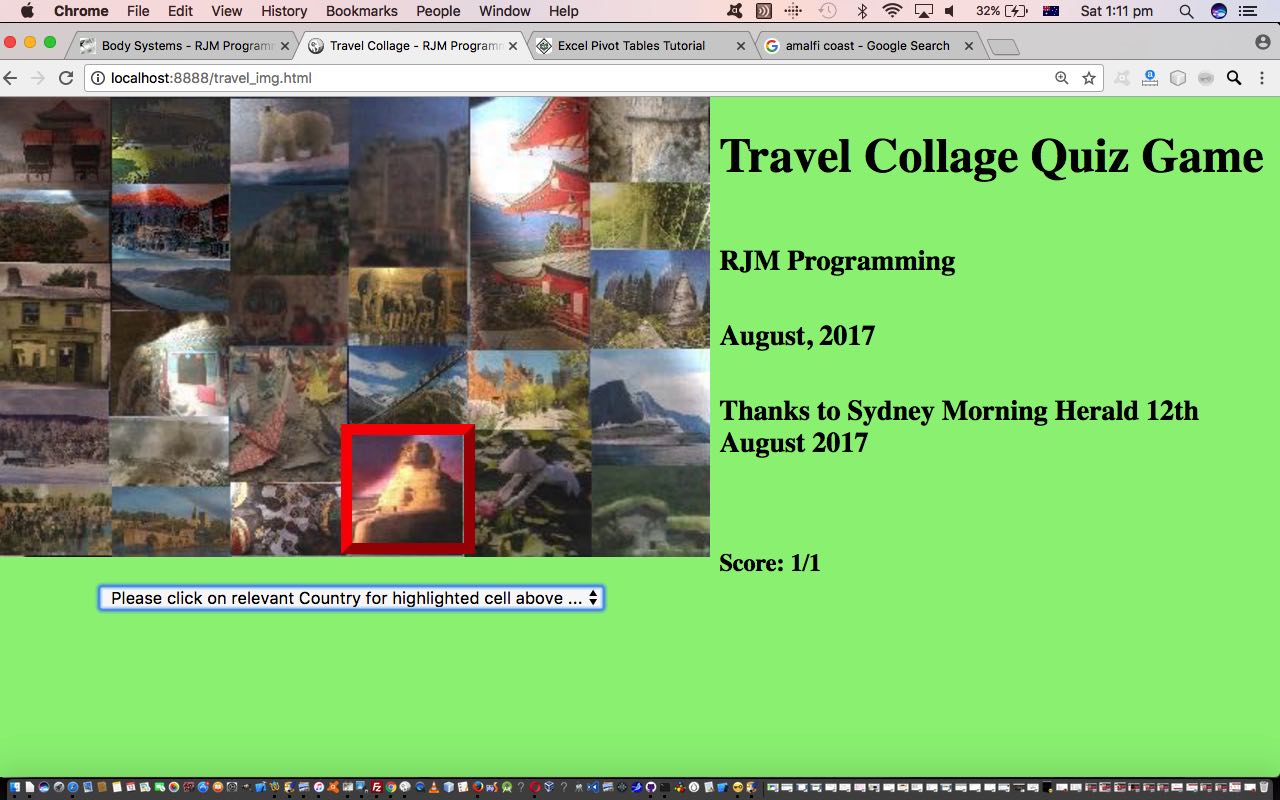
We use quite a few of the principles similar to those used in the previous Body Systems Quiz Game Primer Tutorial today as we create a “Travel Collage Quiz Game” thanking the Sydney Morning Herald 12th August 2017 travel section for inspiration for photographic content for the “collage” image. There’s no doubt building up this image, we got the thirst for travel, and hope you enjoy trying out today’s live run and its associated Javascript and Javascript DOM and small amount of CSS (like before) travel_img.html source code.
The table “grid” on top of the “collage” image is similar. However, that “grid” has cells missing, for the other cells that are bigger than one square, all in columns though, and so involves the use of the HTML td (cell) element’s rowspan attribute. Managed to “wing” the construction of this table “grid” based on a full grid and working “backwards” via …
- add the relevant rowspan value … then …
- remove the relevant (now obsolete) table td cells
… but it almost “blew my mind” doing this, and would advise, for you, should you be doing this yourself, to “build up from nothing” rather than “down from everything”.
