It can be quite interesting when programming what web applications make “good bedfellows”. By that I mean, it is not always that one web application can give another web application a huge “leg up” in terms of its workings …
- are always of the same subject matter or “theme” … though today they are … and/or …
- are always for the same audience … though today they are
… but in our experience it is more to do with “data organization” and to do with “how that data organization suits the presentation aspects” of the web application it is going to be the basis for.
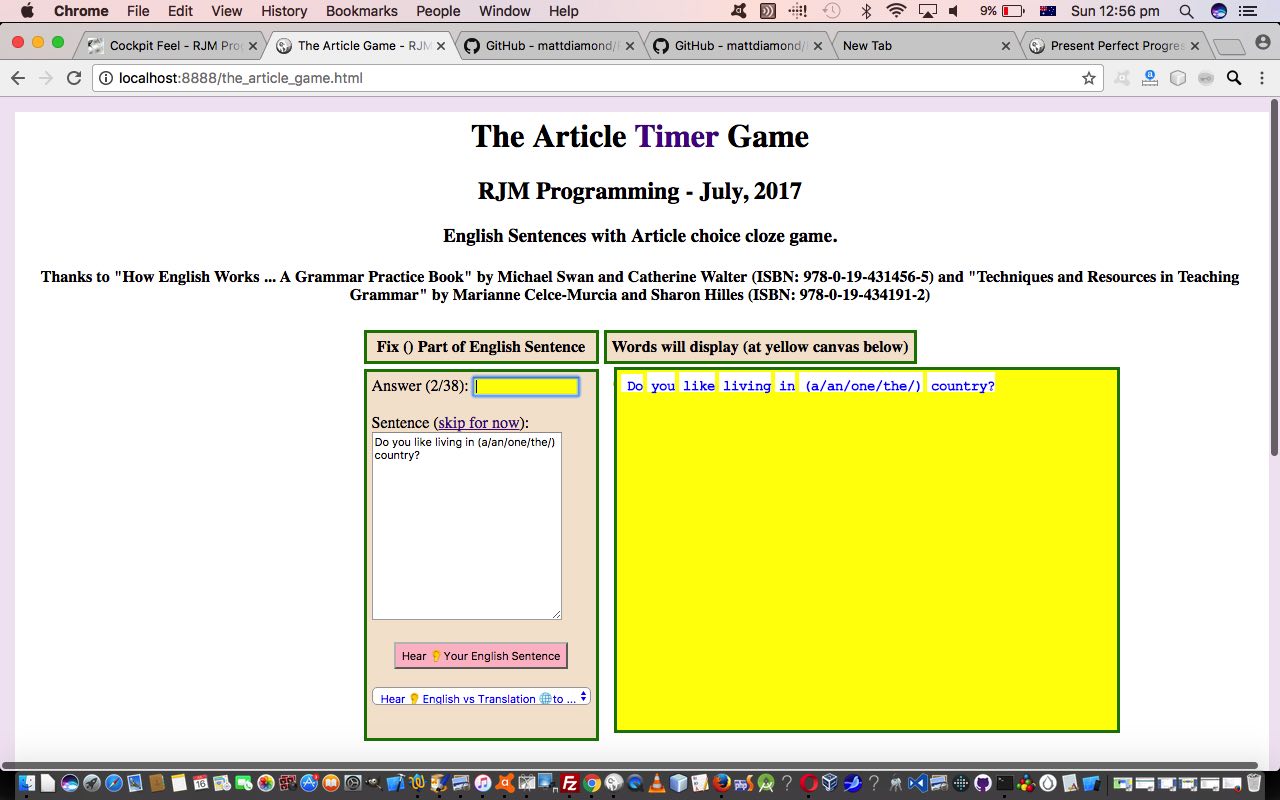
So in planning for today’s “The Article Game”, as an English grammar game suited to ESL students, or other “English refresher students”, we knew we wanted to involve “cloze tests” (what some of us might think of as “fill in” exercises) because we think “cloze tests” are great when there is a limited set of choices that would fit a “multiple choice” “filling in” of user knowledge into a “contextual” (English) sentence (or sentences, today). And this “cloze test” arrangement we have done before at this blog with ESL web applications we have done in the past, though we have hardly ever mentioned it in these terms in the past. If you are a regular, think of many of those “Dot Dot Dot” ESL games involving three parts to a phrase or sentence that you solve for one out of three unknowns presented as the question. With many of these web applications, that data consisted of an (HTML and Javascript client side (only)) array of “sentences”. We’ve never done more than one “sentence” at a time before, to our memory, but apart from that, today, we had the same “aims” of “data” in mind. So in looking for a “leg up” web application, believe it or not, at the Mac OS X Terminal application command line we just went (at our usual coding place) …
fgrep 'var sentence' *.htm*
… and picked out HTML/Javascript Present Perfect Progressive Primer Tutorial as a good “leg up” candidate, as indeed it is. Not to say that there wasn’t tweaking, because there was, but the basics were there for very similar “data” arrangements, just, as per usual with these things, at least for us, “delimitation” changes. And that is because we are great believers in very simple data structures, with a mild belief that flexible “delimitation” logics handling those simple “data” arrangements are the preferred way for our style, because we are comfortable with using the Javascript “string” functions, our favourites being replace (including /regex/ style “replace”), split, indexOf, length, substring, toLowerCase, toUpperCase, fromCharCode and slice.
