We’re happy here, finally, to move onto a new concept with the “Speech to Text to Speech” web application blog posting thread, building on yesterday’s Curriculum Vitae Speech to Text to Speech Audio Prompting Tutorial using the recent …
- Curriculum Vitae (concept) logic … as the basis for a new …
- Agenda (concept) … an HTML “template” of which is derived from a LibreOffice Wizard Template
In case we can genericize for a user “owned” additional concept (at a later date), we take careful note of what we have to do to achieve this “by hand”. We’ll see.
Along the way we changed a couple of things …
- on a rudimentary call of the web application, on non-mobile platforms, our top (HTML select) dropdown is made to have the size of the number of option “subelements”, so that that non-mobile user can see all the functionality available as they enter the web application
- for Surveys and Business Letter template and Curriculum Vitae and now Agenda templates we were annoyed by how when there are lots of questions for the user to answer, it went below the fold of the screen eventually, an annoyance self created by the coding of <br> linefeeds after input type=text elements that are removed now, but put back in front of the span elements when they are all reshown again at the end of the form “asking” … the [element].style.display=’none’ DOM statements were good though, rather than [element].style.visibility=’hidden’ DOM statements applied to form elements just answered, as the latter leaves whitespace while the former collapses that whitespace
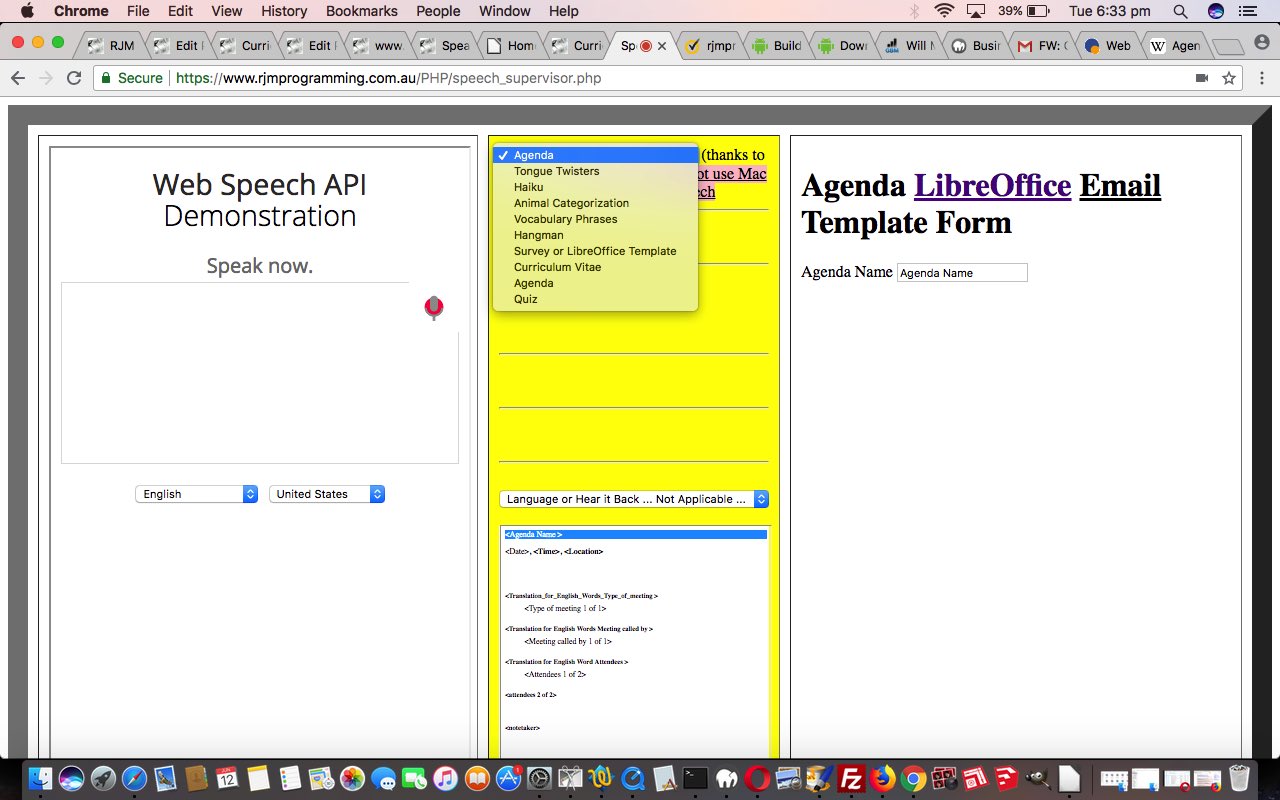
Let’s talk about this Agenda template created via a Wizard at LibreOffice, thanks again. As you can see from the …
sequence of dialog boxes that lead the user through a series of well-defined steps
… the LibreOffice Wizard alone will suit a lot of people’s purposes for this Agenda meeting concept via a desktop application. The difference with our web application, though, is that it is “web” transportable with how (and where) you could use this functionality.
The agenda concept hosting changed PHP code of speech_supervisor.php can, again, be tried out at this generic live run link, or this Agenda live run.
Previous relevant Curriculum Vitae Speech to Text to Speech Audio Prompting Tutorial is shown below.
Do you remember with yesterday’s Curriculum Vitae Speech to Text to Speech Uploaded Prompting Tutorial how we presented a YouTube video means of catering for some automated audio prompting with our Curriculum Vitae web application following our “subdream” of …
- not having the user to have to lift their head but just dictating all their answers … or …
- not having the user to have to lift their head but just typing in all their answers
… and that the other choice in these “uploaded” inhouse content ideas is today’s interfacing “subproject” … and we present this posting courtesy of our “yellow submarine” room … tee, hee …
- audio (or video) content, for us, uploaded to the rjmprogramming.com.au website … and …
- YouTube video with an audio track uploaded to YouTube which we access via the excellent YouTube embedded iframe API
For audio (or video) content we can use an (s)ftp file transfer desktop application like FileZilla to perform the uploading of the media files, which we create on Mac OS X’s very useful QuickTime Player desktop application. We are forever using its great Screen Capture functionality, and with this work we combine that with separate Audio Capture sessions that become audio clips added onto the Screen Capture via QuickTime Player’s …
Edit -> Add Clip
… option. But those audio clips can also sit alone as an *.m4a file (we called cvtalk.m4a) sitting on the rjmprogramming.com.au web server, and though we could use that media in an audio HTML element, as below …
Audio Prompting for Curriculum Vitae
… we prefer to have “less baggage” around today to try to limit “focus clashes” and so make use of the Javascript “Audio” object to work these audio promptings for our Curriculum Vitae web application. As for yesterday, we use caption subtitles files to determine when (and where) to start and stop the audio, where, if these are called [start] and [end] (values in seconds), the broad brush approach to playing the audio prompt is …
var mediao = new Audio('cvtalk.m4a'); // initialize Audio object in global variable
function medias() {
if (mediao) {
mediao.pause();
}
}
// When called on to play a particular audio prompting, and have plucked out from the global array the relevant [start] and [end] values
mediao.currentTime = [start];
mediao.play();
setTimeout(medias, Math.floor(eval(eval([end] - [start]) * 1000)));
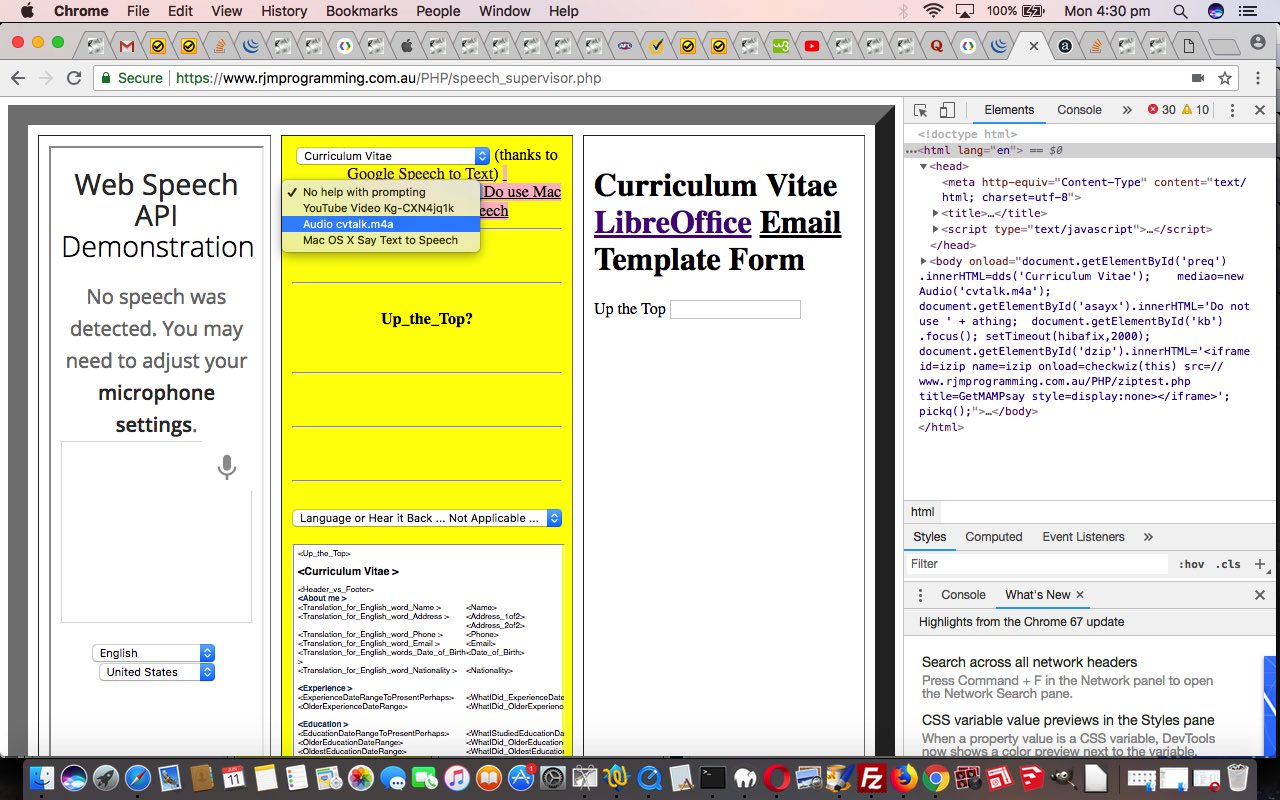
We now have three types of automated audio prompting choices, in priority usage …
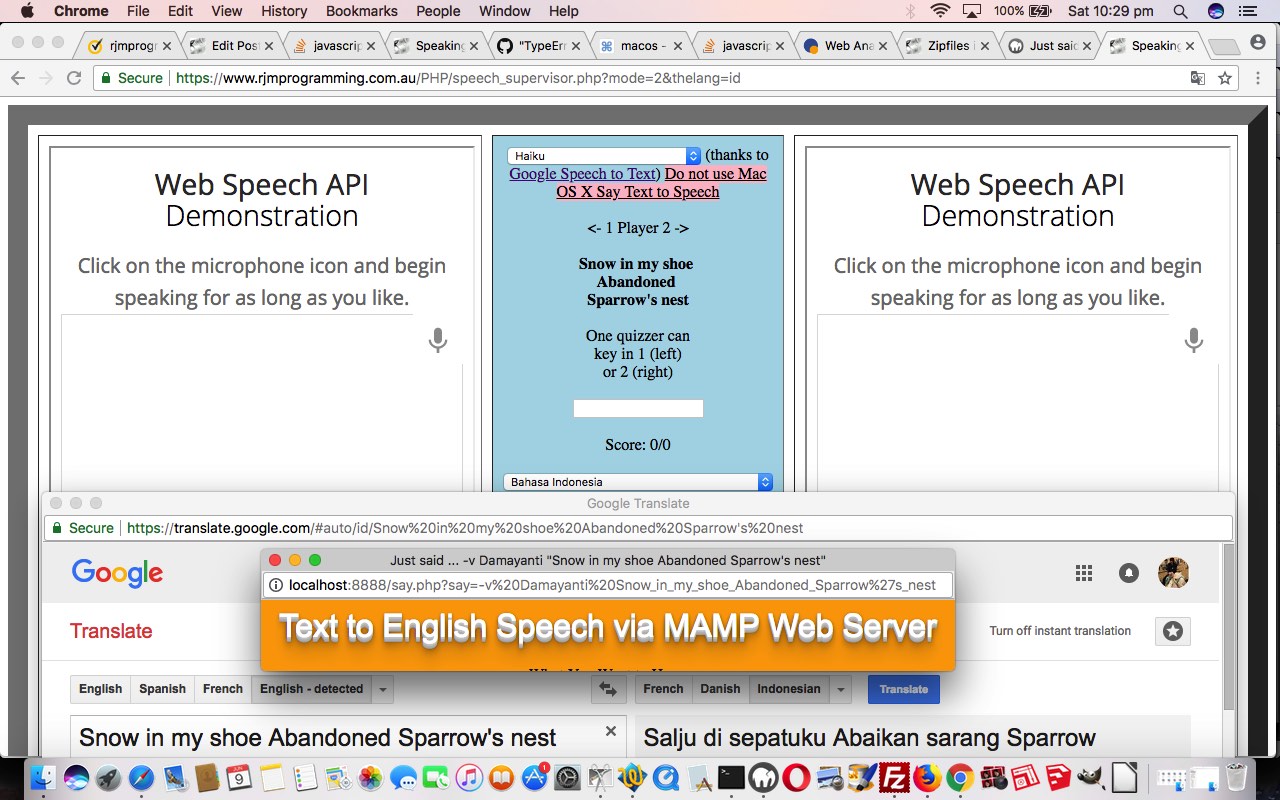
- Mac OS X say Speech to Text (via MAMP local Apache/PHP/MySql web server)
- Audio (or Video) on rjmprogramming.com.au website
- YouTube Video on YouTube
… and so, now, we need to have a mechanism to offer the user the offer to refuse this service, and if they do, it could be that they wanted to use a different “mode of service”, and so we now offer a new HTML select element (dropdown) to allow for that possibility.
