We move on to the “End Game” phase to yesterday’s Android Studio Project Middle ESL Ideas Tutorial.
Up at the Google Play Console we share, for the first time, the key from a previous mobile app to use with the new one using “Android App Bundles”, a feature that makes the “End Game” that little bit easier.
Take a look at the PDF slideshow stream of consciousness presentation accompanying this work we hope you get ideas from.
Previous relevant Android Studio Project Middle ESL Ideas Tutorial is shown below.
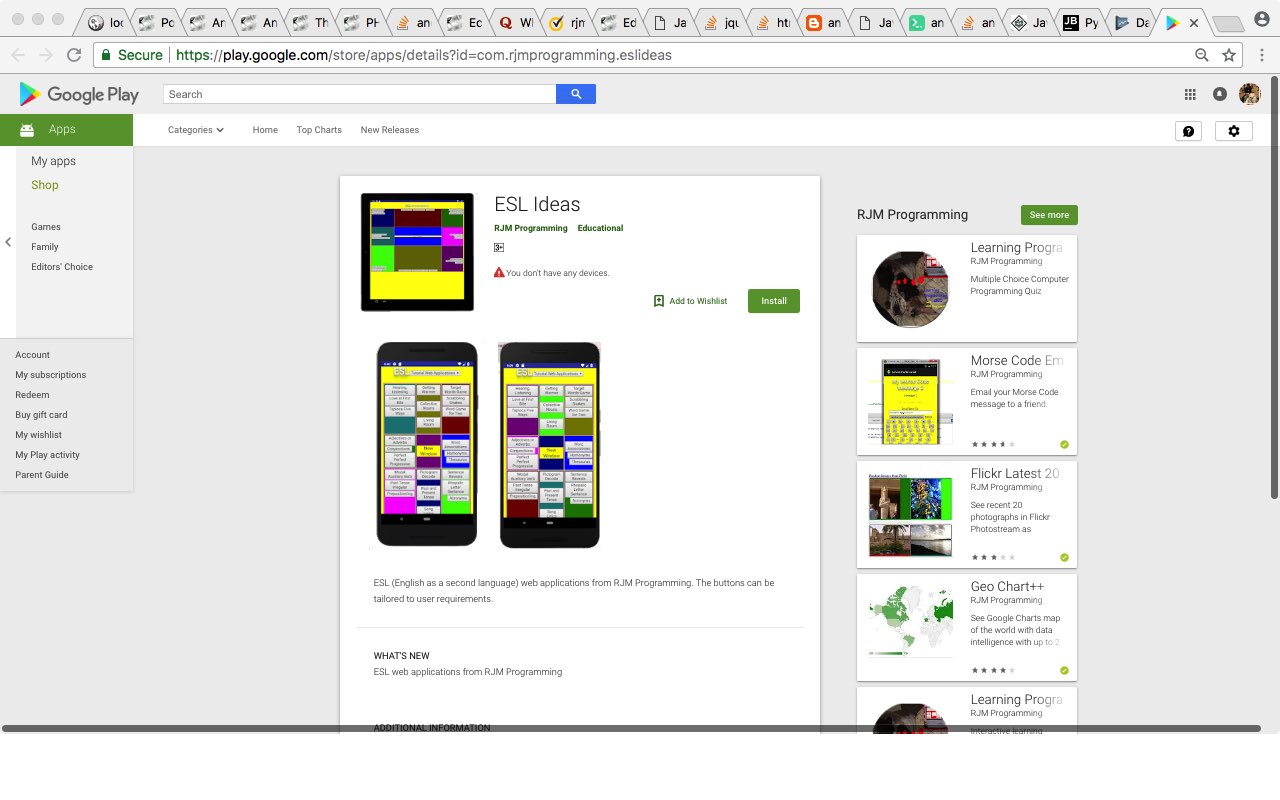
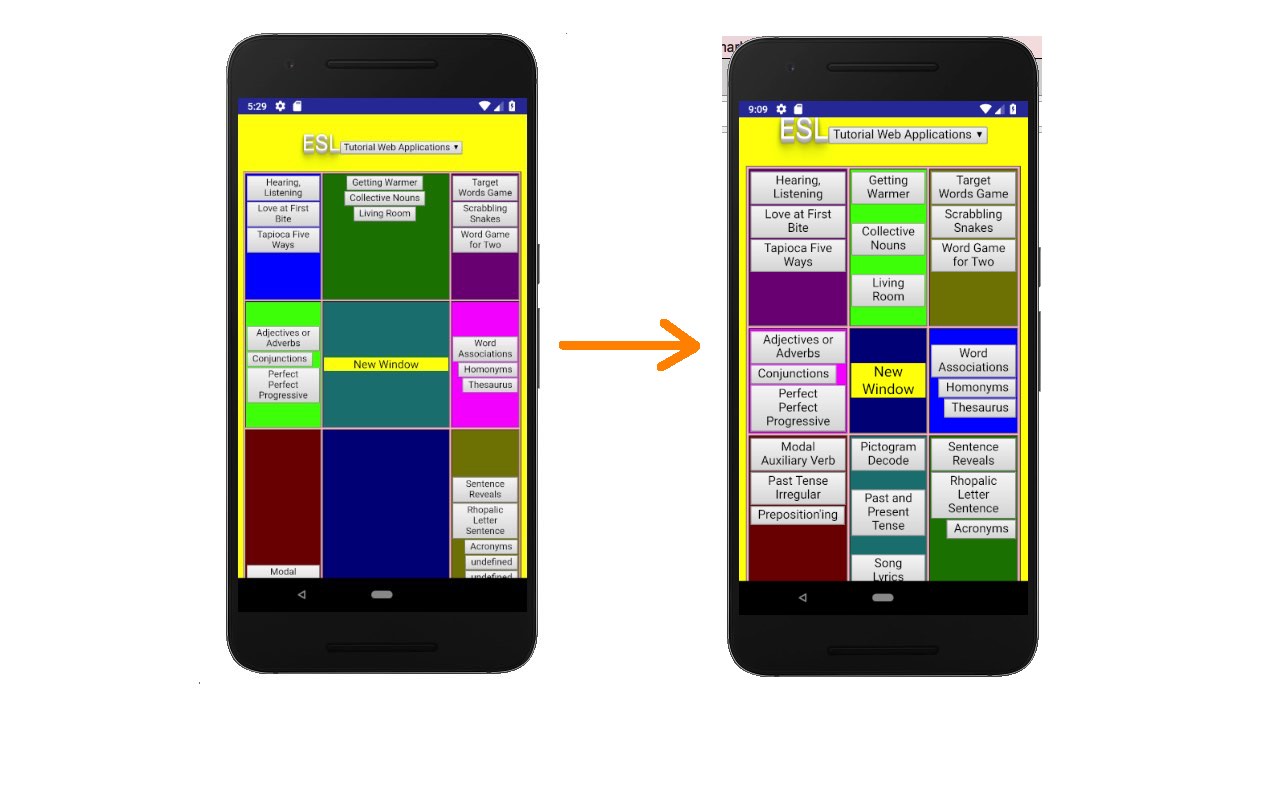
After the recent Android Studio Project Middle End Game Issues Tutorial discoveries we have a new Google Play Android mobile application called ESL Ideas for you to contemplate today in “Middle Game” terms. ESL involves the learning of the English language for people whose first language is not English. We show several buttons with a variety of web applications we’ve written in the past here at rjmprogramming.com.au for the user to open a new WebView hosted webpage. There were some issues to consider.
Mobile apps no longer do well with the JavaScript pop up windows such as the prompt window. As such we “map” the Interactive Entry mode (on the topmost dropdown menu) to a mode using text boxes and a form, the “common denominator” if you will.
We wanted to differentiate the meta viewport tag definition for the smaller screen sizes from the larger ones, and found at this link some good advice, thanks, regarding this as you can see in play at the WebView child’s Javascript code snippet below …
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|Opera Mini|IEMobile/i)) {
did='dmiddle';
threebuttons_ii_ii="New Window";
shp="65vh"; // like a percentage height measure
