If you are interested in Emojis, perhaps we should direct you to read, back in time, Emoji Name Search Primer Tutorial, because it was there we tweaked onto the great Emoji Terra website’s permalink arrangements for Emoji lookups, that can be used to glean the CodePoint information needed to construct simple or compound Emojis via the String.fromCodePoint() Javascript function.
You’d be surprised to hear, perhaps, that to make this happen involved changes to three pieces of code where yesterday’s Signature Signature Emoji Placeholder Tutorial changes only involved one.
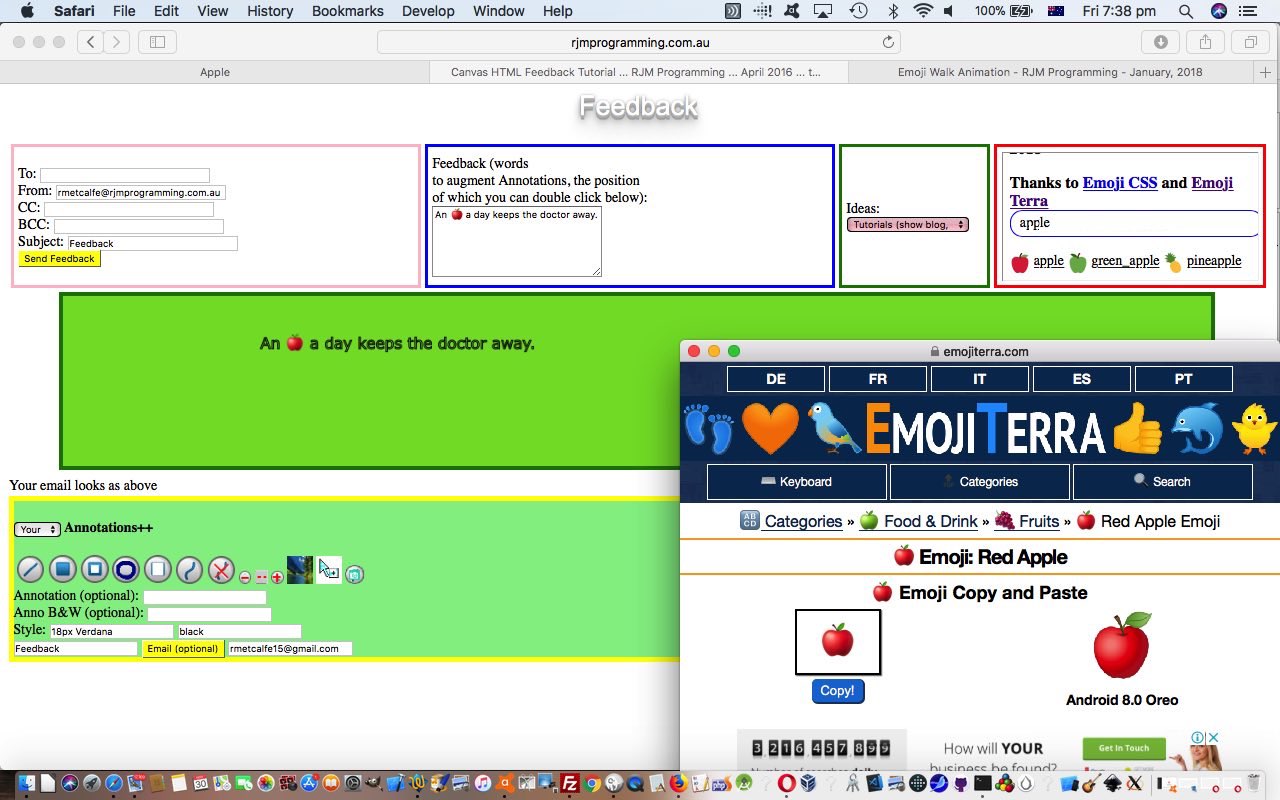
- fairy_story_assistant.php, changed this way, whose job it is to get the great Emoji Terra website help us out, via its ideal permalink arrangements, with emoji search lookups, thanks … supervised by …
- signature_signature.js external Javascript with these changes … supervised, in turn, by …
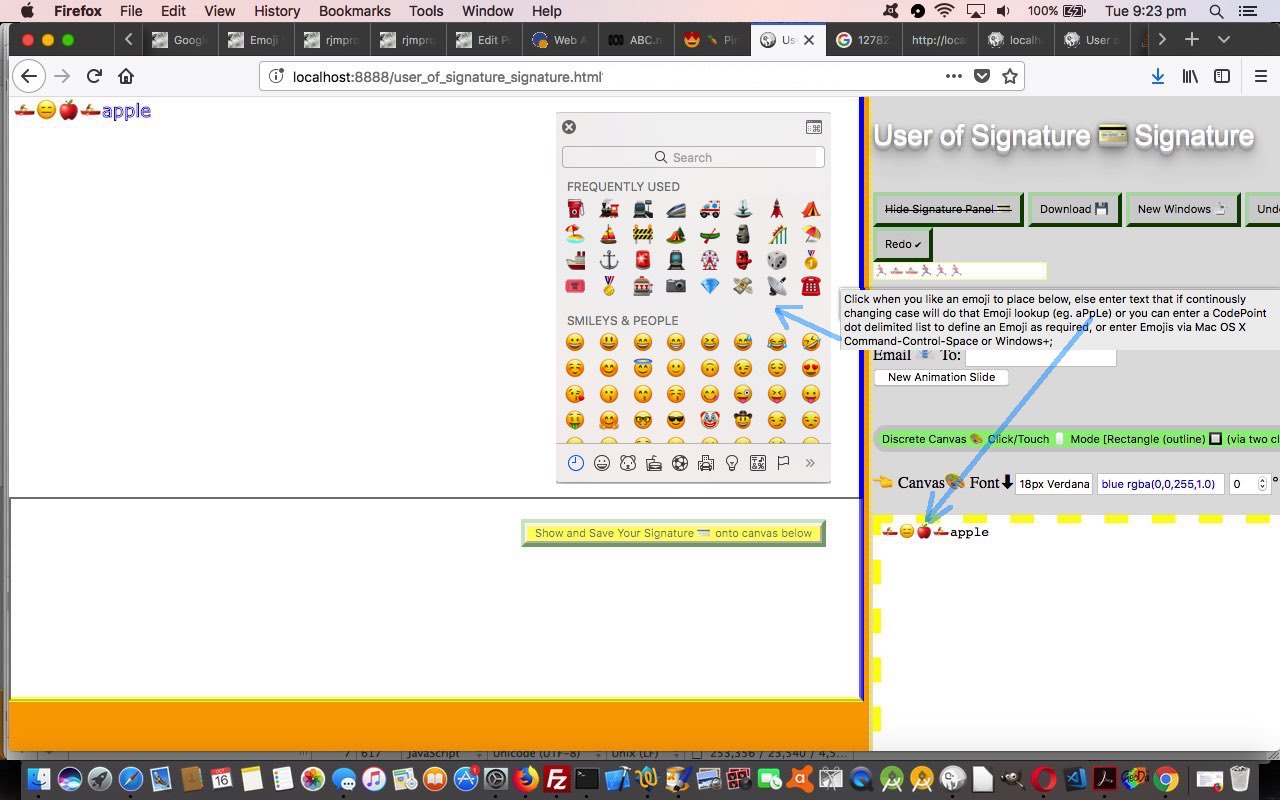
- today’s live run link’s user_of_signature_signature.html that had these changes
So, within the onblur event keyboard activity of our new HTML input type=text element, what ways are available to enter an Emoji now …
- enter dot delimited CodePoint numbers … eg. … 128675.127996
- enter HTML dec format … eg. 🚣🏼
- enter Mac OS X Command-Control-Space or Windows+; to get to an Emoji menu method of entry
- continuously changing case piece of text that will be looked up at Emoji Terra … eg. … aPpLe
… as well as the onclick Emojis in the placeholder method. Other approaches make whatever text you enter go through to the awaiting HTML textarea element and onto the awaiting HTML canvas element, and perhaps onto the awaiting emailee recipient.
Happy 😁 Emoji entry making!
Previous relevant Signature Signature Emoji Placeholder Tutorial is shown below.
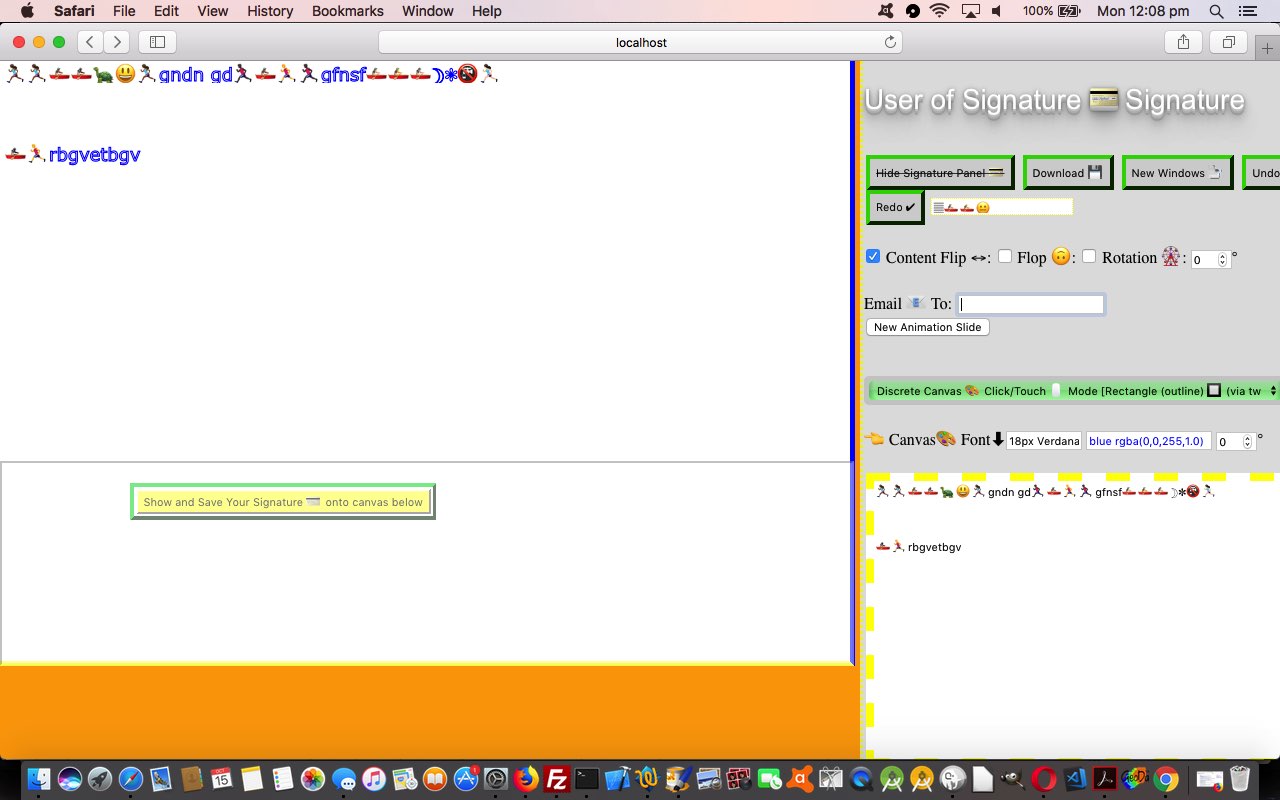
Akin to the Contact Us Feedback Emoji Placeholder Tutorial ideas for “Emoji Placeholders” the other thought we had in this line of thinking was for interfacing this new idea as another revisit to the web application of User of Signature Signature Revisit Primer Tutorial, as emoji creation is a useful adjunct to any communication tool.
