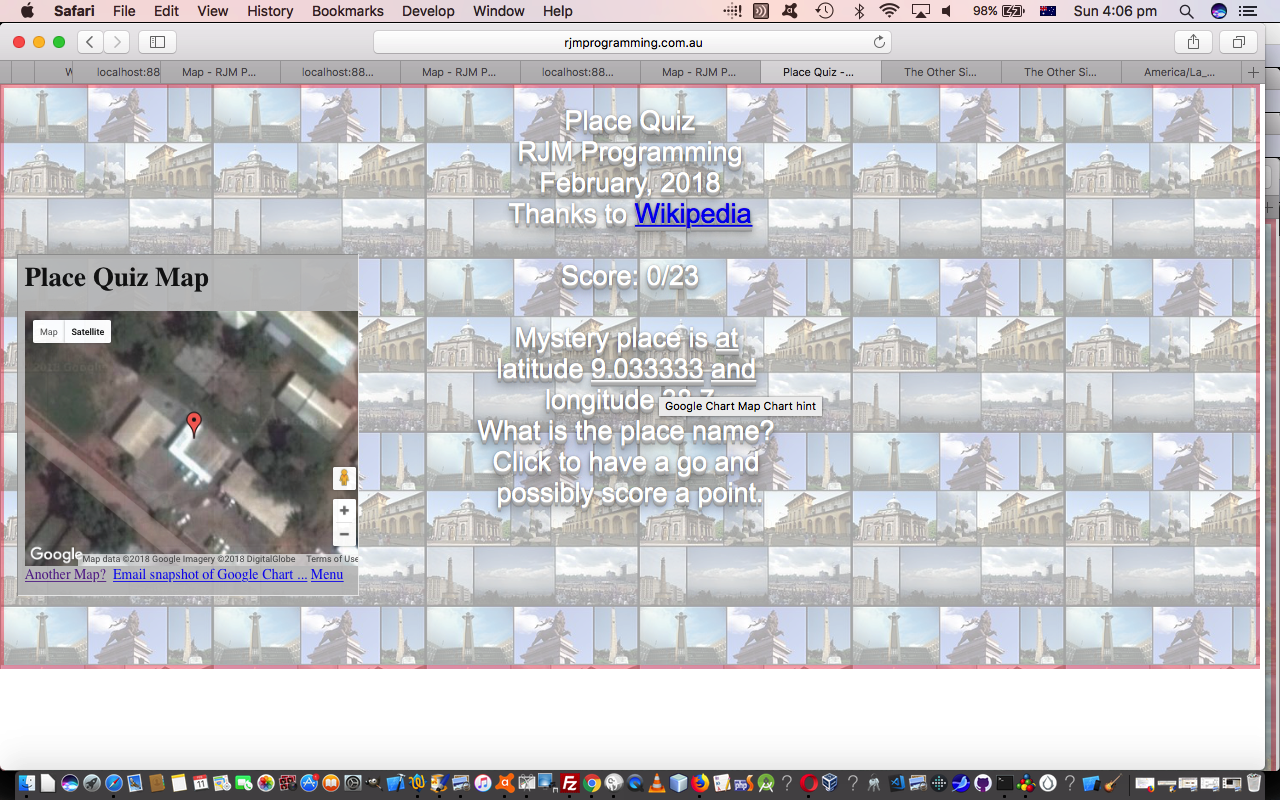
Yesterday’s Place Quiz Primer Tutorial was another “where” themed web application. We like doing these, being into the (x,y) of life. If you want the (x,y,z) get a Golden Retriever … they’re always looking up.
But, and it’s such a shame to start the sentence with “but”, but there you are. What was I saying? But we digress? No buts about it? Oh yeah, but what about that “fourth dimension” that “onion of the 4th dimension” … time … and our frequent “time conduit” … timezones. You might recall that we have TimeZone information in that …
places global variable array
… and so, you might want to think of this quiz as a “where and when” web application, and as a result, we’d like to call on other web applications from our domain to serve as hints for the user wanting to know more and/or fishing for hints with the quiz. We call on, housed in an overlaid …
- position:absolute property
- z-index
- opacity
… HTML iframe element positioned, but independent of, eventwise, our main HTML div element (running the quiz) …
- Google Charts Map Chart (separate live run)
- Other Side of the World Primer Tutorial‘s (separate live run) … and then, separate to rjmprogramming.com.au domain …
- TimeZone Converter website helps integrate the “when” with the “where” of above
Again, please feel free to try out today’s Place Quiz based on the HTML and Javascript (largely DOM) and CSS background_more.htm source code, which changed this way for your perusal and, perhaps, download.
