We think we can add …
- Playlist ID … to yesterday’s YouTube Embedded Iframe API Hybrid Tutorial …
- Video ID
… to the functionalities of our latest web application interfacing to the YouTube API for Iframe embedded video (as their primary interfacing technique, the “v” type URLs, as distinct from the HTML iframe “embed” URL src property logics).
We think this could be good, and we can allow the user to play the Playlist with user defined start times. Early days, and we’re not there yet, but we are on our way.
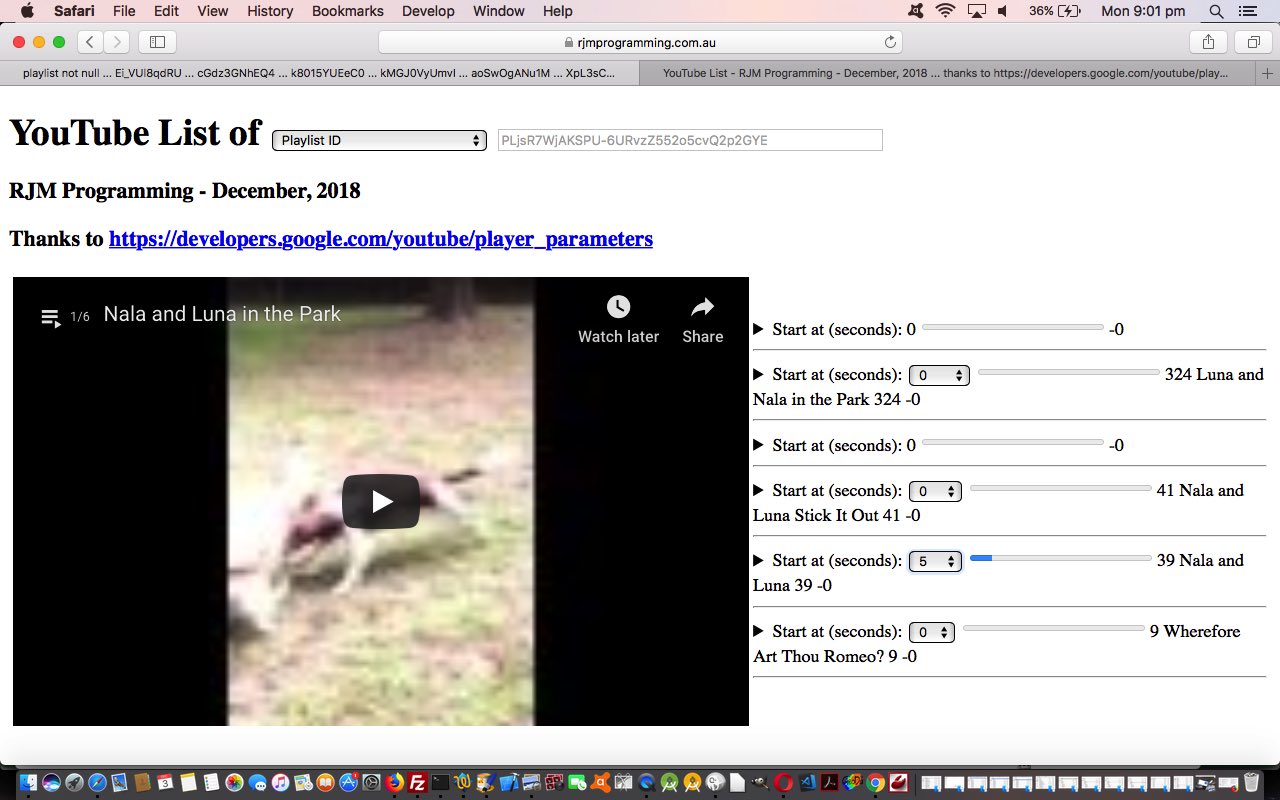
Yet again, try this Playlist work for yourself with the changed youtube_list.htm‘s live run to see what we mean. It features new webpage HTML …
- progress elements over the video duration in seconds range of values changed by …
- select elements (dropdowns)
It’s during the …
var player = new YT.Player('player', {
height: '390',
width: '640',
videoId: eurl.split('?')[0],
playerVars: {
listType:'playlist',
list: eurlv,
autoplay: 0,
controls: 1
},
events: {
'onReady': onReady,
'onStateChange': onStateChange
}
});
… onStateChange event.data logics YT.PlayerState.PLAYING, YT.PlayerState.PAUSED and YT.PlayerState.BUFFERING we can define video durations and titles and create those select (dropdown) and progress elements, in turn called to play by the right hand parts of the webpage’s HTML table element initialized at the YT.PlayerState.CUED event.data logics particular to our Playlist logic calls.