if (document.documentElement.clientWidth < 480) {
document.querySelector("meta[name=viewport]").setAttribute(
'content',
'width=device-width, initial-scale=1.3, minimum-scale=0.1, maximum-scale=18.0, user-scalable=yes');
styling="top"; // vertical-align and float top (vs bottom0 for bottom table cells now
}
}
… within which you’ll see some styling nuance differences with the smaller screen size devices. This HTML source code became middle_interest.html and changed this way.
We totally agree with the thoughts on this great webpage, thanks, regarding the weakness of the back button, so rewrote back button code more in line with that advice, though a better solution awaits changes with Android Studio. Because we use fragments (which we talked about in more detail at Android Studio Google Play Ready Primer Tutorial) there is no forward button concept natively.
Previous relevant Android Studio Project Middle End Game Issues Tutorial is shown below.
Our view of both Android and iOS mobile application development goes along the lines …
- Start Game … setting up your IDE environment, getting easier all the time if you are using an IDE like today’s Android “Android Studio” IDE on Mac OS X
- Middle Game … coding and unit testing on device simulators and real devices … the fun part
- End Game … deployment and distribution of the app (uploaded) on the relevant “store” like today’s Google Play (store for Android)
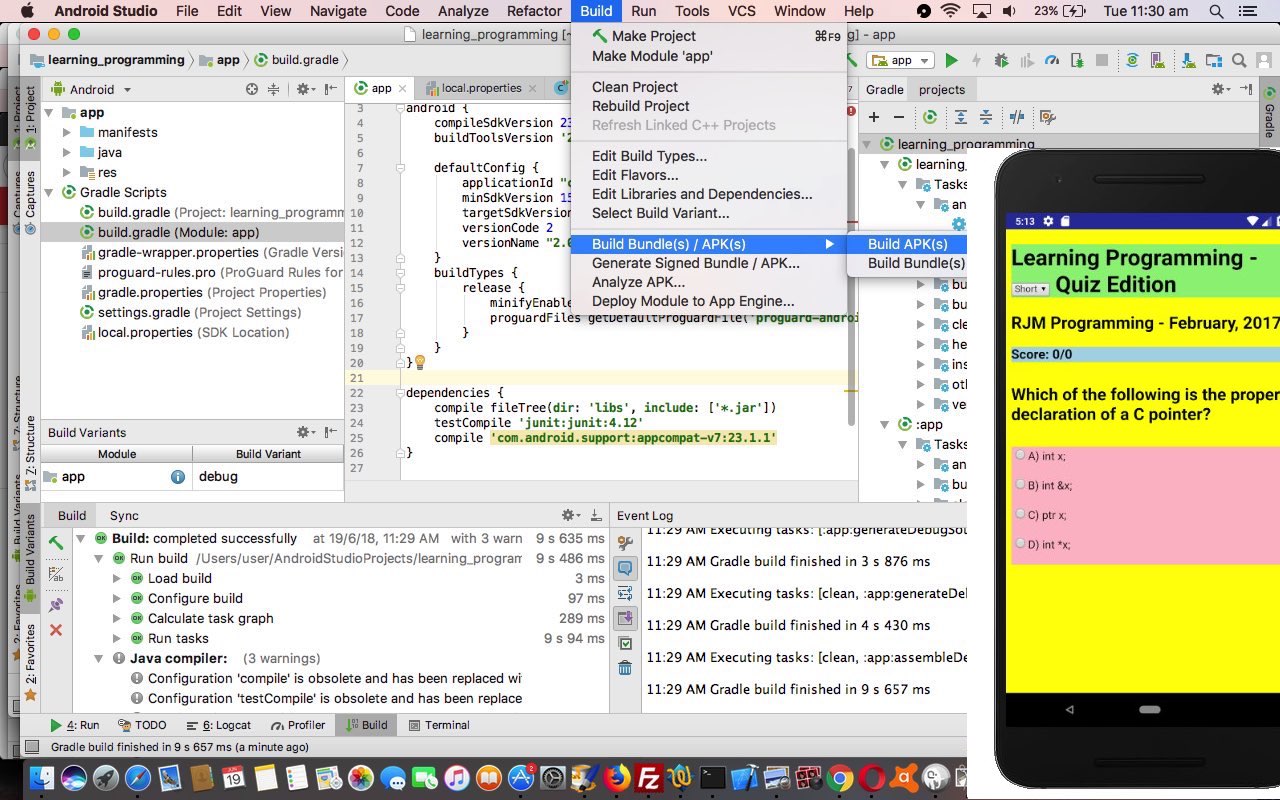
Some of the issues of the day today, though, where we could test our “Learning Programming” app on simulators and devices okay with “Build Variant” debug, but that to use “Build Variant” app to build a production version of the app ran into errors feels a bit “Middle meets End” to me, contradicting my proposal that the “Middle Game” is exclusively “fun”!