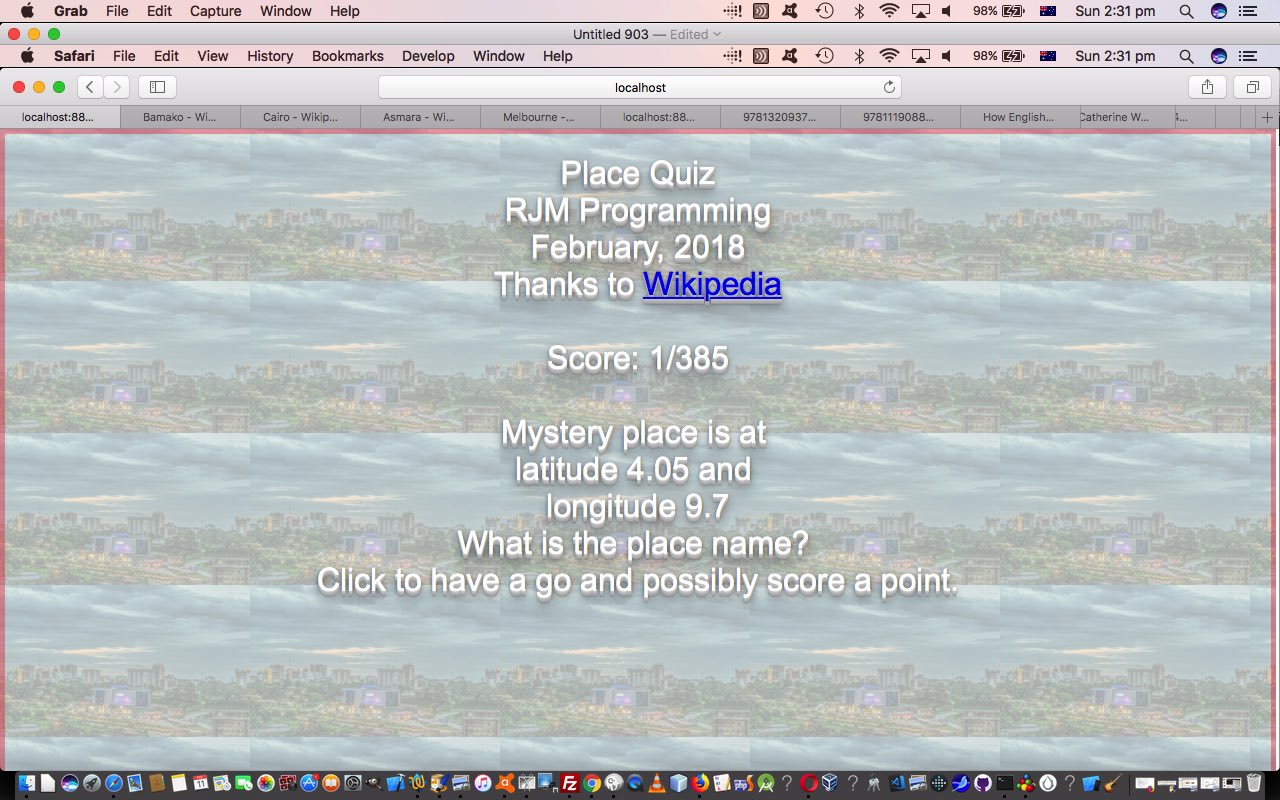
Previous relevant Place Quiz Primer Tutorial is shown below.
As we inferred (with) the “Did you Know?” section of the recent Column Intelligence Primer Tutorial (that it) was of “Chestnut Cracking” importance to us, representing the long held ambition to zero in on a method to have a background with transparency teamed up with that same HTML element’s “foreground” having full opacity (or more opacity than the background). Thanks, again, great webpage!
Today, we’re going to present an HTML and Javascript and CSS quiz web application based on the deployment of this method in a Javascript DOM dynamic version of its CSS essence, whereby …
- an HTML div element is made to cover the screen with a …
- horizontally centered HTML h1 “foreground” element nested within, containing a quiz question … over the top of … another overlay scenario …
- all encompassing background image with some transparency and uses background-repeat;repeat; helping the user out with a hint for what the quiz answer would be, which the user can score points for by …
- clicking anywhere on the HTML div element gives the user the opportunity to answer the Place quiz question via a Javascript prompt window within a time period determined by …
setInterval(changeit,5000); // controls the time period between question changes to 5 seconds as a default, but the clock stops during an HTML div element click operation
As per a lot of our (quiz) games, here, there is a …
- score global variable … and a …
- goes global variable … and then, more specific to today’s (quiz) game, there are …
- viablequestions global variable array
- viableanswers global variable array
- viableimageurl global variable array … the arrays populated (via [arrayVar].push([value]);) via an analysis of the “programmer controlled” …
- places global variable array whose information comes from a combination of …
- TimeZone Place information via “the home of PHP“, thanks
- Wikipedia image URLs, thanks
Please feel free to try out today’s Place Quiz based on the HTML and Javascript (largely DOM) and CSS background_more.html source code for your perusal and, perhaps, download.
