There are a few reasons why we are excited by the rudimentary “out of the box” (of an operating system … ah, that may explain it) functionality we are about to feature today, that being “iOS desktop shortcut creation”, akin to that of the recent Android Desktop Icon Primer Tutorial …
- it’s where “web application world” shakes hands with the (Windows and Mac OS X) “desktop world” … as well as …
- it’s where “web application world” gets acknowledgement from the “mobile (app) world” (of Android and iOS) … as well as …
- having that feel about it as if a user can control their own environment, and tailor software to their needs rather than fighting against limitations
… because, as we personally learnt a long time ago (first with Windows), tailoring your own operating system shortcut icons doesn’t have to be some gimmick, but can be incorporated into the day to day organization of procedures that need to be run, especially those with batch aspects to them, but needing a real human (helllloooooooo, yoooouuuu hoooooo!) to kick them off, perhaps, or to execute the procedure while seeing interactive (logging) results. To get mobile devices to be productive tools, that has got to be good, right?! To us, that is the influence of the Windows and Mac OS X desktop world having a good influence.
But what of the “web application” world? How are we linking that to the “mobile (app) world”? Well, just ignoring the self contained nature of most mobile applications, what are the features you expect? May we suggest …
- ease of access … eg. a desktop icon
- ease of use … ie. as many of the “boring form like settings” filled in ahead of time, if possible
- media, database “smarts”
- smart mobile device functionality “access”
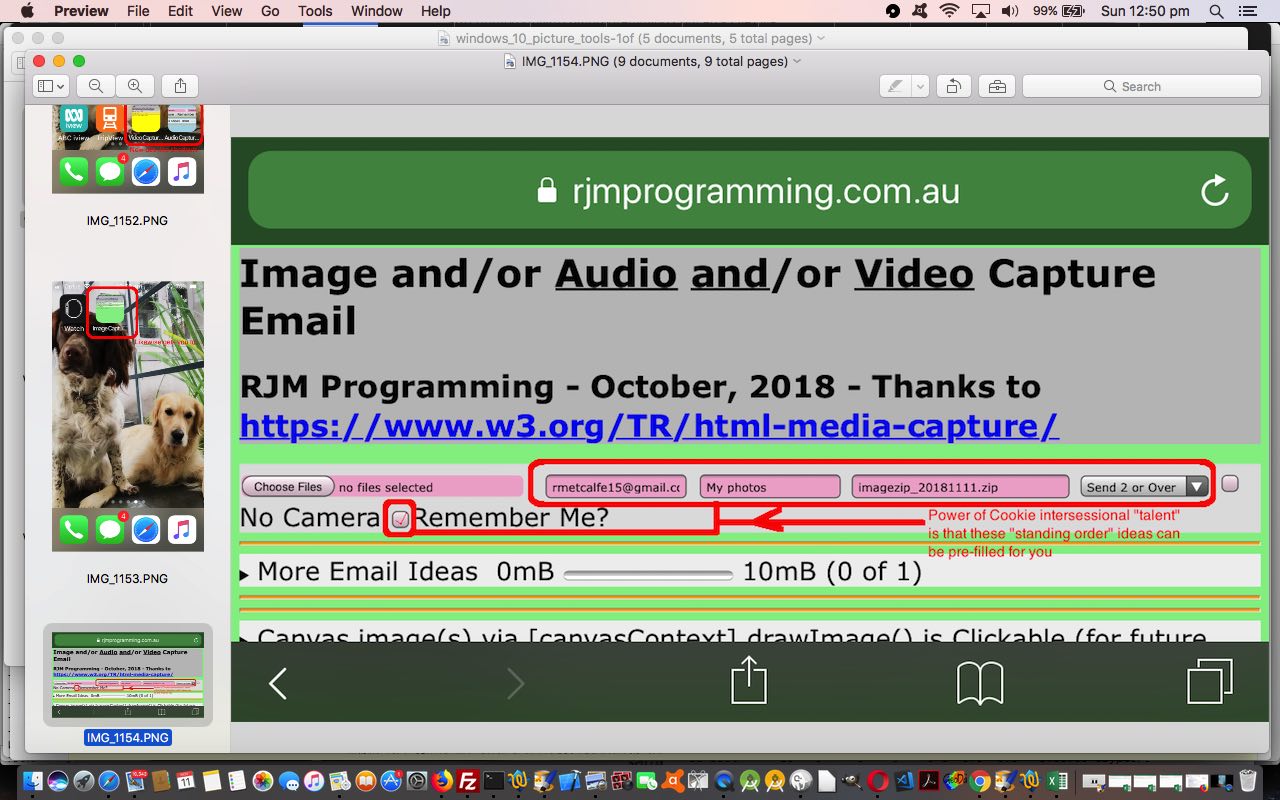
… and it is today, we like to think we have an interesting way to have our latest “web application”, that “Media Capture Email” one, be accessible like one of those “mobile applications” we are used to using on modern smart devices. Today, for us, that is an iPhone 6. Purists will baulk at our enthusiasm, because you still end up seeing a web browser window, but is this self contained nature (of mobile applications) the be all and end all of a procedural approach … or what we like to think of as a “standing order” piece of functionality? Remember when we talked about the recent “Media Capture Email” web application in terms of “standing order” thoughts when we presented Media Multiple Capture Ajax FormData Upload Tutorial in that blog posting thread we left off yesterday with Media Capture Asynchronous Ajax FormData Upload Progress Tutorial, how we introduced “web application” (client Javascript controlled) HTTP Cookie (intersessional) functionality to remember settings, that might be part of a “standing order” (type of procedure)? Well, the other enthusiasm for today’s blog posting, is that that idea comes to the fore. We feel the use of the “Remember Me?” button HTTP Cookie functionality combined with the (iOS Home Screen) desktop shortcut links to a “web application” URL can have a mobile application feeling, especially if the prearranged “Remember Me?” settings mean that all you (might) have to do as a user is to touch/click buttons in order to “share” (via email) …