Again, very similar code is involved, that being to external Javascript sitting in an HTML iframe, so parent.document becomes the go this time …
function ipf() {
var chac=-1; //Math.floor(Math.random() * 79) + 128512;
var chactwo=[]; //Math.floor(Math.random() * 4) + 127995;
if (parent.document) {
if (parent.document.getElementById('iplaceholder')) {
var elist=['128512.128591',
'128640.128767',
'9728.9983',
'🏃🏾‍♀️',
'🏃‍♂️',
'🏃🏾‍♀️','🏃‍♂️','🏃🏻‍♀️','🏃🏿','🏃🏽','🏃🏿','🏃🏾‍♀️','🏃🏻‍♀️',
'🏃🏾‍♀️','🏃‍♂️','🏃🏻‍♀️','🏃🏿','🏃🏽','🏃🏿','🏃🏾‍♀️','🏃🏻‍♀️',
'🚣‍♀️','🚣','🚣','🚣🏼','🚣🏽','🚣🏾','🚣🏻‍♀️','🚣🏽‍♀️','🚣🏾‍♀️','🚣🏼‍♀️','🚣🏻','🚣🏿‍♀️','🚣🏿',
'🚣‍♀️','🚣','🚣','🚣🏼','🚣🏽','🚣🏾','🚣🏻‍♀️','🚣🏽‍♀️','🚣🏾‍♀️','🚣🏼‍♀️','🚣🏻','🚣🏿‍♀️','🚣🏿',
'9984.10175',
'127744.128511',
'129280.129535',
'128512.128591'];
var ehac=Math.floor(Math.random() * elist.length), mul='', ichac=0;
if (elist[ehac].indexOf('.') != -1) {
chac=Math.floor(Math.random() * eval(eval(elist[ehac].split('.')[1]) - eval(elist[ehac].split('.')[0]))) + eval(elist[ehac].split('.')[0]);
} else {
chactwo=(elist[ehac] + ';').replace(';;','').replace('&#','').split(';&#');
for (ichac=0; ichac<chactwo.length; ichac++) {
mul+=String.fromCodePoint(eval('' + chactwo[ichac]));
}
}
if (parent.document.getElementById('iplaceholder').placeholder.length >= 39) {
if (chac >= 0) {
parent.document.getElementById('iplaceholder').placeholder=String.fromCodePoint(chac);
} else {
parent.document.getElementById('iplaceholder').placeholder=mul;
}
} else {
if (chac >= 0) {
parent.document.getElementById('iplaceholder').placeholder+=String.fromCodePoint(chac);
} else {
parent.document.getElementById('iplaceholder').placeholder+=mul;
}
}
setTimeout(ipf, 2500);
}
}
}
setTimeout(ipf, 2500);
… this time entering the Javascript DOM pieced together HTML …
var emoji_placeholder="<br><input onblur=\"if (this.value.length > 0) { document.getElementById('myta').value+=this.value; this.value=''; } else if (this.placeholder.length > 0) { document.getElementById('myta').value+=this.placeholder; this.placeholder=''; }\" onclick=\"if (this.placeholder.length > 0) { document.getElementById('myta').value+=this.placeholder; this.placeholder=''; }\" type=text style='width:30%;border:1px dotted yellow;' value='' title='Click when you like an emoji to place below' id='iplaceholder' placeholder=''></input>";
parent.document.getElementById('toptd').innerHTML+=pdfbookdata + "<div id='domymd5' style='text-decoration:underline;cursor:pointer;' onclick=\" document.getElementById('" + topielem.id + "').contentWindow.setdomymd5(); this.innerHTML=''; \"></div> <div id='dmycbox'><input id=mycbox style='border:4px outset green;background-color:lightgray;-webkit-appearance: none;-moz-appearance:none;appearance:none;height:35px;text-decoration:line-through;' onclick=\"if (this.value.indexOf('Show ') == 0) { document.getElementById('topiframe').style.display='block'; this.value=this.value.replace('Show ','Hide '); this.style.textDecoration='line-through'; } else { document.getElementById('topiframe').style.display='none'; this.value=this.value.replace('Hide ','Show '); this.style.textDecoration='none'; }\" type=button value='Hide Signature Panel 💳'></input> <input id='jsdownload' style='border:4px outset green;background-color:lightgray;-webkit-appearance: none;-moz-appearance:none;appearance:none;height:35px;' type='button' value='Download 💾' onclick=\" document.getElementById('" + topielem.id + "').contentWindow.download(); \"></input> <input id='jsnewwindow' style='border:4px outset green;background-color:lightgray;-webkit-appearance: none;-moz-appearance:none;appearance:none;height:35px;' type='button' value='New Windows 📑' onclick=\" document.getElementById('" + topielem.id + "').contentWindow.wop(); \"></input> <input style='display:none;border:4px outset green;background-color:lightgray;-webkit-appearance: none;-moz-appearance:none;appearance:none;height:35px;' id='jsundo' type='button' value='Undo ❌' onclick=\" document.getElementById('" + topielem.id + "').contentWindow.undosnapshotcanvas(); \"></input> <input style='display:none;border:4px outset green;background-color:lightgray;-webkit-appearance: none;-moz-appearance:none;appearance:none;height:35px;' id='jsredo' type='button' value='Redo ✔' onclick=\" document.getElementById('" + topielem.id + "').contentWindow.redosnapshotcanvas(); \"></input>" + emoji_placeholder + "<br><br><input style=' width: 18px; height: 18px; position: relative; margin: 2px auto; background: #fcfff4; background: linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%); border-radius: 25px; box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0,0,0,0.5);' onchange=\" if (this.checked) { document.getElementById('" + topielem.id + "').contentWindow.evalit('transcontent=true'); } else { document.getElementById('" + topielem.id + "').contentWindow.evalit('transcontent=false'); } transcontent=this.checked;\" type='checkbox' id='transcontent' title='Transform left 👈 canvas 🎨 content versus look (of it only)' checked></input> Content Flip ↔: <input onchange=\" if (this.checked) { document.getElementById('" + topielem.id + "').contentWindow.evalit('always_horizontally_flip=true'); } else { document.getElementById('" + topielem.id + "').contentWindow.evalit('always_horizontally_flip=false'); } always_horizontally_flip=this.checked;\" style=' width: 18px; height: 18px; position: relative; margin: 2px auto; background: #fcfff4; background: linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%); border-radius: 25px; box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0,0,0,0.5);' type='checkbox' id='autoflip' title='Horizontally Flip left 👈 canvas 🎨'></input> Flop 🙃: <input title='Vertically Flop left 👈 canvas 🎨' onchange=\" if (this.checked) { document.getElementById('" + topielem.id + "').contentWindow.evalit('always_vertically_flop=true'); } else { document.getElementById('" + topielem.id + "').contentWindow.evalit('always_vertically_flop=false'); } always_vertically_flop=this.checked;\" style=' width: 18px; height: 18px; position: relative; margin: 2px auto; background: #fcfff4; background: linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%); border-radius: 25px; box-shadow: inset 0px 1px 1px white, 0px 1px 3px rgba(0,0,0,0.5);' type='checkbox' id='autoflop'></input> Rotation 🎡: <input title='Rotate (in degrees) left 👈 canvas 🎨' id='autorotation' style='width:35px;' type=number onblur=\" document.getElementById('" + topielem.id + "').contentWindow.evalit('rotis=' + this.value); " + intocb + "\" onchange=\" document.getElementById('" + topielem.id + "').contentWindow.evalit('rotis=' + this.value); " + intocb + "\" min='-360' max='360' value='0' step='1'></input>°<br><br>Email 📧 To: <input title='Separate email 📧 to from optional email cc by (,) and from optional email bcc by (;) and suffixed, optionally by (:) followed by an email Subject' id='jsemail' type='text' onblur=' jsemail=this.value;' value='" + jsemail + "'></input> <input id='jsemailb' style='display:none;border:4px outset green;background-color:lightgray;-webkit-appearance: none;-moz-appearance:none;appearance:none;height:35px;' type='button' onclick=\"document.getElementById('jsemail').value=document.getElementById('jsemail').value.trim() + ' ';\" value='Email 📧'></input> <input id='jsemailpdf' style='display:none;border:4px outset green;background-color:lightgray;-webkit-appearance: none;-moz-appearance:none;appearance:none;height:35px;' type='button' onclick=\"document.getElementById('jsemail').value=document.getElementById('jsemail').value.trim() + ' ';\" value='Email PDF 📄'></input> <input id='jsemailp' style='display:none;border:4px outset green;background-color:lightgray;-webkit-appearance: none;-moz-appearance:none;appearance:none;height:35px;' type='button' onclick=\"document.getElementById('jsemail').value=document.getElementById('jsemail').value.trim() + ' ';\" value='Postcard ✉'></input><br><div id='danimation'>" + insidedanimation + "</div><br>" + sobutton + "<br><select onchange=\" document.getElementById('" + topielem.id + "').contentWindow.rezero(); \" style='width:92%; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px;border: 5px solid #ccc;background-color:lightgreen;' id='dcm' title='Discrete click/touch mode'><option id='odef' value=>Discrete Canvas 🎨 Click/Touch 🖱 Mode [Rectangle (outline) 🔲 (via two clicks 🖱🖱)]</option><option value='lo'>Line 📏 (via two clicks 🖱🖱)</option><option value='im'>Image 🖼 URL ⚓ (sized via two clicks 🖱🖱)</option><option value='ib'>Image 🖼 Browse 📂 (sized via two clicks 🖱🖱)</option>" + pdfideas + "<option value='Im'>Background 🌦 Canvas Image 🖼 URL ⚓ (Image dimension changes) (can do Standing Orders 📆, as below)</option><option value='Ib'>Background 🌦 Canvas Image 🖼 Browse 📂 (Image dimension changes)</option><option value='IM'>Background 🌦 Image 🖼 Canvas URL ⚓ (Canvas dimension changes) (can do Standing Orders 📆, as below)</option><option value='IB'>Background 🌦 Image 🖼 Canvas Browse 📂 (Canvas dimension changes)</option><option value='iM'>Background 🌦 Canvas Image 🖼 Camera 📷 (Image dimension changes) (as applicable)</option><option value='iB'>Background 🌦 Image 🖼 Canvas Camera 📷 (Canvas dimension changes) (as applicable)</option><option value='ro'>Rectangle (outline) 🔲 (via two clicks 🖱🖱)</option><option value='rx'>Rectangle (clear) ⬜ (via two clicks 🖱🖱)</option><option value='rf'>Rectangle (filled) ⬛ (via two clicks 🖱🖱)</option><option value='co'>Circle (outline via centre then point on circle) ⭕ (via two clicks 🖱🖱)</option><option value='cf'>Circle (filled via centre then point on circle) 🔵 (via two clicks 🖱🖱)</option><option value='Text'>Text ⌨ (of textarea) Top Left 🖱</option><option value='text'>Text ⌨ (of textarea) Top Left and Top Right 🖱🖱</option><option value='textseq'>Sequential Text 📆 Centre Left 1 and Centre Left 2 🖱🖱</option><option value=' '>Discrete Canvas 🎨 Click/Touch 🖱 Mode (no action) ✍</option></select><div id='divbrowse' style='display:none;'>" + cbrowse_nocapture + "</div><br><br>👈 Canvas🎨 Font⬇<input style='width:70px;' id='jscf' type='text' onblur='jscf=this.value;' value='" + jscf + "'></input> <input id='colcf' type='text' style='color:blue;width:120px;' onblur=\"colcf=this.value; this.style.color=this.value.split(' ')[eval(-1 + this.value.split(' ').length)];\" value='" + colcf + "'></input> <input title='Text rotation 🎡 (in degrees) for left 👈 canvas 🎨' id='trotation' style='width:35px;' type=number onblur=\" document.getElementById('" + topielem.id + "').contentWindow.evalit('trotis=' + this.value); trotis=this.value;\" onchange=\" document.getElementById('" + topielem.id + "').contentWindow.evalit('trotis=' + this.value); trotis=this.value;\" min='-360' max='360' value='0' step='1'></input>°<br><br><textarea title='What is typed here goes over to left 👈 canvas 🎨' style='border:8px dashed yellow;' id='myta' rows=" + eighty + " cols=60 value=''></textarea>" + tenimages + "</div>";
Here is the signature_signature.js external Javascript with its changes for you to examine, or you could try this live run link.
And then we had a look at the logic of the “New Windows” button. We learnt from this great link, thanks, that it can be best to involve an HTML iframe when using window.open in Chrome (and then we learnt, Safari) for a PDF data url, as well as Chrome being pretty against a straight data uri window.open first parameter generally. That being the case, signature_signature.js external Javascript changed this way and signature_signature.php PHP changed this way.