And, again, we have today’s uploaded prompting (audio and video) media content ideas, augmenting a default preferred (but rare) Mac OS X MAMP say idea, hosting changed PHP code of speech_supervisor.php can, yet again, be tried out at this generic live run link, or this Curriculum Vitae live run.
Previous relevant Curriculum Vitae Speech to Text to Speech Uploaded Prompting Tutorial is shown below.
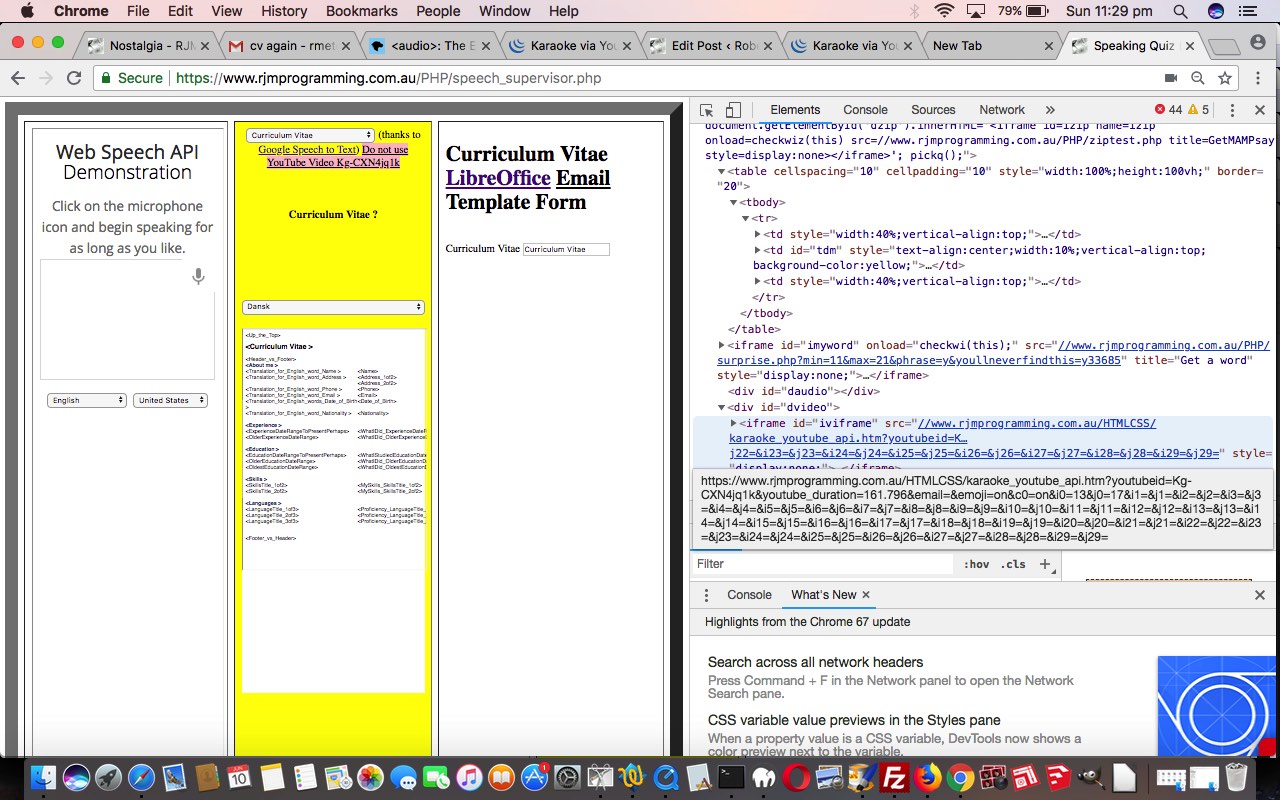
Yesterday’s Curriculum Vitae Speech to Text to Speech Prompting Tutorial was about a generic automated prompting solution, but was suited to a relatively small audience, alas. The other choice here is to make your own audio content that you upload, two options for which we can think of being …
- audio (or video) content, for us, uploaded to the rjmprogramming.com.au website (which we’ll talk more about soon) … and …
- YouTube video with an audio track uploaded to YouTube which we access via the excellent YouTube embedded iframe API
But how do we tell the interface we have where to start and stop the video? We construct one of those caption subtitles files, the same one you can see in play below with this YouTube video that we constructed, uploaded, and use for users constructing a Curriculum Vitae and saying they would not mind some prompting …
There are two approaches here with piecing together the media …
- create an audio track (and we use Mac OS X QuickTime Player for all this) and take a note of its length … then (like we did for the YouTube video above) …
- create a screen capture video of that same length
- Add the Clip of the audio to the end of the video and upload to YouTube
- create a screen capture video of the actions to create a Curriculum Vitae
- create an audio track (and we use Mac OS X QuickTime Player for all this) while playing that screen capture video back to yourself … then …
- Add the Clip of the audio to the end of the video and upload to YouTube … as per …
- not having the user to have to lift their head but just dictating all their answers … or …
- not having the user to have to lift their head but just typing in all their answers
- Mac OS X
- MAMP (local Apache/PHP/MySql)
- Speech to Text … and …
- Text to Speech
- organize webpage structure via good advice of this link, thanks …
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
...
… except that the “en” is English and we want to allow for other two letter language codes the user can choose from the lower middle cell language dropdown (but please allow for translations by doing this before changing any upper middle cell language dropdown) - on body element define a dir=”auto” to try to cater for languages whose text is designed to run right to left
- we use the same codebase for many “layers” of navigation, and throughout that in all ($_GET[]) web browser address bar URLs and ($_POST[]) method=POST forms, we need to be passing any language code information selected by the user along to any webpages which follow all the way through to the end report, such as a Curriculum Vitae report (or document)
- hardest of all for today, we need to, for the …
new mechanism to allow a template prompt be a form field default value (that we make happen for the Curriculum Vitae header sectional texts) when a space character preceeds the final > end delimiter
… intervene at the point with PHP code where we define a default textbox field value …
function ourstr_replace($froms, $tos, $tstr) {
global $qqhval;
$lc="";
$prevlc="";
if ($tstr == "") return $tstr;
$rs=str_replace($froms, $tos, $tstr);
$xrs=substr($rs,0,1);
$lc=$xrs;
for ($ir=1; $ir<strlen($rs); $ir++) {
if (substr(($rs . " "),$ir,2) == "of") {
if (substr($rs,(-1 + $ir),1) >= '0' && substr($rs,(-1 + $ir),1) <= '9') $xrs.=" ";
} else if (substr($rs,$ir,1) >= '0' && substr($rs,$ir,1) <= '9') {
if (substr($rs,(-1 + $ir),1) == 'f') $xrs.=" ";
} else if (substr($rs,$ir,1) >= 'A' && substr($rs,$ir,1) <= 'Z') {
if (substr($rs,(-1 + $ir),1) != ' ') $xrs.=" ";
}
$prevlc=$lc;
$lc=substr($rs,$ir,1);
$xrs.=substr($rs,$ir,1);
}
if ($lc == " ") {
if ($prevlc == " ") {
$qqhval=$qqhval; // more to do
}
$qqhval=lookup(str_replace("Translation for English word ","",str_replace("Translation for English words ","",$xrs))); //substr($xrs,0,(strlen($xrs) - 1));
}
return $xrs;
}
… and then bring into play the incredible MyMemory API translations (returning JSON data, by default), thanks, via …
function lookup($ptoobig) {
global $langcode;
$mymc="";
if (str_replace("en","",$langcode) != '' && strlen(trim($ptoobig)) > 0) {
$pokay=trim($ptoobig);
$purl="HTTP://api.mymemory.translated.net/get?q=" . str_replace("+","%20",urlencode($pokay)) . "&langpair=en|" . $langcode;
// HTTP://api.mymemory.translated.net/get?q=Hello%20World!&langpair=en|it#Ciao Mondo!
// {"responseData":{"translatedText":"Ciao Mondo!","match":1},"quotaFinished":false,"responseDetails":"","responseStatus":200,"responderId":"242","exception_code":null,"matches":[{"id":"562784765","segment":"Hello World!","translation":"Ciao Mondo!","quality":"74","reference":null,"usage-count":97,"subject":"All","created-by":"MateCat","last-updated-by":"MateCat","create-date":"2018-05-24 22:32:33","last-update-date":"2018-05-24 22:32:33","match":1}]}
if (file_exists("mym.txt")) $mymc=file_get_contents("mym.txt");
$findings=explode($purl, $mymc);
if (sizeof($findings) > 1) {
if (strlen(explode("\n", $findings[1])[0]) <= 1) {
return $ptoobig;
} else {
return html_entity_decode(str_replace('\u','&#x',substr(explode("\n", $findings[1])[0],1)), ENT_QUOTES, "UTF-8") . " ";
}
} else {
$thisf=str_replace(" "," ",file_get_contents($purl));
if (strpos($thisf, "responseData") !== false) {
$fndis=false;
if (strpos(strtolower($thisf), '"segment":"' . strtolower(trim($ptoobig)) . '","translation":"' . strtolower(trim($ptoobig)) . '"') !== false) {
if (strpos($thisf, '"segment":"' . strtoupper(trim($ptoobig)) . '","translation":"' . strtoupper(trim($ptoobig)) . '"') !== false) {
$fndis=false;
} else {
$fndis=true;
file_put_contents("mym.txt", $mymc . $purl . "#" . trim($ptoobig) . "\n");
return $ptoobig;
}
}
if (!$fndis) {
if (strpos($thisf, '{"translatedText":"') !== false) {
file_put_contents("mym.txt", $mymc . $purl . "#" . explode('"', explode('{"translatedText":"', $thisf)[1])[0] . "\n");
return html_entity_decode(str_replace('\u','&#x',explode('"', explode('{"translatedText":"', $thisf)[1])[0]), ENT_QUOTES, "UTF-8") . " ";
} else if (strpos(strtolower($thisf), '"segment":"' . strtolower(trim($ptoobig)) . '","translation":"') !== false) {
$fndat=strrpos(strtolower($thisf), '"segment":"' . strtolower(trim($ptoobig)) . '","translation":"') + strlen('"segment":"' . strtolower(trim($ptoobig)) . '","translation":"');
file_put_contents("mym.txt", $mymc . $purl . "#" . explode('"', substr($thisf, $fndat))[0] . "\n");
return html_entity_decode(str_replace('\u','&#x',explode('"', substr($thisf, $fndat))[0]), ENT_QUOTES, "UTF-8") . " ";
} else {
file_put_contents("mym.txt", $mymc . $purl . "\n");
return $ptoobig;
}
}
} else {
return $ptoobig;
}
}
}
return $ptoobig;
}
- when in the Survey and Curriculum Vitae options we used to lose the chance to select other options from the main HTML select element dropdown, and that is fixed today
- the prompts no longer show underscores
- so user can get help with, or hear via Text to Speech, the user can now select a language of choice from the language dropdown, and do any of …
- onhover (ie. onmouseover)
- onclick
- have separate window open on arrival of new prompt (as designated by user) … of …
Google Translate window that often has Text to Speech capabilities
- better focus to prompt textboxes of forms both as an alternative in Google Chrome, and/or “as the main game” for other web browser types
- add onblur logic on prompt textboxes of forms enforce at least space and/or some change to a default value, to allow this prompt textbox keyboard entry be accepted as a final value for this Curriculum Vitae or Survey form field value
- new mechanism to allow a template prompt be a form field default value (that we make happen for the Curriculum Vitae header sectional texts) when a space character preceeds the final > end delimiter
- flag to user the way they can enter <br> within prompt textboxes for multiline data entries, via the prompt textboxes onhover (ie. onmouseover) induced title property
- allow for two types of email ideas …
- email the link to a Curriculum Vitae form to fill out to an emailee via the local email client program via an a mailto: email link
- email the resultant Curriculum Vitae report (or document) via PHP mail methodology using an HTML email attachment
- LibreOffice template Curriculum Vitae (thanks) …
- Save As… HTML Document (Writer) (.html) … and new to today’s Curriculum Vitae template …
- Amend that HTML to add in our own <Parameter Label> … and new today …
- Add more <Parameter Label> entries allowing for CSS overrides, using for the first time, an HTML textarea (form) element (for a multi-line text entry), entered by the user, optionally changing the default LibreOffice Curriculum Vitae template styling … but as per a lot of the other additions of functionality …
- We add an HTML select (dropdown) element option to go directly to the user defined <Parameter Label> value definitions … ready for the coalescing at the usual …
- A report button click/touch shows a webpage Curriculum Vitae resultant report (a fair bit like a form, today)
- with the “Label=Value” paradigm we can deduce the “Label” bits from the LibreOffice template rather than having to ask an administrator user to define … and then when executing the …
- report uses the LibreOffice template (that has parameter substitutions run over it) as its basis rather than a generated HTML table that is populated