And what about that sentence array “content”? We turned to the experts, and want to thank “How English Works … A Grammar Practice Book” by Michael Swan and Catherine Walter (ISBN: 978-0-19-431456-5) and “Techniques and Resources in Teaching Grammar” by Marianne Celce-Murcia and Sharon Hilles (ISBN: 978-0-19-434191-2) for some sentence ideas, as questions for cloze testing the users having a go at today’s live run.
What can we say about English articles in terms of their grammar? Maybe the best way to describe these “modifiers of nouns” … the “little” words …
- a or an as indefinite articles
- the as a definite article
- one
- no article … sometimes … for example, generalizations
- Google Translate … specifically its incredibly useful text to speech service … thanks, heaps … by the way, you may be asked to fill in a Captcha “puzzle” when accessing the text to speech functionality when using the live run, and this may only happen once a session
- The Free Dictionary … thanks, again
- heard via Google Translate text to speech service … or …
- translated via Google Translate … as mentioned above
- Google Translate … specifically its incredibly useful text to speech service … thanks, heaps … by the way, you may be asked to fill in a Captcha “puzzle” when accessing the text to speech functionality when using the live run, and this may only happen once a session
- The Free Dictionary … thanks, again
- Clipart Panda … for the background image … and the same configuration of this as we mentioned in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial
- A Poem courtesy of this great link … thanks
- opens a window.open() popup window of The Free Dictionary lookup for that word if your Language you’ve chosen in the HTML select (dropdown) element is English
- opens a window.open() popup window of Google Translate text to speech for that word in the Language you’ve chosen in the HTML select (dropdown) element
… is to “couch” it in this way … supposing you didn’t have articles, like in the language Estonian … and you were tasked with coming up with a way to get around this? You need to change word endings a lot!
Here is that “The Articles Game” HTML and Javascript and CSS code at the_article_game.html and because today’s code was based so much on that previous HTML/Javascript Present Perfect Progressive Primer Tutorial (which is turn, itself, was based so much on HTML/Javascript Hearing and Listening Primer Tutorial) we also present, today, a “how we got there” differences link to peruse here.
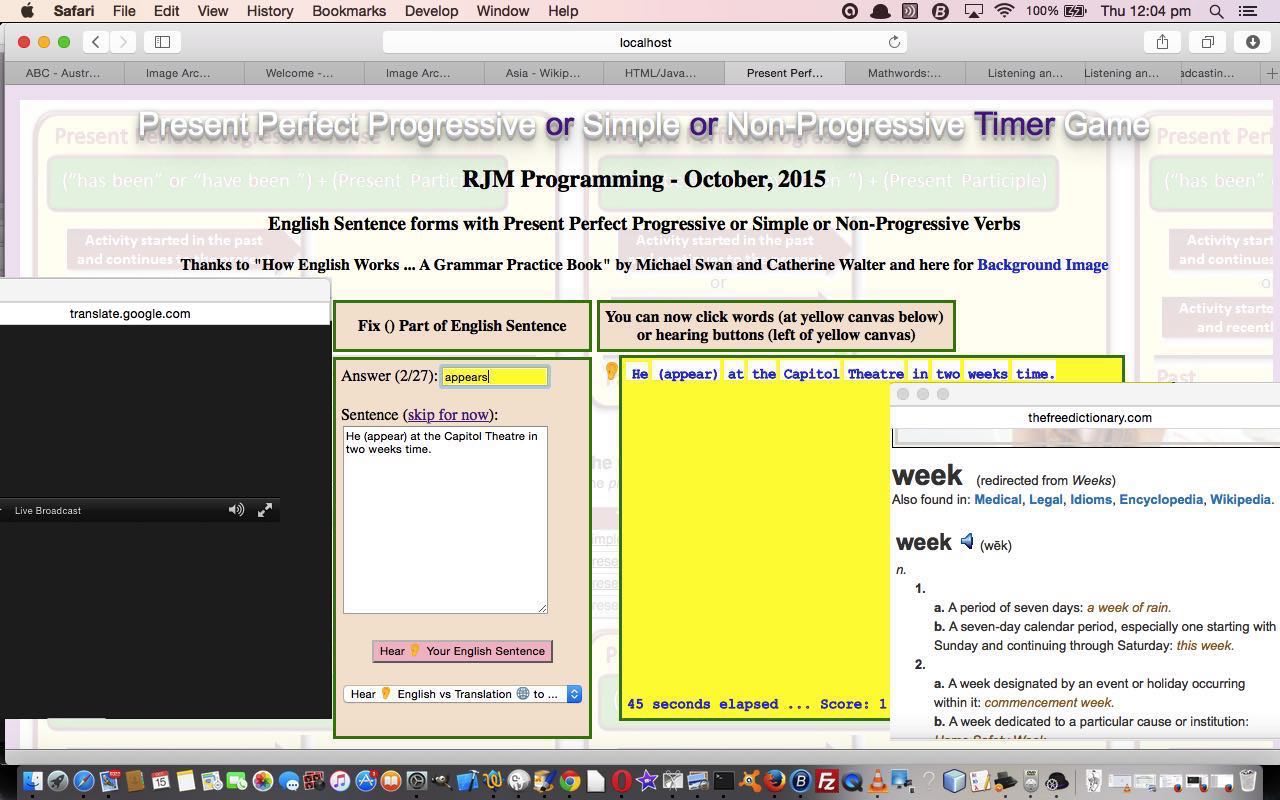
Previous relevant HTML/Javascript Present Perfect Progressive Primer Tutorial is shown below.