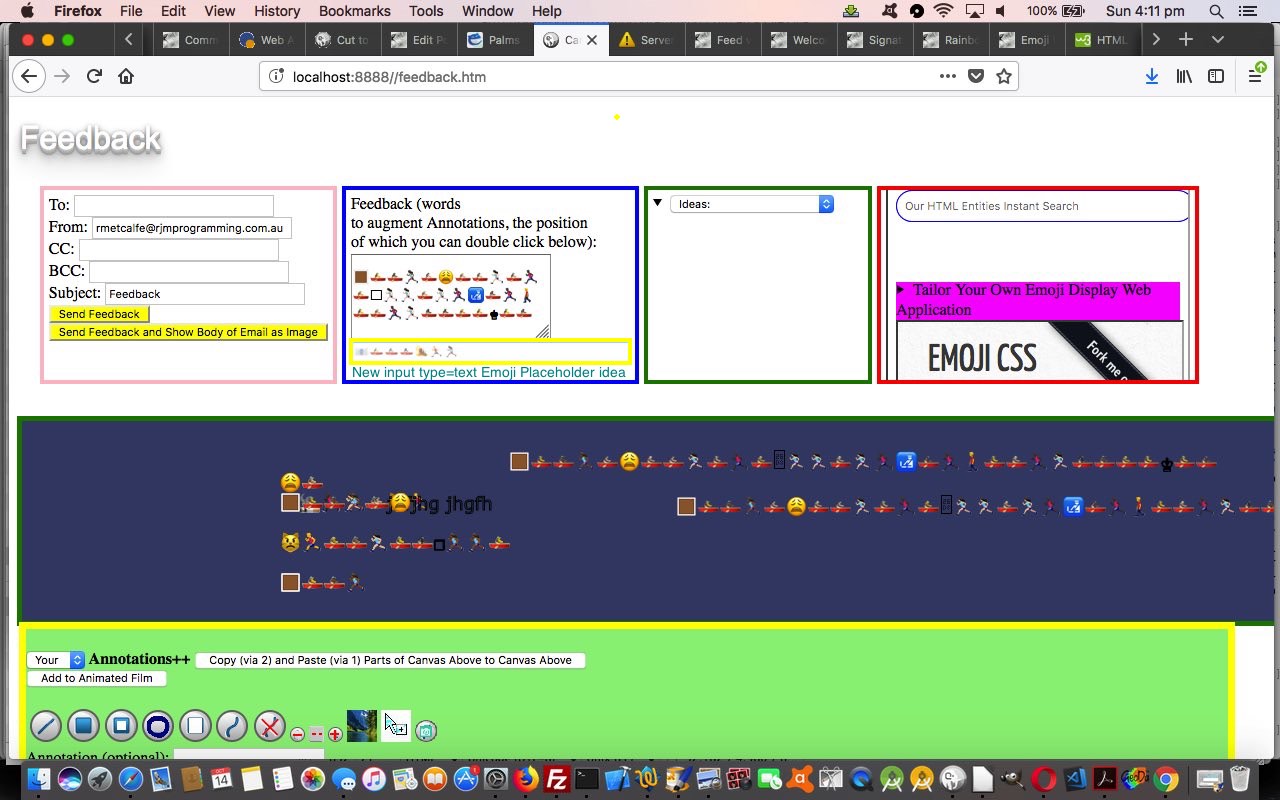
Previous relevant Contact Us Feedback Emoji Placeholder Tutorial is shown below.
Continuing on …
- the (uses of HTML element) “placeholder” (attribute) theme of yesterday’s Country via Capital Placeholder Quiz Game Tutorial … onto the work of …
- the blog posting Contact Us and Feedback thinking series of blog postings culminating in Contact Us Feedback Animated GIF Tutorial below
… we’re pretty keen, around here, with the concept of “Emoji Placeholder”, where an HTML input type=text element’s placeholder attribute is …
- populated with Emoji data (that can join into the Contact Us or Feedback message data) suggested by the web application … as a contrast to the previous arrangements where, for the most part …
- the user could “go fishing” for their own Emojis (at their instigation)
Why do this? Well, for us …
- sometimes we’re happy to be offered a suggestion, when it comes to Emojis … and …
- letting the web application be involved we can offer some “compound Emojis” (those involving multiple argument calls to String.fromCodePoint() complementing some of the ideas from last week in Compound Emoji via Codepoint Primer Tutorial) … and, as mentioned before …
- for optional functionalities, we like the semi-transparent look of an HTML input type=text element presentation of its “placeholder” attribute data … and, event logic wise …
- an HTML input type=text element involving this can separate (and be functional for both of) onclick event logic dealing with the “placeholder” attribute Emojis and onblur event logic dealing with any “value” attribute data they may add themselves in between Emojis to explain their Contact Us or Feedback message data
Today’s one new Javascript function changes to feedback.htm combines ideas from other blog postings mentioned above (as well as Rainbow Games Background Image Mobile Tutorial), to be a standalone setTimeout controlled additional piece of Javascript …
function ipf() {
var chac=-1; //Math.floor(Math.random() * 79) + 128512;
var chactwo=[]; //Math.floor(Math.random() * 4) + 127995;
var elist=['128512.128591',
'128640.128767',
'9728.9983',
'🏃🏾‍♀️',
'🏃‍♂️',
'🏃🏾‍♀️','🏃‍♂️','🏃🏻‍♀️','🏃🏿','🏃🏽','🏃🏿','🏃🏾‍♀️','🏃🏻‍♀️',
'🏃🏾‍♀️','🏃‍♂️','🏃🏻‍♀️','🏃🏿','🏃🏽','🏃🏿','🏃🏾‍♀️','🏃🏻‍♀️',
'🚣‍♀️','🚣','🚣','🚣🏼','🚣🏽','🚣🏾','🚣🏻‍♀️','🚣🏽‍♀️','🚣🏾‍♀️','🚣🏼‍♀️','🚣🏻','🚣🏿‍♀️','🚣🏿',
'🚣‍♀️','🚣','🚣','🚣🏼','🚣🏽','🚣🏾','🚣🏻‍♀️','🚣🏽‍♀️','🚣🏾‍♀️','🚣🏼‍♀️','🚣🏻','🚣🏿‍♀️','🚣🏿',
'9984.10175',
'127744.128511',
'129280.129535',
'128512.128591'];
var ehac=Math.floor(Math.random() * elist.length), mul='', ichac=0;
if (elist[ehac].indexOf('.') != -1) {
chac=Math.floor(Math.random() * eval(eval(elist[ehac].split('.')[1]) - eval(elist[ehac].split('.')[0]))) + eval(elist[ehac].split('.')[0]);
} else {
chactwo=(elist[ehac] + ';').replace(';;','').replace('&#','').split(';&#');
for (ichac=0; ichac<chactwo.length; ichac++) {
mul+=String.fromCodePoint(eval('' + chactwo[ichac]));
}
}
if (document.getElementById('iplaceholder').placeholder.length >= 59) {
if (chac >= 0) {
document.getElementById('iplaceholder').placeholder=String.fromCodePoint(chac);
} else {
document.getElementById('iplaceholder').placeholder=mul;
}
} else {
if (chac >= 0) {
document.getElementById('iplaceholder').placeholder+=String.fromCodePoint(chac);
} else {
document.getElementById('iplaceholder').placeholder+=mul;
}
}
setTimeout(ipf, 2500);
}
setTimeout(ipf, 2500);
… working off the new HTML (and inline CSS and inline (event logic) Javascript) …
<br><input onblur="if (this.value.length > 0) { document.getElementById('myfeedback').value+=this.value; this.value=''; } else if (this.placeholder.length > 0) { document.getElementById('myfeedback').value+=this.placeholder; this.placeholder=''; }" onclick="if (this.placeholder.length > 0) { document.getElementById('myfeedback').value+=this.placeholder; this.placeholder=''; }" type=text style='width:100%;border:1px dotted yellow;' value='' title='Click when you like an emoji to place above' id='iplaceholder' placeholder=''></input>
… to become that subtly more functional web application that you can try for yourself at this live run link.
Previous relevant Contact Us Feedback Animated GIF Tutorial is shown below.
We can’t imagine how much longer it would have taken us to suss out the solution to our desire of having our Animated GIF email attachments for the “Feedback” web application not have a black background without great advice from Stackoverflow‘s great link. Yesterday’s Contact Us Feedback Smoothly Filtering Tutorial told of the virtues of “empirical” thinking. Today we come back to the advice of the knowledgeable. Both approaches have their worth.
You may have wondered about why this is an issue. Well, the PHP imagegif method has had a bit of a chequered history in the PHP GD image library, perhaps regarding its flakiness retaining opacity, something the PNG image format is best at. The Animated GIF, via data URI, creation code needs all the bold bits specially regarding GIF work below …
$eachonestring="
\$text='';
// Open the first source image and add the text.
\$underimage = imagecreatefromjpeg('source01.jpg');
\$old_width = imagesx(\$underimage);
\$old_height = imagesy(\$underimage);
\$image = imagecreatetruecolor(\$old_width, \$old_height);
\$black = imagecolorallocatealpha(\$image, 254, 254, 254, 0);
imagefill(\$image, 0, 0, \$black);
imagecopyresampled(\$image, \$underimage, 0, 0, 0, 0, \$old_width, \$old_height, \$old_width, \$old_height);
imagecolortransparent(\$image, \$black);
\$text_color = imagecolorallocate(\$image, 200, 200, 200);
imagestring(\$image, 5, 5, 5, \$text, \$text_color);
// Generate GIF from the $image
// We want to put the binary GIF data into an array to be used later,
// so we use the output buffer.
ob_start();
imagegif(\$image);
\$frames[]=ob_get_contents();
\$framed[]=40; // Delay in the animation.
ob_end_clean();
// And again..
";
Perhaps the crucial code line, here, is imagecolortransparent(\$image, \$black); using your selected “masking” colour (and background colour) as the basis for manipulating the image on “all but that colour”, which we chose as that wee bit different to white, but looks like white as your new Animated GIF background colour.
We don’t mind a black background, but it is a bit awkward for a couple of reasons …
- any pure black text (and we often choose black for text) will disappear into a black background
- the result of the HTML5 canvas [canvasElement].toDataURI(‘image/png’,0); has a white background, so there is quite a degree of inconsistency if we make no attempts at today’s changes
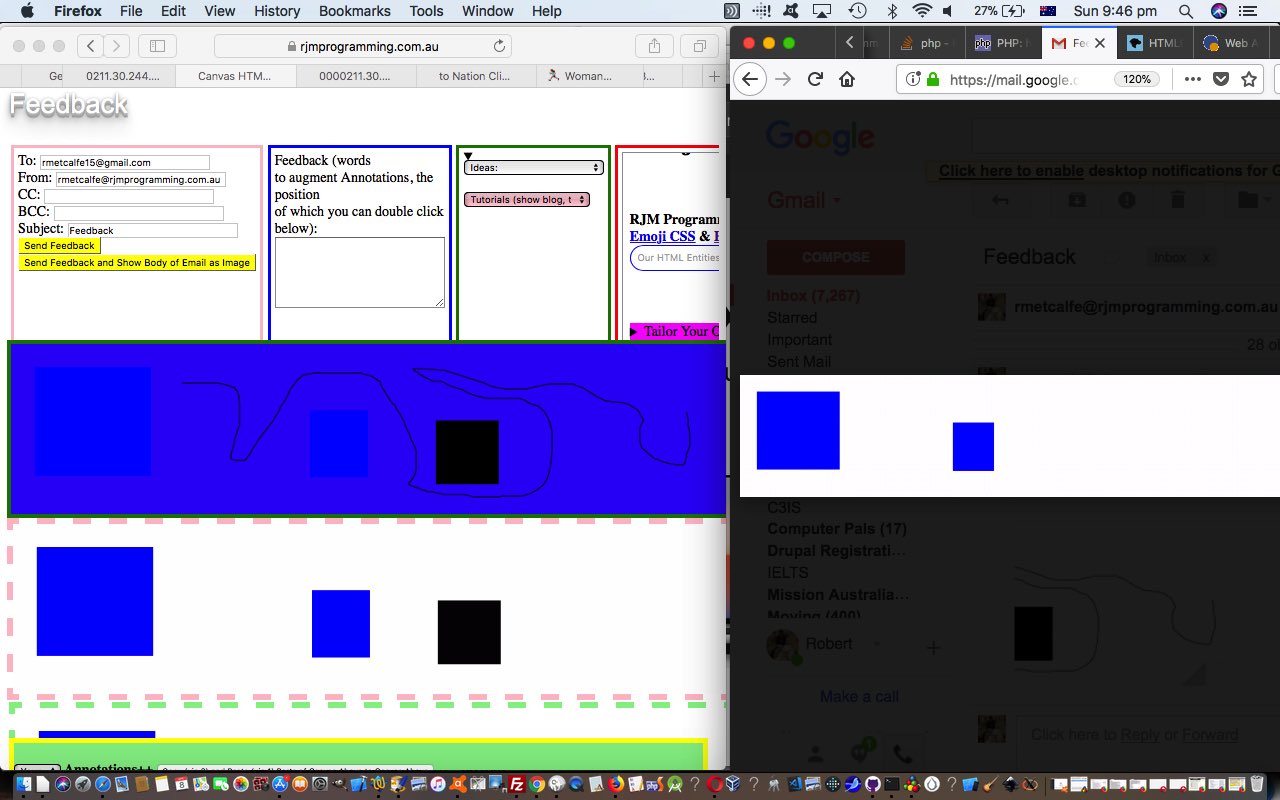
… as you can see with the finished Animated GIF we created that inspired the tutorial picture above, below …

As you might surmise …
- PHP tutorial_to_animated_gif.php code changed the most to cater for these Animated GIF background colours in this way or try it as a live run … supervised by …
- HTML feedback.htm HTML and Javascript feedback functionality that changed minutely in this way and which you can test for yourself at this live run link
We hope you try some email attachment “Feedback” animations, yourself.
