If yesterday’s Column Intelligence Primer Tutorial started us out on a project for online newspaper looking web page, it got the concept of “columns” look started, but lacked that “real world” newspaper “column look” where columns don’t just have uninterrupted textual data in paragraphs, they have …
- image data … and ala Harry Potter … because we are online … we add …
- animated or video data … in an HTML iframe element
… and the main “word” to describe the methodology behind this is …
float:[none]/left/right/both/inherit
That’s an oversimplification, of course, but it is a good word to have in mind researching on the search engines. We came across a couple of really great online resources for the research on this topic, namely …
… both of which helped get to some new CSS styling to use getting text to wrap around images and animations …
<style>
.oval {
width: 100px;
height: 62px;
color: #111;
border-radius: 50%;
text-align: center;
font-size: 20px;
float: left;
shape-outside: ellipse();
padding: 10px;
background-color: MediumPurple;
background-clip: content-box;
}
.circle {
width: 100px;
height: 62px;
color: #111;
border-radius: 50%;
text-align: center;
font-size: 20px;
float: right;
shape-outside: circle();
padding: 10px;
background-color: MediumPurple;
background-clip: content-box;
}
.polygon {
width: 100px;
height: 62px;
color: #111;
border-radius: 50%;
text-align: center;
font-size: 20px;
float: right;
shape-outside: polygon(0 0, 100% 100%, 0 100%);
padding: 10px;
background-color: MediumPurple;
background-clip: content-box;
}
span {
padding-top: 12px;
display: inline-block;
}
</style>
… used in the new HTML and CSS and Javascript live run link that has underlying HTML and CSS and Javascript background_attachment.htm changed from yesterday’s work in this way. We hope you try it out for yourself.
Previous relevant Column Intelligence Primer Tutorial is shown below.
Newspapers work as a media source largely because of their column format. It is no coincidence newspapers got this format, if you research typesetting.
In the online world, presentation formats have more possibilities and varieties than newspapers presented, but that doesn’t mean “newspaper column” or “newspaper column with intelligence” can’t be options for the design of online web pages. Today, we tip our toes in the waters of this topic by creating an HTML and CSS and Javascript web application with …
