Yesterday’s Google Chart Bubble Chart via CSV Primer Tutorial set us up with a strategy to move forward today, so that by end of day we have CSV to Google Chart …
- Bubble Chart
- Pie Chart
- Histogram Chart
- Map Chart
- Geo Chart
- Intensity Chart
- Area Chart
- Bar Chart
- Column Chart
- Line Chart
… interfacing functionalities in play, involving coding, unit testing and implementing …
PHP or HTML (supervisor) combination of non-“data*” named arguments transferred via $_GET[] (or $_SERVER[‘QUERY_STRING’] off the ? and & non-“data*” arguments of a form action=[URLPlusArguments] usage) ? and & argument calls (via HTML form enctype=application/x-www-urlencoded method=POST action=[(Google Chart interfacing) PHP]?title=etcetera) and $_POST[] (or php://input, or a blank such result then uses parent.document.getElementById(‘data’).value) “data*” arguments via HTML input “id=data name=data type=hidden” elements of a form enctype=application/x-www-urlencoded method=POSTed data …
//
// ... This scenario above results in $GETdata=""; // from that last code block above ... and so, then, further down ...
//
echo ' function drawChart() { ' . "\n";
if ($GETdata == "") {
echo ' var wert="data=google.visualization.arrayToDataTable([ ' . ' [' . $GETlabel . ',' . $GETval . ']"; ' . "\n";
echo " wert+=parent.document.getElementById('data').value.replace(/\~/g,\"'\").replace(/\'\'\'\'/g,\"''\"); " . "\n";
echo ' wert+=" ])";' . "\n";
echo ' eval(wert); ' . "\n";
} else {
echo ' data = google.visualization.arrayToDataTable([ ' . "\n";
echo " [" . $GETlabel . "," . $GETval . "] \n";
echo str_replace("''" . "''", "''", str_replace("~", "'", $GETdata));
echo " ]);\n";
}
echo " var options = { \n";
if (isset($hdgs[3])) {
echo " title: '" . $GETtitle . "', \n";
echo " hAxis: {title: '" . $hdgs[0] . "'}," . " \n";
echo " vAxis: {title: '" . $hdgs[1] . "'}," . " \n";
echo " bubble: {textStyle: {fontSize: 11}} \n";
} else {
echo " colorAxis: {colors: ['yellow', 'red']} \n";
}
echo " }; \n";
… which we discovered today worked for the $_GET[] bit but not for the $_POST[] nor php://input bits, but did for the parent.document.getElementById(‘data’).value idea on iOS mobile platform web browsers … and if cornered into the future we are yet to resort to …