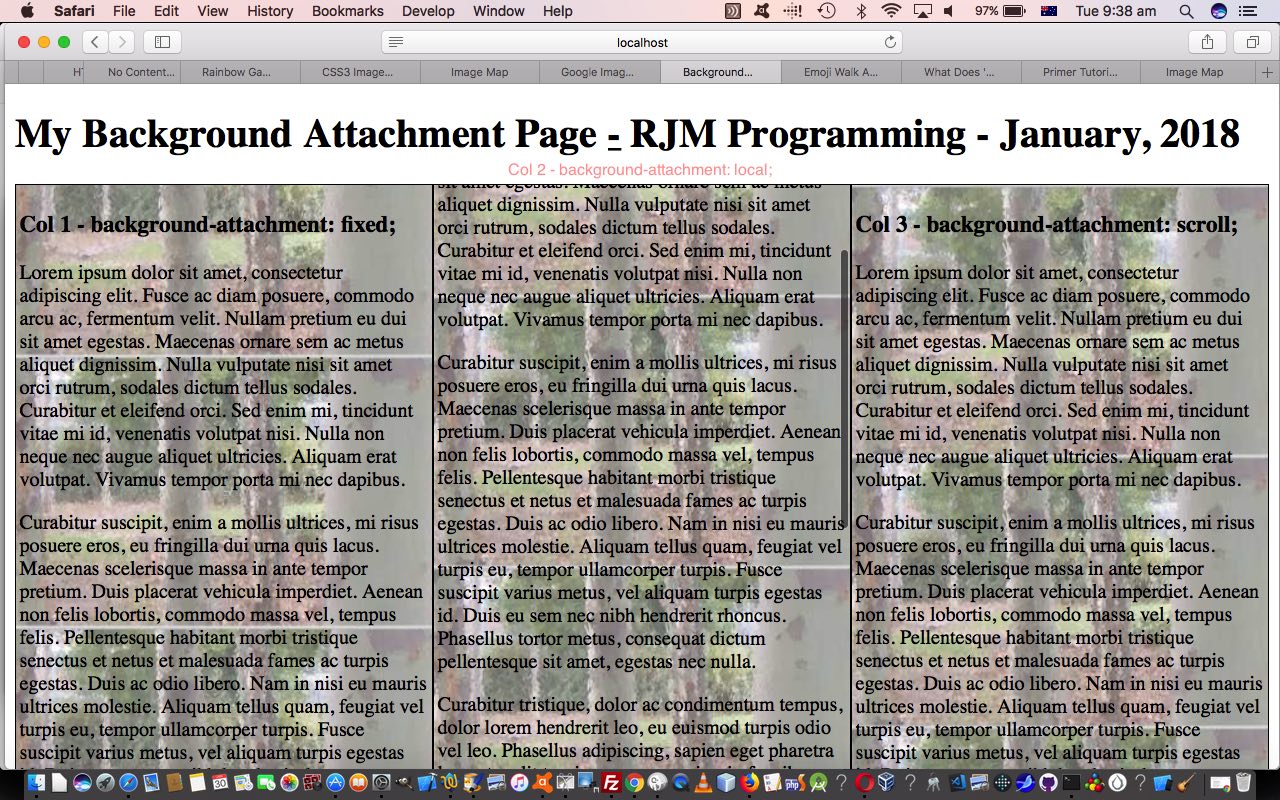
Previous relevant Column Intelligence Primer Tutorial is shown below.
Newspapers work as a media source largely because of their column format. It is no coincidence newspapers got this format, if you research typesetting.
In the online world, presentation formats have more possibilities and varieties than newspapers presented, but that doesn’t mean “newspaper column” or “newspaper column with intelligence” can’t be options for the design of online web pages. Today, we tip our toes in the waters of this topic by creating an HTML and CSS and Javascript web application with …
- an HTML div element nesting …
- three HTML div elements placed to the left, in the middle, and to the right … our 3 (newspaper) columns … except that …
… intelligence to scroll the (newspaper) column content made up of
- text … and …
- background image
… is scrollable, relative to each other, in three different ways, namely …
- style=” background-attachment: fixed; ” … text, only, moves as you scroll, and the (first of the) background imagery’s top/left is the web page’s top/left
- style=” background-attachment: local; ” … both, above, move together as you scroll … new with CSS3
- style=” background-attachment: scroll; ” … text, only, moves as you scroll, and the (first of the) background imagery’s top/left is the styled element’s top/left
You can try this out with our live run link that has underlying HTML and CSS and Javascript background_attachment.html.
Did You Know?
We’re having a purple patch regarding “old chestnut” cracking! Today’s is that wish to apply opacity just to background image, but not the corresponding textual data (or other types) that is the primary content of that HTML element. How to do? Well, we were lucky enough to stumble upon the wonderful additional styling advice from this stupendous webpage, thanks, regarding the CSS styling (example) …
<style>
#left { // background-color: #661715;
background-image: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)), url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_1a.png');
background-repeat: repeat;
background-position: top left;
background-attachment: fixed; }
#middle { // background-color: #661715;
background-image: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)), url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_1a.png');
background-repeat: repeat;
background-position: top left;
background-attachment: local; }
#right { // background-color: #661715;
background-image: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)), url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_1a.png');
background-repeat: repeat;
background-position: top left;
background-attachment: scroll; }
p { opacity: 1.0; }
h3 { opacity: 1.0; }
</style>
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.