We’re forever talking about the great YouTube API for Iframe embedded videos, and that is why we revisit that last link for rereads quite often. We’ll have not taken it all in, and need to broaden our horizons, we find. So revisit, we did again today, and found a “new angle” (sort of like the one my Springer Spaniel (Luna) gives me with her head) on which to view this topic, via the YouTube Player Parameters webpage.
It occurs to us we can break a video embedded HTML iframe presentation of YouTube video data into four presentation modes …
- Video ID
- Playlist ID
- Uploaded Videos of a User ID
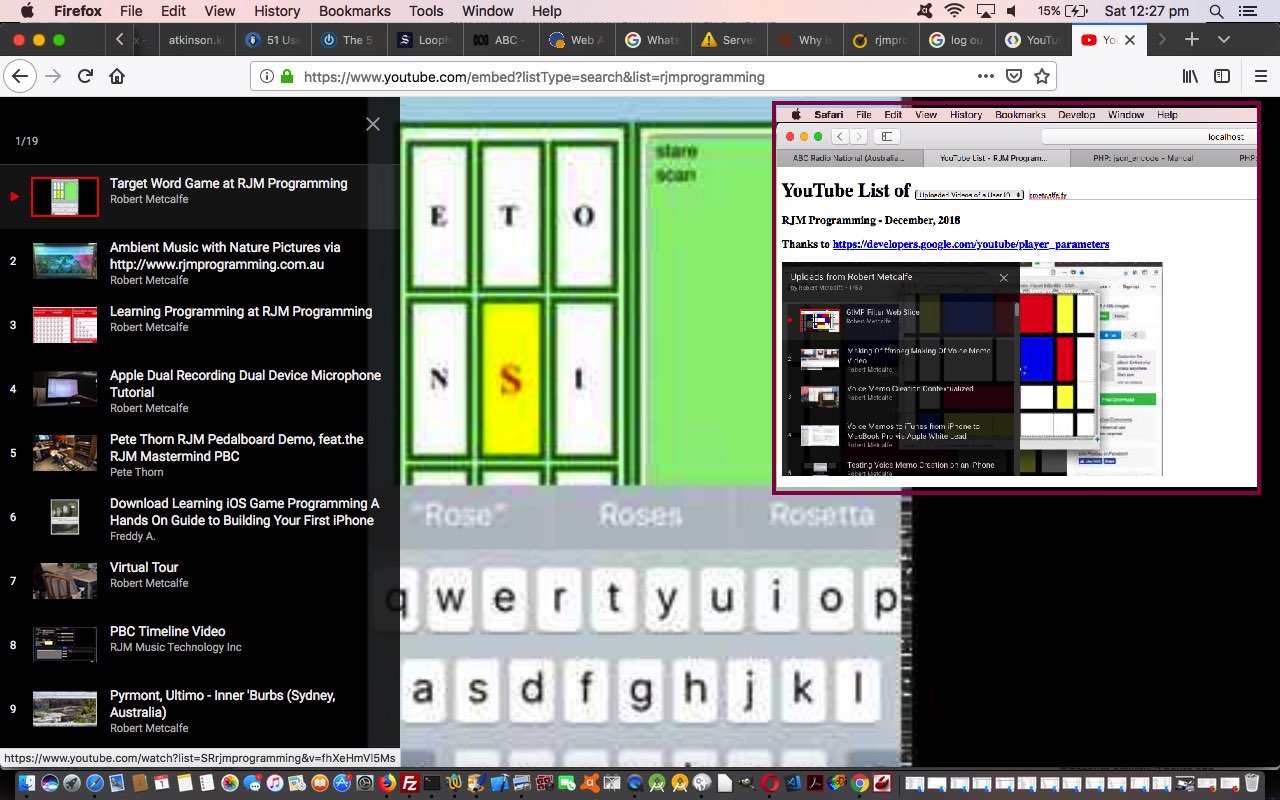
- Search Word(s)
… and let the really great (YouTube) “native” linked list display feeling look of the webpage be presented to the user. Great simple result of a web application, thanks to the YouTube Player Parameters webpage.
Try this early days work for yourself at youtube_list.html‘s live run to see what we mean. It incorporates a new combination of ideas, that being to …
- establish an example placeholder attribute on the HTML input type=text element as per …
<input type=text title='Double click for suggestion' ondblclick='this.value=this.placeholder;' style=width:30%; onblur=goplay(this.value); id=isuffix placeholder='M7lc1UVf-VE'></input>
- use the usually useless ondblclick event of an input type=text element to “map” that placeholder value to the value of the input element awaiting the onblur event “tabbing out” to activate the HTML iframe contents
If this was interesting you may be interested in this too.