We were stuck for some time taking the Android Studio advice to update the Gradle Plugin to version 3.2.0-alpha18 which caused, whatever way we attended to this clicking a suggested link, to an error …
org.gradle.internal.resolve.ModuleVersionNotFoundException: Could not find com.android.tools.build:aapt2:3.2.0-alpha18-4804415
… back at “Build Variant” debug build scenarios. We tried a few things unsuccessfully looking up the net, rested on it, and came back today combining a couple of ideas to change build.gradle (Project: learning_programming_quiz) as per …
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
mavenCentral()
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.2.0-alpha18'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
// Two lines below helped "org.gradle.internal.resolve.ModuleVersionNotFoundException: Could not find com.android.tools.build:aapt2:3.2.0-alpha18-4804415"
mavenCentral()
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
… followed by a Gradle “sync” link click … such a relief!
What’s with the learning_programming_quiz renamed Java “package”? Well, we lost a certificate file with a disk failure from Eclipse (IDE) Windows days, and contrary to the optimists amongst our readers, and your forlorn writer, you cannot get back the certificate via a download back off Google Play. You can read more here if you are a Doubting Thomas, or Smart Alec or Stupid Alec, or Go Figure. Anyway, that means …
- new Android Studio (Project Copy)
- new Java package name com.rjmprogramming.learning_programming_quiz
- at Google Play Console (in End Game “land”) new app is made via Create Application button
… to get to good ol’ “Pending Publication”, which you can see a lot of by viewing today’s PDF slideshow.
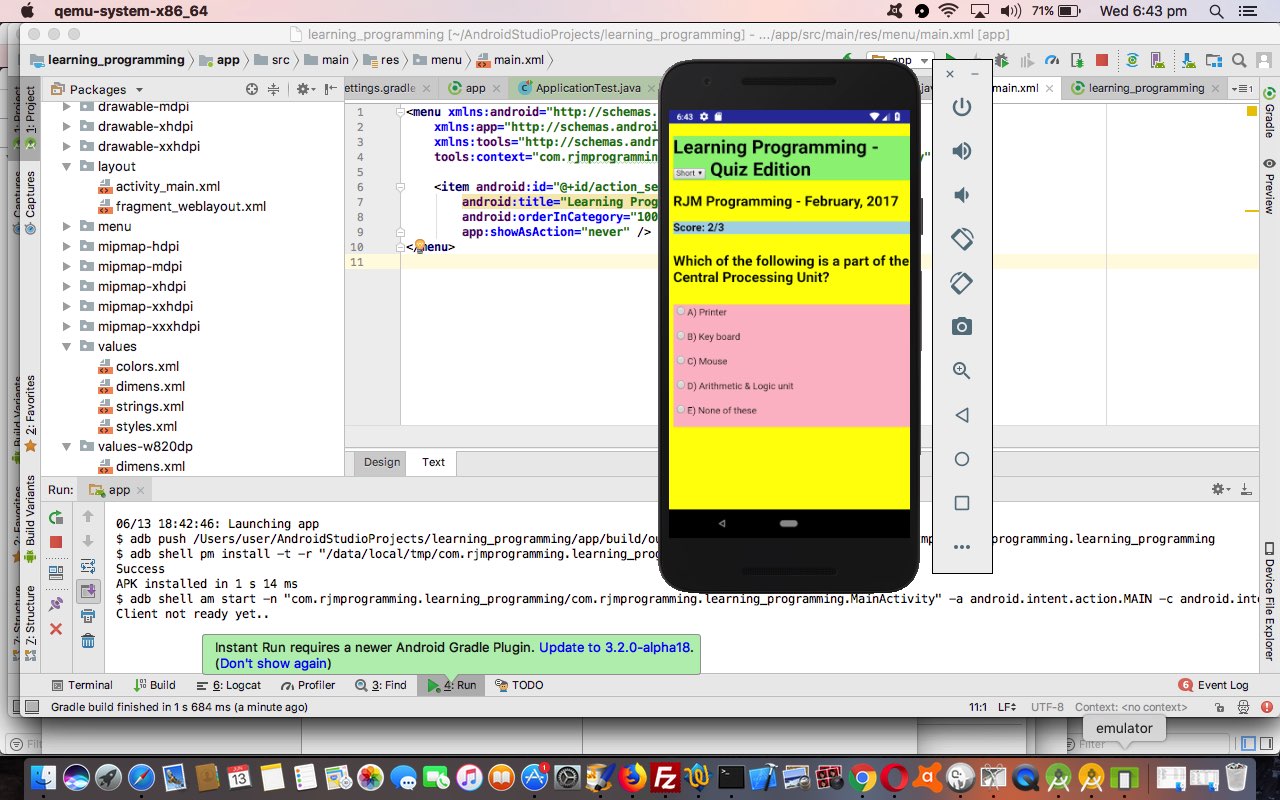
Back in “Middle meets End Game” land we now don’t think having android:debuggable=”true” in AndroidManifest.xml is such a good idea any more. Differentiate “debug” builds from “app” (or “production”) builds via Build -> Select Build Variant… instead.