Previous relevant Contact Us Feedback Smoothly Filtering Tutorial is shown below.
Around here we think it’s fairer on you readers to be quite empirical about the study of web applications. That’s not to say we don’t have the utmost respect for all that the great Stackoverflow website offers regarding great analysis of issues and ideas in this area, thanks. Nevertheless … and didn’t you know there wouldn’t be a but, exactly?! … to be empirical means we can at least say that we try web applications we talk about under some platforms and web browsers, ourselves, and so can say at the time of writing such and such display such and such a behaviour. Ideally, we’d mention versions of things much more, but for us, that is too far over the top for the technicality we wish to impart, with this blog.
Yesterday’s Contact Us Feedback Filtering WordPress Tutorial gave us some “filtering” capabilities, but the way it flashed the “whole shebang” temporarily at the start wore away at our “programming conscience”, and we determined that us knowing in our minds “that the web application display doesn’t stay that way” is just not good enough, nor fair, in the sense that there are a lot of users out there, in this day and age of interruption, that might interpret this “flashing” of disappearing functionality as “suss”, so we set out on a web application client approach to refining this behaviour to not have this “flashing” look. Before we go further, it should be noted that if we were prepared to use PHP serverside thoughts here you could research the incredibly useful ob_end_clean(); and ob_start(); and ob_get_contents(); approaches, these being so useful they are intrinsic to speed improvements that effectively zip up the blog contents you are reading right now (and which you can read more about at EasyApache in cPanel Primer Tutorial) to solve this dilemma.
For us to solve it we empirically determined that …
- document.body onload=onloading(); event trapping … will not cover …
- after <body onload=onloading();> the <script type=’text/javascript’> document.write([HTMLgoesHere]); </script>
… the (empirical) lesson being that, even though it is more awkward and disparate to do this, you must address the “if” statements required with that “after <body onload=onloading();> the <script type=’text/javascript’> document.write([HTMLgoesHere]); </script>” as described above, otherwise you remain with the flashing as we can show you (or refresh for you) below …
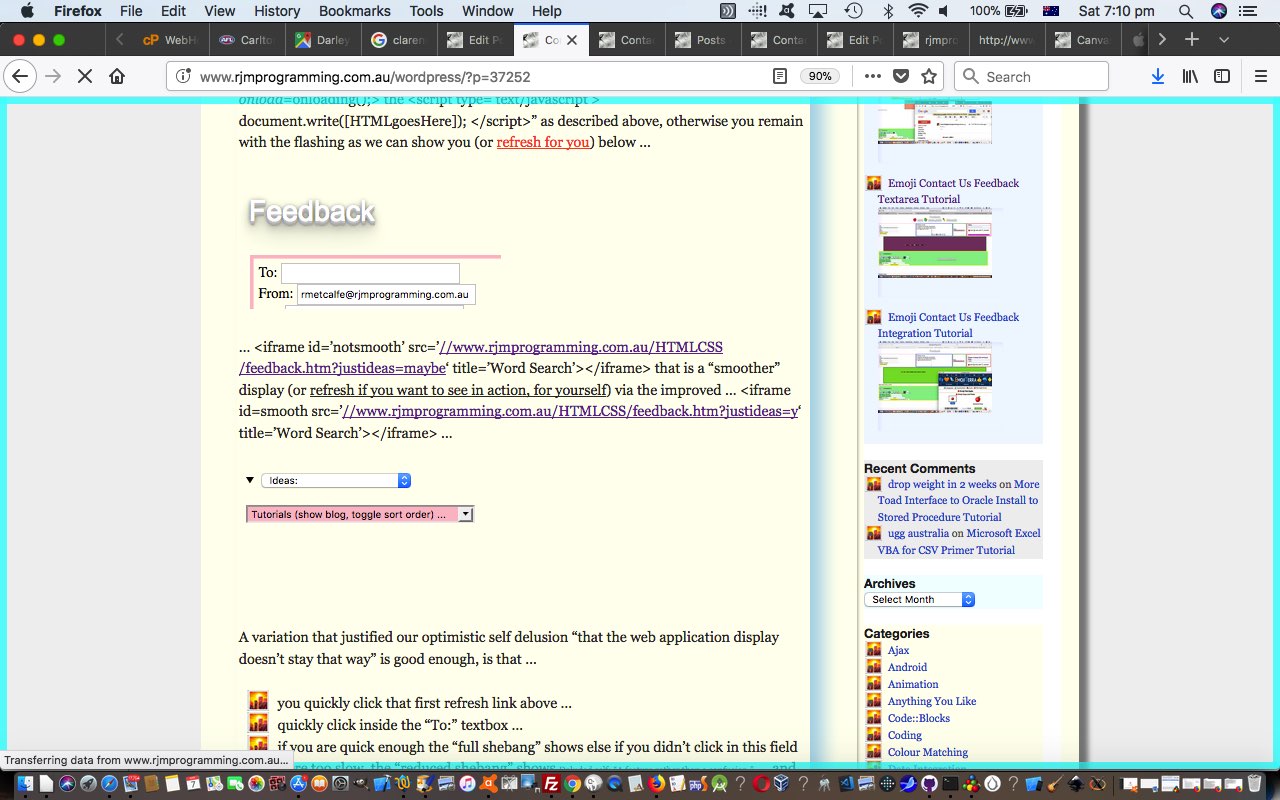
… <iframe id=’notsmooth’ src=’//www.rjmprogramming.com.au/HTMLCSS/feedback.htm?justideas=maybe‘ title=’Word Search’></iframe> that is a “smoother” display (or refresh if you want to see in action, for yourself) via the improved … <iframe id=smooth src=’//www.rjmprogramming.com.au/HTMLCSS/feedback.htm?justideas=y‘ title=’Word Search’></iframe> …
A variation that justified our optimistic self delusion “that the web application display doesn’t stay that way” is good enough, is that …
- you quickly click that first refresh link above …
- quickly click inside the “To:” textbox …
- if you are quick enough the “full shebang” shows else if you didn’t click in this field or were too slow, the “reduced shebang” shows Deluded self: “A feature rather than a confusion.” … and what causes this to happen ..
- we make “justideas=y” the value of a global variable … var basis=”justideas=y”; (and make it so that this basis global variable is used everywhere in the code except in the first two “if”s just after “<body onload=onloading();> the <script type=’text/javascript’> “) …
var exs='';
if (document.URL.indexOf('justideas=') != -1) exs='display:none;'; // start with nothing
if (document.URL.indexOf('justideas=maybe') != -1) exs='';
- change the workings of the “To” textbox as per
document.write("To: <input onclick=\"basis=basis.replace('justideas','nowayjose');\" style='width:200px; align:right;' type='email' id='myto' onblur=\" fixto(this.value); \" value=''></input><br>");
- we make “justideas=y” the value of a global variable … var basis=”justideas=y”; (and make it so that this basis global variable is used everywhere in the code except in the first two “if”s just after “<body onload=onloading();> the <script type=’text/javascript’> “) …
The improved feedback.htm HTML and Javascript feedback “reduction” functionality that changed from that last time in order for the content to be smoothly “reduced” (aka ?justideas=y) in this way and which you can test for yourself at this reduced live run link (the independent way, or the WordPress way) or full functionality live run link.
Previous relevant Contact Us Feedback Filtering WordPress Tutorial is shown below.
Yesterday’s Emoji Contact Us Feedback Filtering Tutorial‘s new filtering functionality related to a “section” of the “Feedback” web application it was applied to. And this exemplifies, for us, that the term “modularisation” can take on various “levels” of modularisation such as …
- high level modularisation as per MVC types of coding styles that modularise the underlying code, and in all likelihood, the “look” of the resultant web pages … all the way through to …
- … OOP code classes line up with web application “item look” … to …
- a web application “looks modular”, with elements organized into “container” elements, but to look at the Javascript, and maybe the HTML of the web application, it is hard to see any of this “modularisation” in terms of its code
If it is your job to “reduce” a web application into a “contained” section of the web page display of that web application, even that (most rudimentary) last level of “modularisation” above is fine to …
- work out what differentiates normal “busy” display from the pared down “reduced” look … today, for us, it’s ?justideas=y added to our URL to become today’s reduced live run link (as distinct to a full live run link)
- work out codewise how to manifest that difference above, and that is, for us …
if (document.URL.indexOf('justideas=') == -1) {
// pared down "reduced" look code goes here
} else {
// normal "busy" display code goes here
}
- think about when and where to intervene in the code, so that you can come up with a code line like today’s …
if (document.URL.indexOf('justideas=') != -1) {
document.body.innerHTML='<div id=ideas>' + ideasprefix + amongthis + ideassuffix + '</div>';
} else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('ideas').innerHTML=ideasprefix + amongthis + '<br><iframe id=ideasiframe style="display:none;-webkit-overflow-scrolling:touch;overflow:scroll;" src=""></iframe>' + ideassuffix;
} else {
document.getElementById('ideas').innerHTML=ideasprefix + amongthis + ideassuffix;
}
… where ideas is an element “ID” (of a “container” element) both before (when it is a table cell (td) element) and after (when it is a div element, on its own within the document.body’s content (ie. its innerHTML)) - … for us, that being the successful HTML iframe onload event (Client Pre-emptive Iframe logic) code, after which the HTML dropdown containing blog posting unique word “option” tags are complete
- use a web inspector to see where else in the whole Javascript logic you’ll need to refine with “if (document.URL.indexOf(‘justideas=’) != -1) { } else { }” interventions, via those web inspector Console tab errors, that are bound to occur instigating the steps above
So this leaves us with “why?”. Well, what is a “section” of the “Feedback” web application could happily sit as a WordPress Blog menu item, because we can imagine you, the reader, could benefit as a researcher, or “driller innerer oferer more detail and more specificity” might like to hone in on a particular blog posting topic of interest using this technique.