So the game works with …
- table td (cell) elements (and features the use of data attributes to store associated Country name data items) highlighted via defining the border of the cell you want the user to use a …
- select “dropdown” element of Country names is used to see whether you can score a point by identifying the country the relevant cell’s photograph was taken in
… which brings us to a slight difference in arrangements, because no array is needed “statically” today (that we did use with that previous tutorial), rather, that equivalent functionality happens at a local Javascript functional level (via the random cell chooser function) …
function choose() {
var ihuh, huhs=document.getElementsByTagName('td');
for (ihuh=0; ihuh<huhs.length; ihuh++) {
huhs[ihuh].style.border='0px inset red';
}
choice=Math.floor(Math.random() * huhs.length);
huhs[choice].style.border='7px inset rgba(255,0,0,0.4)';
country_is='' + huhs[choice].getAttribute("data-title");
document.getElementById('travel_img').value='';
}
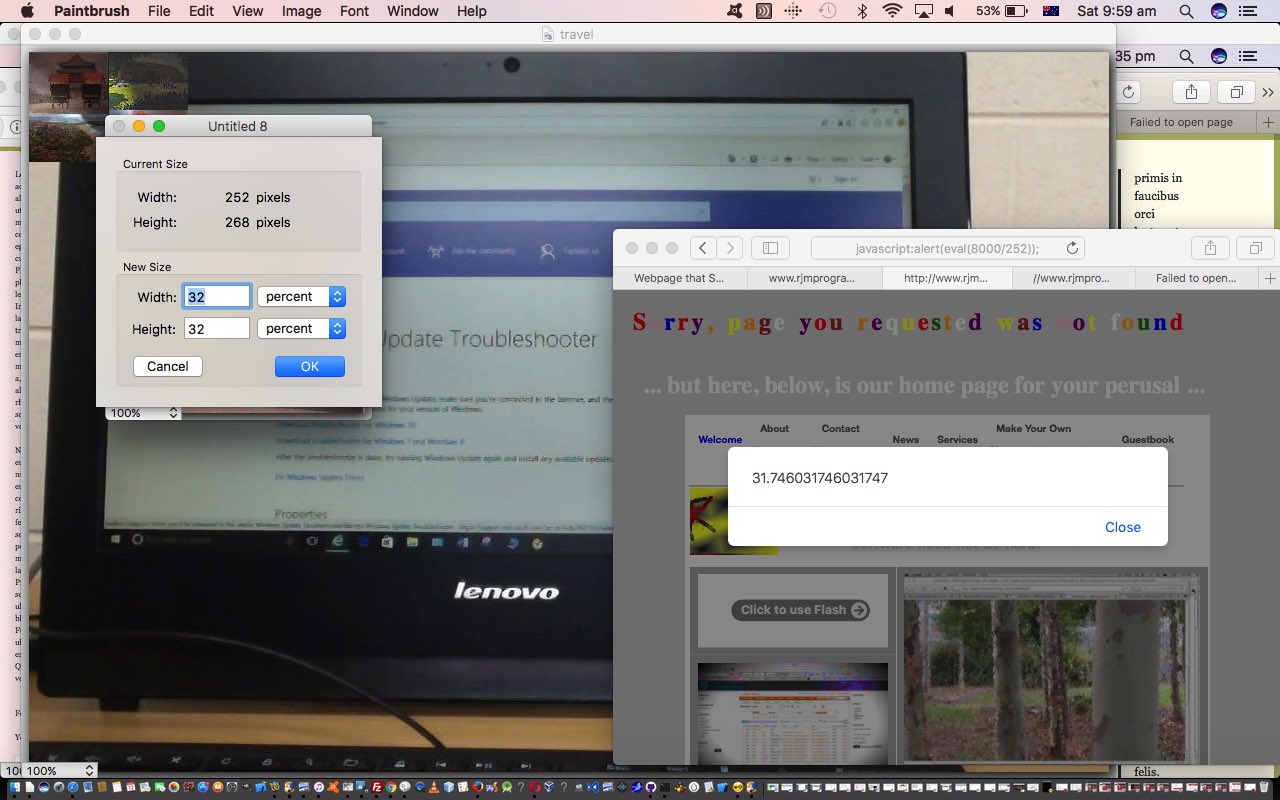
Another matter of interest is the construction of the collage image contents, specifically, how did the imagery get put into table columns of similar width? We’re going to illustrate this with an image showing us using a bookmarklet like a calculator ( eg. web URL javascript:alert(eval(8000/252)); result of “32” odd tells us to scale the image involved to 32% width and 32% height (using the PaintBrush image editor) to achieve a set HTML table td cell width of about 80px that we specified up with the “tiny bit of CSS” namely <style> td { width: 80px; border: 0px inset red; } </style> ) …

We hope you try, and enjoy today’s quiz.
Previous relevant Body Systems Quiz Game Primer Tutorial is shown below.