And when using WebView in an Android Studio project (Middle Game), make the URL an SSL (ie. https:) one as per Java (MainActivity.java) codeline …
final static String myGameAddr = "https://www.rjmprogramming.com.au/Learning/Programming/short_quiz.html";
Also of note is this. Making this new Android Studio project (in the Middle Game) had us going back to version 1 after last testing AVD simulators using a version 3, when optimistic me thought we could swing a new version of the app up at Google Play (upping the version number). Backtracking on versions in this way can cause you problems on the AVD simulators, and even taking the offer for Android Studio to uninstall the AVD’s apk file before retrying, this didn’t seem to work for us, so we, instead, upped the version again to get around this. Where does all this happen? It happens in build.gradle (Module: app) as per …
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion '27.0.3'
defaultConfig {
applicationId "com.rjmprogramming.learning_programming_quiz"
minSdkVersion 15
targetSdkVersion 28
versionCode 4
versionName "4.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
}
Previous relevant Android Studio Project Copy Tutorial is shown below.
The concept of “Project Copy” in terms of discussing the Android Studio IDE creator of Android mobile applications is an interesting one. For us at least, what most comes to mind is that you …
- physically copy the Android Studio project, and we are using Mac OS X’s Finder today, though Windows users could use Windows Explorer
- open Android Studio to this new project for …
- Refactor -> Rename Package Name
- Refactor -> Rename Directories
… combinations of project directory with two finger gesture (Mac OS X) versus right click (Windows) options
- Go through the code and xml configurations changing old package name to new package name (visit everything!)
- as you are going, change inappropriate project name wording
… and in order to do this we must recommend the advice at this great link, thanks … specifically …
I’m following these steps and it’s been working so far:
Copy and paste the folder as used to.
Open Android Studio (v3.0.1).
Select Open an existing Project.
Close the message that will pop up with title: “Import Gradle Projects”.
At left side on Android Tab go to: app -> java -> select the first folder (your project folder)
Refactor => Rename… (Shift + F6)
Rename Package, Select both options – Put the new folder’s name in lowercase.
Do Refactor
Select: Sync Project with Gradle Files at toolbar.
Build => Clean Project
Go to app -> res -> values -> strings.xml, and change the app name at 2nd line.
… though when I did this as a first pass, left out some references I had to the changing of …
- old package name “au.com.rjmprogramming.eslideas” … to …
- new package name “com.rjmprogramming.learning_programming”
… though suspect some of the extra issues I had were related to that extra hierarchy of package name component “au” becoming obsolete. We found that nothing needed deleting with this method, though am not ruling this out in the “Build” part of the project, for you, nor that you will not need to do a Gradle Sync at some stage in the process.