What of the WordPress end of this interfacing of functionality? Further down the “well” (tee hee), this is as easy as falling off a log …
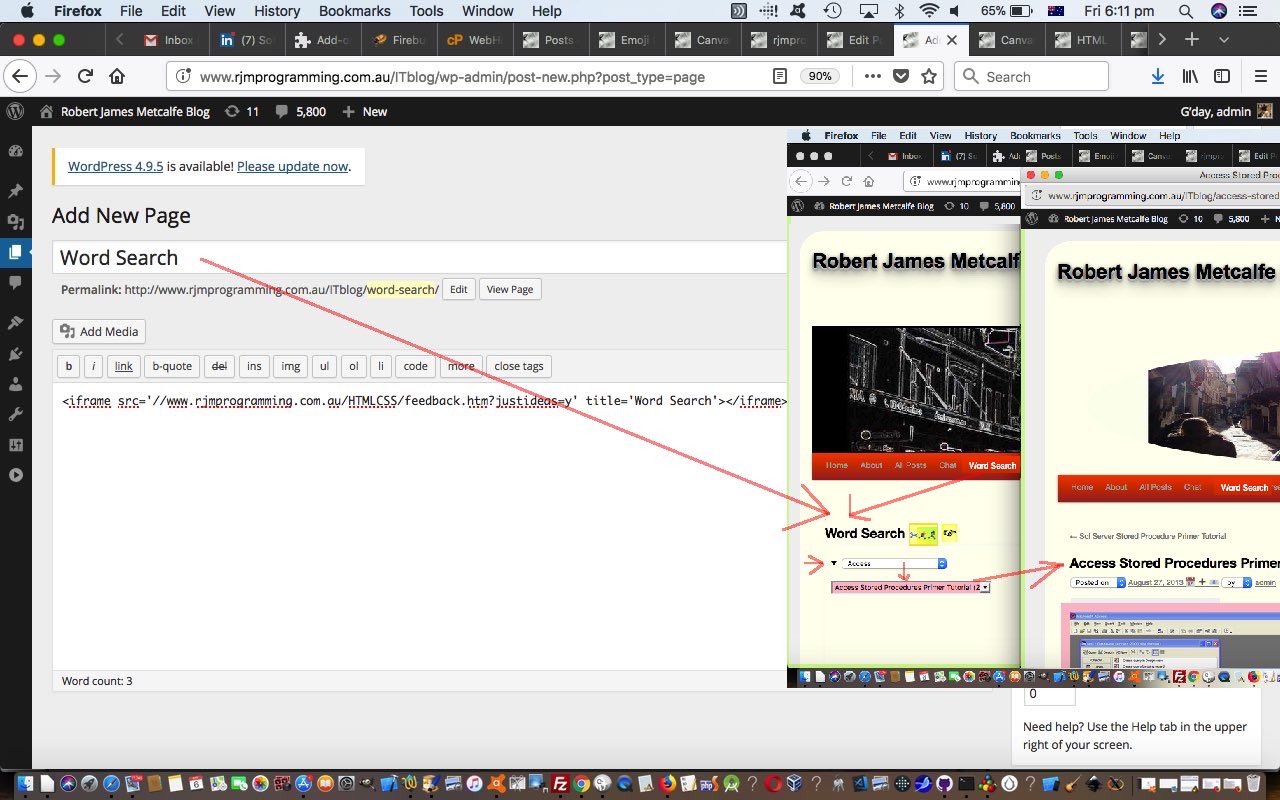
- Pick a menu item name, ours being “Word Search”
- as admin of your WordPress Blog use the Add Page icon to type “Word Search” into the title field … and then in the “body textarea” …
-
<iframe src='//www.rjmprogramming.com.au/HTMLCSS/feedback.htm?justideas=y' title='Word Search'></iframe>
- Add or Update into the WordPress Blog menu
Sew if you like, while you see the feedback.htm HTML and Javascript feedback functionality that changed from that last time to be able to be “reduced” (aka ?justideas=y) in this way and which you can test for yourself at this reduced live run link (the independent way, or the WordPress way) or full functionality live run link.
Previous relevant Emoji Contact Us Feedback Filtering Tutorial is shown below.
Do not know if you have been trying the functionality in the third table cell up near the top of the Feedback web application last talked about at yesterday’s Emoji Contact Us Feedback Email Animation Tutorial but if you have (or haven’t (welcome aboard)) that dropdown in that third cell contains all the blog postings on this blog, as a prompter for a topic of an email you could send to us as an email piecing together your feedback.
Today’s improvements concern two areas …
- redelving into our favourite HTML “reveal” tool, the details/summary partnership and the idea that the summary part of this could contain an HTML select (dropdown) element … and you might call today’s work the “guinea pig project” here, as we expect to improve, and also …
- finding a way, that we think has great potential, for people using this blog for research and development and/or as a learning tool, a “filtering” mechanism to hone in on topics of interest (which now can open a popup or iframe (for mobile)) to any chosen blog posting of interest
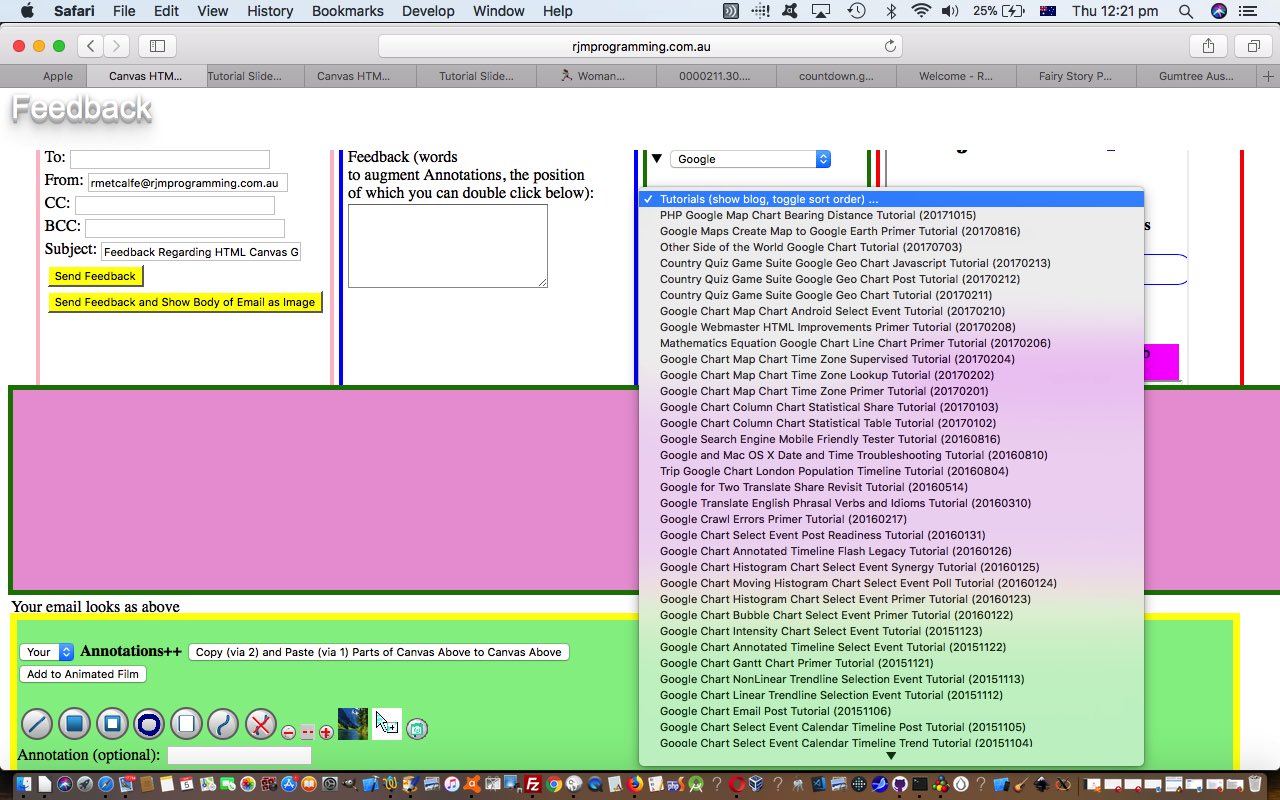
How do we determine topics of interest? Scan every word we’ve ever used in a blog posting title, and if that word satisfies a few criteria, and hasn’t been mentioned before, gets added to an array of different such words, sorted at the end and added (ie. appended to the HTML select element’s innerHTML property) to the pre-existing options of that details/summary dropdown, that being …
… or as HTML (with innerHTML being emboldened … I’d just give up and take it to the beach …

… if I were you) …
<select id='bigselect'><option value=''>Ideas:</option><option value='Cut to the Chase'>Cut to the Chase</option><option value='Feedback'>Feedback ... all versus ...</option></select>
… whereby if the user selects one of these “filterers”, they being given lowercase values, we filter that dropdown’s initial “big content” filtering it down into “little content” via that tried and true Siri dropdown, go and filterre-establishment of a smaller innerHTML property for that details/summary dropdown, the understanding being we can at any time go back to the “big content” by re-establishing the innerHTML to this (Javascript) global variable value should the user repick one of those non-lowercase options.
What’s “Cut to the Chase”? It’s our trying to help busy blog readers just wanting to jump to executing the “action item” of a blog posting straight away.
So, see the feedback.htm HTML and Javascript feedback functionality that changed from that last time in this way and which you can test for yourself at this live run link.
Previous relevant Emoji Contact Us Feedback Email Animation Tutorial is shown below.
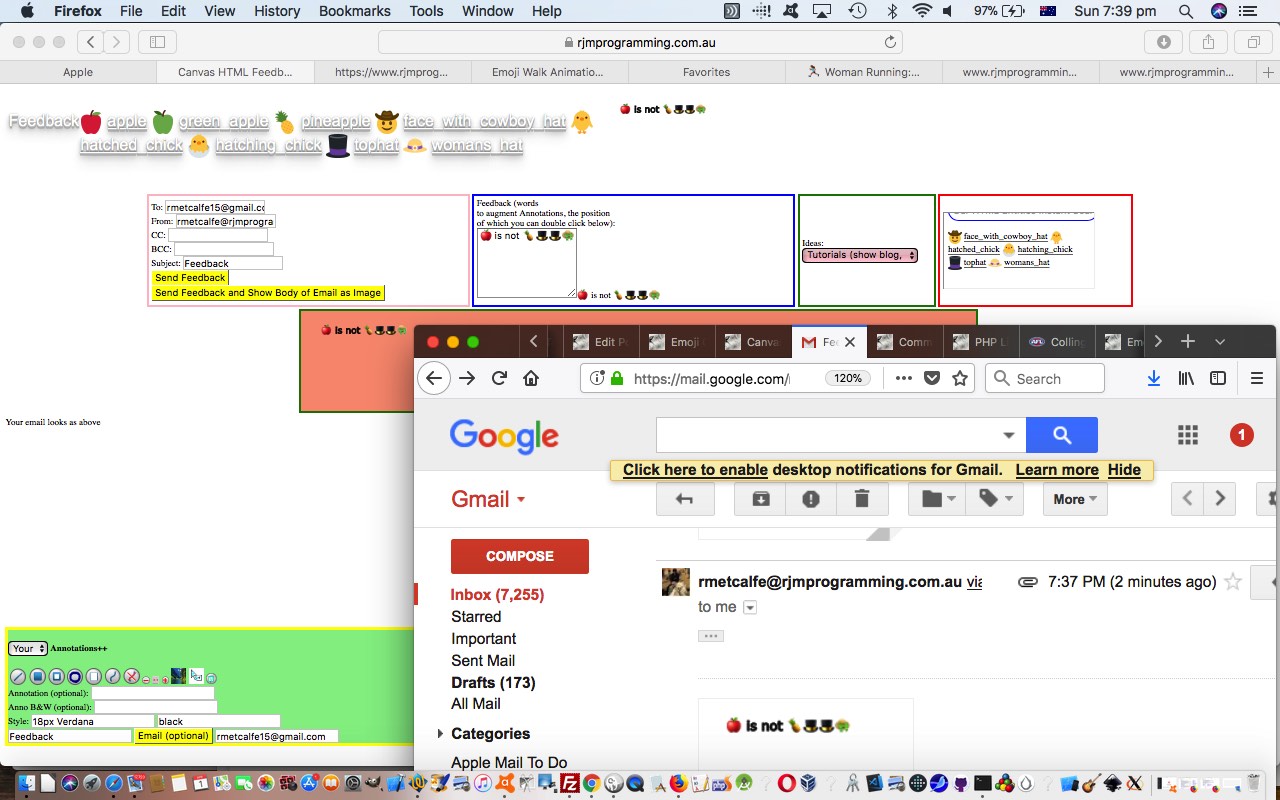
Adding to yesterday’s Emoji Contact Us Feedback Animation Tutorial‘s Feedback animation beginnings, after today’s work, we can email animated GIF animations via an email attachment.
