Get in a conversation with a Land Surveyor, and drop in your sentence, close to each other, the words “bearing” and “distance” and in all likelihood you’ll get a smile. Is it a curved smile? Maybe, they are interested in the geodesic aspects to these two terms. You see, the rules of Euclidean geometry are all fine and good and used by Land Surveyors for small distances involving local mapping or small area mapping, where the curvature of the Earth is not really a factor. In fact, in the early days of Land Surveying, the plotting of an area might have been done using a table resting on a tripod, which hopefully made that table level (all good terrestrial surveying wants you to be perpendicular to the imaginary plumb bob hanging from your instrument, and hanging down in accordance with gravity’s laws). Geodesic interest for Land Surveyors tries to take into account the curvature of the Earth, which we’ll assume for today, is a sphere, though in reality it takes on a spheroidal shape that is not quite a sphere.
Polar co-ordinate designations are an alternative “view” to placing yourself, as distinct from grid co-ordinates, or geographical latitude and longitude.
We talked about some of what we have written a proof of concept web application for today with the PHP Google Map Chart Bearing Distance Tutorial some time back, and revisited its excellent …
very useful link that talks about the Haversine distance formula, as well
… and rereading this excellent webpage, realized that two sets of formulae there (plus the great circle distance calculations before) could help us piece together a useful navigational web application that, out of …
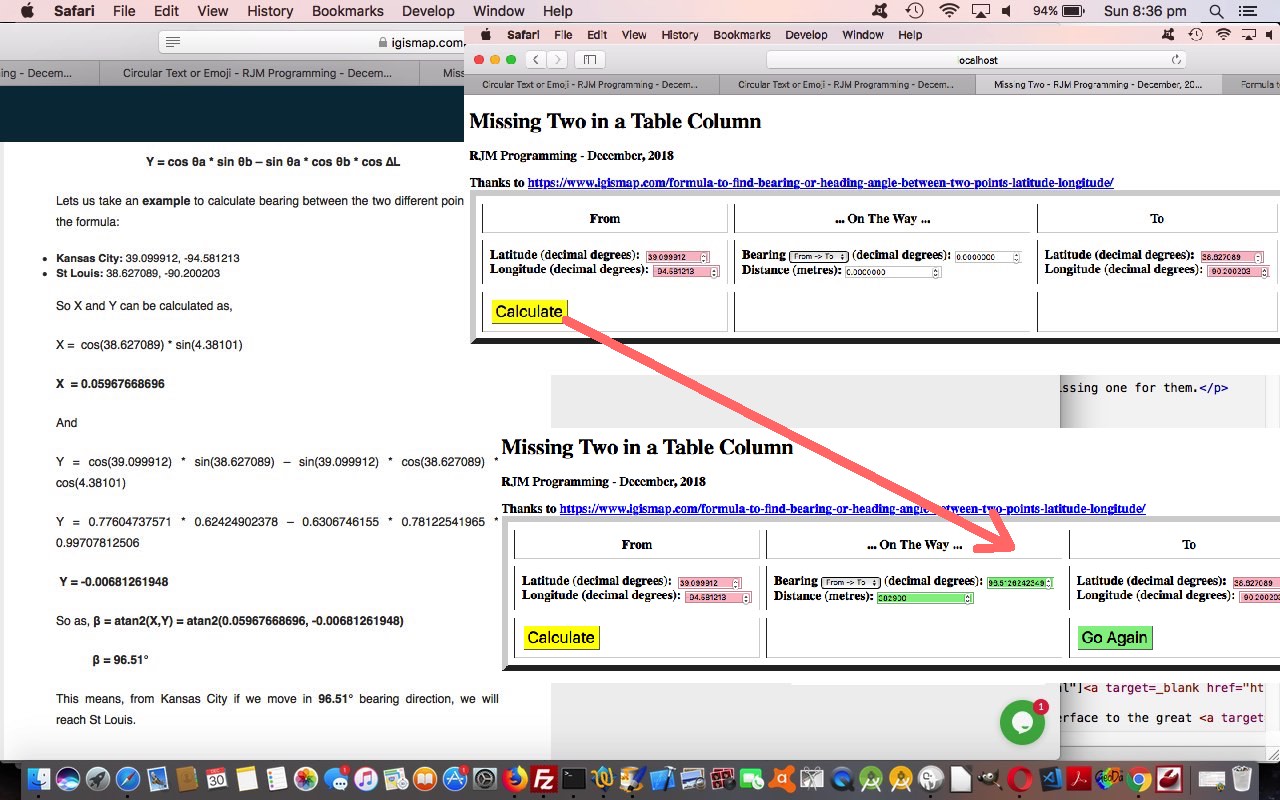
| From Latitude, Longitude | Bearing, Distance | To Latitude, Longitude |
|---|
… we could get the user to fill out 2 of 3 columns of information above, and calculate the missing one for them.
How is this useful? Well, sometimes you want to know …
- We are at X. We are crow flying to Y. In which direction do we set out? How far is it?
- We are at X. That looks like a nice direction to head, so what compass reading is that? If I go however far, where do I end up?
Second one for those dreamers and adventurers (or perhaps, orienteerers) methinks. Anyway, feel free to try the HTML and Javascript missing_two.html‘s live run link, or down below …
Previous relevant PHP Google Map Chart Bearing Distance Tutorial is shown below.