- images
- audio
- video
… to emailees via smart mobile device functionality, respectively …
- camera
- microphone
- recorder
You will see, when viewing today’s PDF slideshow, (with a “heads-up” thanks to Google getting us to this useful link), that the broad brush steps are …
- navigate to “Media Capture Email” web application on an iPhone web browser (default (for iOS) here is Safari) … and at that icon menu you get tapping on that icon menu down the bottom of iPhone, the “bookmark icon” being that one with the rectangle and upward arrow …
-
Tap the bookmark icon. When you’re on the page you want to create a shortcut to, just tap on the bookmark icon.
Tap on ‘Add to home screen’ When the bookmark options appear, tap on ‘Add to home screen’.
Change the shortcut name. …
See the shortcut appear. - so that, in the case of our “Media Capture Email” software it might just fall to the user to touch/click buttons and capture media to be productive and communicative and collaborative
As we said, “out of the box” iOS functionality (not “rocket science” exactly), but that sort of functionality that can be forgotten, to our collective costs, should you lose your desires to control the software arrangements, rather than you tailoring the smart device to your own productive environmental settings, that should not be excluding “web applications” (on a web browser) just because you are using a smart mobile device. And learning from the past (often wise) ways of the (GUI) desktop operating systems of Windows and Mac OS X.
Previous relevant Android Desktop Icon Primer Tutorial is shown below.
The Windows operating system, in its early incarnations and on, was keen on the flexibility of tailoring your own desktop icons, that could “run” (or “execute”) programs, in nuances that could be very particular to the user creating them. The natural corollary these days is to get up in a web browser the email (webmail) URL of choice and being able to set the “Execution String” of the menu that appears when you “right click in the middle of nowhere on the desktop” (as we describe it to students) and choose the option to “Create Shortcut on the Desktop” (or words to that effect) …
[FullPathToWebBrowserExecutable.exe] URL
… for example (note the “command line” feel to) …
"C:\Program Files\Mozilla Firefox\firefox.exe" https://gmail.com
… to leave a new icon (the look of which could be tailored too) on the desktop, the clicking of which would get you straight to your email (webmail) URL of choice, presumably in the web browser “brand” of choice … unless you are a masochist.