To avoid too many files being involved we sharpen up the data URI usage aspects to the …
- PHP tutorial_to_animated_gif.php code changed for those data URI improvements in this way or try it as a live run … as well as changing the email helper …
- PHP world.php, changed this way to help create the PHP mail animated GIF email attachments … supervised by …
- HTML feedback.htm HTML and Javascript feedback functionality that changed from that last time in this way and which you can test for yourself at this live run link
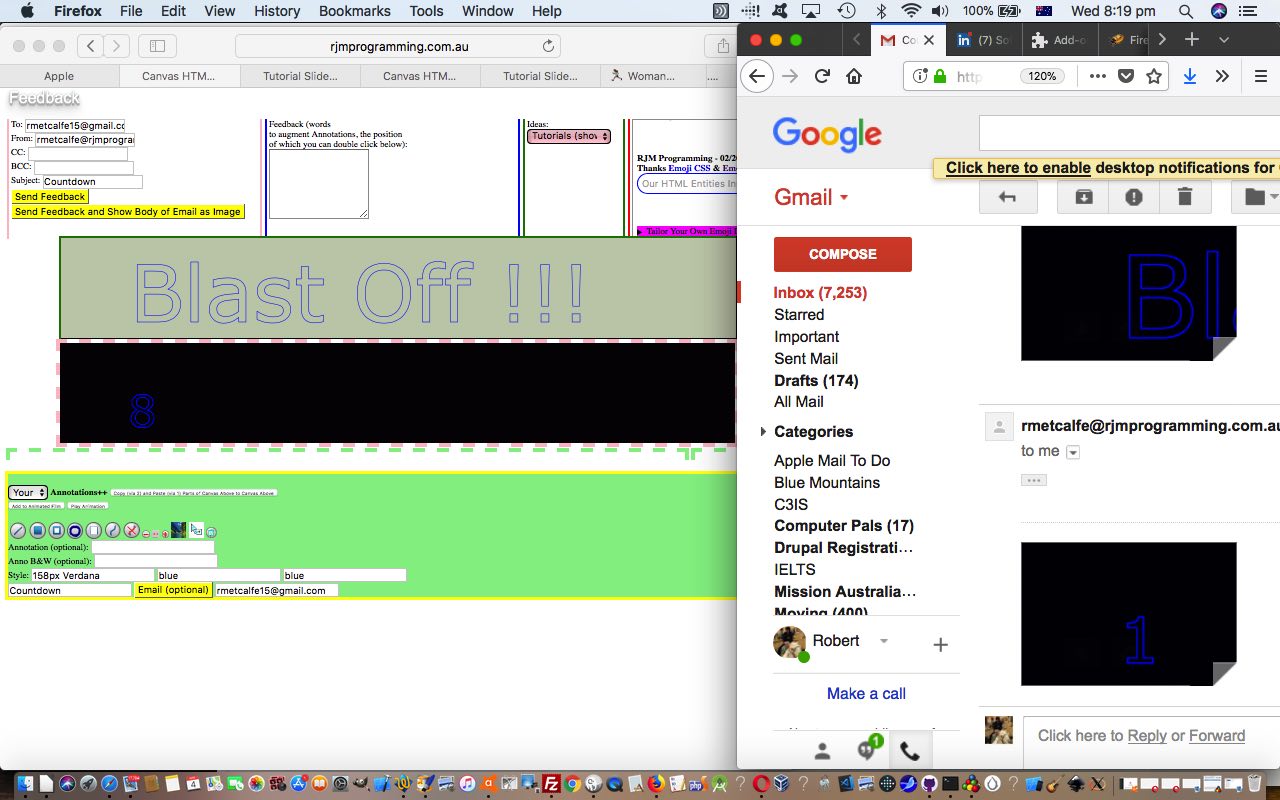
… animated GIF email attachment functionality as you can see below …

As you might imagine, using data URIs can avoid some file creation but asks a lot of data transfer techniques, hence the need below (in an example of 4 slides to an animated GIF where you can imagine the huge data URI strings within the src=””s below) with the HTML form navigation used between the supervisor and the animated GIF creator PHP …
<form target='gifa' style='display:none;' action='//www.rjmprogramming.com.au/PHP/animegif/tutorial_to_animated_gif.php' method='POST'>
<input type=hidden id=slideshow name=slideshow value=' src="[dataURIslide1]" src="[dataURIslide2]" src="[dataURIslide3]" src="[dataURIslide4]" '></input>
<input type=hidden id=delay name=delay value='4000'></input>
<input type=hidden id=stitle name=stitle value='Animated Feedback'></input>
<input type=hidden id=outfile name=outfilex value='animated_gif_slideshow'></input>
<input id=olbit type=submit value=Submit></input>
</form>
… needs that method=”POST” to work these animated GIF creations.
We must say here, that to use an animated GIF is just one slideshow (or animation) approach, and we mention many other ideas regarding slideshow usage. Another we thought about would have involved HTML attachments that use no Javascript, just CSS, to create animations via document.body background images. We may try this technique further down the track.
Previous relevant Emoji Contact Us Feedback Animation Tutorial is shown below.
As we said early on in the recent blog postings on this thread of postings last talked about with yesterday’s Emoji Contact Us Feedback Copy and Paste Tutorial …
… but we envisage, optimistically, to involve animation and more refined positioning possibilities
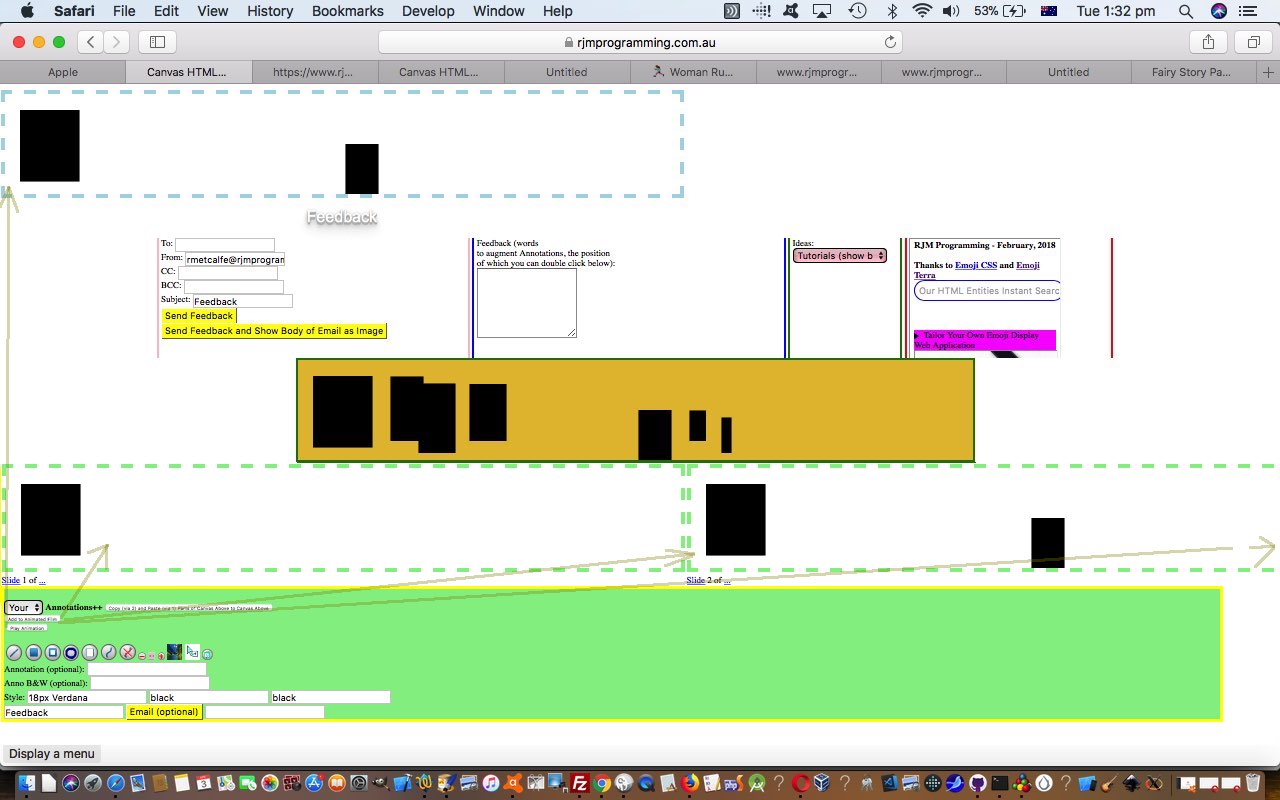
Well, the news is, we’re getting closer, by allowing for the “internal use only” creation (and playing) of an animation slideshow from changing canvas image representations, if that is what you want to do, that is. It uses a self-destructing HTML div element presentation we’re not sure whether we’ve ever used before. As you may know, an HTML div element, being the “container” (innerHTML) element that it is, can self-destruct via a myriad of methods, the last of which below being our method for today’s work …
- Javascript DOM [divElementObject].style.display=’none’;
- Javascript DOM [divElementObject].style.visibility=’hidden’; // this one may leave whitespace depending
- Javascript DOM [divElementObject].style.width=’0px’; (or [divElementObject].style.height=’0px’; … you get the gist?)
- Javascript DOM [divElementObject].style.top=’-700px’; (or [divElementObject].style.left=’-500px’; … you get the gist?)
- Javascript DOM [divElementObject].style.opacity=’0′;
- Javascript DOM [divElementObject].style.fontColor=’transparent’; // if data is textual and this one may leave whitespace depending
- Javascript DOM [divElementObject].className='[classThatMakesDivElementInvisible]’; (or [divElementObject].className+='[classThatMakesDivElementInvisible]’; … you get the gist?)
- Javascript DOM [divElementObject].innerHTML=”;
… which we make happen today, after that HTML div is given the contents of each “slide” of the animation (or slideshow), separated, just for now, via a 4 second delay as per …
var filmslidenumber=1, fromfilmslidenumber=0, tofilmslidenumber=0;
function tanimation() {
if (fromfilmslidenumber < tofilmslidenumber) {
document.getElementById('dslideshow').innerHTML='<img style="border:8px dashed lightblue;" src=' + document.getElementById('tablefilmimg' + eval(1 + fromfilmslidenumber)).src + '></img>';
fromfilmslidenumber++;
setTimeout(tanimation, 4000);
} else {
document.getElementById('dslideshow').innerHTML='';
}
}
function animation() {
fromfilmslidenumber = 0;
tofilmslidenumber = eval(-1 + filmslidenumber);
document.getElementById('dslideshow').innerHTML='<img style="border:8px dashed lightblue;" src=' + document.getElementById('tablefilmimg1').src + '></img>';
location.href='#dslideshow';
fromfilmslidenumber++;
setTimeout(tanimation, 4000);
}
function addtofilm() {
var ptoh=elem.toDataURL('image/png',0);
if (filmslidenumber == 1) {
if (document.getElementById('eimg').innerHTML == '') {
if (document.getElementById('divannotation')) {
if (('' + document.getElementById('divannotation').style.top).indexOf('525') != -1) {
document.getElementById('divannotation').style.top=eval(eval(('' + document.getElementById('divannotation').style.top).replace('px','')) + 240) + 'px';
}
}
}
document.getElementById('eimg').innerHTML='<table id=tablefilm><tr id=tablefilmtr><td id=tablefilmcell1><img id=tablefilmimg1 style="border:8px dashed lightgreen;" src=' + ptoh + '></img></td></tr><tr id=tablefilmfooter><td id=tablefilmfooter1><a href=#tablefilmfooter1>Slide</a> 1 of ...</td></tr></table>';
} else {
document.getElementById('tablefilmtr').innerHTML+='<td id=tablefilmcell' + filmslidenumber + '><img id=tablefilmimg' + filmslidenumber + ' style="border:8px dashed lightgreen;" src=' + ptoh + '></img></td>';
document.getElementById('tablefilmfooter').innerHTML=document.getElementById('tablefilmfooter').innerHTML.replace(' ...',' <a href=#tablefilmfooter' + filmslidenumber + '>...</a>') + '<td id=tablefilmfooter' + filmslidenumber + '><a href=#tablefilmfooter1>Slide</a> ' + filmslidenumber + ' of ...</td>';
}
if (filmslidenumber == 2) {
document.getElementById('daddtofilm').innerHTML+=' <input style=display:inline-block; type=button onclick=animation(); value="Play Animation" id=banimation></input>';
}
filmslidenumber++;
}
… helped out by additional HTML as per …
document.write('<table style=width:100%;><tr><td><div id=dslideshow></div><h1 id=myh1 align="center">Feedback</h1></td><td style=width:90%; nowrap><div style=display:inline-block;width:100%;overflow-x:scroll; id=dviai><form style=display:none;width:100%;overflow-x:scroll; action=fairy_story_assistant.php method=GET target=fsa><input name=emoji id=iemoji value=></input><input type=submit id=isubm value=Submit></input></form><iframe style=display:none;width:100%;overflow-x:scroll; id=fsa name=fsa src=></iframe></div></td></tr></table>');
… and some changed Javascript as per …
document.getElementById('divannotation').innerHTML=document.getElementById('divannotation').innerHTML.replace('Annotations++','Annotations++ <input onclick="document.getElementById(' + "'" + 'canbet' + "'" + ').value=' + "'" + 'transparent' + "'" + ';" type=button value="Copy (via 2) and Paste (via 1) Parts of Canvas Above to Canvas Above"></input><br><div id=daddtofilm><input onclick="addtofilm();" value="Add to Animated Film" type="button" title="Make an Animation"></input></div>').replace('<input type="text" id="mycolour"','<input type="color" id="myrcolour" value="black" onchange="if (this.value.toLowerCase().indexOf(' + "'" + 'transparent' + "'" + ') == -1) { obeforetransparent=this.value; } document.getElementById(' + "'" + 'mycolour' + "'" + ').value=this.value;"></input> <input onblur="if (this.value.toLowercase().indexOf(' + "'" + 'transparent' + "'" + ') == -1) { obeforetransparent=this.value; }" type="text" id="mycolour"').replace('<input id="mycolour"','<input type="color" id="myrcolour" value="black" onchange="if (this.value.toLowerCase().indexOf(' + "'" + 'transparent' + "'" + ') == -1) { obeforetransparent=this.value; } document.getElementById(' + "'" + 'mycolour' + "'" + ').value=this.value;"></input> <input onblur="if (this.value.toLowerCase().indexOf(' + "'" + 'transparent' + "'" + ') == -1) { obeforetransparent=this.value; } " id="mycolour"').replace("</form>","<input type=hidden id=canbet value=></input><input type=hidden name=from id=from value=''></input></form>").replace("</form>","<input type=hidden name=cc id=cc value=''></input></form>").replace("</form>","<input type=hidden name=bcc id=bcc value=''></input></form>");
Now to think about emailing these optional animations.