We hope this is of some interest to you, what we were doing with this, and you can read more in this Android Studio topic with Android Studio Real Physical Device Tutorial below.
Previous relevant Android Studio Real Physical Device Tutorial is shown below.
When creating Android apps with Android Studio IDE (or any other IDE, for that matter) it’s great to test the working of the app with various mobile phone and tablet emulators with AVD, and it’s even “greater” to extend that to testing on a real physical device.
Today, we’re going to work with …
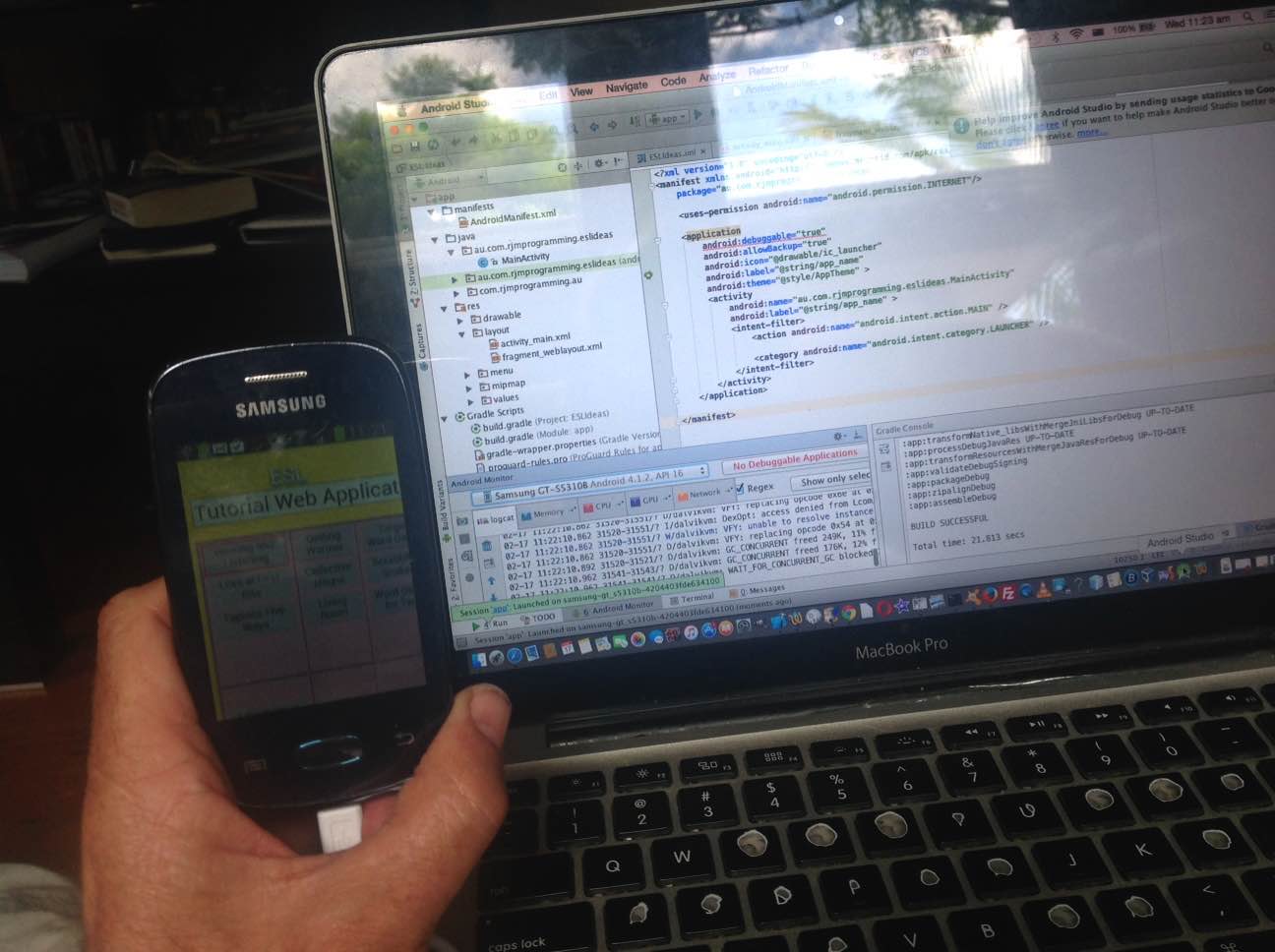
- MacBook Pro testing that latest Android app using an Android Studio IDE project which we talked about with Android Studio on Mac OS X Primer Tutorial regarding “ESL Ideas”
- another (ubiquitous) white lead … called a Micro USB Connector … but not Muc, pleeeeease … decided against the puce one because it just didn’t go with the cushions … but we digress
- Samsung GT-S5310B Android 4.1.2 mobile phone … and, today of all days the “4.1.2” is a bit significant … because we want to talk about ant builds … but we digress
The (ubiquitous) white lead goes from the MacBook Pro’s USB port to the “underbelly” of the Samsung GT-S5310B.
One thing to do at the “computer” Android Studio end of the lead is to adjust AndroidManifest.xml to show android:debuggable="true" now.
Now if you’re on Windows I’d have more to say about the “computer” end of the lead, and if that is you, and you’ve never tested on a real device, you’ll want to read this great Google Android Studio page.
Come to think of it, everybody who’s never tested on a real device should read Google Android Studio page. See the advice about Android 4.2 … note that … ie. if the Settings menu’s submenu Developer Options is all grayed out tap on Build number (via Settings->About device) seven times … and “twice on the pipe, if the answer is noooooooooo” … but we digress.
However, we have a mobile phone with Android 4.1.2 … and so … this search got me to this great advice … and the consequent turning on of the Settings->Developer Options “switch” to on meant … Bob’s your uncle, Fanny’s your aunt … Android Studio responded like a … like a … well … a very hot studio.
A “Run App” will default to hooking up to this connected physical device (the Samsung GT-S5310B) and run the resultant mobile app on that device.
Previous relevant Android Studio on Mac OS X Primer Tutorial is shown below.
There are a lot of choices of IDE for creating mobile applications, and if you are a developer wanting to develop mobile apps for both Android and iOS platforms, you may be looking to try to set up an environment where all this can be achieved on the one piece of computer equipment.
We prefer to think in terms of two IDEs handling the two mobile app types of iOS, with Swift and/or Objective-C as the source language, and Android, with Java as the source language. We don’t mind there being two separate IDEs involved, but we find it amazing enough that they can both sit on the one MacBook Pro laptop without resorting to any Operating System disk partitions. With the Android app, using Mac OS X (MacBook Pro) we asked Google if it could be done, and came up with the marvellous Android Studio IDE as a possibility … yay!
