A big proportion of the world’s population, now, has never known a GUI interface that didn’t have a file association concept. But Windows in its earlier days didn’t have the concept of file association, and then it came along to it inside Windows Registry as per …
HKEY_CLASSES_ROOT (HKCR)
Abbreviated HKCR, HKEY_CLASSES_ROOT contains information about registered applications, such as file associations and OLE Object Class IDs, tying them to the applications used to handle these items. On Windows 2000 and above, HKCR is a compilation of user-based HKCU\Software\Classes and machine-based HKLM\Software\Classes. If a given value exists in both of the subkeys above, the one in HKCU\Software\Classes takes precedence.[8] The design allows for either machine- or user-specific registration of COM objects.
… so you could examine it with command line (or Windows icon Run) …
… heady days, indeed. Young’uns, please don’t laugh! Yes, with early Windows you (had to) open a Word Processing document with the File -> Open menu. No double clicking of any icon, or any right click “Open With…”, to do it.
File associations made Windows double clicking far more useful than it ever was before these times.
In web applications, using serverside languages like PHP, the equivalent concept, with all files, but notably with …
- image files
- video files
- audio files
- pdf files
- word processing files eg. .doc .docx .xls .xlsx .ppt .pptx
- HTML files
… the concept of MIME types (today’s direction with improvements on the recent Zipfiles in PHP Image Gallery Navigation Tutorial‘s PHP web application) help direct the PHP “serving” these files, direct them to a useful “application” destination when the PHP utilizes code like …
header('Content-type: ' . $ourmimetype);
if (strpos(str_replace("text/csv","application/csv",$ourmimetype),"application/") !== false) header("Content-Disposition: attachment;Filename=" . explode("/",str_replace(substr("\\",0,1),"",$ourfilename))[-1 + sizeof(explode("/",str_replace(substr("\\",0,1),"",$ourfilename)))]);
echo $cont;
exit;
… where, as you might glean from the code, the PHP might, given a MIME type that is not prefixed by application/ will try to deliver the data to an application (file) associated with that MIME type, and with the application/ MIME types (and we code to force text/csv into this categorization) the PHP offers a two step process, which sounds safer security wise, of …
- download the content first
- off that downloads icon, you can, as desired use right click (Windows) or two finger gesture (Mac OS X) to “Open With…” an application of choice.
The Media categorizations fall into those MIME types starting with …
- image/ … for images
- video/ … for video
- audio/ … for audio
… and in our PHP code, we asked to show the last two we first off try to send them to the corresponding HTML via …
if (!isset($_GET['raw']) && strpos($ourmimetype, "video/") !== false) {
echo "<!doctype html><html><body><video onerror=\" if (parent.document.getElementById('rawy')) { parent.document.getElementById('rawy').value='raw=y&'; } \" controls><source type=\"" . $ourmimetype . "\" src=\"data:" . $ourmimetype . ";base64," . base64_encode($cont) . "\"></source></video></body></html>";
exit;
} else if (!isset($_GET['raw']) && strpos($ourmimetype, "audio/") !== false) {
echo "<!doctype html><html><body><audio onerror=\" if (parent.document.getElementById('rawy')) { parent.document.getElementById('rawy').value='raw=y&'; } \" controls src=\"data:" . $ourmimetype . ";base64," . base64_encode($cont) . "\" /></body></html>";
exit;
} else {
header('Content-type: ' . $ourmimetype);
if (strpos(str_replace("text/csv","application/csv",$ourmimetype),"application/") !== false) header("Content-Disposition: attachment;Filename=" . explode("/",str_replace(substr("\\",0,1),"",$ourfilename))[-1 + sizeof(explode("/",str_replace(substr("\\",0,1),"",$ourfilename)))]);
echo $cont;
exit;
}
Working out PHP variable $ourmimetype would be the question then. That is done by mapping file extensions to MIME types, a bit of an inexact science, as new file extensions get invented all the time by software vendors, but which you can get lots of help with from searches on the Internet. And you can see what we’ve done by looking at our PHP ziptest.php source code changed this way to achieve today’s improved MIME type mappings. We updated test.zip with some sample data that you can play with at today’s live run link.