- an HTML div element nesting …
- three HTML div elements placed to the left, in the middle, and to the right … our 3 (newspaper) columns … except that …
… intelligence to scroll the (newspaper) column content made up of
- text … and …
- background image
… is scrollable, relative to each other, in three different ways, namely …
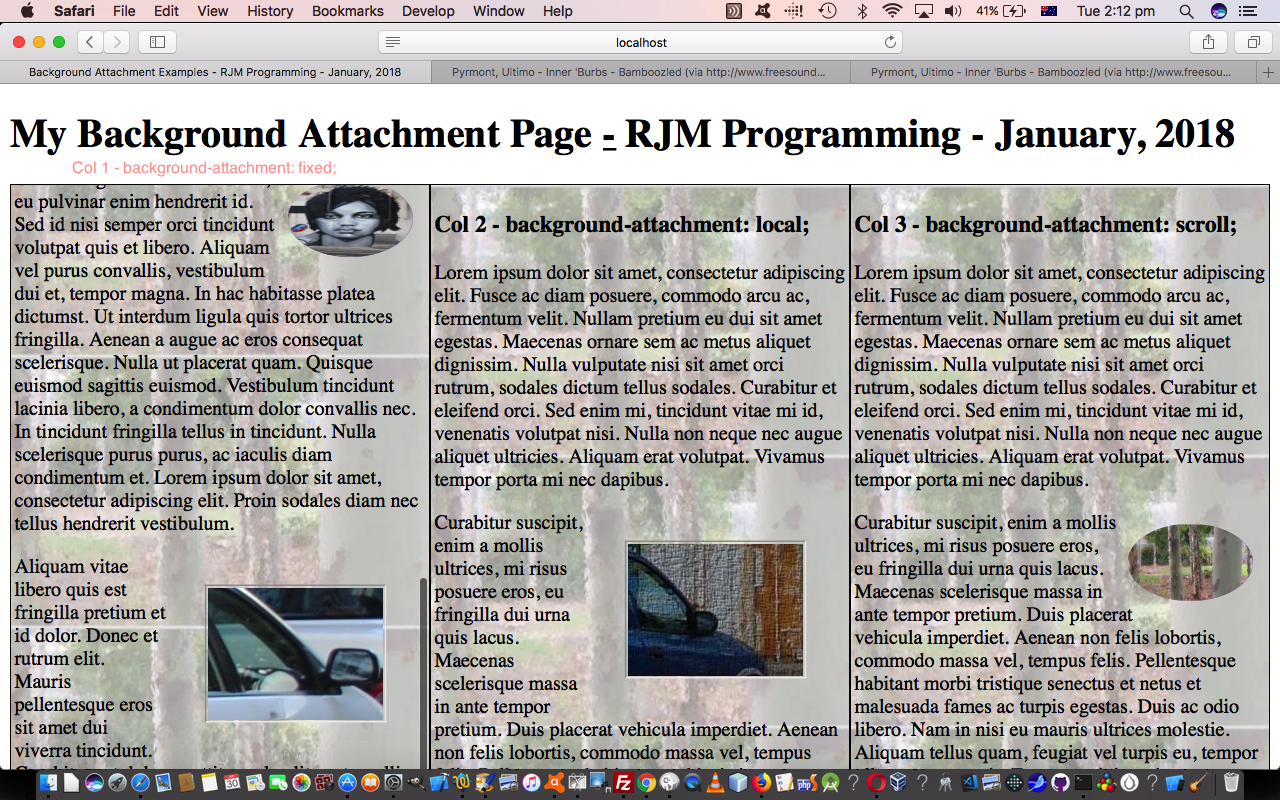
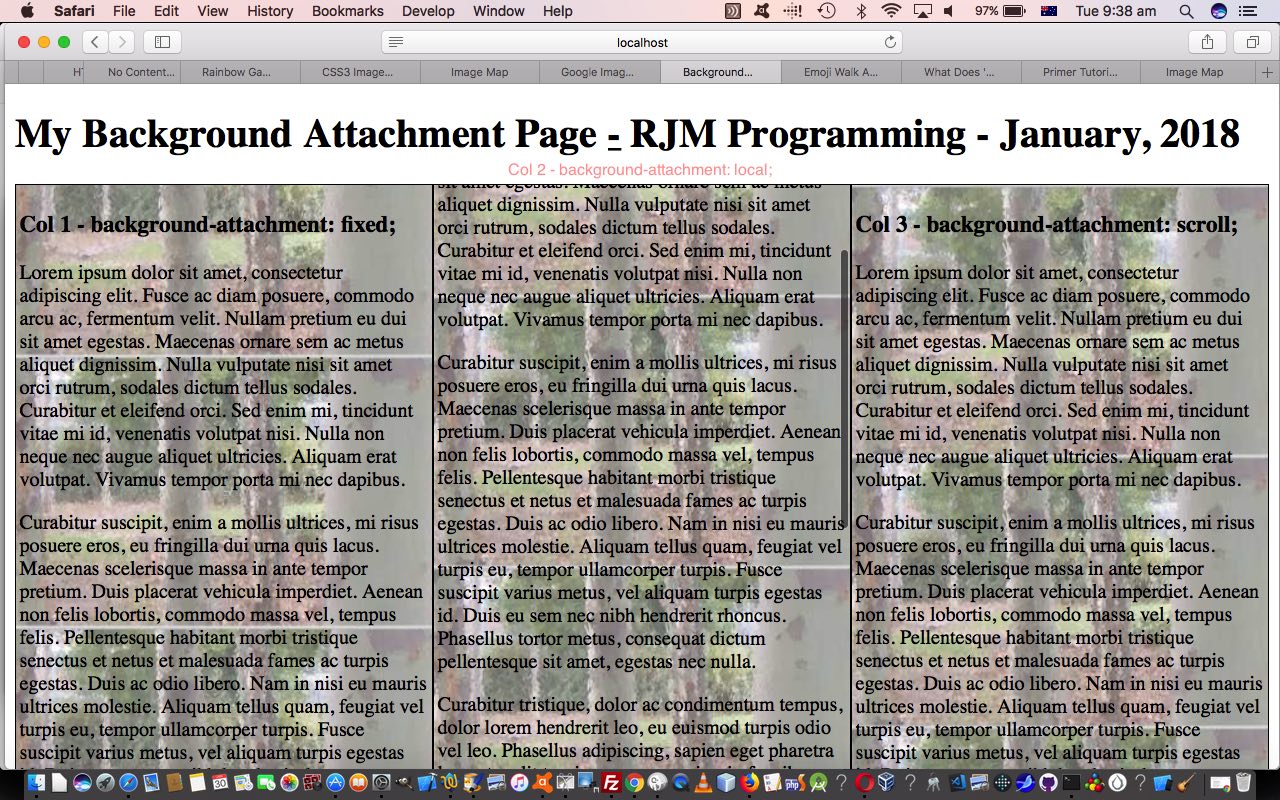
- style=” background-attachment: fixed; ” … text, only, moves as you scroll, and the (first of the) background imagery’s top/left is the web page’s top/left
- style=” background-attachment: local; ” … both, above, move together as you scroll … new with CSS3
- style=” background-attachment: scroll; ” … text, only, moves as you scroll, and the (first of the) background imagery’s top/left is the styled element’s top/left
You can try this out with our live run link that has underlying HTML and CSS and Javascript background_attachment.html.
Did You Know?
We’re having a purple patch regarding “old chestnut” cracking! Today’s is that wish to apply opacity just to background image, but not the corresponding textual data (or other types) that is the primary content of that HTML element. How to do? Well, we were lucky enough to stumble upon the wonderful additional styling advice from this stupendous webpage, thanks, regarding the CSS styling (example) …
<style>
#left { // background-color: #661715;
background-image: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)), url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_1a.png');
background-repeat: repeat;
background-position: top left;
background-attachment: fixed; }
#middle { // background-color: #661715;
background-image: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)), url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_1a.png');
background-repeat: repeat;
background-position: top left;
background-attachment: local; }
#right { // background-color: #661715;
background-image: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)), url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_1a.png');
background-repeat: repeat;
background-position: top left;
background-attachment: scroll; }
p { opacity: 1.0; }
h3 { opacity: 1.0; }
</style>
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.