Today’s very alliterative blog posting title, alas, doesn’t mean The Three P’s have had any offspring, but we can say today, that we are continuing on our ESL word and sentence game quest to help improve English usage for advanced ESL students.
The subtleties of the Present Perfect Progressive tense (also known as Present Perfect Continuous) in English are best explained in class, but next to that, let’s see what Wikipedia says …
English also has a present perfect continuous (or present perfect progressive) form, which combines present tense with both perfect aspect and continuous (progressive) aspect: “I have been eating”. In this case the action is not necessarily complete; the same is true of certain uses of the basic present perfect when the verb expresses a state or a habitual action: “I have lived here for five years.”
So, this being the pretty complex subject it is, we’ve decided to put as the background image, today, with our web application, a reworked background image that is graphical by nature, reminding the user about the circumstances of the use of this English tense, and we’d like to thank Grammar Monster for their wonderful website here. Of humungously magnificent use, also, was the book …
“How English Works … A Grammar Practice Book” by Michael Swan and Catherine Walter
… from which the questions, though reworked a little, are derived, here, today, and with these matters, it is really good sentence questions to ask students that make for a good learning experience. Eh wot … please ignore this break with protocol.
We use the web resources below in a similar manner to yesterday’s HTML/Javascript Hearing and Listening Primer Tutorial …
… only this time we apply the traditional Google Translate windows to an optional translation (presumably back to the user’s native tongue) should they decide to complete English sentences but be curious about the context of all this back in the native tongue. They can choose to ask for this mode with the bottom left HTML select (dropdown) tag.
So English sentences are presented to the user to solve, where the parts of the sentence within () need replacing with the user entered answer to create a good workable English sentence, which can then, as an entire sentence, be either …
Against all this, maybe really advanced students can time themselves solving all the 27 English sentence questions, and perhaps beat their last time.
Again, as in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial, we’ve included some Internationalization Emoji character helpers and like there, we found Emojipedia a great place to look up the concepts with better detail at the File Format Info website.
Regarding the Google Translate text to speech service, ESL students will probably have already experienced a variety of English accents, and there is no doubt this is a big thing to overcome in learning English, along with all the other challenges to do with learning another language. The Google Translate text to speech is no different in the sense that there is an accent you should not think is going to be a typical accent, necessarily, to do with living where you’re going to be living. But it does give you some guidelines into how words are pronounced, and it is good to have heard a word sometimes, before you hear it being spoken by a very fast speaker, for instance. So, why not try the Present Perfect Progressive Timer Game by using this live run link.
For you programmers interested in HTML and Javascript and CSS code (especially as you don’t need any special web hosting to test today’s code) you can see this at present_perfect_progressive_or_simple_or_non_progressive.html and because today’s code was based so much on yesterday’s HTML/Javascript Hearing and Listening Primer Tutorial we also present, today, a “how we got there” differences link to peruse here.