Previous relevant Zipfiles in PHP Image Gallery Navigation Tutorial is shown below.
Yesterday’s Zipfiles in PHP Primer Tutorial navigation (lack of) talents were a bit like the difference between “analogue” television watching, missing all those methods possible with the latter, to …
- rewind a bit
- forward a bit
- rewind to the start
- forward to the end some television show?!
- replay from a spot (which we think of as “animation”, today)
- go back to see some menus, and vice versa
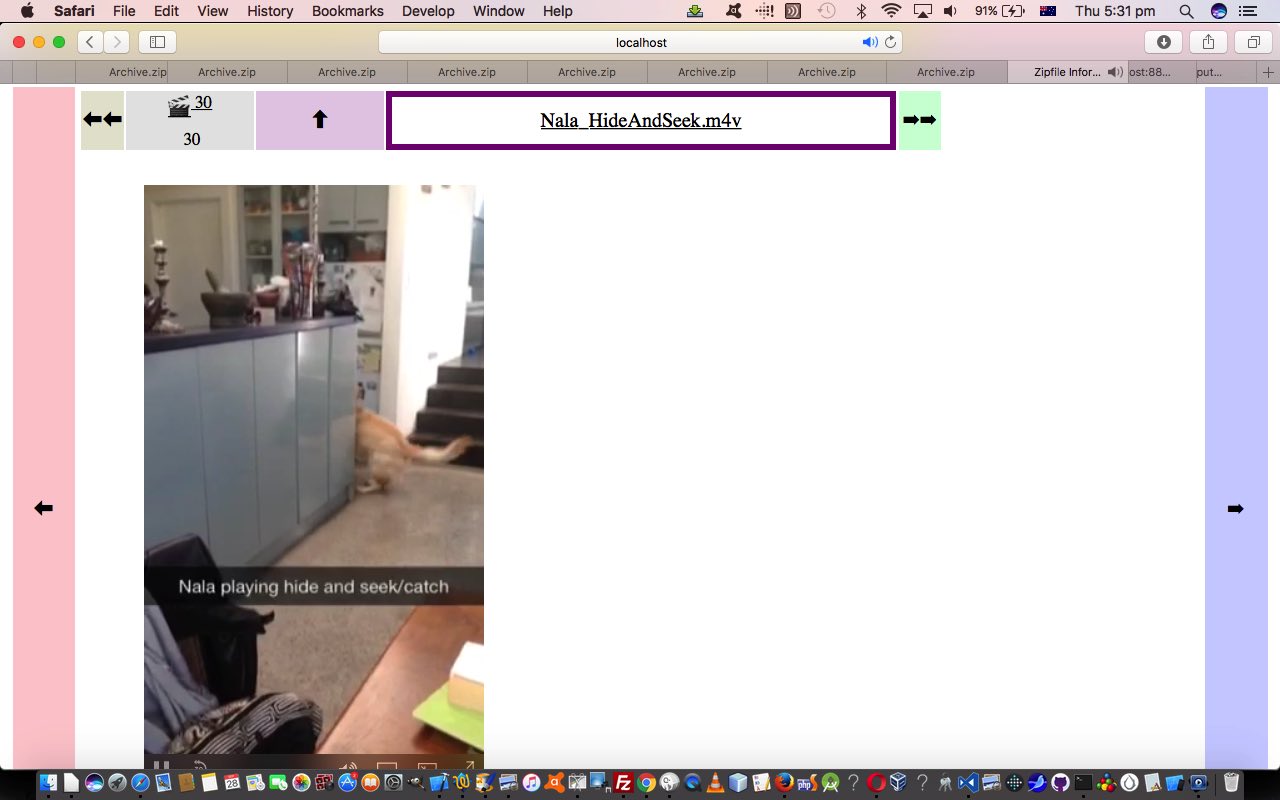
Well, today’s work on our Zipfile Image Gallery web application, is to enhance the functionality for its image gallery abilities, by adding in versions of all these “digital” media viewing “standards” above.