- iOS mobile apps get created via the Xcode IDE using Swift and/or Objective-C on a Mac OS X (MacBook Pro)
- Android apps get created via the Android Studio IDE using Java on a Mac OS X (MacBook Pro)
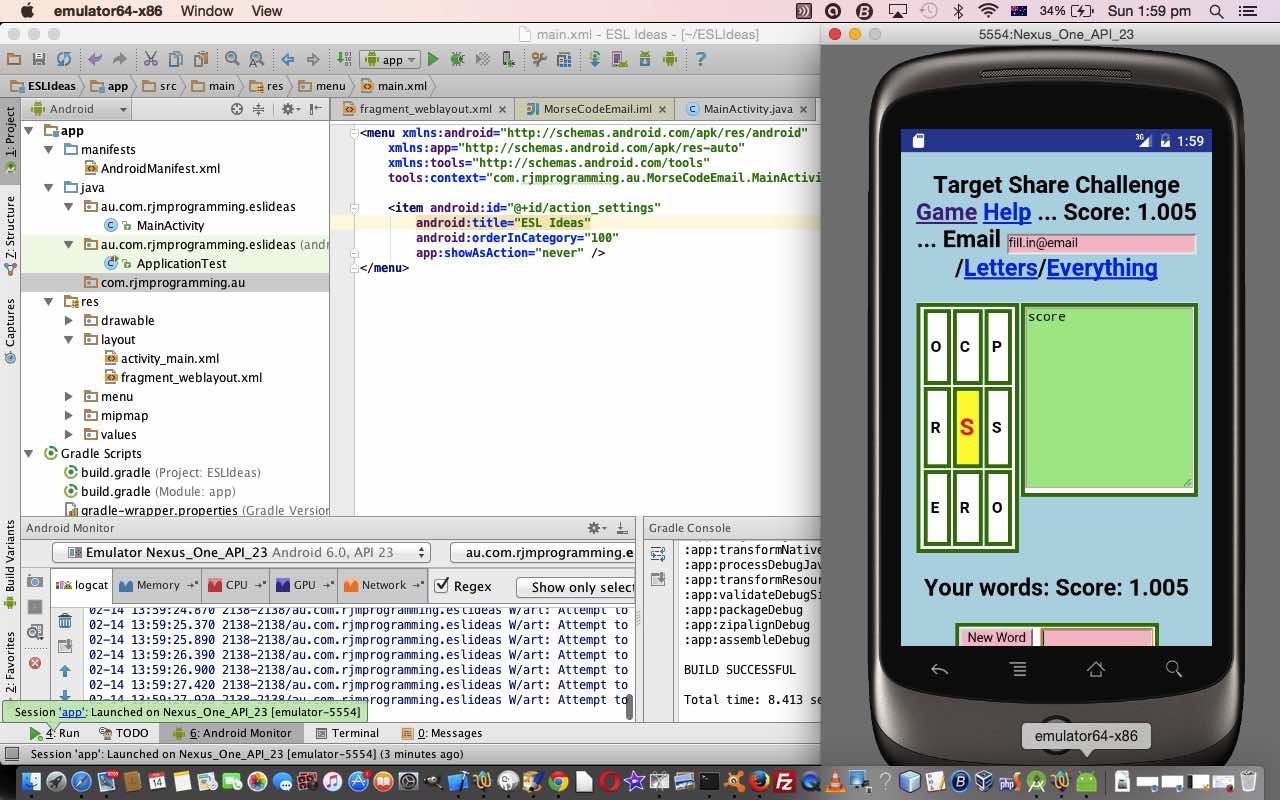
Today’s tutorial, as with the WordPress 4.1.1’s Android Studio on Mac OS X Primer Tutorial, hones in on that second idea from the install of Android Studio (to a MacBook Pro) through to the “middle game” emulation of an Android app via Android Studio and AVD onto an HTC Nexus One.
Please don’t think this is the only approach … and please research PhoneGap (PhoneGap iOS Mobile Xcode Primer Tutorial) and jQuery Mobile (jQuery Mobile Primer Tutorial) and Embarcadero (Delphi Pascal++ Embarcadero XE6 Primer Tutorial) also, perhaps for an approach that uses other ways of looking at the issue.
In the context of all this, we see the Android app “end game” as involving the creation of an .apk file that can be uploaded to Google Play for public access.
Similarly to our associated Android Studio Google Play Ready Primer Tutorial as shown below, today, the concepts in the Android Studio project regarding the “middle game”, comparing it to the Eclipse IDE (Eclipse Android App Google Play Ready Primer Tutorial), for which huge help came from this great link … thanks … are, again, for our “ESL Ideas” Android mobile app (which “channels” our project, recently, started with HTML/Javascript Themed Supervision Primer Tutorial) of today …
- Fragments – components of the Android UI … and setting of startup fragment of interest … fragment_weblayout.xml … fragments go some way to addressing that common issue for mobile developers that all the UI elements of a mobile application fit and would ideally be displayed with a tablet but it would be best to only conditionally display some when it comes to using a smaller format mobile device such as an Android mobile phone device
- Main Java in MainActivity.java … similar to Eclipse
- Layout in activity_main.xml … similar to Eclipse
- WebView … similar to Eclipse … allows an Internet web component in your Android mobile app
- Use of
myWebView.getSettings().setJavaScriptEnabled(true);to allow Javascript functionality for the WebView - AndroidManifest.xml … INTERNET permission … similar to Eclipse … to Build->”Generate Signed APK…” for Google Play publishing you need the extra …
android:debuggable="false"clause - Tools->Android->AVD Manager … emulator organization and emulator deployment help … remains the case that it is best to start the emulator all the way to the home page at the simulated device (right swipe unlocking any locks you get) … then run and attach your mobile app to this pre-established connection
You will be pleased to know that after the Android Studio install today, all is (still) well with Xcode on this Mac OS X (MacBook Pro) setup … we mostly like a happy ending … aaaaaaahhhhhhh!
Previous relevant Android Studio Google Play Ready Primer Tutorial is shown below.
Yesterday, with Android Studio Tic Tac Toe Game Tutorial as shown below, we reacquainted ourselves with Android Studio as an alternative IDE to Eclipse (and there are others too) to use the Android SDK and Java to develop mobile apps for an Android mobile device and in our aforesaid mentioned “start game”, “middle game” and “end game” view of mobile development we focussed on the “middle game”.
Today, we extend the “middle game” discussion of yesterday, with tutorial functionality touching on the “end game” with respect to Android Studio creating an Android mobile app on Google Play.