- map tag creation, thanks to the great mobilefish
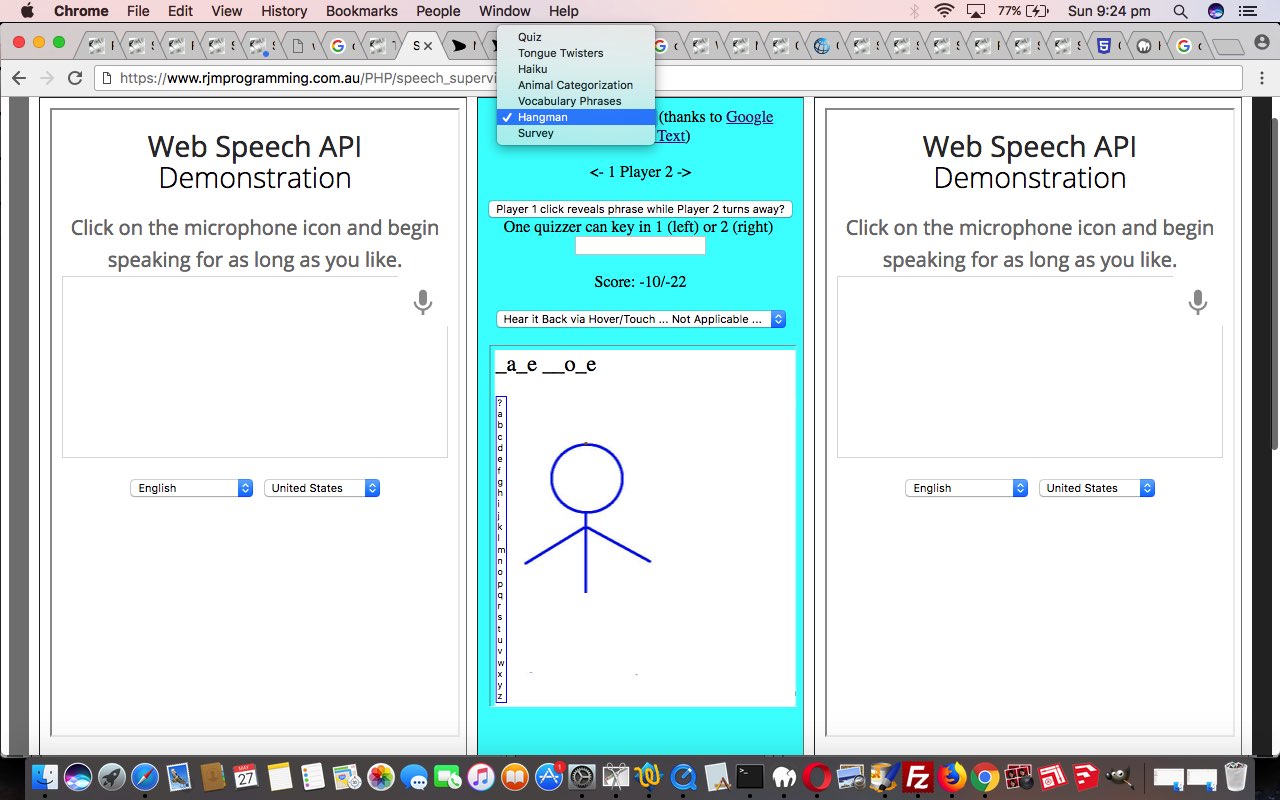
- the area tag to div overlay position:absolute ideas as also presented with Very Versus Too Game Primer Tutorial help with initial masking of image parts, before later making that mask have a transparent colour, as a player picks a letter that does not appear in the English phrase attempting to be solved …
function areatodiv() {
var areas=document.getElementsByTagName('area'), coordsare=[];
for (var i=0; i<areas.length; i++) {
if (('' + areas[i].coords).indexOf(',') != -1) {
coordsare=areas[i].coords.split(',');
document.body.innerHTML += "<div onclick=\" document.getElementById(this.id.replace('div','i')).style.zIndex='11'; this.style.zIndex='-9'; this.style.display='transparent';\" id='div" + eval(i + 1) + "' style='border:0px solid red;overflow:hidden;display:block;z-index:3;position:absolute;left:" + eval(-2 + eval(coordsare[0])) + ";top:" + eval(-2 + eval(coordsare[1])) + ";width:" + eval(12 + eval(coordsare[2]) - eval(coordsare[0])) + ";height:" + eval(12 + eval(coordsare[3]) - eval(coordsare[1])) + ";background-color:white;'></div>";
}
}
if (document.URL.indexOf('tosolve=') != -1) {
ts = location.search.split('tosolve=')[1] ? decodeURIComponent(location.search.split('tosolve=')[1].split('&')[0]) : '';
cp = location.search.split('curplayer=')[1] ? decodeURIComponent(location.search.split('curplayer=')[1].split('&')[0]) : '1';
var cl = location.search.split('clue=')[1] ? decodeURIComponent(location.search.split('clue=')[1].split('&')[0]) : '';
if (ts == '' || !parent.document.getElementById('score') || !parent.document.getElementById('shangman')) {
doclick();
} else {
hscores[0]=eval(parent.document.getElementById('score').innerHTML.replace('Score:','').replace('/',',').replace(' ','').split(',')[0]);
hscores[1]=eval(parent.document.getElementById('score').innerHTML.replace('Score:','').replace('/',',').replace(' ','').split(',')[1]);
if (cl != '') {
document.getElementById('clues').innerHTML='Hint: ' + cl;
} else {
document.getElementById('clues').innerHTML=cl;
}
document.getElementById('divs').setAttribute('data-title', ts);
for (var ii=0; ii<ts.length; ii++) {
thisc=ts.substring(ii,eval(1 + ii));
if (thisc.toLowerCase() >= 'a' && thisc.toLowerCase() <= 'z') {
thisc='_';
}
document.getElementById('divs').innerHTML+=thisc;
}
document.getElementById('divs').style.display='block';
document.getElementById('clues').style.display='block';
document.getElementById('sels').style.display='block';
ihsels=document.getElementById('sels').innerHTML;
}
} else {
doclick();
}
}
… as called at the document.body onload event - the player letter selection is via an HTML select element size=27 (on non-mobile, so that the player sees all the choices at once)
- duplicate choices, as we so often do, are quietly rejected via a comparison of the player choice against a global variable we often call “sofar” which is appended by new letter selections
- additional “final slide” (far too gory to go into) presented when things go wrong
- “pick another phrase” button … can mean “give up” and/or “life is too short”
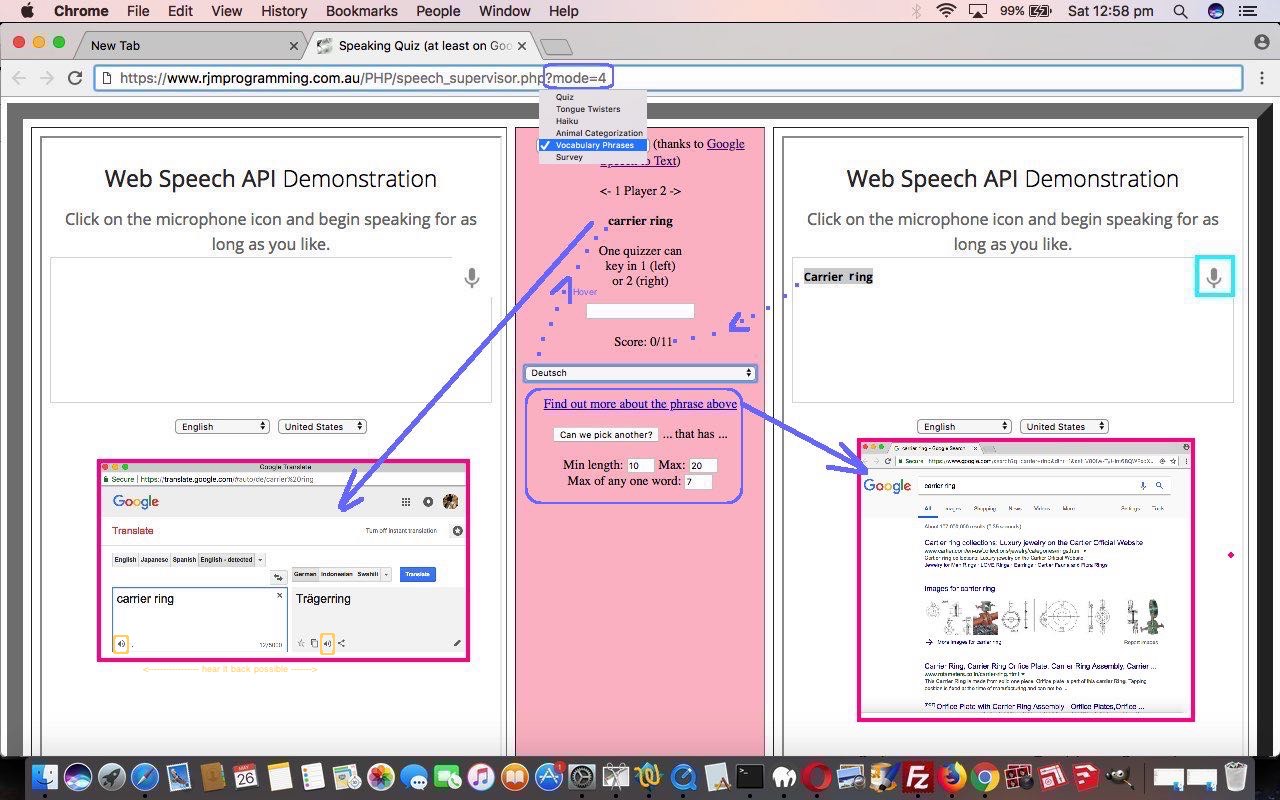
- “look for more information about the phrase” link to … you guessed it … the Google search engine result set … thanks
- ways for the user to control …
- Minimum phrase length
- Maximum phrase length
- Maximum length of any one word of the phrase
- if a user doesn’t have the foggiest what is going on, they can select a language, and have the middle table cell question (or answer) be translated from English, for themselves … and …
- in the Google Chrome web browser incarnation, they may answer something and see the transcription happen, and then “hear that (transcription) back”
- middle table cell question (or answer) … and/or …
- contents of left (or perhaps right) table cells
- 1
- 0
- survey form as an HTML email attachment via the PHP mail method
- survey form results as an HTML email link via an a mailto: link to the default email client application of the user
- creating email as per the first option above … and …
- being able to post process method=POST data from an HTML form element, where much more data can be handled
- spoken
- reading
- writing
- HTML select (dropdown) element … as per HTML “onload” event …
<body onload="document.getElementById('preq').innerHTML=dds('Quiz'); document.getElementById('kb').focus(); pickq();">
… call of the Javascript …
function dds(qwhat) {
var selbit="<select id=selbit onchange=' location.href=document.URL.split(\"#\")[0].split(\"?\")[0] + \"?mode=\" + this.value; '><option value=0>" + modes[0] + "</option></select>";
for (var iselbit=1; iselbit<modes.length; iselbit++) {
if (mode == iselbit) {
selbit=selbit.replace("</select>", "<option value=" + iselbit + " selected>" + modes[iselbit] + "</option></select>");
} else {
selbit=selbit.replace("</select>", "<option value=" + iselbit + ">" + modes[iselbit] + "</option></select>");
}
}
return qwhat.replace('Quiz',selbit);
}
… that sets off onchange event logic to … - reload the webpage with a URL ?mode= argument flagging this that is …
- detected via …
var mode=location.search.split('mode=')[1] ? eval(decodeURIComponent(location.search.split('mode=')[1].split('&')[0])) : 0;
var modes=["Quiz","Tongue Twisters","Haiku"];
var arraynames=["questions","tongue_twisters","haiku"];
var delims=["?","~","`"];
var bcols=["yellow","lightgreen","lightblue"];
… enabling, as necessary the … - “mapping” of other usage arrays (we are responsible for garnering) onto the original (guinea pig) array “questions” (within “dds” function above) via …
if (mode != 0) {
eval(arraynames[0] + "=" + arraynames[mode]);
document.getElementById('tdm').style.backgroundColor=bcols[mode];
}
- Italian
- French
- Spanish
- a “reveal” idea whereby the showing of an HTML element is controlled by its Javascript DOM [element].style.width CSS property, whereby the element is effectively invisible at width:1px and in our case today becomes visible, at width:20px, and, thus, clickable, for Google Translate popup window translation and text to speech capabilities via the control of …
- binary decision making GUI ease of using HTML input tag type=checkbox and the associated Javascript DOM document.getElementById([element]).checked … because …
- UX-wise it is good to forewarn users with an option when it comes to functionality involving sound
- use of Javascript DOM document.getElementsByTagName(‘img’) as a means by which to manipulate HTML elements that are not necessarily provided with an ID global property
- Italian
- French
- Spanish
- Italian
- French
- Spanish
- the phrase “does not translate” is often relevant with translations between spoken languages
- we may not have seen enough of the patterns giving us leads from the excellent WordReference.com conjugation webpages how to conjugate for some of the English prefix/suffix scenarios we’ve coded for … if you try this application out and see this is the case we’d love to hear from you, and you can email us at rmetcalfe@rjmprogramming.com.au or use the Feedback web application mentioned in Feedback Email Attachment Iframe Tutorial.
- we’re only conjugating verbs
- Italian
- French
- Spanish
Adding to yesterday’s Curriculum Vitae Speech to Text to Speech Internationalization Tutorial we have today’s uploaded prompting media content ideas hosting changed PHP code of speech_supervisor.php can, yet again, be tried out at this generic live run link, or this Curriculum Vitae live run.
Previous relevant Curriculum Vitae Speech to Text to Speech Prompting Tutorial is shown below.
Regulars to this current blog posting thread on the theme of “Speech to Text to Speech” will know …
We still have a “dream” in this line of thinking to develop a user friendly enough form filling (web application) aid.
… but may not know that we also have a “subdream” of (attempting to) getting it so that one or other of …
… except perhaps for button presses … can be achieved. We’re not sure here whether this can be achieved, but we do know of a thing we need to do for sure to even get an inkling of a notion on the way to attempting to achieve this “subdream”, that being …
"we need to be able to use an automated Text to Speech mechanism to have the web application say the words of the prompts to Curriculum Vitae or Survey questions"
… because only then can we not lift our heads either from looking straight ahead (for Speech to Text dictations) or looking down at a textbox on the screen (for no Speech to Text dictations) during the “prompting phase” of these web applications. Why bother? As much as for “it might make the web application very beneficial”, we would say also that you learn a lot trying.
Can tell you even before starting on the missing piece to the “jigsaw” that the biggest problem, as often is the case with web applications made up of many components, you run out of timing places to have the “focus” of the webpage being at the correct spot, at any given time. It is the “Speech to Text” bit that is most sensitive here, as well as the fact that a curious thing we know of already, to our amusement, is that the “Speech to Text” can pick up with the microphone words other than the ones the user uttered, like from a radio or television, but not Nala’s woof?! And now we are introducing a new idea where the speakers of the device or computer are bound to be picked up by that same device or computer’s microphone, surely. Well, first off … please don’t call me Shirley … and we’ll see what we end up with here, rather than worrying about every detail now, though think earphones (or headphones) may be one thought.