So, if we are talking about “navigation” on a web page, there are many “categories” of navigation, the fastest is …
- “hashtag” navigation (with the # prefix to an HTML element property ID value, that is fastest because it stays on the same webpage (even better than Ajax, often, because, often, behind the scenes Ajax has looked something up from a data source locally or somewhere else, in the meantime), and this “hashtagging can be like (for the case of an HTML element id=place) …
- window.location=’#place’; // be in web page and (you will really quickly go to) HTML element id=place position on the webpage
- window.location='[URLofSomeSort]#place’; // if [URLofSomeSort] is same as you current URL (in every “argument” ? and & respect as well) you will be in web page and (you will really quickly go to) HTML element id=place position on the webpage, whereas it will take some time (and do a web page (as if refresh)) with renavigation first to [URLofSomeSort] and then onto the HTML element id=place position on that webpage
- navigation to a new webpage (including those with a change of any URL “argument” ? and & of any sort) is that slower form of navigation
… and you may think that with “go back to see some menus, and vice versa” functionality, this is the “navigation” suiting “hashtag” navigation, and thinking this, you would indeed be correct, normally, but alas, not today, at least for our new “controllable Image Gallery navigation and animation mode of use”, for us, because we allow for the toggling between the “menu” positioning versus the “slideshow viewing” position while we “replay from a spot” (which we think of as “animation”), which more involves the second slower navigation method above anyway, so we have to use a URL “argument” (ie. change) to “flag” to the “animation” Javascript logic, which of the “menu” positioning versus the “slideshow viewing” positioning to use once it arrives at the (new) webpage of the [URLofSomeSort] to arrive at.
However, as with yesterday’s “thumbnail” image gallery idea we are able to use real “horizontal hashtagging” by clicking the left hand 🎬 on yesterday’s …
… and think you’ll see how much faster that “hashtag” navigation is. Food for thought, we hope.
We leave you with today’s PHP ziptest.php source code changed this way to achieve today’s improved Zipfile Image Gallery navigation functionalities.
Previous relevant Zipfiles in PHP Primer Tutorial is shown below.
A lot of us using computers today know what a zipfile is. But please don’t feel sheepish if you don’t, because the use of zipping up files (to compress them, and take up less space) can be taking place behind the scenes without you having to worry about it. Big uses for zip files, in computing, involve, at the top of my head (very sparse up there) …
- software install
- redistributions of software
- storage container for data files, extracted, as necessary, at the appropriate time, but at other times, just sitting (though have heard of some lying) there on server computers (typically, but they may get involved with client “machines” as well) for the (bulk of the) rest of the time
- source control
“Zipfiles” are a little bit (a whole lot actually) like we were taught “Unix” (the operating system) is all about. They both are all about files. You talk “Unix”, you can 90 something percent break the discussion, eventually, into a discussion about files. Same for “Zipfiles”. What else is a “Zipfile” going to discuss anyway? Think about it from their point of view. You’re rushing around enjoying yourself, and still occasionally going shopping at those “bricks and mortar shops” for Gucci and Prada and goodness knows what Bunnings gift deal is going on, and there … over there … can you see?! … is poor old “Zipfile” just doin’ them thar thangthing … quite well mind you … nobody complains much … but do you think that thar “Zipfile” gets any credit for it? … doubt you’ve even thought to give that poor fellar even an American Express card, now, have you?! But we digress.
Now team “Zipfile” with PHP and you get a whole great swathe of functionality we read about at PHP.net (the home of PHP) and at w3schools, thanks, involving the “parsing” (like “understanding”, like “reading”) of zip data.