Today, also, we’ve made the CSS much better suited to the mobile devices you may be using, by introducing the equivalent canvas onclick event logic mapped to the touchstart event, that mobile devices detect.
Today’s changes just involved feedback.htm HTML and Javascript feedback functionality that changed from that last time in this way and which you can test for yourself at this live run link.
Previous relevant Emoji Contact Us Feedback Copy and Paste Tutorial is shown below.
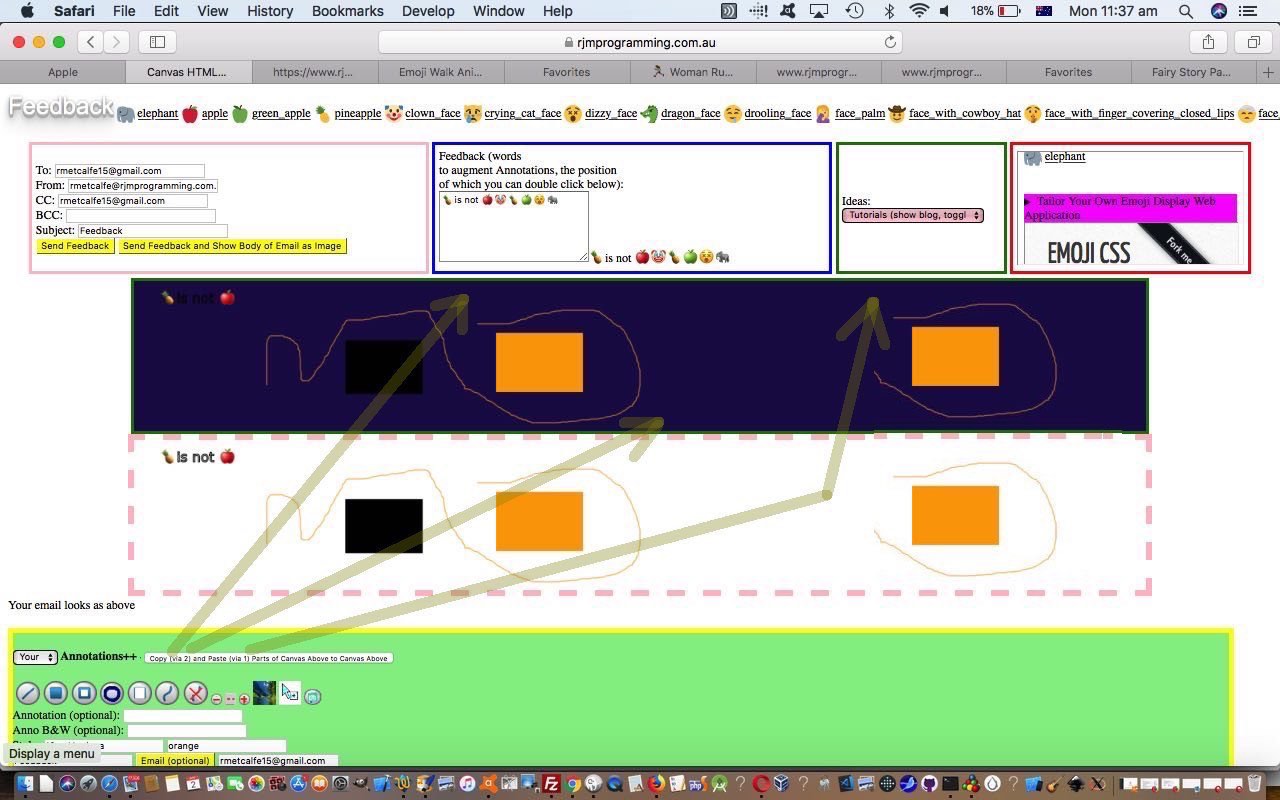
We’ve got quite a variety of functional improvements on top of what was there already with yesterday’s Emoji Contact Us Feedback Cross-Browser Tutorial (optionally email) Feedback web application. These changes, today, in brief, involved …
- copy and paste with the canvas element whose image representation forms the body of an email sent via this web application
- in order to ensure the consistency of canvas (y or top) positioning we had quite a lot to do, such as …
- no longer placing the image that results from “Send Feedback and Show Body of Email as Image” up the top right, but now to under the canvas with a pink dashed border (for clarity)
- no longer making the emojis map (big) into the header h1 element but now in a table cell as per …
<td style=width:90%; nowrap><div style=display:inline-block;width:100%;overflow-x:scroll; id=dviai><form style=display:none;width:100%;overflow-x:scroll; action=fairy_story_assistant.php method=GET target=fsa><input name=emoji id=iemoji value=></input><input type=submit id=isubm value=Submit></input></form><iframe style=display:none;width:100%;overflow-x:scroll; id=fsa name=fsa src=></iframe></div></td>
… ensuring it takes up as little height as possible, but stretches out to the right as much as it likes, but you can scroll to those parts way out off the screen to the right
- allowing some web browsers make use of their HTML5 input type=color colour wheel methods of defining annotation and canvas drawing foreground colour
- inform the user, via a self-closing popup window, that the PHP mail has sent an email, the look of which has a little bit of “Android toast” about it
So let’s talk about the “Copy (via 2) and Paste (via 1) Parts of Canvas Above to Canvas Above”. After a little dead end thinking pixel level thoughts might be the go … no … it was image level thoughts we needed, trapped at the canvas element’s onclick logic …
- the Copy (via 2 click/touch) aspects via [canvasElement].toDataURL(‘image/png’,0) copies the whole canvas, but while we are at that we are recording the user’s last two click’s …
- The x coordinate where to start clipping
- The y coordinate where to start clipping
- The width of the clipped image
- The height of the clipped image
… which we’ll come back to, and now to convert that into image data (for the statically defined HTML <img id=’myim’ style=’dispay:none;’ src=” title=” alt=”></img>), we …
omyimgdata=elem.toDataURL('image/png',0);
document.getElementById('myim').style.width=elem.style.width;
document.getElementById('myim').style.height=elem.style.height;
document.getElementById('myim').src=omyimgdata;
omidatax=eval(Math.min(x,lastx));
omidatay=eval(Math.min(y,lasty));
omidataw=Math.abs(x - lastx);
omidatah=Math.abs(y - lasty);
- the Paste (via 1 click/touch) aspect using the “full might” of the [canvasContext].drawImage() calling incarnations as per …
context.drawImage(document.getElementById('myim'),omidatax,omidatay,omidataw,omidatah,x,y,omidataw,omidatah);
Code changes, today, involved the PHP email helper …
- world.php, changed this way, whose job it is to help create the PHP mail created email attachments, in the form of image renderings on the canvas we use … supervised by …
- feedback.htm HTML and Javascript feedback functionality that changed from that last time in this way and which you can test for yourself at this live run link
Previous relevant Emoji Contact Us Feedback Cross-Browser Tutorial is shown below.
Yesterday’s Emoji Contact Us Feedback Textarea Tutorial had us more integrated involving emojis with the HTML5 canvas element we use as the source for an image attachment to a potential email for use as Feedback, perhaps.
There are cross-browser issues here.
- Firefox is not transferring the emojis to the canvas, at least for us.
- And Safari does not offer great two finger gesture options when hovering over the canvas, such as “Save Image As…”. So, today, we offer those Safari users the chance to be able to “Save Image As…” image (email attachment) download possibilities by offering a new button called “Send Feedback and Show Body of Email as Image”. Use this, and that image that results is downloadable.
In order to allow for that last one, and not wrongly overlay the Annotations div element menus, we adjust the top (y) co-ordinate of the Annotations div element menus as per …
if (document.getElementById('divannotation')) {
if (('' + document.getElementById('divannotation').style.top).indexOf('485') != -1) {
document.getElementById('divannotation').style.top=eval(eval(('' + document.getElementById('divannotation').style.top).replace('px','')) + 300) + 'px';
}
}
… a technique that may fail for elements that do not define the top property, whether that be teamed or not (as for today) with position:absolute property …
document.getElementById('divannotation').style.top='485px';
A different child PHP helper to yesterday’s one needed work today …
- world.php, changed this way, whose job it is to help create the PHP mail created email attachments, in the form of image renderings on the canvas we use … supervised by …
- feedback.htm HTML and Javascript feedback functionality that changed from that last time in this way and which you can test for yourself at this live run link
Previous relevant Emoji Contact Us Feedback Textarea Tutorial is shown below.
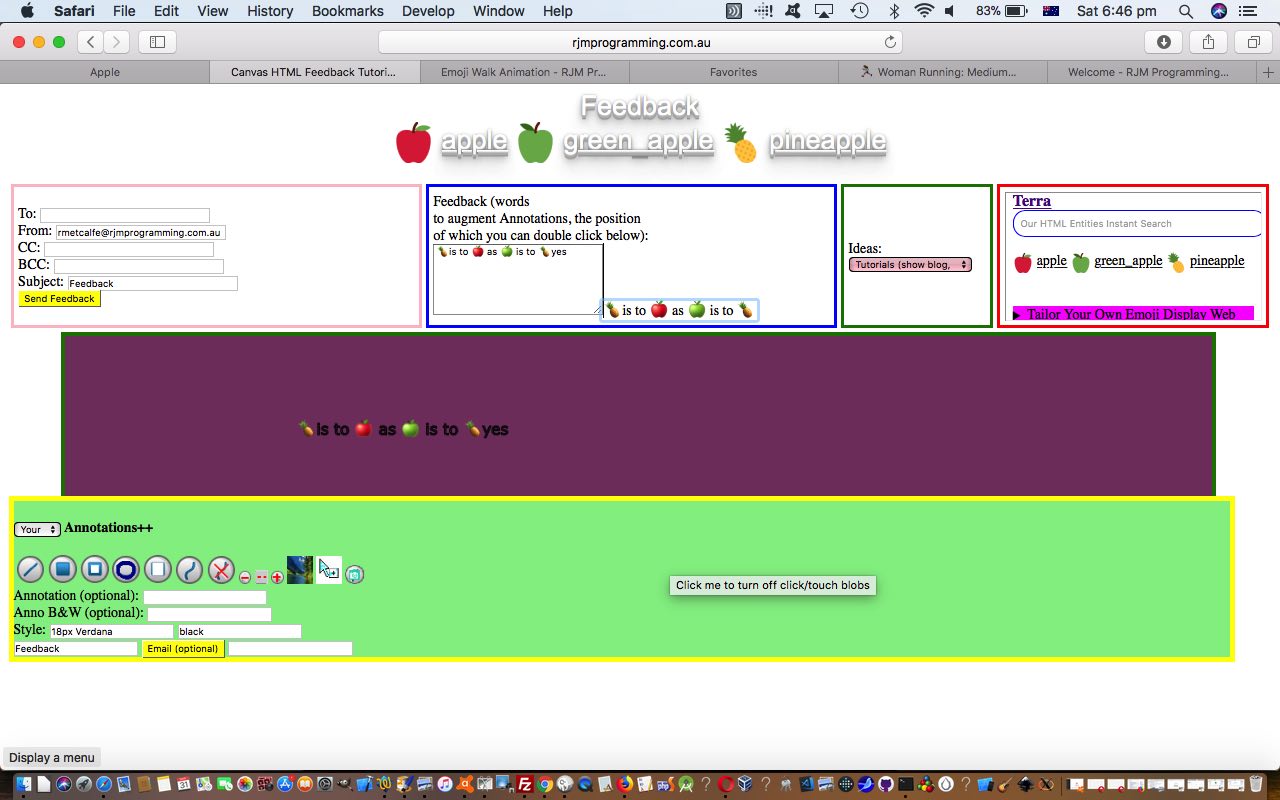
Yesterday’s Emoji Contact Us Feedback Integration Tutorial started us down the road of trying to make emoji usage more functional with the annotation aspects of our Feedback (Contact Us type of) web application.