Our first idea of a few, today, regarding “not lifting heads” is for those …
… afficianados out there. Yes, we are intrigued by that internet/intranet type of feeling of combining a “public domain/MAMP local web server” “parent/popup child” scenario that we got into a bit with the blog posting thread headed by Zipfiles in PHP Media Gallery Synchronize Tutorial, and which we are “channelling” today, to the extent that its web application is called as an HTML “iframe child” of our parent web application today, to detect the existence of the two conditions above as to whether to “attempt” the automated “Text to Speech Prompting” we are after. Why “attempted” in double quotes? Well, on the internet, it is rude not to give forewarning of the computer speakers being brought into play without the user’s consent … it’s just a good thing to allow the user to refuse this functionality, if that’s their wish.
In that aforesaidmentioned blog posting thread you will hear mentioned the wonderful Mac OS X command line say command … say no more… chortle,chortle.
So, continuing on from yesterday’s Curriculum Vitae Speech to Text to Speech Internationalization Tutorial we have today’s Mac OS X/MAMP “say” Text to Speech ideas hosting changed PHP code of speech_supervisor.php can, yet again, be tried out at this generic live run link, or this Curriculum Vitae live run. You may recall the say.php which has a “popup child” relationship here.
Previous relevant Curriculum Vitae Speech to Text to Speech Internationalization Tutorial is shown below.
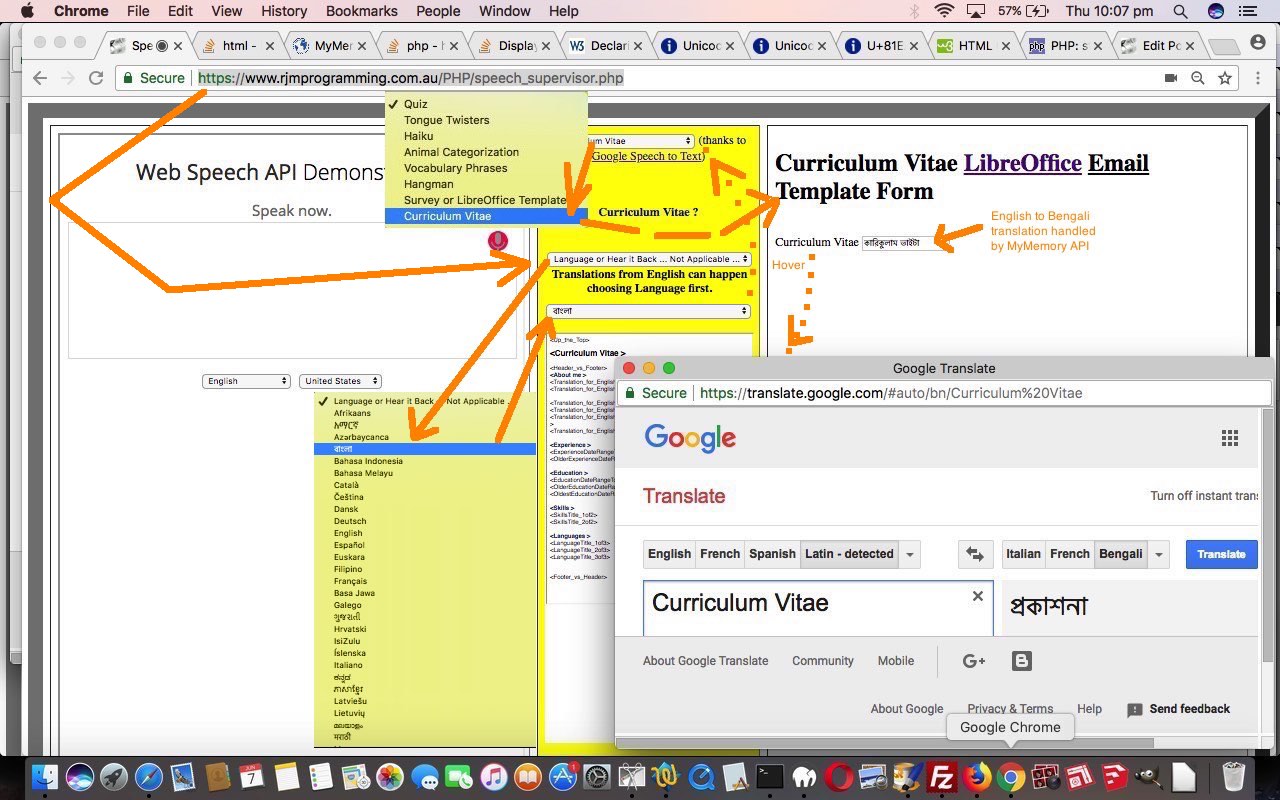
The modifications of yesterday’s Curriculum Vitae Speech to Text to Speech LibreOffice Tutorial all had a good generic feel to them, but something was definitely missing. Is it too late to ask you to close your eyes and not read the blog posting title? It’s “internationalization” issues, regarding language.
Language “internationalization” is pretty important, especially for a Curriculum Vitae application. What’s the point of writing a Curriculum Vitae in a language not suited to the people who are meant to read it. Up to now, though, our inhouse addons to the Google …
… already cater for this language “internationalization” very well already, and we feel that we should try our hardest to continue on that sentiment with the “inhouse” work.
Working from the end result objectives back and through we need to …
On a whole other level the Google Chrome web browser has an inbuilt translation ability, which users may prefer.
Today’s language “internationalization” improved functionality hosting changed PHP code of speech_supervisor.php can, yet again, be tried out at this generic live run link, or this Curriculum Vitae live run to pick the new Curriculum Vitae dropdown option, perhaps after first picking a language code from the language code dropdown below it, allowing for those potential translations to be automated into the form default textbox field values.
Previous relevant Curriculum Vitae Speech to Text to Speech LibreOffice Tutorial is shown below.
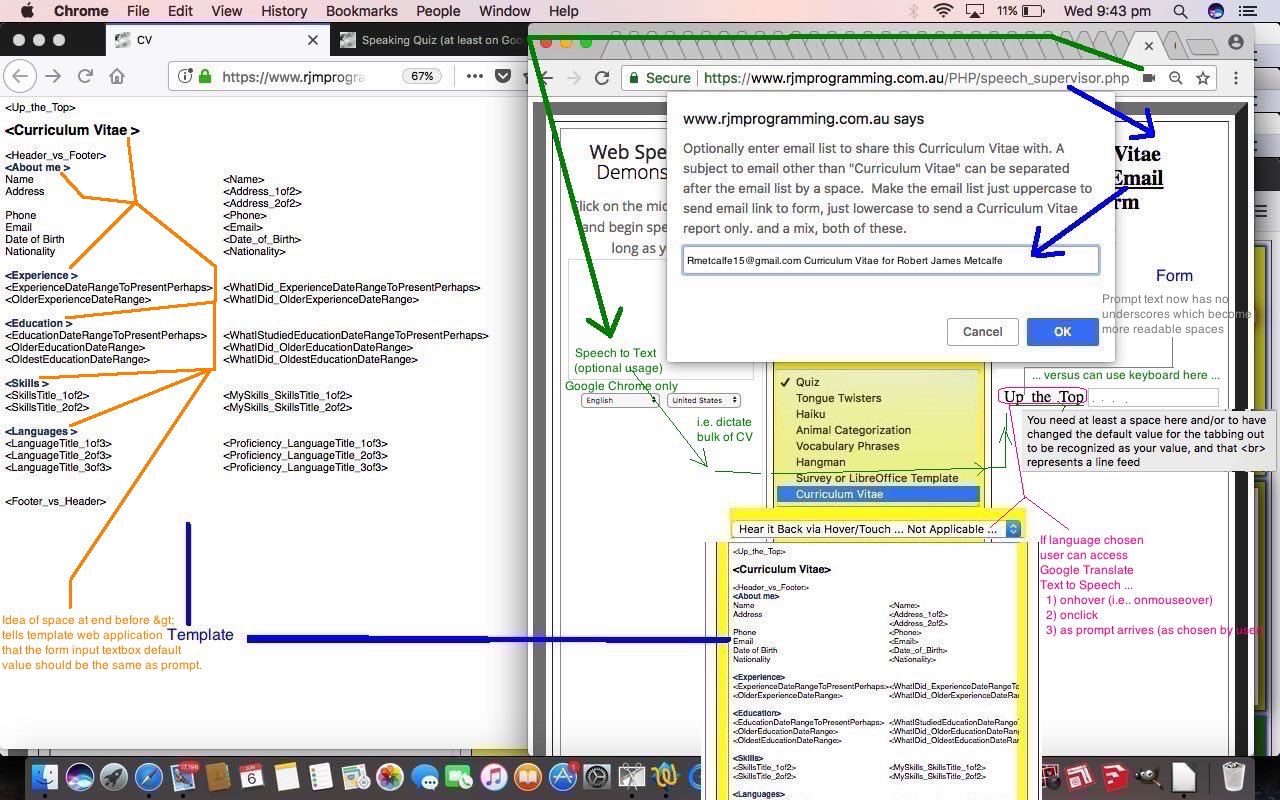
We started on a Curriculum Vitae (via LibreOffice template) yesterday with Curriculum Vitae Speech to Text LibreOffice Tutorial and today’s work is “consolidation” before adding any new functionality as such, because we saw improvements galore that could improve what we had as of yesterday.
Today, as you can see a lot of on today’s tutorial picture, we …
No doubt you can think of some improvements too?!
Today’s “LibreOffice Template” Curriculum Vitae (and Survey) improved functionality hosting changed PHP code of speech_supervisor.php can, again, be tried out at this generic live run link, or this Curriculum Vitae live run to pick the new Curriculum Vitae dropdown option.
Previous relevant Curriculum Vitae Speech to Text LibreOffice Tutorial is shown below.
With the recent Speech to Text LibreOffice Template Tutorial we opined …
We still have a “dream” in this line of thinking to develop a user friendly enough form filling (web application) aid.
Are we there yet? We’re getting there.
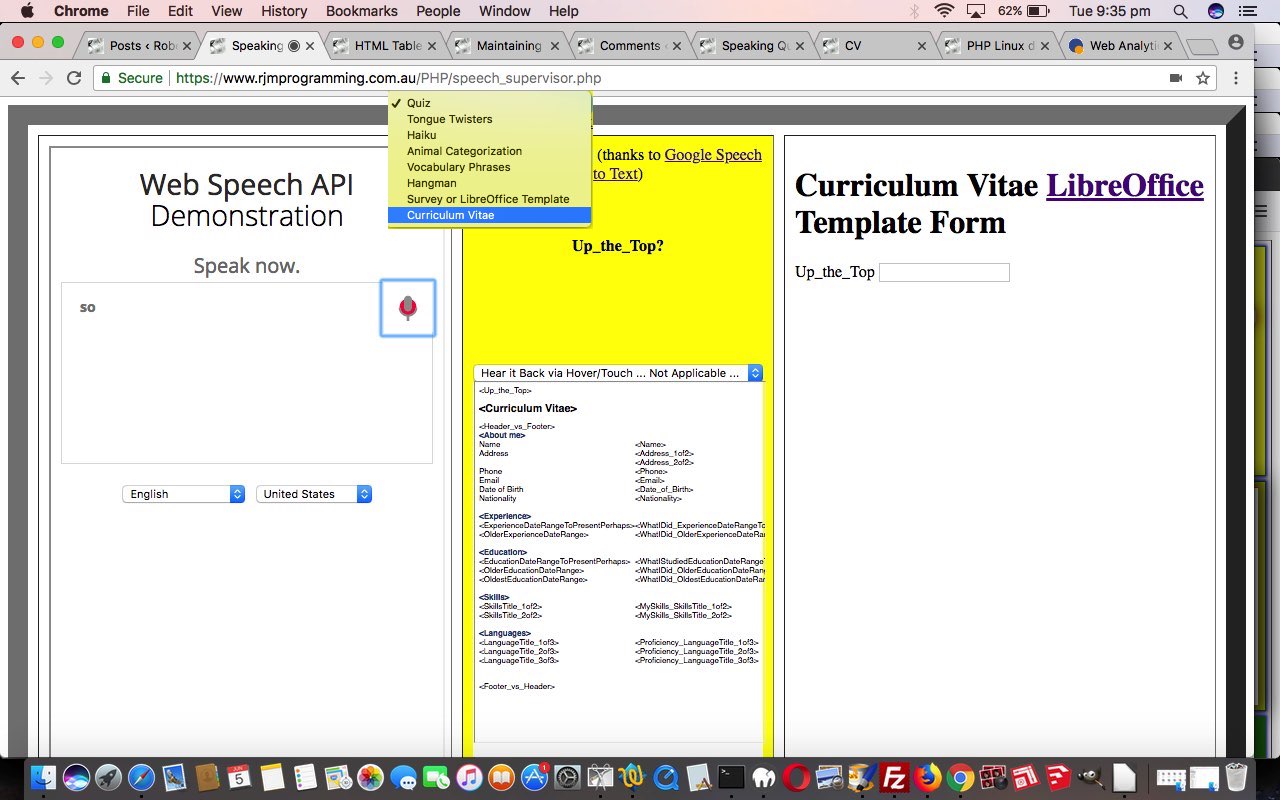
Today’s work on a simple Curriculum Vitae takes a …
And so today’s “LibreOffice Template” functionality hosting changed PHP code of speech_supervisor.php can be tried out at this generic live run link, or this Curriculum Vitae live run to pick the new Curriculum Vitae dropdown option. On the Google Chrome web browser you could be dictating your Curriculum Vitae in no time!
Previous relevant Speech to Text LibreOffice Template Tutorial is shown below.