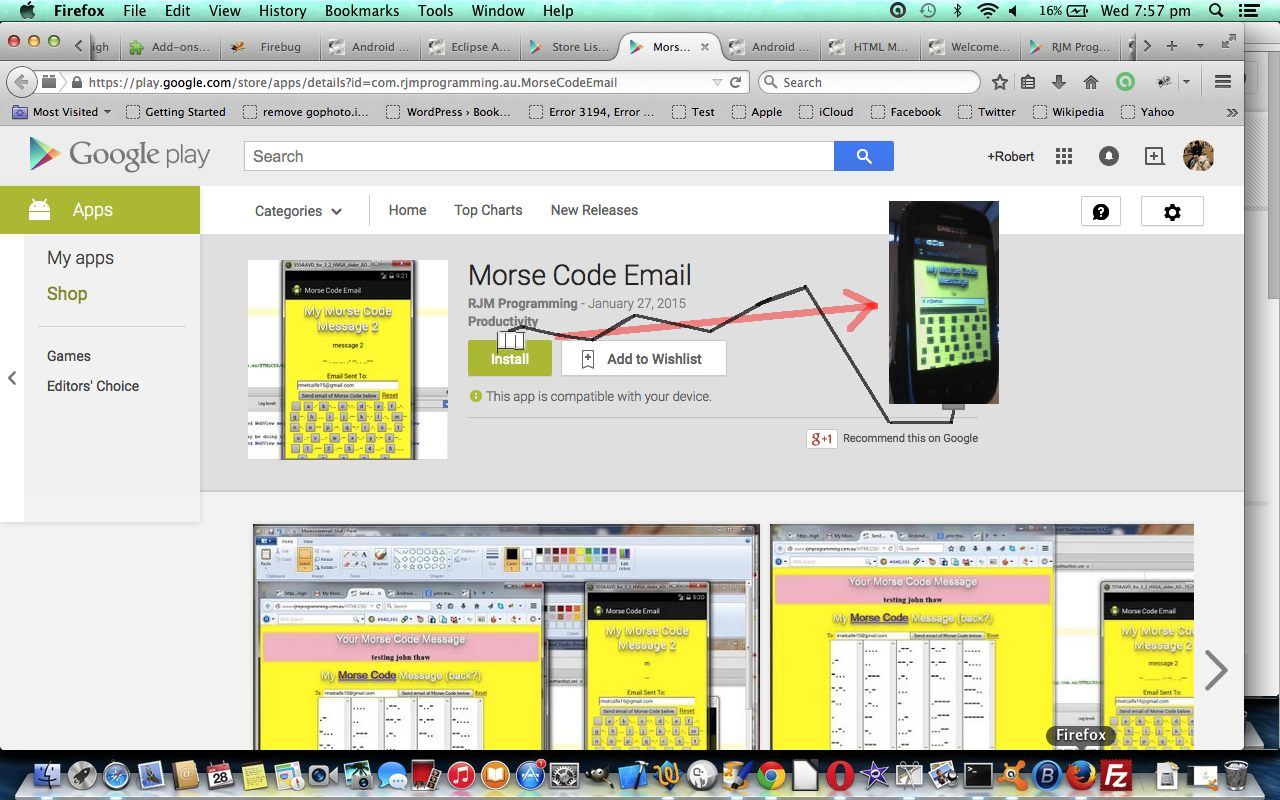
Wonder if you were around when we created the Morse Code emailer … HTML Morse Code Primer Tutorial? Well, today, we turn that into an Android mobile application using Android Studio, and publish it to Google Play for general “consumption” by the public.
So what are some of the concepts in the Android Studio project regarding the “middle game”, for which huge help came from this great link … thanks …
- Fragments – components of the Android UI … and setting of startup fragment of interest … fragments go some way to addressing that common issue for mobile developers that all the UI elements of a mobile application fit and would ideally be displayed with a tablet but it would be best to only conditionally display some when it comes to using a smaller format mobile device such as an Android mobile phone device
- Layout in activity_main.xml … similar to Eclipse
- WebView … similar to Eclipse … allows an Internet web component in your Android mobile app
- Use of
myWebView.getSettings().setJavaScriptEnabled(true);to allow Javascript functionality for the WebView - AndroidManifest.xml … INTERNET permission … similar to Eclipse … to Build->”Generate Signed APK…” for Google Play publishing you need the extra …
android:debuggable="false"clause - Tools->Android->AVD Manager … emulator organization and emulator deployment help … remains the case that it is best to start the emulator all the way to the home page at the simulated device (right swipe unlocking any locks you get) … then run and attach your mobile app to this pre-established connection
Source code wise, of interest to the “middle game”, is …
Before leaving the “middle game” thoughts, sometimes you need to adjust the code of a WebView’s innards (especially) if you want to do away with any “Back” or “Forward” button mobile application functionality, because any escape from the WebView’s control is that mobile application being effectively lost for that session. As such, the Morse Code programming HTML source code became morsecode.html (… and how we got there morsecode.html …) and the method of creating the email was made to use a PHP piece of supervised code as per morsecode.php (with a live run non-mobile web page link) to cater for Android mobile WebView compatibility … and thanks to this useful link.
And what of the “end game”? … Would direct you to the imagery of today’s tutorial … a lot of it covers the same ground as the “Eclipse” corresponding scenario tutorial called Eclipse Android App Google Play Ready Primer Tutorial.
Just to challenge you with a “middle, end, start order” … have a look at some information regarding Android Studio mobile development and the “start game” … Android Studio Primer Tutorial.
Hope this is food for thought for your Android mobile development plans! See the results of the work today at Google Play.
Previous relevant Android Studio Tic Tac Toe Game Tutorial is shown below.
