, and so, with that in mind, we are going to have a web application that …
Here is a live run link, and to see this in action, take a skeg at …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.