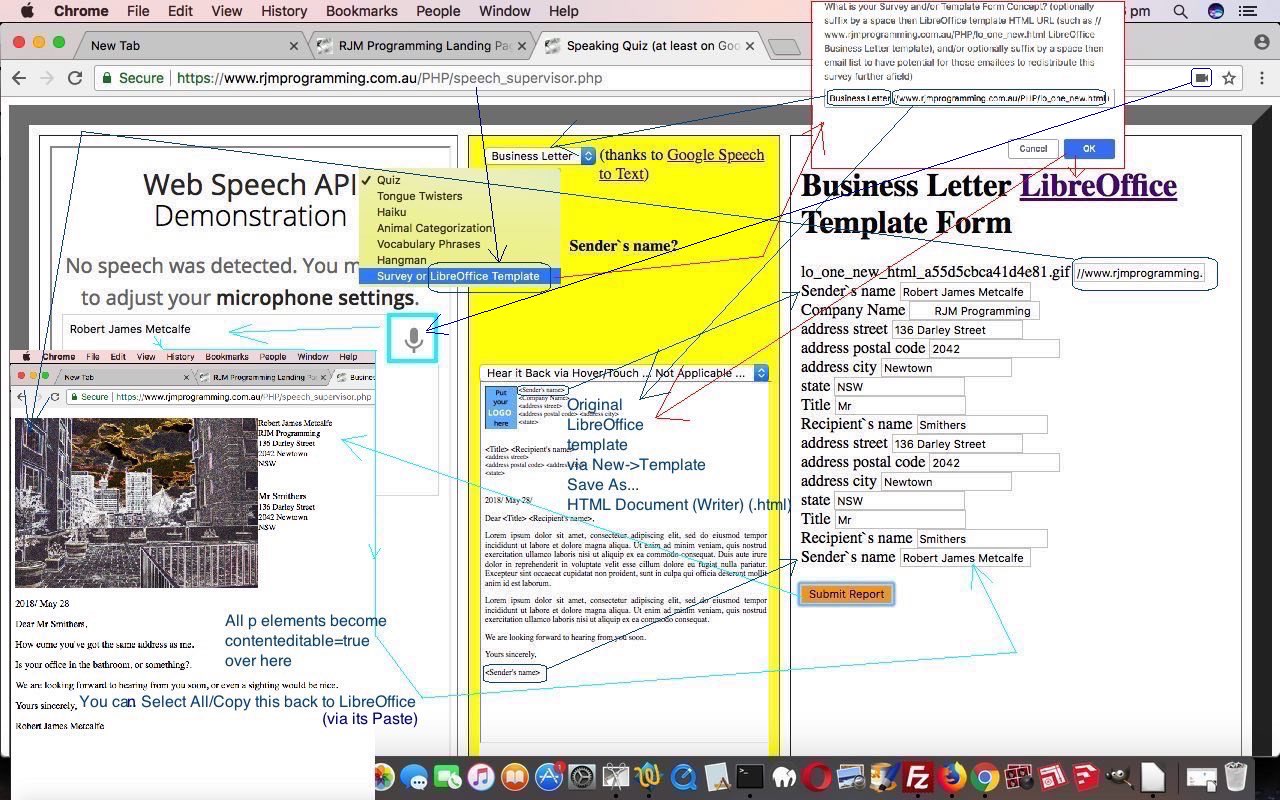
If you like interpretive computer languages, or “substitutional” type thinking, you would gravitate towards templates. Templates in Word Processing circles, in LibreOffice circles to be precise, which are the circles apt to today’s work, are designed to contain a lot of the donkey work associated with a “thematic document”, like today’s “Business Letter” featured in today’s tutorial picture. Those templates then form the basis for final documents that “plug in” real data where the template has sought to parameterize its data, the LibreOffice (New->Template Save As… HTML Document (Writer) (.html)) via …
<Parameter Label>
Yesterday’s Speech to Text Hangman Game Tutorial was good preparation for today, but the real synergies lie with the previous Speech to Text Survey Tutorial as this “LibreOffice Template” side to the story is that “Survey” side to the story but …
… and so the user can add a URL to a LibreOffice Template “HTML Document (Writer) (.html)” to flag this difference in functionality after selecting the newly named …
Survey or LibreOffice Template
… HTML select element option. We hope you can see how time saving this template usage could be for you. We still have a “dream” in this line of thinking to develop a user friendly enough form filling (web application) aid.
Today’s “LibreOffice Template” functionality hosting changed PHP code of speech_supervisor.php can be tried out at this live run link.
Previous relevant Speech to Text Hangman Game Tutorial is shown below.
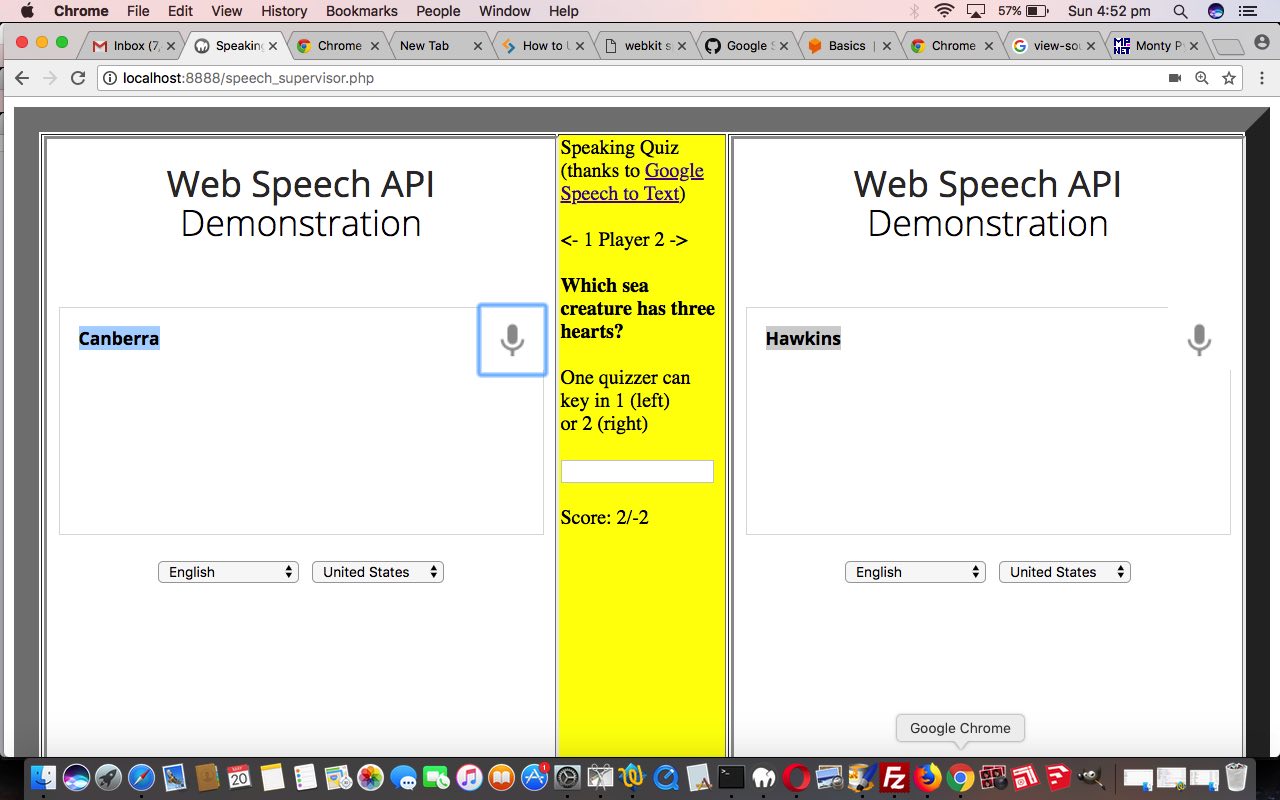
ESL students can also benefit from forms of learning that are games, and yesterday’s Speech to Text Vocabulary Phrases Tutorial‘s new option to our Google Speech to Text API series of web application functionalities lends itself to an extension of that with a “spelling” component in the form of the popular “Hangman” game many families and school students are likely to know quite well.
With “Hangman” we want to involve two players, one taking on the web application’s choice of English phrase to solve, and deciding whether to pass on a hint, or not to the other player trying to solve the English phrase letter by letter. Scoring-wise that second player’s score improves if the player solves it before the “noose” comes into play, else the score is reduced by the length of the English phrase involved.
So what was involved?
Today’s “Hangman” game hosting changed PHP code of speech_supervisor.php can be tried out at this Hangman Game mode live run link (or you can use the default live run link), which we hope you or someone you know will try out. The new child HTML iframe code is hangman_bg.html for your perusal.
Previous relevant Speech to Text Vocabulary Phrases Tutorial is shown below.
ESL students can struggle with English Phrases and Idioms, and with that in mind we channel the ideas of the previous English Phrase Guessing Game Primer Tutorial on top of the previous build up from Speech to Text to Speech Tutorial to add a new option called “Vocabulary Phrases” to our Dropdown List of functionality making use of the great Google Speech to Text API.
But it’s not just pronunciation of the “Vocabulary Phrases” that is of interest here, which the Google Chrome web browser microphone based Google Speech to Text API can be helpful for. Learners of English can be baffled by the completely different meaning of a phrase that can sometimes only have a tenuous connection with the meanings of the individual words making it up. In order to help here we add …
Today’s “Vocabulary Phrases” changed PHP code of speech_supervisor.php can be tried out at this Vocabulary Phrases mode live run link (or you can use the default live run link), which we hope you or someone you know will find useful.
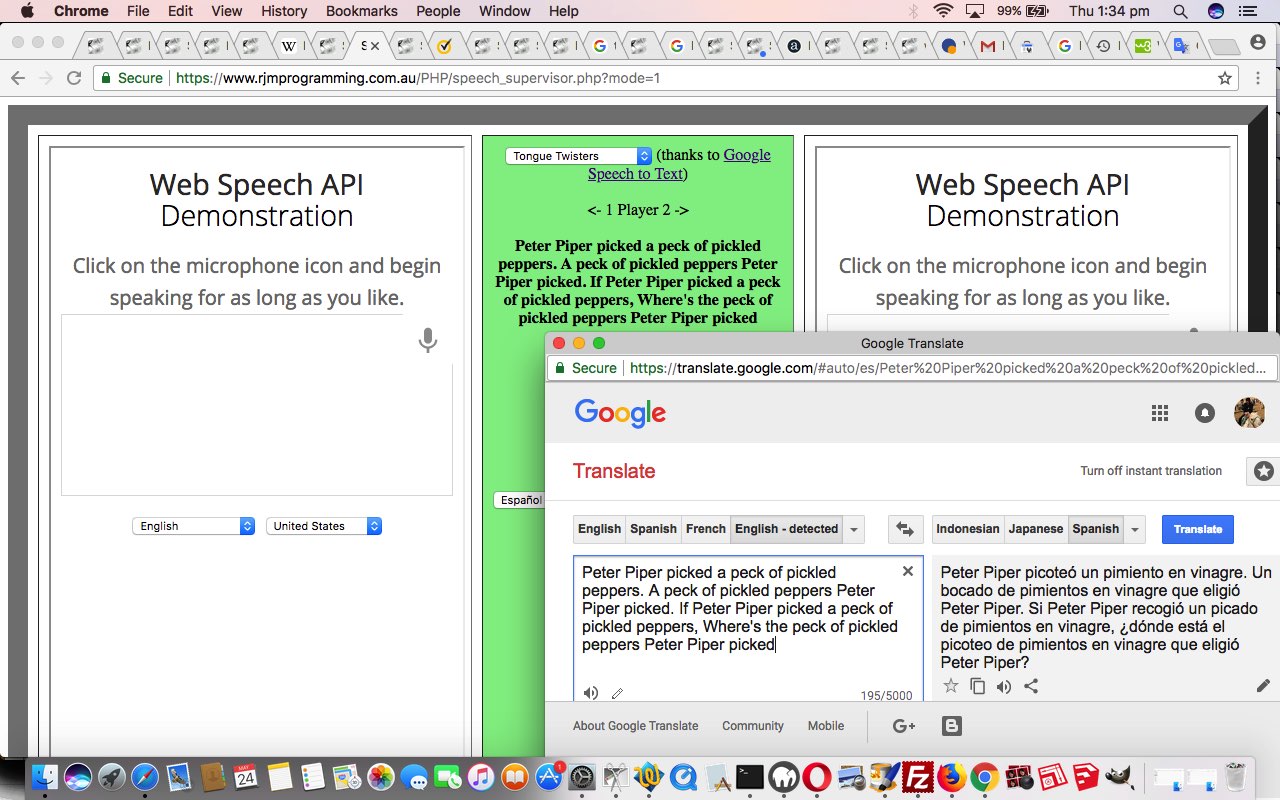
Previous relevant Speech to Text to Speech Tutorial is shown below.
It’s ESL thoughts back at the top of our thinking today building on yesterday’s Speech to Text Hierarchy Tutorial. We’re going the full circle today, improving on what we have already as far as an ESL learner might be concerned (or perhaps other users too) allowing the user the ability to …
hear it back
… via the brilliant Google Translate and its “Text to Speech” capabilities. Hence, “Speech to Text to Speech” in today’s blog posting title.
We see a twofold advantage here, in that …
… that latter functionality could highlight pronunciation weaknesses, perhaps. Not that we are saying this replaces talking to an active speaker of the language you want to learn, but sometimes there’s just no one about that speaks that language. I’ve tried talking to Nala, but she’s far too dogmatic … boom, boom … though think she might be practising Dalmation out the back of an evening.
What’s the new mechanism to make this happen? A new HTML select element dropdown of languages is show in the middle table cell, augmenting the Google Speech to Text API language dropdowns, that if populated with a “language of interest” value then looks to either/both …
… as the wording to be submitted to Google Translate for translation, in a new window. As you may have seen before if you’ve used Google Translate, once there doing a translation, oftentimes you will be offered a loudspeaker icon on either side of the translation to hear a voice say the words in that language, with the accent of a native speaker (though computerlike).
Today’s “hearing it back” changed PHP code of speech_supervisor.php can be tried out at this live run link, which we hope you find useful.
Previous relevant Speech to Text Hierarchy Tutorial is shown below.
Are you amazed like me at how computer software can eventually be boiled down to the difference between …
… call it what you will … yes versus no … true versus false (boolean values) … on versus off … the “binary” design?