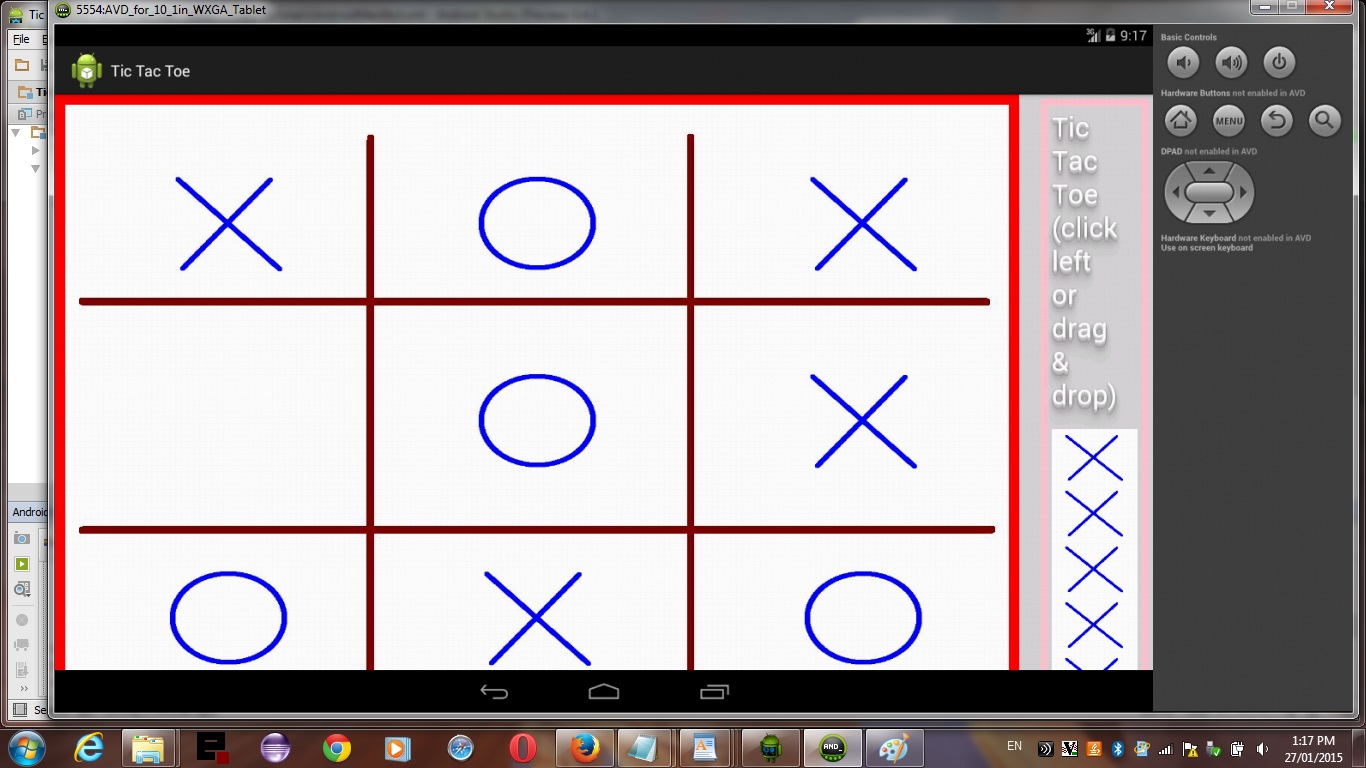
Wonder if you were around when we created Tic Tac Toe (or more like Noughts and Crosses, in Australia) using the HTML5 Canvas element and drag and drop methods (if you liked, or just plain box clicking, otherwise, which will be okay for mobile usage) … HTML/Javascript Canvas Tic Tac Toe Game Drag and Drop Tutorial as shown below? Well, today, we turn that into an Android mobile application using Android Studio.
Android Studio is an alternative IDE to Eclipse (and there are others too) to use the Android SDK and Java to develop mobile apps for an Android mobile device and in our aforesaid mentioned “start game”, “middle game” and “end game” view of mobile development we are just showing you the “middle game” today, but if you were to follow through … fore!!!!!!!! … and not shank … and not hook (ie. narrrrrrr … chortle, chortle) … then we may end up at Google Play with a mobile app … by the way, we talk about the “end game” at Eclipse Android App Google Play Ready Primer Tutorial (Android Studio has all this functionality and capability too).
So what are some of the concepts in the Android Studio project, for which huge help came from this great link … thanks …
- Fragments – components of the Android UI … and setting of startup fragment of interest … fragments go some way to addressing that common issue for mobile developers that all the UI elements of a mobile application fit and would ideally be displayed with a tablet but it would be best to only conditionally display some when it comes to using a smaller format mobile device such as an Android mobile phone device
- Layout in activity_main.xml … similar to Eclipse
- WebView … similar to Eclipse … allows an Internet web component in your Android mobile app
- Use of
myWebView.getSettings().setJavaScriptEnabled(true);to allow Javascript functionality for the WebView - AndroidManifest.xml … INTERNET permission … similar to Eclipse
- Tools->Android->AVD Manager … emulator organization and emulator deployment help … remains the case that it is best to start the emulator all the way to the home page at the simulated device (right swipe unlocking any locks you get) … then run and attach your mobile app to this pre-established connection
Source code wise, of interest, is …
So that’s a bit about the mobile world, and so concerning the innards of that WebView …
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we show some image Drag and Drop functionality that you can use with the Canvas HTML5 element where we create a Tic Tac Toe game webpage. We thank w3schools for the great advice at this link.
The Drag and Drop does not work well on tablets, but for own Tic Tac Toe game today we allow either a drag and drop approach, or a touch/click approach.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to tictactoe_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Should you find Tac Tac Toe (or even Noughts and Crosses) addictive you should see this … amazing!
Yes … you’ve reached the end … go first in each game and see if you can beat the computer!
Previous relevant HTML/Javascript Canvas Tic Tac Toe Game Drag and Drop Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we show some image Drag and Drop functionality that you can use with the Canvas HTML5 element where we create a Tic Tac Toe game webpage. We thank w3schools for the great advice at this link.
The Drag and Drop does not work well on tablets, but for own Tic Tac Toe game today we allow either a drag and drop approach, or a touch/click approach.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to tictactoe_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Should you find Tac Tac Toe (or even Noughts and Crosses) addictive you should see this … amazing!
Yes … you’ve reached the end … go first in each game and see if you can beat the computer!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.