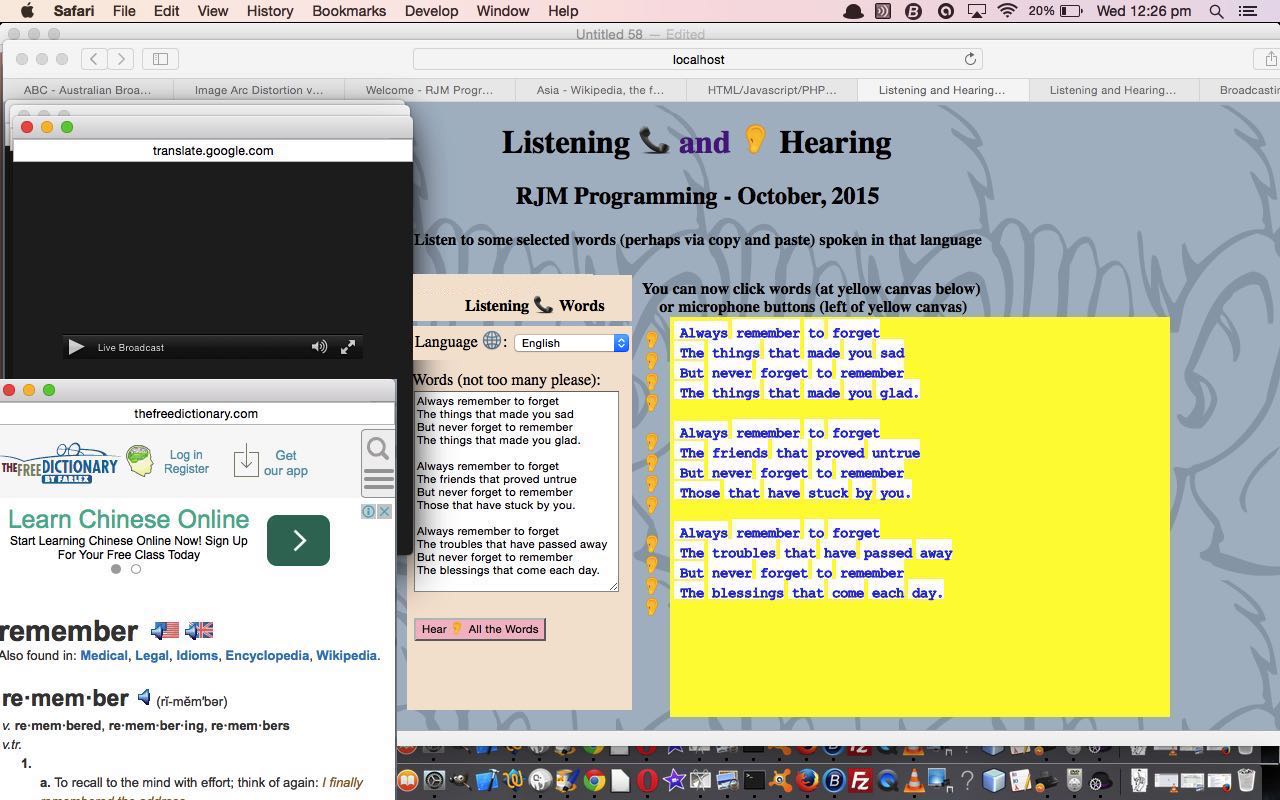
Previous relevant HTML/Javascript Hearing and Listening Primer Tutorial is shown below.
We’ve got a web application on the theme of Listening and Hearing, today, written such that it doesn’t need serverside (in our case, PHP) constituents, just HTML and Javascript and CSS, with a lot of help from various sources as per …
We’ve designed this web application with ESL students in mind, but it might be useful for other purposes. The idea is the user types, or copies and pastes some wording of interest into the “words” textarea and sees it presented in the yellow HTML canvas element, printed out slowly in that same method as discussed in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial as well. This time, though, with the printing out, there are implied buttons under each word, via a white background (done with a call to the fillRect() HTML canvas method) to those bits of the canvas element. To click on one of these white areas …
There are limits to the amount of text Google Translate text to speech allows, and in some cases where you leave totally blank lines in your text, we may be able to “chunk” the text into several calls to Google Translate text to speech when you’ve pressed the “Hear 👂 All the Words” button.
Also, as in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial, we’ve included some Internationalization Emoji character helpers and like there, we found Emojipedia a great place to look up the concepts with better detail at the File Format Info website.
ESL students will probably have already experienced a variety of English accents, and there is no doubt this is a big thing to overcome in learning English, along with all the other challenges to do with learning another language. The Google Translate text to speech is no different in the sense that there is an accent you should not think is going to be a typical accent, necessarily, to do with living where you’re going to be living. But it does give you some guidelines into how words are pronounced, and it is good to have heard a word sometimes, before you hear it being spoken by a very fast speaker, for instance. So, why not copy and paste some words off the Internet, and see how they sound by using this live run link.
For you programmers interested in HTML and Javascript and CSS code (especially as you don’t need any special web hosting to test today’s code) you can see this at listen_to.html and because today’s code was based so much on the supervisor HTML code of HTML/Javascript/PHP Broadcast and Listen CSS Tutorial we also present, today, a “how we got there” differences link to peruse here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.