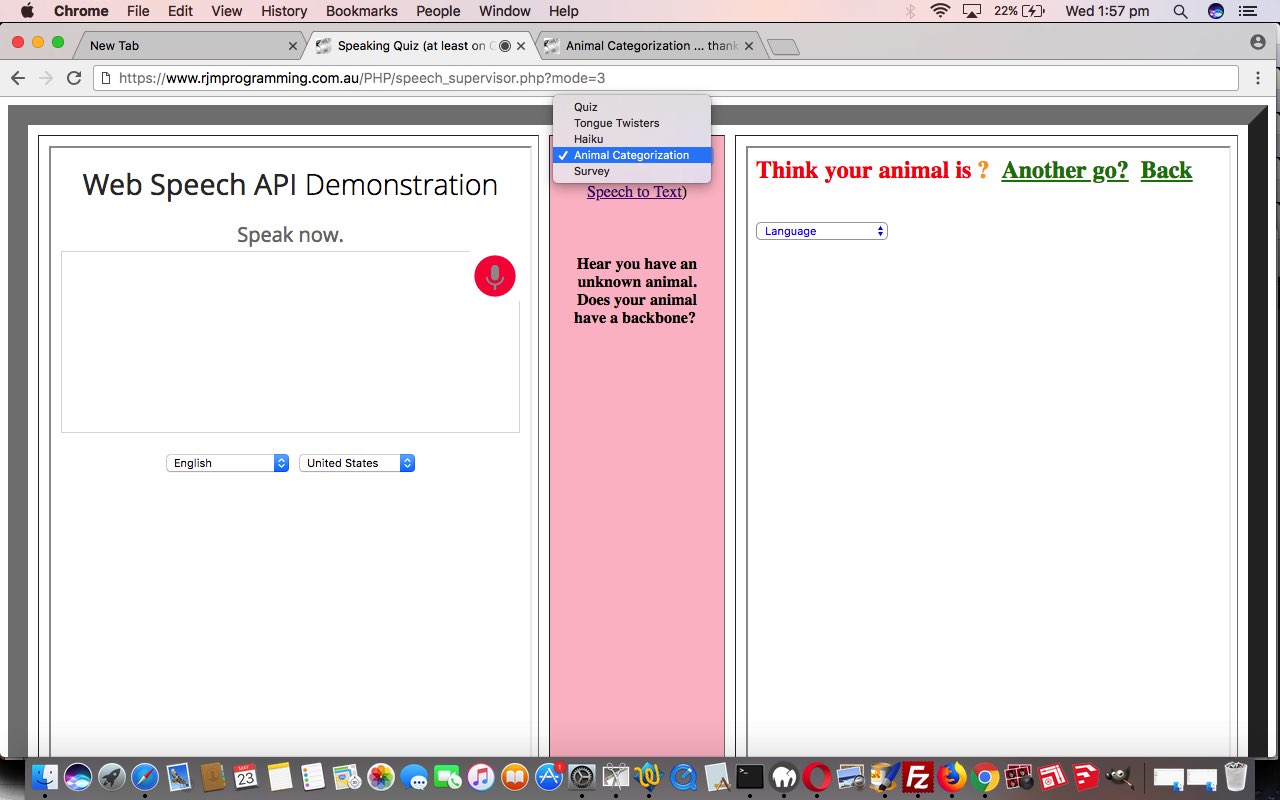
If you have the patience, you can break really complex decision making (that you might model with a flow chart) via “yes” versus “no” binary decisions, based on the right questions to ask. And that is what we are doing today, recalling that earlier presented HTML/Javascript Animal Categorization Tutorial to Categorize Animals based on questions.
As you answer these questions, all effectively “yes” versus “no” ones, you are breaking into the animal kingdom categorization hierarchy to identify an animal of interest you are interested in categorizing. As computers do, no imagination here, but they break the problems they are presented with into “binary” decisions, to get down to the fundamentals of it all.
And the “yes” and “no” of various languages are just about the most important words for artificial intelligence systems to recognize, so with this in mind, we thought it a good fit to use the right hand cell to open that previous Animal Categorization web application in its own HTML “child” iframe to supply the “parent” with the questions that flow through it and on up to the “parent” where, if using Google Chrome web browser, a “yes” versus “no” spoken answer may return to the “child” for further “hierarchical tunnelling”.
The changes needed for the “child” iframe web application HTML and Javascript logic revolved around its usage of the “perfect fit” …
confirm(questionPrompt); // returns true for OK button press and false for Cancel button press
… “true” and “false” function. But today, because Javascript does not have a sleep function, we needed to add a third return value that we decide to be blank (ie. string “”). Trouble with this is that “” equates to false by Javascript, so in our modified …
function ourconfirm(prom) {
var wo=null;
if (parent.document) {
if (parent.document.getElementById('divac')) {
if (parent.document.getElementById('divac').innerHTML == '') {
parent.document.getElementById('divac').innerHTML=prom.replace('(OK is yes, Cancel is no)','');
if (parent.document.getElementById('sq')) {
parent.document.getElementById('sq').innerHTML='<b>' + parent.document.getElementById('divac').innerHTML + '</b><br><br>';
}
return "";
} else if (parent.document.getElementById('divac').innerHTML.toLowerCase() == 'yes') {
parent.document.getElementById('divac').innerHTML = '';
return 'true';
} else if (parent.document.getElementById('divac').innerHTML.toLowerCase() == 'no') {
parent.document.getElementById('divac').innerHTML = '';
return 'false';
} else {
return "";
}
} else {
var cr = confirm(prom);
if (cr == true) return 'true';
return 'false';
}
} else {
var crr = confirm(prom);
if (crr == true) return 'true';
return 'false';
}
}
… the true and false boolean values become string returns … called, as per our example code snippet, in this changed way …
if (flat_bodied == "") var flat_bodied = ourconfirm(stuff_outside_caret(document.getElementById('flat_bodied').innerHTML));
if (flat_bodied == "") { setTimeout(animal_categorize,5000); return; } else if (flat_bodied == 'true') {
type_animal = stuff_outside_caret(document.getElementById("flatworm").innerHTML);
} else {
type_animal = stuff_outside_caret(document.getElementById("worm_leech").innerHTML);
}
… converting many local variables into global variables, as per this declaration above now (declared) up near the top of the Javascript …
var flat_bodied = ""; // ourconfirm(stuff_outside_caret(document.getElementById('flat_bodied').innerHTML));
… in today’s changed HTML and Javascript code of animal_categorization.html.
Adding a new “Animal Categorization” HTML select element (dropdown) option onto yesterday’s Speech to Text Survey Tutorial for today’s changed PHP code of speech_supervisor.php, you can be trying this out at this live run link.
Previous relevant Speech to Text Survey Tutorial is shown below.
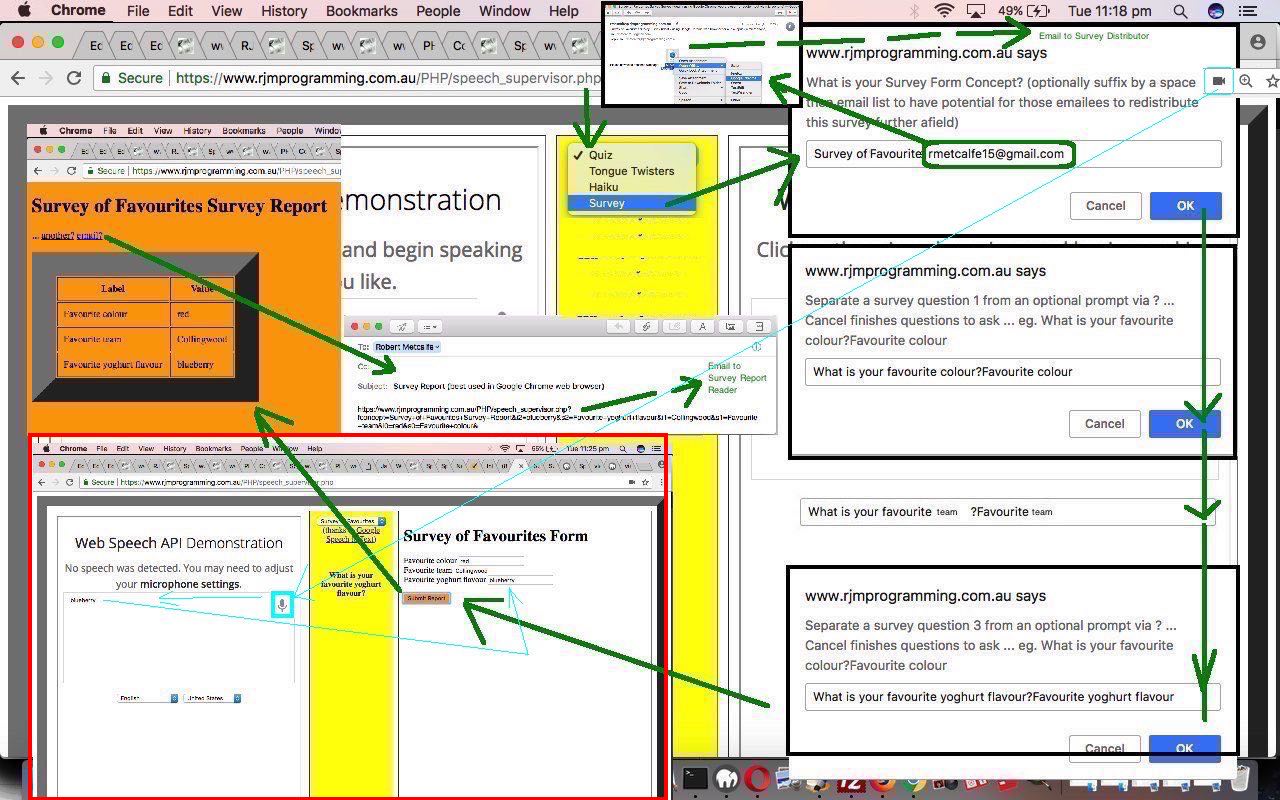
On top of yesterday’s Speech to Text ESL Tutorial we add, for the first time, a “Survey” functionality not needing a two player setup. This leaves the right hand table cell to be able to contain an HTML form element, used to “survey” the user on the survey questions you set up when selecting a new “Survey” HTML select element (dropdown) option.
And so this is where our language of design, PHP, comes to the fore, as a useful language to process the potential for huge amounts of data related to the survey you design.
We design the web application “Survey” component, so as to be able to email off either/both …
PHP has it over HTML …
This new functionality can be accessed via an option of the dropdown of this live run link, or a “cut to the chase” survey link for today’s changed PHP code of speech_supervisor.php.
Previous relevant Speech to Text ESL Tutorial is shown below.
When you involve audio input into a web application it is likely that that web application can become useful with learning a language, such as with ESL (English as a second or foreign language) usage, especially as such learning has …
… components to it. As you would appreciate, once the learner is speaking and then that (spoken content) is written out (as a transcript), and the learner is then reading that content, the web application can be a “double whammy” effective learning tool.
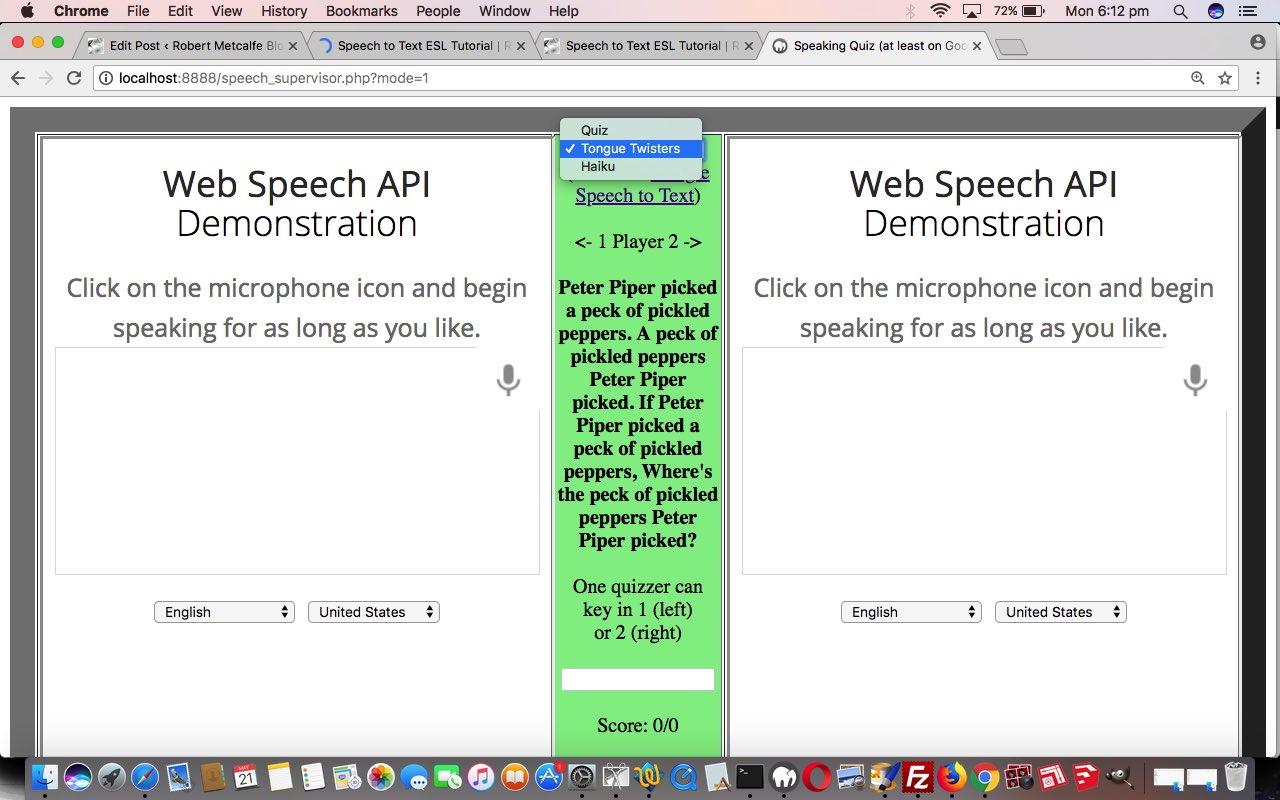
We extend the web application’s functionality from yesterday’s Speech to Text Primer Tutorial using a technique we often use, that being changing the original (guinea pig usage) word “Quiz” into it plus other options presented in a …
That leaves, apart from the extra content duties, a new scoring mechanism, one new one of which analyzes question words against answer words and scores positive word length score components for answer words found in question words and negative word length score components for question words not found in answer words.