Previous relevant YouTube Embedded Iframe API Hybrid Tutorial is shown below.
We’ve started on a hybrid approach on top of the …
- conventional YouTube “embed” style URLs of HTML embedded iframe elements of yesterday’s YouTube Embedded Iframe API Player Parameters Tutorial … by, today …
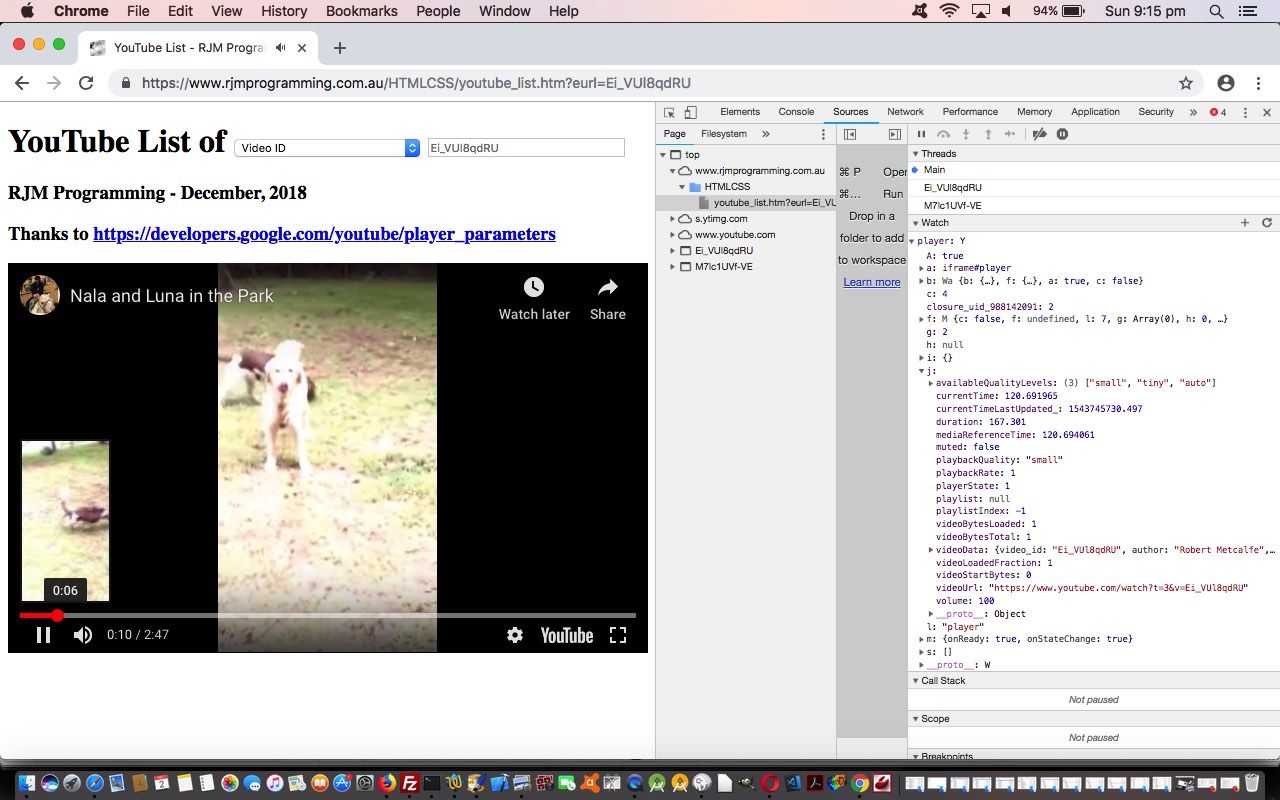
- for the Video ID dropdown option (“v” URL) functionality (of an HTML div element) we use YouTube API for Iframe embedded video calls
… and you will see in future blog postings how this Object Oriented approach can add to the possibilities for use with this web application.
This hybridising tells you that two quite different coding approaches can live quite happily within the one web application, especially with the very flexible Javascript language.
Again, try this early days work for yourself with the changed youtube_list.htm‘s live run to see what we mean. It incorporates a new combination of ideas, that being to …
Previous relevant YouTube Embedded Iframe API Player Parameters Tutorial is shown below.
