We’d like to thank Science Puzzles for Young Scientists by Helene Hovanec ISBN: 0-8069-3542-1 for the inspiration, and content, for today’s new HTML and Javascript and CSS word game, perhaps a good fit for ESL students out there.
This book is full of puzzles and quizzes and games that when analyzed, cause a variety of HTML and Javascript and CSS techniques to come into play. Today’s is similar to many, where we try to …
- keep the input data (program representation) to one global Javascript array variable that contains the answers, so no peaking with Web inspectors please, as you play the game … and then based on that …
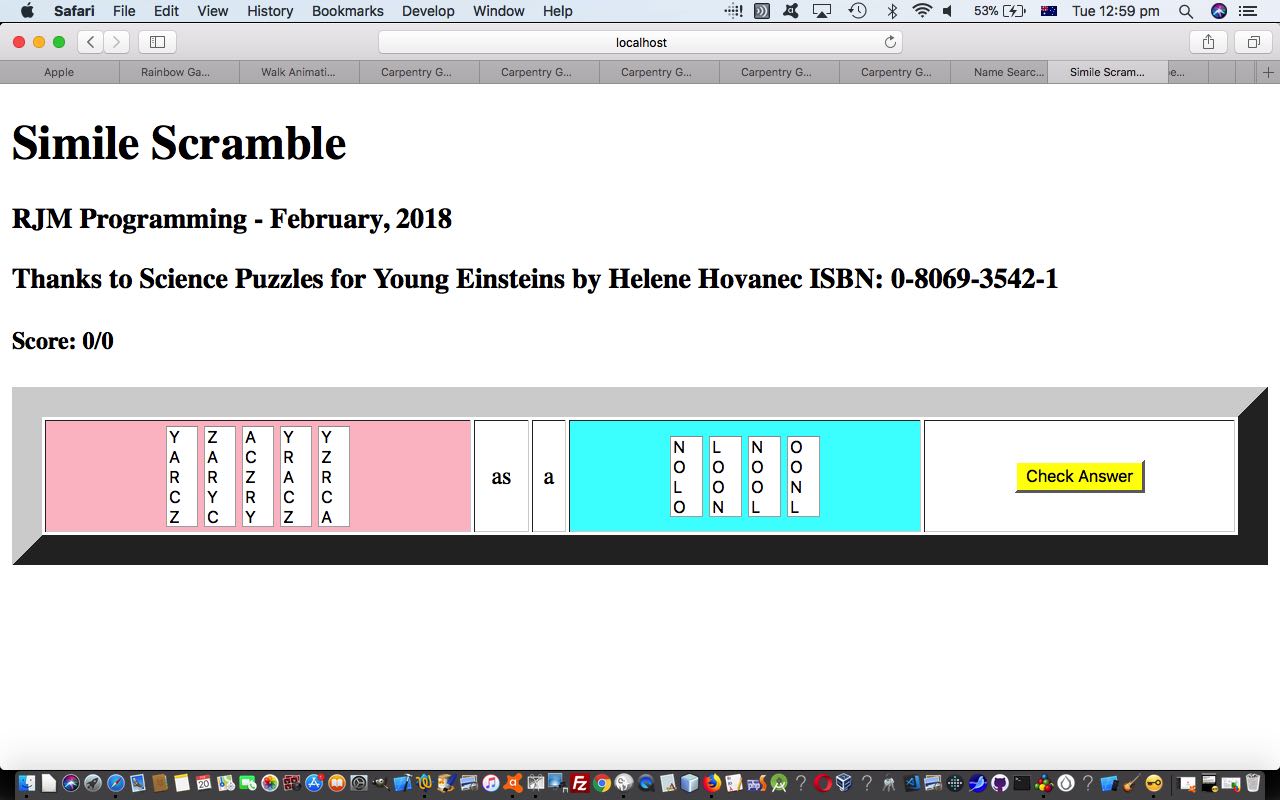
- pick one array member as the “choice”, it’s data the basis for the “Simile” of the form …
[FirstWord] as a/an [LastWord] - for [FirstWord] take its characters and randomize their order in how ever many HTML select element dropdowns each made up of HTML option elements reflecting the letters contained in that word
- for [LastWord] take its characters and randomize their order in how ever many HTML select element dropdowns each made up of HTML option elements reflecting the letters contained in that word
- hand it over to user to unscramble and set values for all these dropdowns … and then …
- click/touch the “Check Answer” button … and then …
- the program (web application) will determine if the user is correct and update scores accordingly, and inform regarding wrong answers
With respect to “dropdowns each made up of HTML option elements reflecting the letters contained in that word” it was interesting today, for us to use a technique we’re starting to like more and more …
- initialize the HTML for a select element dropdown with that initial randomly ordered letter
- set up a Javascript for loop to loop through all and if the indexed array member is not that “initial member” as above, for the next stage of randomosity regarding that (single) HTML select element dropdown, either add to the top of the dropdown or the bottom of the dropdown as per code (for the [FirstWord] case) like …
leftis+='<select><option value=' + words[0].substring(thisl, eval(1 + thisl)).toUpperCase() + '>' + words[0].substring(thisl, eval(1 + thisl)).toUpperCase() + '</option></select>';
for (j=0; j<words[0].length; j++) {
if (j != thisl) {
if (Math.floor(Math.random() * 2) == 0) {
leftis=leftis.replace('</select>','<option value=' + words[0].substring(j, eval(1 + j)).toUpperCase() + '>' + words[0].substring(j, eval(1 + j)).toUpperCase() + '</option></select>');
} else {
leftis=leftis.replace('<select>','<select><option value=' + words[0].substring(j, eval(1 + j)).toUpperCase() + '>' + words[0].substring(j, eval(1 + j)).toUpperCase() + '</option>');
}
}
}
… and then … - to affectively start with a new HTML select element dropdown for the next letter condideration, use another technique we like, but cannot always be adopted, but can in this case, is to capitalize all the HTML select element dropdowns collected up to now to shield them from changes in the next HTML select element dropdown creation logic as per the code below at the bottom of the inner (befor the next outer) for loop as per (for the [LastWord] case (immediately after the corresponding bank of code like above) …
rightis=rightis.toUpperCase().replace('<SELECT>','<SELECT ID=R' + i + ' SIZE=' + words[eval(-1 + words.length)].length + '>');
See what we mean by Science Puzzles for Young Scientists by Helene Hovanec ISBN: 0-8069-3542-1 being a great resource to go back to, because it is not only the puzzle itself that asks you to think about data, it is your personal evolution as a programmer that gets called on after you’ve learnt so many other ways to “skin a cat” so to speak?
And so here is the HTML and Javascript and CSS going into this ESL game design above you could call simile_scramble.html (and which has this live run link). We hope you give it a burl!
If this was interesting you may be interested in this too.