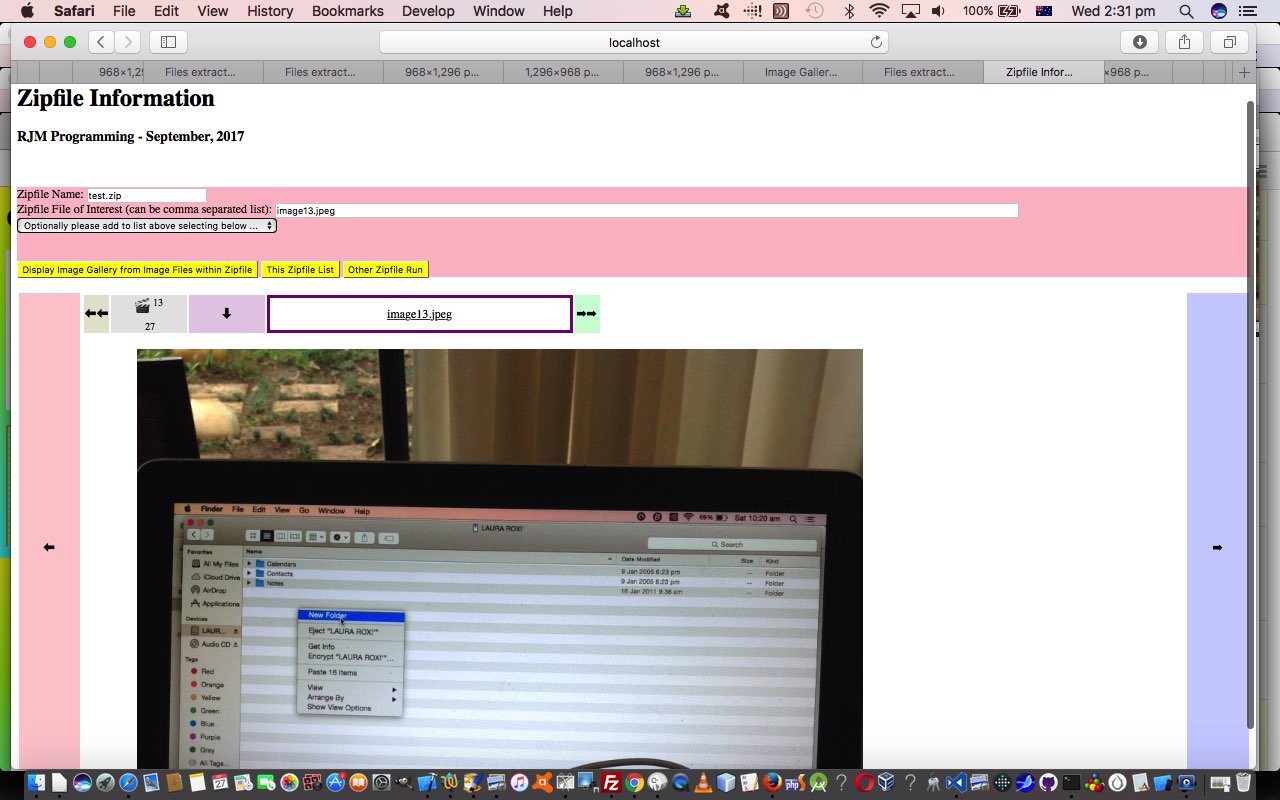
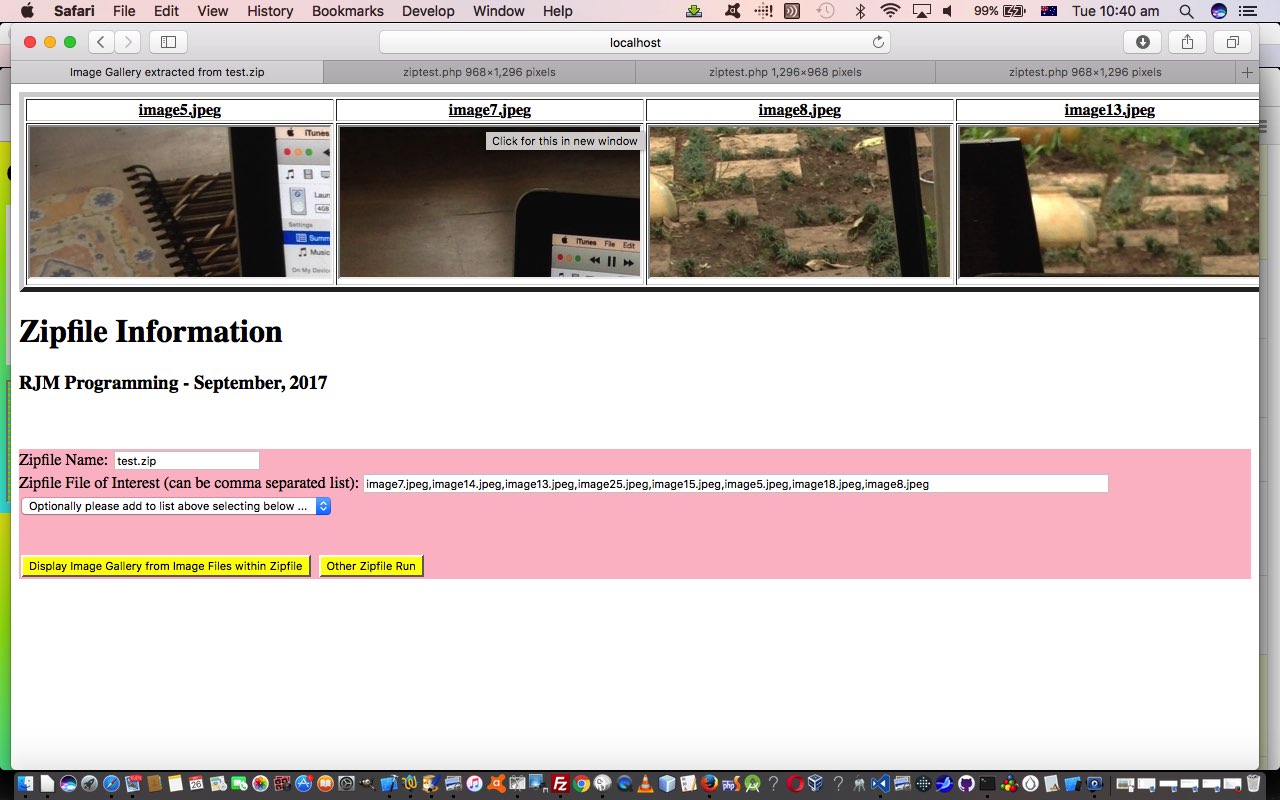
These PHP functionalities are looking for “file” resources, so please don’t go expecting them to work with “remote” URL specifications, but we brought over one of our zip files (via sftp) to be able to show you some simple image zip data operations for today’s live run with any images displayed in an image gallery, as just below (and/or live run with a zipfile list, as way below) for your perusal. And here is some PHP ziptest.php source code that you could download onto your own (have you got MAMP yet?!) local Apache/PHP/MySQL web server to try this, and amend this, at your will.
… live run with any images displayed in an image gallery above … and live run with a zipfile list below …
As such, we are adding this to our list of image presentation ideas you can see listed from PDF on Mac OS X via Images and Finder and Preview Tutorial shown below.
While researching this “zipfile” topic must put you onto Wikipedia’s PKZIP entry, because it will have been many of our wakeup calls to the power of computing all that long time ago now. Can remember the amazement of my first use of good ol’ PKZIP thinking this has got to be the best of the bee’s knees known to apiarism … and beyond!
Previous relevant PDF on Mac OS X via Images and Finder and Preview Tutorial is shown below.