We’re forever talking about the great YouTube API for Iframe embedded videos, and that is why we revisit that last link for rereads quite often. We’ll have not taken it all in, and need to broaden our horizons, we find. So revisit, we did again today, and found a “new angle” (sort of like the one my Springer Spaniel (Luna) gives me with her head) on which to view this topic, via the YouTube Player Parameters webpage.
It occurs to us we can break a video embedded HTML iframe presentation of YouTube video data into four presentation modes …
- Video ID
- Playlist ID
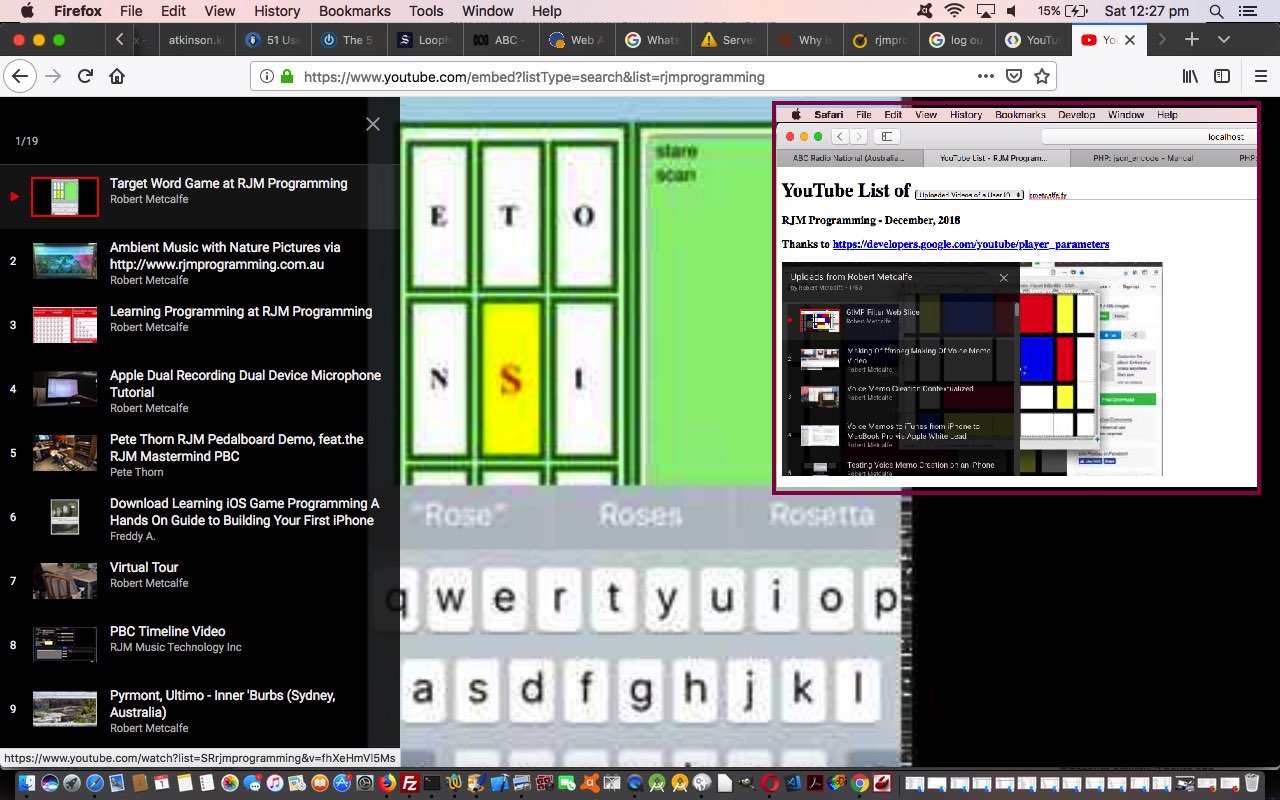
- Uploaded Videos of a User ID
- Search Word(s)
… and let the really great (YouTube) “native” linked list display feeling look of the webpage be presented to the user. Great simple result of a web application, thanks to the YouTube Player Parameters webpage.
Try this early days work for yourself at youtube_list.html‘s live run to see what we mean. It incorporates a new combination of ideas, that being to …
- establish an example placeholder attribute on the HTML input type=text element as per …
<input type=text title='Double click for suggestion' ondblclick='this.value=this.placeholder;' style=width:30%; onblur=goplay(this.value); id=isuffix placeholder='M7lc1UVf-VE'></input>
- use the usually useless ondblclick event of an input type=text element to “map” that placeholder value to the value of the input element awaiting the onblur event “tabbing out” to activate the HTML iframe contents
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.