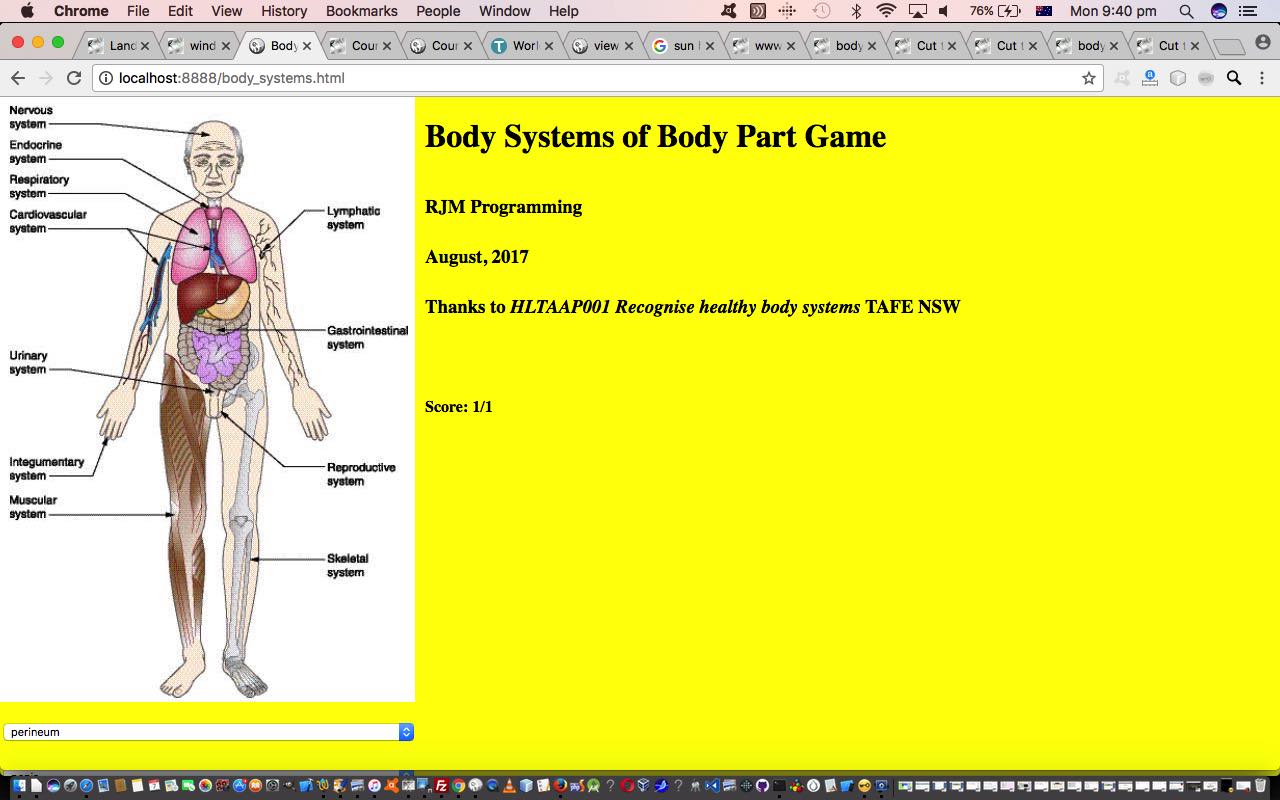
“Regional” click (or touch) web application functionality doesn’t have to be always done via an HTML map element thangthing. Today, as with WordPress 4.1.1’s Body Systems Quiz Game Primer Tutorial, as an alternative methodology, we …
- start with a useful “Body Systems” image … thanks to HLTAAP001 Recognise healthy body systems TAFE NSW
- set it up as the document.body background: url(‘body_systems.jpg’) no-repeat; background image
- “overlay” a …
… HTML table element “grid” on top
- add HTML table element’s cells’ onclick event logics that work on the scoring for the “Body Systems Quiz” game we have for you today
- an HTML select “dropdown” element gets randomly selected with a “Body Part” for which the user then (and features the use of data attributes to store associated data items) …
- clicks (or touches) (a “Body System arrowhead representing) one of the HTML table element’s cells (but looks to the user as the original background image showing “Body Systems”), triggering the scoring analysis logic for today’s “Body Systems (of Body Parts) Game” whose HTML and Javascript and bit of CSS source code body_systems.html is there for your perusal
You may wonder, from this, where’s the relationship among …
- Body System
- Body Part
- Grid Reference (ie. HTML table element’s cells’ IDs)
… established? Again, as you may be really sick of by now with us, nothing more complicated data structure wise, than a “Body System:Body Parts List (comma separated):Grid Reference List (comma separated)” array, as exemplified by the snippet …
var b_s=["Cardiovascular:heart,blood,vessels:3_2,3_3,5_2",
...
];
When taking a look at today’s HTML and Javascript and bit of CSS source code body_systems.html you may notice “the bit of CSS”, literally …
<style>
td { width: 10%; height: 10%; border: 0px inset red; }
</style>
… and wonder, what’s the go with the 0px bit of “border: 0px inset red;”? Well, it’s a reminder back to how we “debugged” the “Grid Reference” array data we collected. When developing this web application, we had, for debugging purposes, this CSS as …
<style>
td { width: 10%; height: 10%; border: 1px inset red; }
</style>
… and just during that period we had a way to tell in which HTML table element’s cell a “Body System” arrowhead would fall. It may not be to your liking to leave such “kludges” in live code, and often we’d agree, but if something is such an obvious code “attention seeker”, we actually find leaving such “peccadillos” in instructive into future revisits of such code.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.