… type changes for the Google Chart interfacers. As for the supervisors …
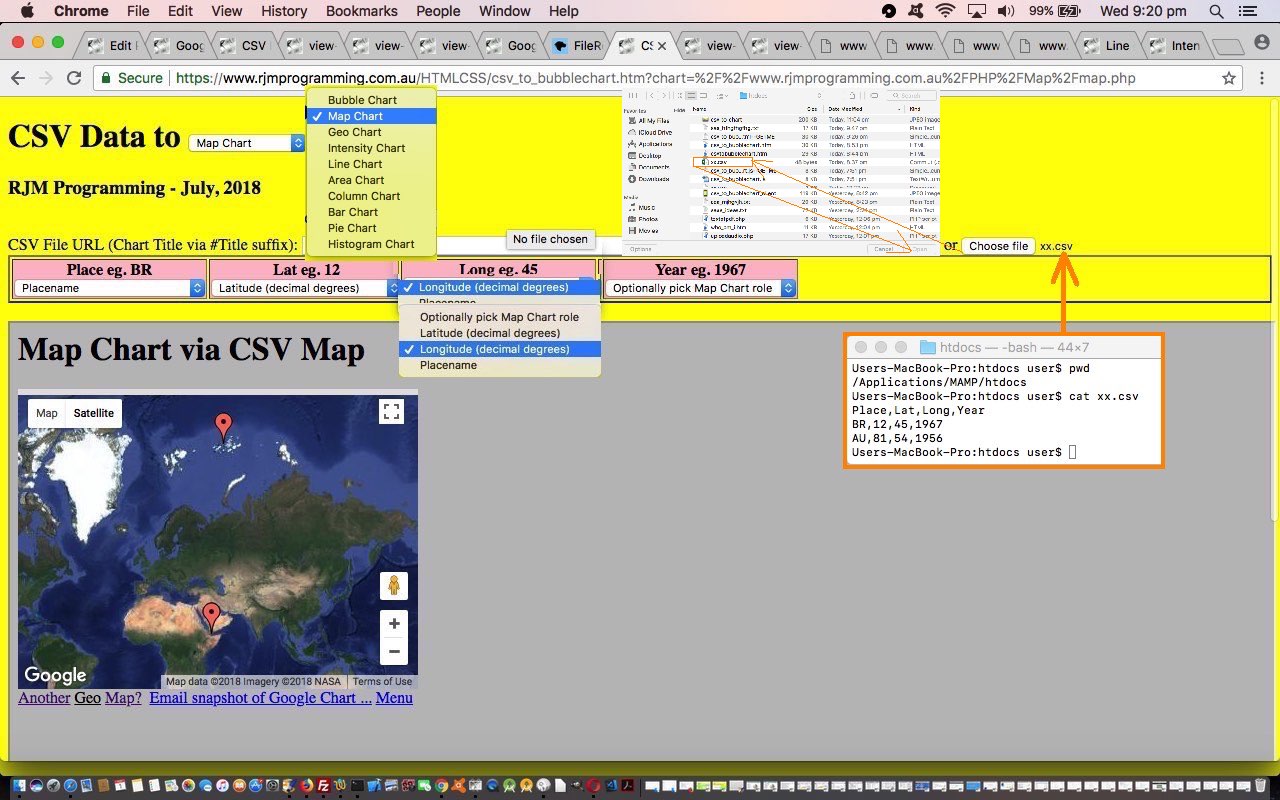
- supervisor CSV to Bubble Chart csv_to_bubblechart.htm‘s live run link web application changed this way … calls and uses …
- external Javascript csv_to_bubblechart.js changed this way
… they needed to follow patterns off the Bubble Chart “guinea pig” leads of the last couple of days.
Days of “consolidation” like this can build on “slog work”!
You can see Google Chart changes, today, via the report HTTP://www.rjmprogramming.com.au/PHP/Geographicals/prediff.php?dpath=HTTP://www.rjmprogramming.com.au/&dfilespec=PHP/*/*.*GETME&dmdates=2018-08-01&dmdateb=2018-08-02
Previous relevant Google Chart Bubble Chart via CSV Primer Tutorial is shown below.
The Google Chart Bubble Chart is a great tool to show correlations, and we’ll get more on that soon, but today, we wanted to use it to display some more United States data resource website data.gov derived data regarding “First Names of Babies in New York from 2011 to 2014”, as you can see happening in today’s tutorial picture.
Google Chart Bubble Charts can handle 5 data properties as per …
- ID (could be character data) … uniquifier
- X position on X axis
- Y position on Y axis
- Legend (character data, the different values of, can form the Bubble Chart legend)
- Sizer numerical value affects diameter of Bubble
… for each data point. Later, in today’s CSV to Bubble Chart csv_to_bubblechart.html‘s live run link web application these data property choices make up the options of HTML select (dropdown) elements associated with each CSV (ie. comma separated values format) column where the user can assign a CSV column with a Bubble Chart “data property” role, and so give the web application a means by which to create the Bubble Chart, created after 5 of these dropdowns are given values.
A CSV file URL completes the user data requirements here. We thank this useful link, thanks, for good Ajax Javascript code to avoid a CSV being downloaded (as happens a lot when setting a CSV as an HTML iframe element ‘src’ property value).