We have a textarea HTML element currently in use as a means by which we collect textual data, that may go into the feedback, and then onto an email, perhaps. We’ve lately been preferring to use …
- div contenteditable=true … in preference to …
- textarea
… and though we keep the textarea as the interfacing element of “textual data collection” for the user, today, it gets helped out by accompanying …
- div contenteditable=true … and encompassing the textarea we have a new …
- div … acting as a parent
How come? Well, in our experience, when you mix up the keyboard character type of text with emoji HTML Entity “textual” data, the relationship between the textarea’s …
- value property
- innerHTML property
… unique among elements, and really generally useful, stuffs up, or we stuff up, one of the two.
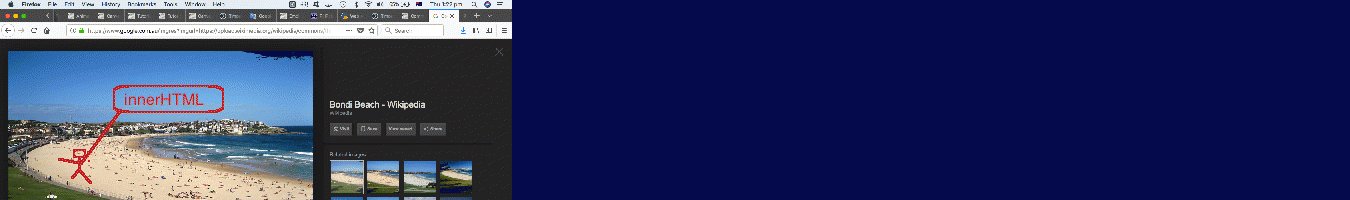
But … and didn’t you just know there’d be a “but” … combine the content of the first “shadowing” div element with a complete rewrite of the textarea via the innerHTML property of the “encasing” second div (parent) element and you can go back to the conditions at the start of the web application, as far as the textarea is concerned, where you can place HTML Entity representations of that mix of textual data that may include emojis, into the textarea’s innerHTML via code like …
// store current innards of the textarea
var mtv=top.document.getElementById('myfeedback').value;
// at to those textarea innards the current HTML Entity emoji data addition and place into the innerHTML of the "shadowing" div contenteditable=true element
top.document.getElementById('dmyfeedback').innerHTML=mtv + cnotatend;
// clear contents of textarea
top.document.getElementById('myfeedback').value='';
// repopulate textarea in an innerHTML (HTML Entity friendly) way by reinstating its whole (outerHTML) instantiation by setting the innerHTML of that textarea's encasing div element, and in between where > meets </textarea> place that same div contenteditable=true innerHTML where spaces map to (HTML Entity)
top.document.getElementById('ddmyfeedback').innerHTML='<textarea style="color=lightgray;width:200px;" rows=6 cols=40 id="myfeedback" title="Feedback" value="" onchange=" pseudo_sentence=this.value; placetext(); " onblur=" pseudo_sentence=this.value; placetext(); ">' + mtv.replace(/\ /g,' ') + cnotatend + '</textarea>';
… all carried out with an HTML iframe hosted child PHP helper …
- fairy_story_assistant.php, changed this way, whose job it is to get the great Emoji Terra website help us out, via its ideal permalink arrangements, with emoji search lookups, thanks … supervised by …
- feedback.htm HTML and Javascript feedback functionality that changed from that last time in this way and which you can test for yourself at this live run link
Previous relevant Emoji Contact Us Feedback Integration Tutorial is shown below.
We’re revisiting the work of Contact Us Feedback Android Tutorial which features …
- feedback
- canvas
… with some early days integration with the recent work of Emoji Name Search Fairy Story PHP Tutorial, because we think the addition of more sophisticated emoji search (and later, usage) functionality would be a good improvement. Who’s to know if we can do it, but we envisage, optimistically, to involve animation and more refined positioning possibilities.
Hope you can hang around for the full journey that starts with feedback.htm HTML and Javascript feedback functionality that changed from that last time in this way and which you can test for yourself at this live run link.
Previous relevant Contact Us Feedback Android Tutorial is shown below.
A couple of days ago we presented Contact Us Feedback Primer Tutorial as shown below … and said …
Maybe you remember reading about the recent Feedback functionality here at RJM Programming when we presented Feedback Email Attachment Iframe Tutorial. It struck us that it would be good to extend the “Contact Us” webpage here at RJM Programming by adding a “Feedback” form to the “Contact Us” now presented via an HTML select “dropdown” element.
… well, we discovered down the track that the behaviour of the HTML a tag’s mailto: href parameter navigation needs to be nuanced for Android (mobile) usage.
A bit of reading on this lead us in one direction and the useful link pulled us completely back into a good line, thanks, via the advice …
window.top.location = “http://example.com”;
… but, for us, that goes (something like) …
window.top.location = "mailto:fill.in@email.address?subject=blah&cc=&bcc=&body=Lots%20Of%20Blah";
… presumably to get the external Android Mail app into the picture. On the way this link was useful, also, so, thanks.
Trap for young players? (Am blushing)
So for feedback functionality what changed for this Android fix (which also has trouble, perhaps, with inhouse Javascript functions called “capture”?!) was …
- feedback.html HTML and Javascript feedback functionality changed from last time in this way
- world.js external Javascript annotation functionality changed from last time in like this
So … pleeeeease don’t fall in the trap, like me?!
Previous relevant Contact Us Feedback Primer Tutorial is shown below.
Maybe you remember reading about the recent Feedback functionality here at RJM Programming when we presented Feedback Email Attachment Iframe Tutorial. It struck us that it would be good to extend the “Contact Us” webpage here at RJM Programming by adding a “Feedback” form to the “Contact Us” now presented via an HTML select “dropdown” element.
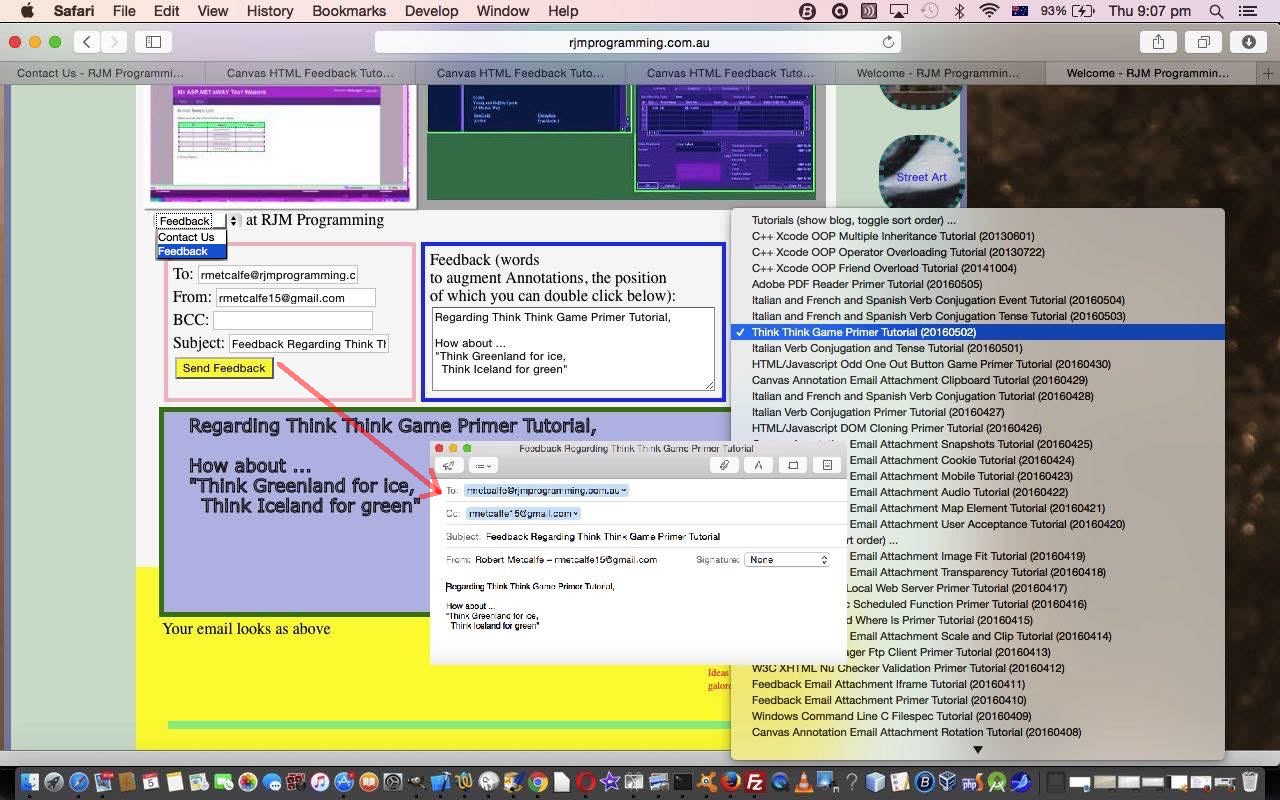
You can see the gist of what is involved with today’s tutorial picture for the creation of a short worded feedback email, via your default email client (ie. an HTML a mailto: link is used), perhaps regarding a tutorial here at this blog, which can be chosen via an HTML select “dropdown” element populated from the RJM Programming Landing Page, the logic for which you can read about with Client Pre-emptive Iframe Crontab Curl Rotated Report Tutorial. As you would glean from this blog posting title, what we are involving here is …
- WordPress Blog’s MySql database
- curl call of PHP to extract blog posting information
- crontab scheduled execution of PHP to assemble this data into an updated HTML select “dropdown” element in the RJM Programming Landing Page
- an HTML iframe element loads the Landing Page and the crontab/curl inspired PHP/MySql data is extracted (at that iframe’s onload event) and reworked to the purposes of this Feedback functionality
So what changed here?
- Contact_Us.html changed in the bold ways below …
<div id="id4" style="height: 36px; left: 17px; position: absolute; top: 304px; width: 674px; z-index: 1; " class="style_SkipStroke_3">
<div class="text-content style_External_674_96" style="padding: 0px; ">
<div class="style_2">
<!--p style="padding-bottom: 0pt; padding-top: 0pt; " class="Caption">Contact Us at RJM Programming</p-->
<div style="padding-bottom: 0pt; padding-top: 0pt; " class="Caption"><select id=mysel onchange=" var huhs; var dds=document.getElementsByTagName('div'); for (var idds=0; idds<dds.length; idds++) { huhs=dds[idds].innerHTML.split('<div '); if (huhs.length == 1) { huhs=dds[idds].innerHTML.split('<img '); if (huhs.length > 5) { dds[idds].style.display='none'; } } } document.getElementById('mycrawler').style.display='none'; document.getElementById('widget2b').style.height='500px'; document.getElementById('widget2-frame').height='500px'; document.getElementById('widget2-frame').style.height='500px'; document.getElementById('widget2-frame').style.zIndex='5'; document.getElementById('widget2-frame').src=this.value; "><option value="http://www.rjmprogramming.com.au/Contact_Us_files/widget2a_markup.html">Contact Us</option><option value="http://www.rjmprogramming.com.au/HTMLCSS/feedback.html?contact=contact">Feedback</option></select> at RJM Programming</div>
</div>
</div>
</div>
- feedback.html HTML and Javascript feedback functionality changed from last time in this way
- world.js external Javascript annotation functionality changed from last time in like this
Maybe this is food for thought for your own “Contact Us” page, perhaps second only to “Landing Page” in popularity on today’s websites of the “net”.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.