Again, feel free to have a look at today’s changed PHP code of speech_supervisor.php‘s “Speaking Quiz plus ESL Others”.
Previous relevant Speech to Text Primer Tutorial is shown below.
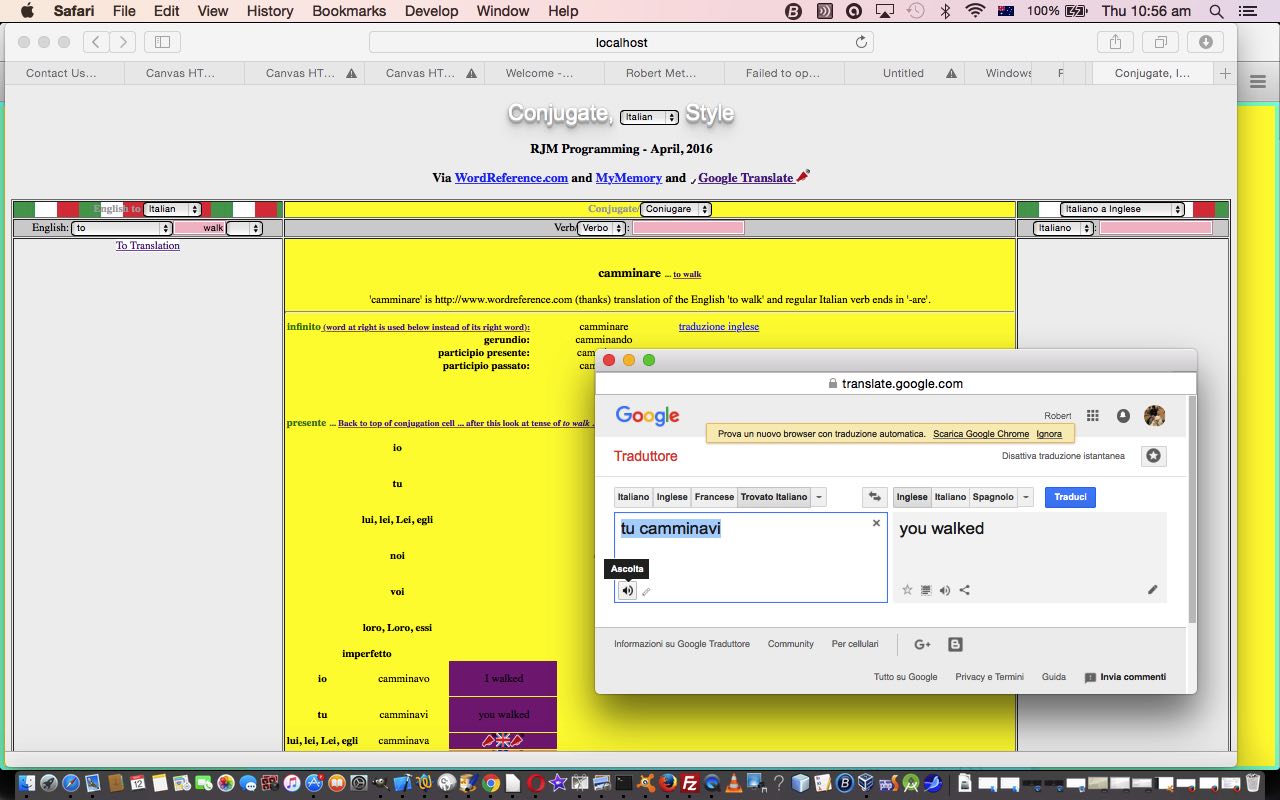
There was some great advice that had us dipping our toes into “Speech to Text” web application thoughts. You probably know yourself about the brilliant Google Translate and its “Text to Speech’ capabilities (or read some of our postings here such as Italian French Spanish Verb Conjugation Text to Speech Tutorial)? Well, it’s Google again supplying the brilliance for the obverse ideas used today in our “Speaking Quiz” web application idea.
“Speaking”, that is, if you are using a recent enough version of the Google Chrome web browser, some HTML aspects of which are eloquently explained by this very useful link utilizing the wonderful Google Speech to Text API.
If you are interested in “Speech to Text” you should also check out the very interesting Diagflow … Speech to Text.
Thanks everyone, for these artificial intelligence “dipping our toes” encouragement. Feel free to have a look at today’s PHP code of speech_supervisor.php‘s “Speaking Quiz”.
Previous relevant Italian French Spanish Verb Conjugation Text to Speech Tutorial is shown below.
In following up on Italian and French and Spanish Verb Conjugation Event Tutorial as shown below we’ve increased functionality of English translations by adding Google Translate Text to Speech capabilities to …
… via a new “loudspeaker” icon.
Some of the talking points with today’s changes involve …
As per the other tutorials in this thread, even with new Google Translate Text to Speech and Translation capabilities, nothing changes today about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in French and Spanish tense contextual verb conjugations in this way, with this live run link.
Previous relevant Italian and French and Spanish Verb Conjugation Event Tutorial is shown below.
In following up on Italian and French and Spanish Verb Conjugation Tense Tutorial as shown below we’ve increased functionality of English translations to …
… and the conjugations from WordReference.com by offering onmouseover (ie. hover) or onclick (or mobile touch) event logic for conjugations offered by using the wonderful MyMemory resource to translate these verb conjugations back into English, and present them in an additional column with a different background colour.
You may recall us using MyMemory once before when we presented HTML/Javascript Hearing and Listening Primer Tutorial earlier on.
As per the other tutorials in this thread, but even more so with gleaning information from the MyMemory API via a get method, nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in French and Spanish tense contextual verb conjugations in this way, with this live run link.
Hope you try out this new functionality.
Previous relevant Italian and French and Spanish Verb Conjugation Tense Tutorial is shown below.
We’ve followed up on Italian Verb Conjugation and Tense Tutorial as shown below with “tense” context to some of the conjugations of …
Say “some of the” because …
Even amongst the conjugating language “triplets” above, noticed that when it comes to the “tense” involved, there can be variations, but don’t need to tell a lot of you this old news. Did set me to thinking a bit about the The Tower of Babel story from the Bible, though. What would the world be like if we all spoke the one language? Esperanto, everyone?
There’s a link between “language” and “life”. That’s why a language without “verbs” is not a language. And the Earth back in those dark days before any life, had no conduits for “language”. And it’s hard to see how “life” sort of started up? But I guess chemistry experts might be able to tell us how this might have come about.
“Language” is all about patterns, and mirrors human progress with its “pattern” and “organization” and “flexibility” as a huge part of why we as “humans” got to be such agents of change on Earth. Just wish there had really been a more successful Doctor Dolittle in human history that could have got the “inside goss” (so to speak) on what we could have done better to protect the world’s environments.
As per the other tutorials in this thread, nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in French and Spanish tense contextual verb conjugations in this way, with this live run link.
Hope you try it out, and even contemplate sending us some feedback.
Previous relevant Italian Verb Conjugation and Tense Tutorial is shown below.
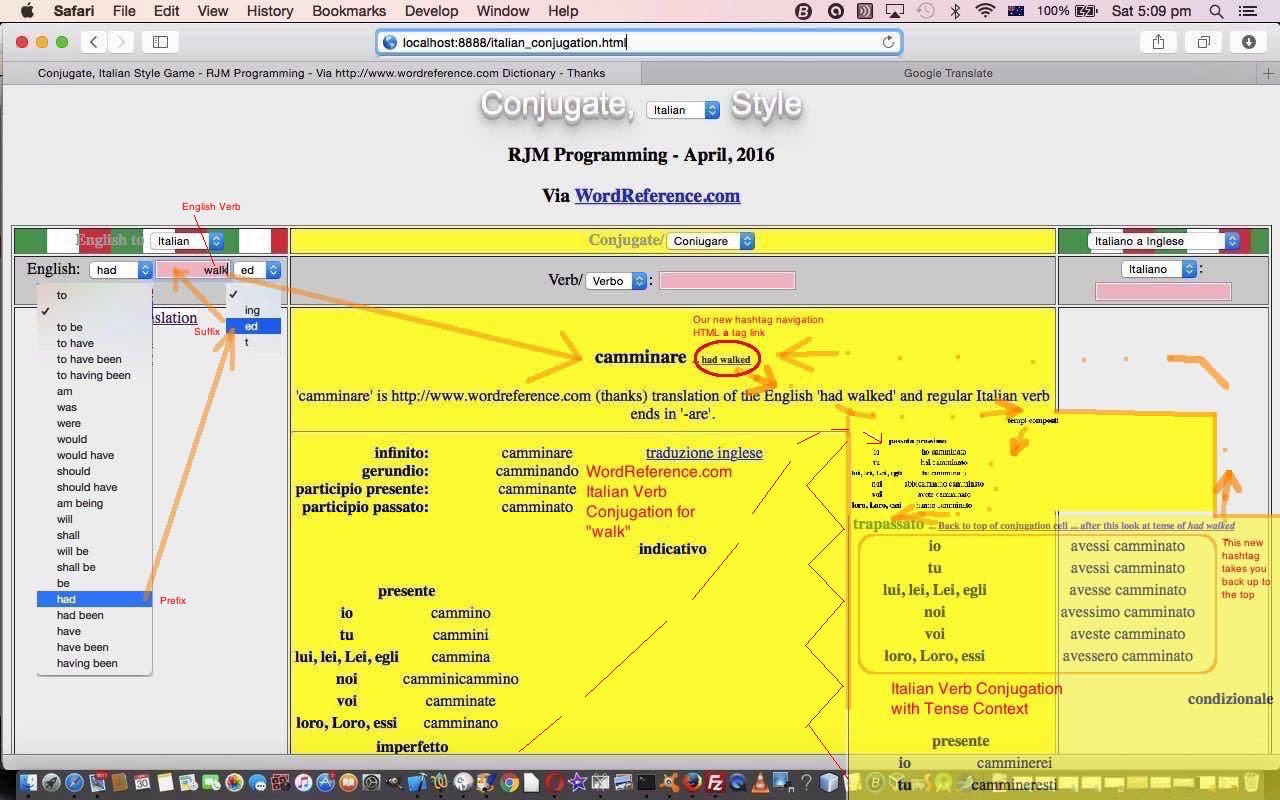
Again, we saw that we could extend the functionality of the recent Italian and French and Spanish Verb Conjugation Tutorial as shown below, by, for Italian, to start with, trying to help the native English speaker out for where to look on the “conjugation” table presented for the English verb of interest, regarding conjugation information that might match their (verb) tense of interest.
As you probably well know, every language on Earth has its peculiarities regarding how we express ourselves with regard to time, and a lot of that is associated with the verbs, or action words we use, and in the case of …
… that expression of the context of time in the grammatical usage, especially for people speaking the language, is reflected by conjugations made to the verb. Conversely, as I, a native English speaker, got to think about as this web application proceeded, English has words like “am” and “have” and “having” and “been” and “will” and “shall” and “is” and “are” and “was” and “were” and “would” and “should” and “has” and “had” and “to” and ‘”be” and “being” preceeding verbs, which can have, basically, two suffixes “-ing” and “-ed” (expressing present participles and past participles respectively) to try to do what conjugation does for Italian (we program for today) and French and Spanish languages.
But there’s more to “tense” than Past, Present and Future as you well can imagine should you learn a language other than your native tongue, which you tend to “go along with the flow” perhaps unaware that “tense” exists, for some learners. There are concepts as layers on top about the context of the time the person is speaking relative to the time they are or were talking about … it gets complex … so you get concepts like “Present Perfect Progressive” (which we did a tutorial about at HTML/Javascript Present Perfect Progressive Primer Tutorial) if you get right into the ins and outs of all this grammar … which you might need to do to master that second language.
Yet again, nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in Italian “tense” thoughts in this way, with this live run link.
Again, we hope you try some Italian, with specified “tense” prefix words and suffix endings, to see how the new functionality helps you out with Italian verb conjugations.
Previous relevant Italian and French and Spanish Verb Conjugation Tutorial is shown below.