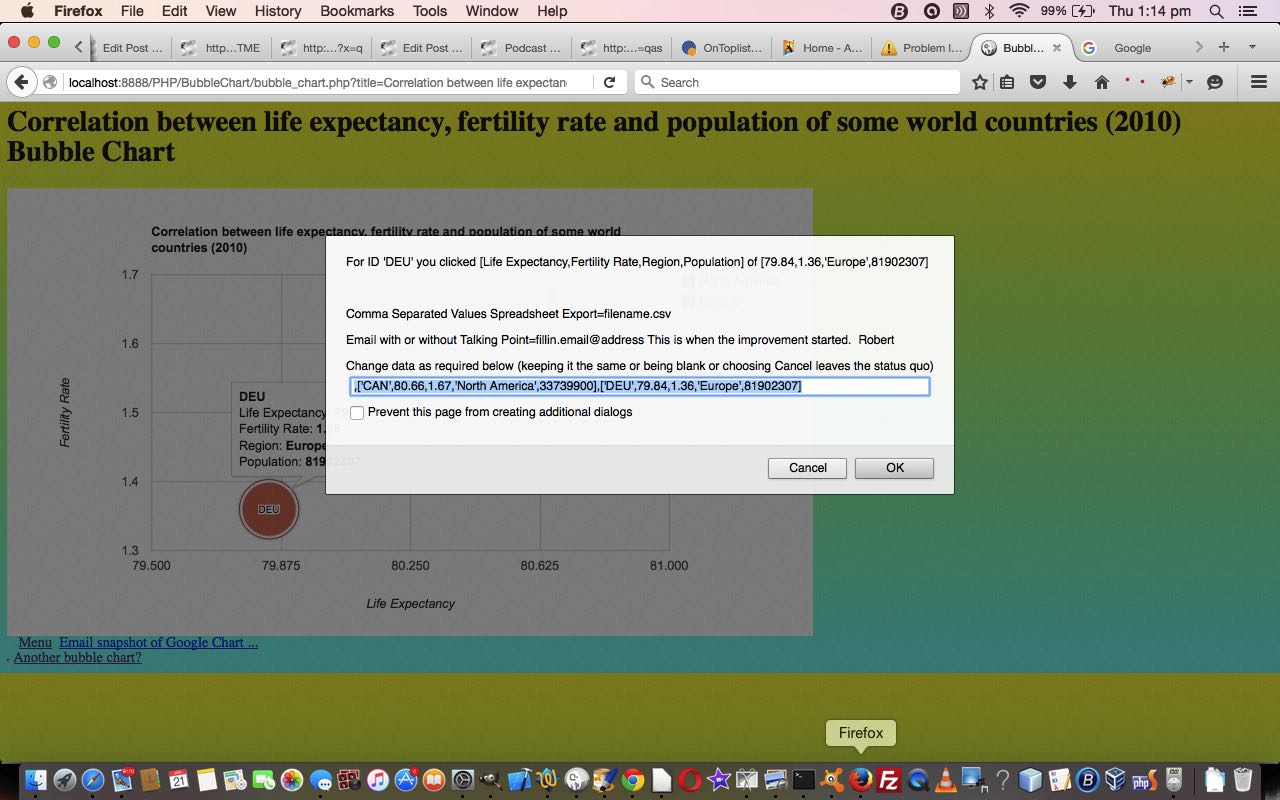
The external Javascript today is csv_to_bubblechart.js completing the supervisory code team for the HTML iframe child Google Chart Bubble Chart interfacing bubble_chart.php changed this way for today’s work.
You can enter your own data here or simulate today’s tutorial picture. There’s more to work on here, we’re thinking, and we hope you find this interesting.
Previous relevant Google Chart Bubble Chart Select Event Primer Tutorial is shown below.
Maybe you tried yesterday’s Worldbank data web application (via PHP Worldbank Growth of Merchandise Trade Tutorial) on a mobile device and tried to zero in on a bubble … zero, bubble … guess you had to be there … and got so disappointed with the “dead fish” response that you ignored the vegemite sandwich for lunch, which caused a butterfly in Brazil to heave a huge sigh … the world headlines followed … but you have my complete discretion on this!
Anyway … for those inquisitive mobile users out there interested in Worldbank trade figures … please, not all at once … let’s get Google Chart Bubble Charts working for their Select event, which is like a mobile touch event, while not interfering with the usual vegemite eating habits of your average laptop user … vege UP . vege DOWN . my body is a wigwam . my body is a teepee . aside (to gobsmacked audience with mouths open 😲): “patently they’re twoo tentsse”.
Software wise our new Google Chart Bubble Chart (Select event) integration involved …
- bubble_chart.php changes (to cater for select event (mobile touch) functionality) and live run link
- growth_of_merchandise_trade.php changes (to cater for select event (mobile touch) functionality) and live run link for yesterday’s web application
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Bubble Charts information … via Google.
This extra ‘select’ event functionality, available via the suffix “&onclick=y” applied to the Google Chart Bubble Chart title, flows on directly to the iPad iOS App we created and talked about, last, with Xcode Swift iOS Application End Game Primer Tutorial.
So please try creating your own emailable Google Chart live run for …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.