When presenting the recent Cocos Open-Source Game Development Primer Tutorial as shown below, we introduced another technique of presenting a series of images in a presentation format of some use. Putting it into context it’s the green bit of …
If clicking today’s tutorial picture is not your style, below, we’ve broken it into that approach’s two components …
- Preparatory installs and project creation and configurations … and …
- Running project’s animation in situ (recorded off a Windows laptop via an Android Phone Camera app’s Video option and emailed on and downloaded to MacBook Pro and uploaded to the website … so there, ngaaaaa! … sorry if you can’t play .mp4)
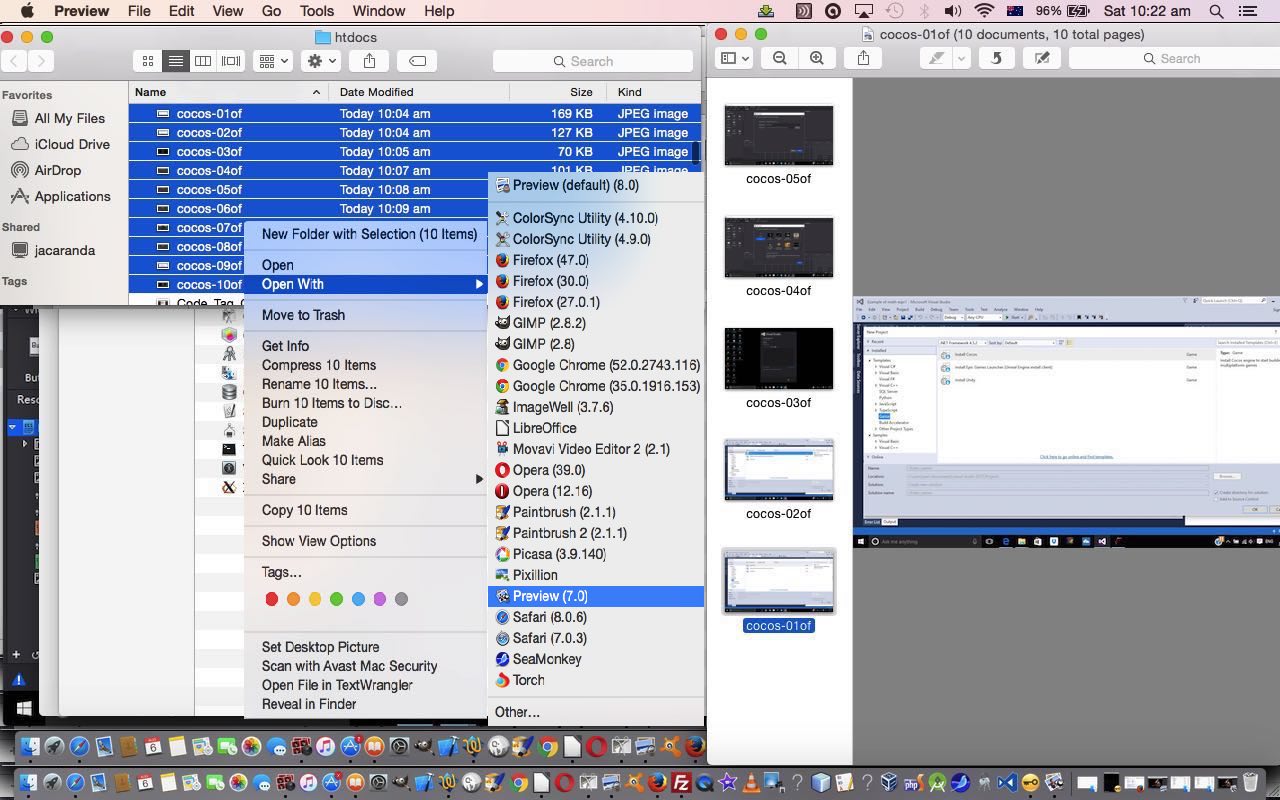
- Now in putting this PDF presentation together we used Mac OS X desktop application Preview, that comes with the Mac OS X “out of the box” installation of its operating system. We create a PDF via Preview via Finder window highlighting of all the sequenced images and using two finger gesture (equivalent to Windows right click) option Open With -> Preview
- Once in Preview we Edit -> Select All to highlight all the images, and then we do something a bit counterintuitive, perhaps to some, to create the PDF (that contains all the images).
- We then use File -> Print … believe it or not … to construct our PDF … why? … well, perhaps you should read our Document Fidelity Primer Tutorial which outlines a little the purpose of PDF as a file type on the net … it is there to be the file format “online” that is like you printing out hard copy on your home or office printer, the “fidelity” bit being about how this is interesting for applications not wanting to leave a “paper trail” … chortle, chortle … regarding metadata left on the net (as distinct from the oodles and oodles of metadata “paper trail” information left by HTML) … and so, hope you can see why our final solution to creating a PDF that consists of a series of sequenced images might involve the File menu’s Print option …
- And once there we adjust things like Landscape (versus Portait) orientation and importantly change the bottom left “PDF” dropdown to have the value “Save as PDF…” then hit the Print button … that opens …
- The “Save” dialog box where you can specify what the output name of the PDF file should be for your printout of image data feeding into the resultant output PDF file.