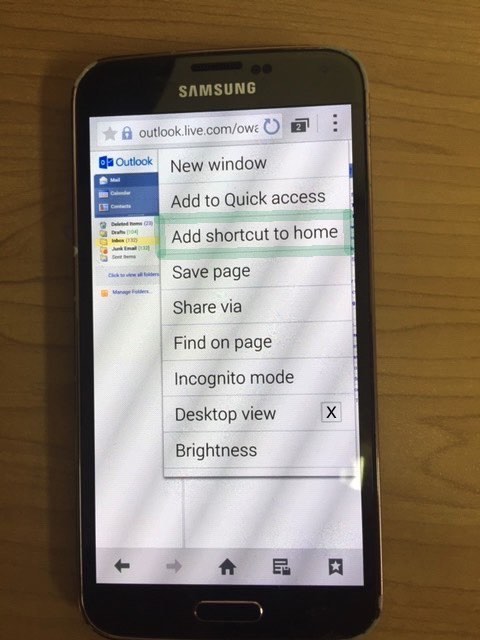
Can the Android operating system, for mobile phones approach this? Well, “approach”, yes. Hold your finger down on an Android desktop place “in the middle of nowhere” and a “Widget” option can help. There is also within the “web browser Android app” wooooorrrllldd the possibility to use, off the “three dots menu” up the top right, an option called “Add Shortcut to Home” (as well as the “Desktop View” option accompanied by a checkbox), that if touched, will cause the “snapshot” web browser situation be the starting point for the touch of the new desktop icon (couldn’t see anywhere to tailor its look) created in this process. Cutish, huh?!
And why did we explore all this? Do you remember my student’s problems with her Outlook App on her Samsung Galaxy Android mobile phone, when we presented Outlook Email Android App Troubleshooting Primer Tutorial? Well, we wanted to offer her an alternative approach to opening her emails, with an Android approach “approaching” those Windows desktop shortcut ideas.
You can see more of what we mean with today’s PDF slideshow for your perusal.
Previous relevant Outlook Email Android App Troubleshooting Primer Tutorial is shown below.
Sometimes troubleshooting Information Technology related issues can as much involve …
- how can I keep functioning for the meantime? … as much as …
- how can I fix the initial problem?
This can be especially the case with mobile apps? Why say this? Because … gasp … there was a world before mobile apps. We think it is often good to take on a skeptical frame of mind to the mobile app push sometimes, because oftentimes it pays to understand “what lies beneath” the mobile app’s concept, which is “email”, today, or “webmail”, if you will.
Take the problem one of my students had receiving emails on her Galaxy Android phone. She has a @hotmail.com email address which can be accessed by … (tending towards) skeptical me thinking … the URL …
https://hotmail.com
… even outlook.com might work (by Microsoft) … but (tending towards) skeptical me, am not so interested in the latter, because am more interested in the origins of a concept, @hotmail.com matches https://hotmail.com for us.
Bear this in mind as we outline the issue as seen by us, on a “relook of Outlook” …