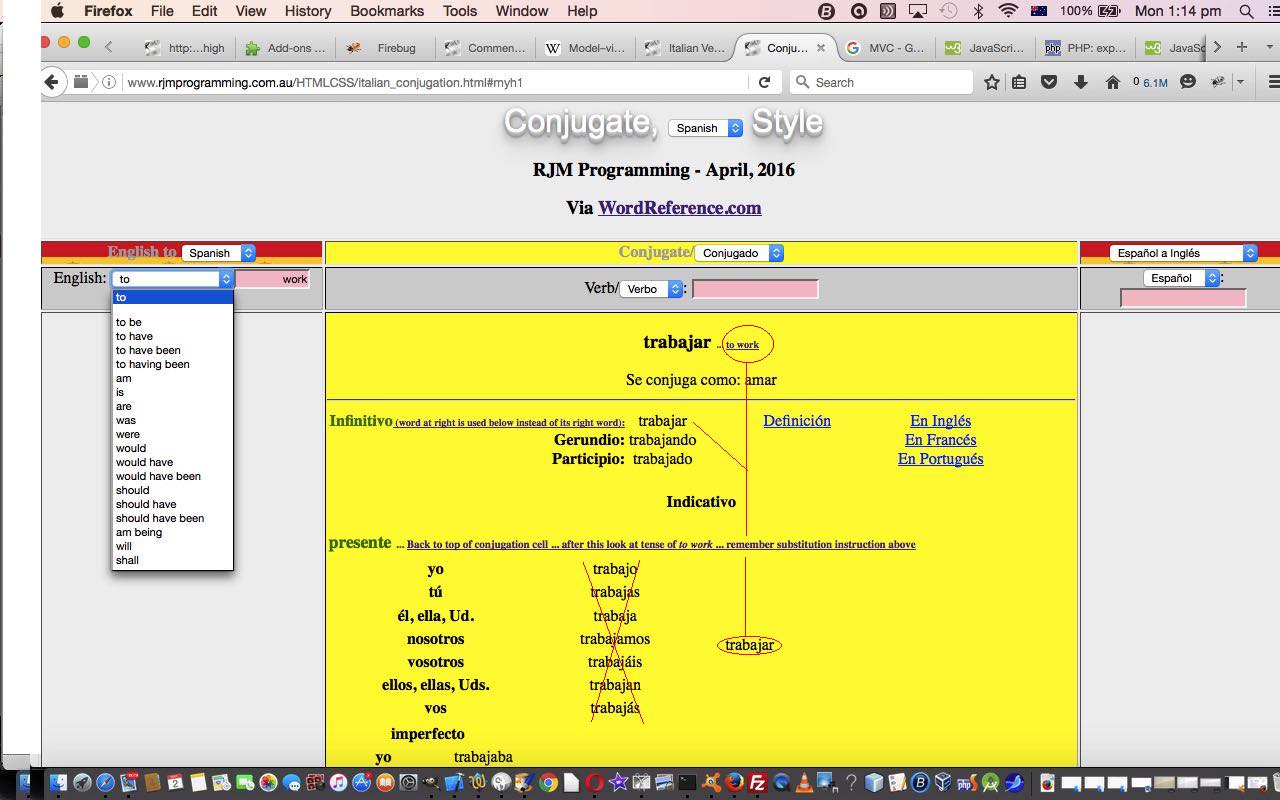
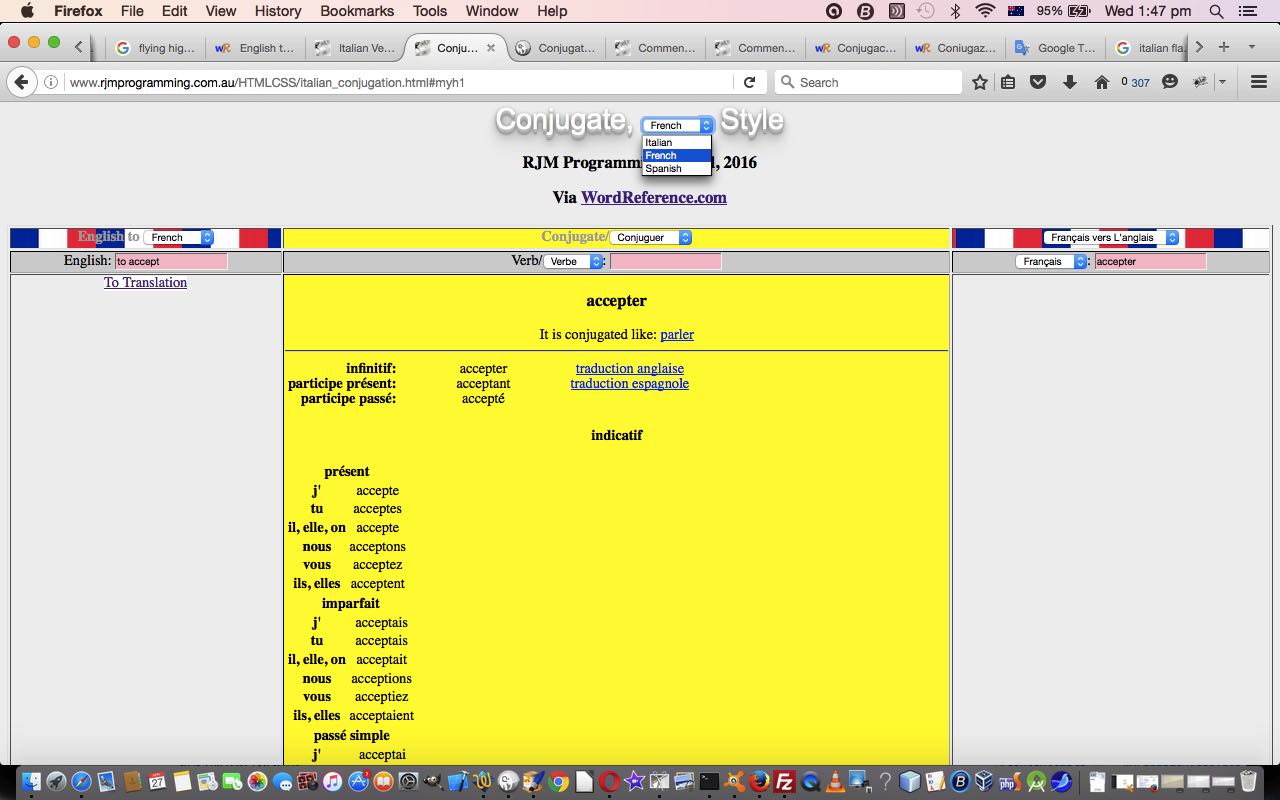
We saw that we could extend the functionality of yesterday’s Italian Verb Conjugation Primer Tutorial as shown below, by accessing other resources from the great WordReference.com, adding French and Spanish verb conjugation to yesterday’s Italian verb conjugation.
As a rule we tend to find that replacing text with HTML select “dropdown” menus can help out this adaption pretty effectively. The other feature of today’s Javascript coding is the use of eval to team with the language code to direct user traffic to the correct parts of the WordReference.com website.
Along the way we added some background “flag” imagery we found at Science Kids … thanks, heaps.
Down the little brick road we also added a couple of hashtag navigators, HTML a links that just navigate within the page, allowing the user to move from the conjugation yellow zone to the translation zone (if you translated from English), as much as anything because the conjugation may need to be prompted by picking the “verb” amongst the list of “translated” possibilities, which you can then feed into the rightmost HTML input type=text textbox to, more than likely, get the (verb) conjugation you may have missed with the first pass.
Nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in French and Spanish in this way, with this live run link.
Hope you try it out.
Previous relevant Italian Verb Conjugation Primer Tutorial is shown below.
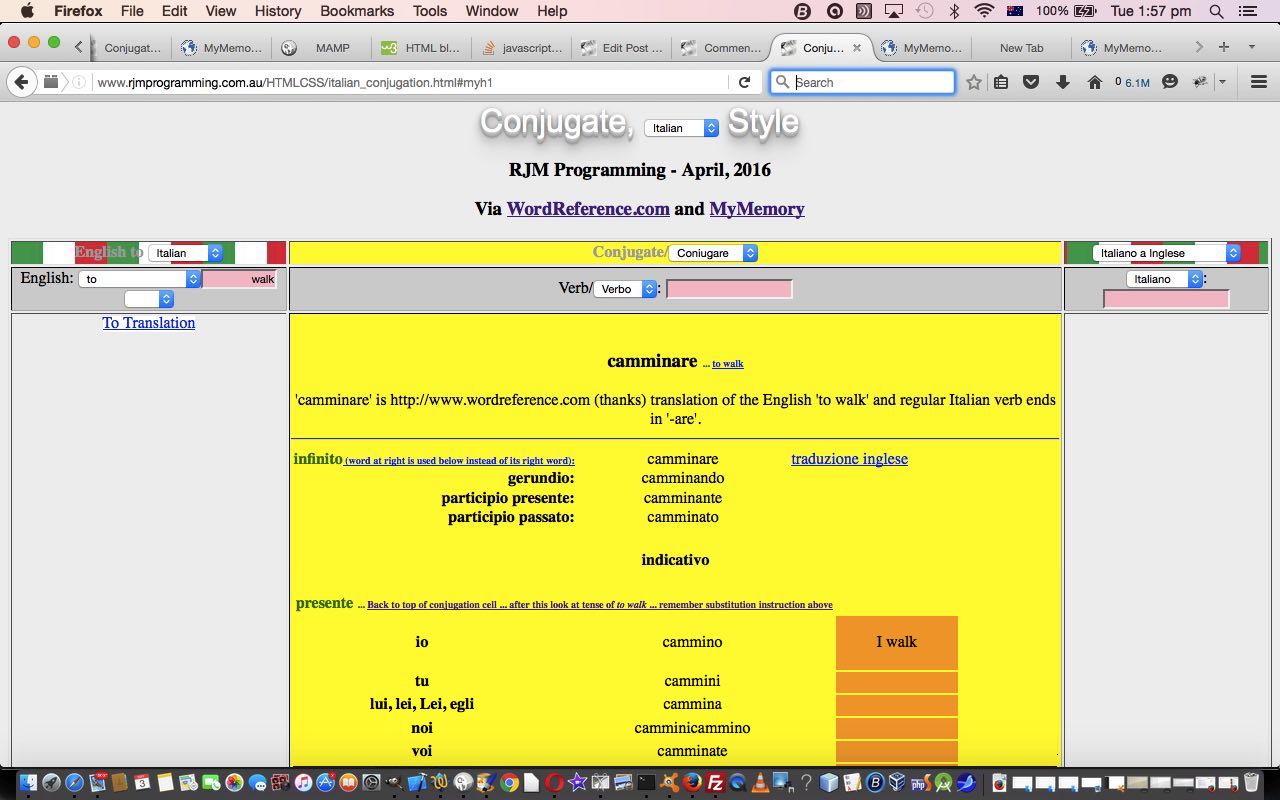
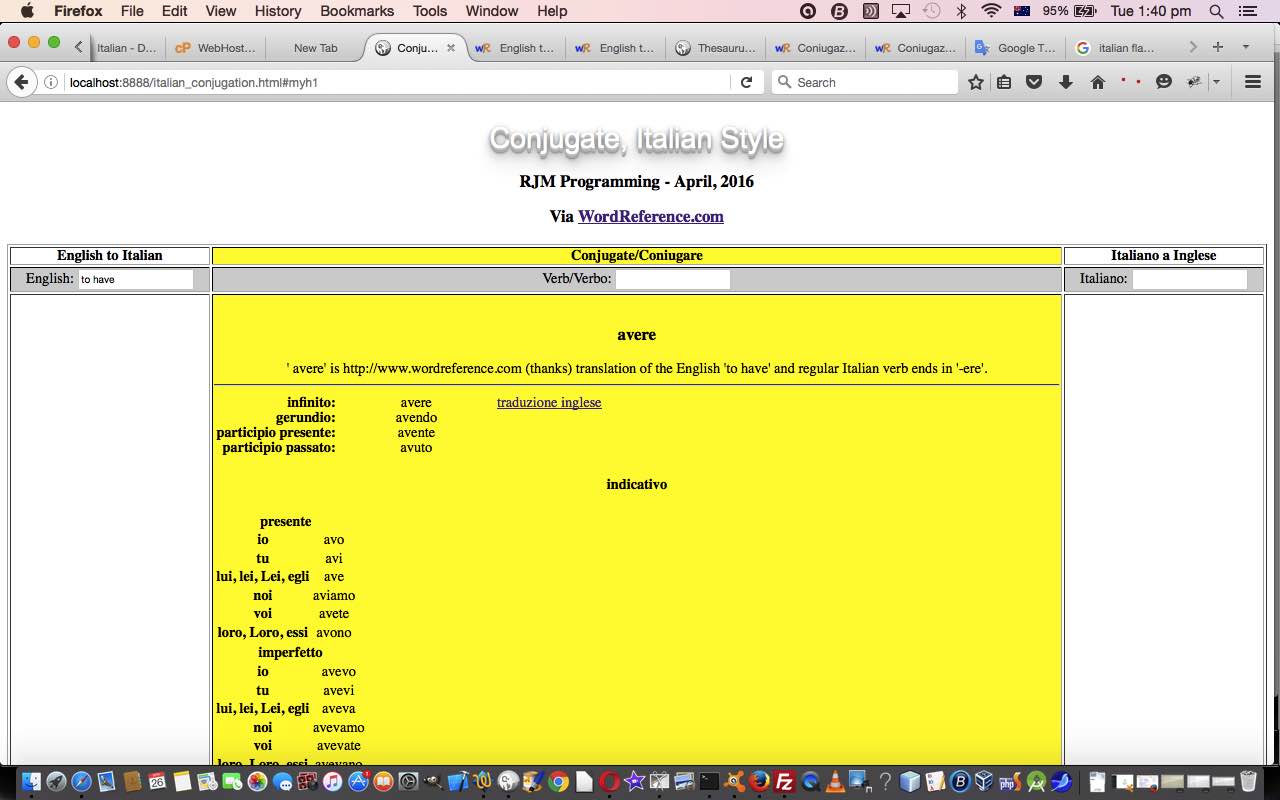
Learning Italian as a native English speaker is best done when you are young, and beginning recently on this quest, I learnt a bit of this.
To me, what stuck out, was how easy we get it in English with regard to (the lack of) conjugating verbs, or articles, or adjectives, in our grammar.
Is it that, in English, we can say something in a hurry and, sort of, wait to fix it up later, because we don’t conjugate verbs in our mind, or is this not how it works in other languages? Actually, am pretty sure no, because conjugation is done so fast in the minds of Italian speakers that it is no issue … hard to imagine, though, from where I’m standing … well, actually, sitting. Am not here to say, but know it is this, that teachers of Italian to English native speakers, concentrate on in early lessons.
With this in mind, we don’t for one second pretend we are not using the wonderful resources at WordReference.com with today’s web application, but we thank them for their brilliance, and just rearrange things that you could glean perfectly well from here but need to take a few more steps to reach the conjugation (today it’s just verbs) web page bits, whereas we throw the conjugation bits straight at you. And yes, we do try to cater for the irregular verbs, and where they are regular you should see the word “regular” mentioned in the yellow zone conjugation areas … because we all know … well, you know what we mean?!
The techniques used today do away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html with this live run link.
So we hope you enjoy this break from our usual (other way around) ESL game (if it’s a game) to some “Conjugate, Italian Style” play.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.