So let’s just present to you today the look of this happening in another of our compiled list of “presentation of image data” techniques, below, that we’ve used at this blog, to date … an animated GIF …
- Single image (with/without annotations added by, primarily, Paintbrush) often snapshotted on Mac OS X via Grab (for further reading, please read Paintbrush and Grab Primer Tutorial) or on Windows via the PrntScn keyboard button
- PDF (as above)
- Our homebrand slideshow (with the “@” link at the left) … whose functionality we “harness” with our “Visual Synopsis” ideas talked about with WordPress Visual Synopsis Automated Scrolling Tutorial
- Another homebrand “inline blog posting” Javascript DOM technique we refer to at this blog, occasionally, as the “Twirl” … first talked about, and you can “View Page Source” in regard to, with PHP/Javascript/HTML Google Chart Motion Chart Tutorial
- Lightbox (which you can read about at Javascript/CSS Lightbox Primer Tutorial)
- HTML Map and Area and Audio Commentary (which you can read about at Apple iOS Siri Audio Commentary Tutorial)
- Animated GIF via Gifpal and via our inhouse approach (via HTML files like this one)
- PowerPoint slideshows (to HTML)
- YouTube via Movavi Video and Audio Slideshow Tutorial
- Inhouse Gallery idea we talked about at PHP/Javascript Dynamic Gallery Primer Tutorial
- Showing eMail attachments, as we used at Visual Studio Code on Mac OS X for .NET Core and C# Tutorial
- Staged Animation inhouse idea talked about at HTML/Javascript Staged Animation Meter Presentation Tutorial
- Mac OS X iPhoto Slideshow to iTunes and iMovie Movie ideas presented at Mac iPhoto Slideshow to iTunes and iMovie Movie Primer Tutorial
- Homegrown Vertical or Angled Slideshow started at Vertical Slideshow Tool Primer Tutorial
- Panoramic Image Presentation at Panoramic Image Presentation Primer Tutorial
- Zipfile Parsing to Image Gallery “Slideshow” at Zipfiles in PHP Primer Tutorial
Previous relevant Cocos Open-Source Game Development Primer Tutorial is shown below.
Games development is huge on the net, and so there are good reasons to get into “Open-Source” for collaborative purposes and to pick the brains of experts in forums and blogs and chatrooms about what is good and what is a waste of time.
In our recent foray back into the Visual Studio world, we shaped to try out what was on offer with Visual Studio Express 2015 on Windows 10 related to a Games project, and stumbled on the “Cocos Open-Source Development System” based on the “Cocos2d Framework” information from Wikipedia (thanks) …
Cocos2d is an open source software framework. It can be used to build games, apps and other cross platform GUI based interactive programs. Cocos2d contains many branches with the best known being Cocos2d-objc, Cocos2d-x, Cocos2d-html5 and Cocos2d-XNA. There are some independent editors in the cocos2d community, such as those contributing in the areas of SpriteSheet editing, particle editing, font editing and Tilemap editing as well as world editors including SpriteBuilder and CocoStudio.
We’ve got together a “Hello World” feeling of “stumbling along” getting a sample project to run an animation to dip our toes into the deep deep oceans of knowledge swirling around this topic … ie. we want you to know you can do it … and we don’t work for Nike?!
If clicking today’s tutorial picture is not your style, below, we’ve broken it into that approach’s two components …
- Preparatory installs and project creation and configurations … and …
- Running project’s animation in situ (recorded off a Windows laptop via an Android Phone Camera app’s Video option and emailed on and downloaded to MacBook Pro and uploaded to the website … so there, ngaaaaa! … sorry if you can’t play .mp4)
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.