- have connections be available via Wi-Fi or some other means on the Galaxy Android phone … then …
- on Galaxy Android phone clicked Outlook app and realized a week’s worth of emails were missing …
- used the same app to send a test email message to my student’s email address …
- didn’t send and saw the email in the outbox … meanwhile …
- tested here email arrangements independently on a PC logging into a web browser https://hotmail.com URL and saw all the emails from that missing week … so …
- opened the Galaxy Android phone’s Outlook app’s Outbox and tried resending the message when I saw the error message (to the effect) “Email not delivered”
- then decided to break the problem up into …
- got the student up and running in the meantime, on her Galaxy Android phone by …
- tapping Internet icon …
- navigating to URL https://hotmail.com … all fine and good and no missing emails, as we suspected would be the case … so at a more leisurely pace could investigate …
- looked up the Outlook app on Android (to the effect) “Email not delivered” message issue on Google … and saw that …
- if clearing the messages in the Outbox does not improve matters … we got good help from this advice, thanks, to suggest that you go to …
- Settings …
- Applications …
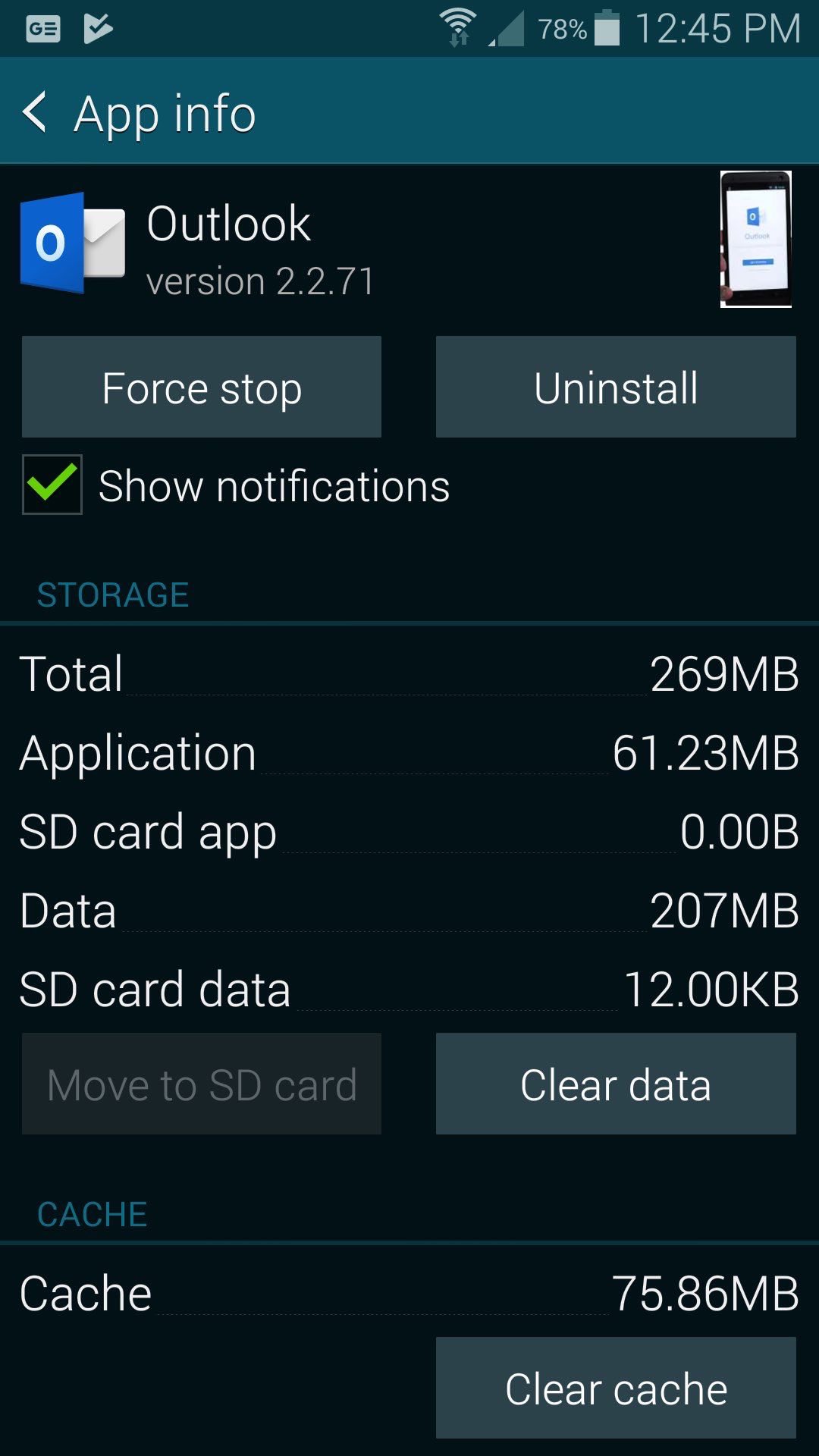
- Outlook … see today’s tutorial picture …
- tap Clear Data and Clear Cache (or alternate is to click the Force Stop button or perhaps to deinstall/reinstall)
- tap Outlook icon and relog into the email behind the app (ie. apps are often just a front end to what was already there all along, that the step above gets to, as the alternate approach to getting around the problem)
… leaving two choices rather than one … normally a benefit … it depends on how you feel the user is understanding the problem. Think, though, it is fairest to explain issues beyond the “look” into what lies beneath that got superceded in people’s minds, not in actuality, but in fashion, quite often. Even better might be to inform the vendor, Microsoft, about the issue in case there is something that tweaks the interest of the Microsoft app developers out there. With this thought in mind, often a reinstallation of a newer version of an app can also solve such issues.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






One Response to Web Meets Mobile via iOS Desktop Icon Tutorial