There have been three recent things going on, for us, involving software integration of our interface to the great Google Chart Map Chart …
- the work of PHP Wikipedia Australian List Integration Tutorial adding select (ie. Google Charts “onclick”) event Nearest TimeZone=Z and YouTube=Y functionalities … and also …
- ongoing changes readying web applications that can work in an iOS WKWebView we started talking about at Conditional Alternative to Javascript Popup Windows in iOS Tutorial and which we shall return to … and then today’s new functionality to …
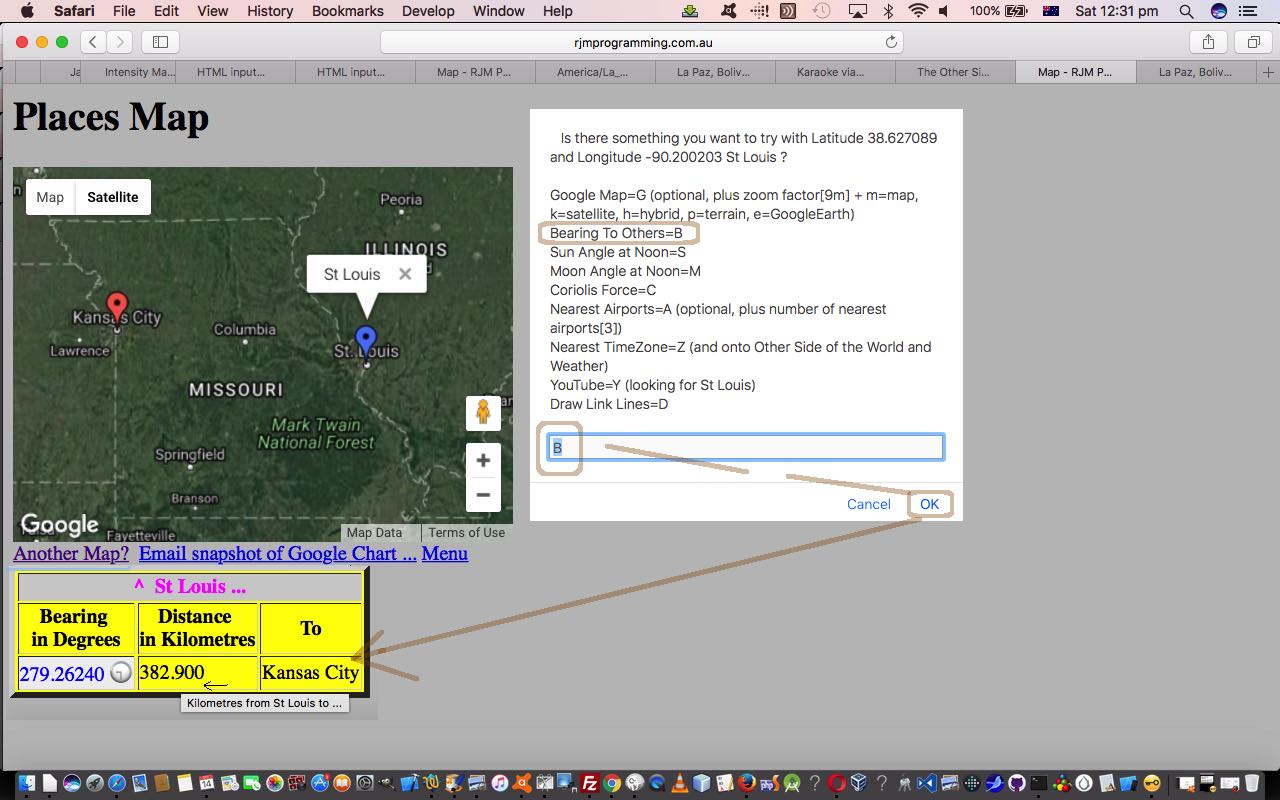
- add new select (ie. Google Charts “onclick”) event functionality to show a Bearing (degrees) and Distance (kilometres) and To table of information relative to a clicked From place
As a worker with a background in Land Surveying, of course, the words “bearing” and “distance” were part of the “bread and butter” of this job. The modern day equipment can, at the observer’s tripod, and given the chainperson’s placement of equipment, deal with both of these “measures” at once, but you can still use the old theodolites and distance measuring chains if you like. You take your measurements and use calculations like those underlying the workings of the web application of HTML and Javascript and CSS Survey Traverse Tutorial which are all fine and dandy if the distances are relatively small, because we can think “planar geometry” as we mostly learn at school. But if the measurements involve long enough distances, you need to take into account that Earth is, basically, round … meanwhile, on the phone ….
You don’t say. You don’t say. You don’t say.
…
“What’d they say?” …
They didn’t say.
When distances are this large we need to turn towards “geodesic calculations” and today …
- with our calculation of “bearings” between two sets of latitude and longitude we turned to this very useful link that talks about the Haversine distance formula, as well, thanks … and to help make the table of information more approachable we called on …
- half hour time of day clock emojis we used for TimeZone Country Places Emoji Tutorial … and …
- used the cursor techniques we talked about at HTML/Javascript Guided Snake Game Primer Tutorial
Here are some “live runs” …
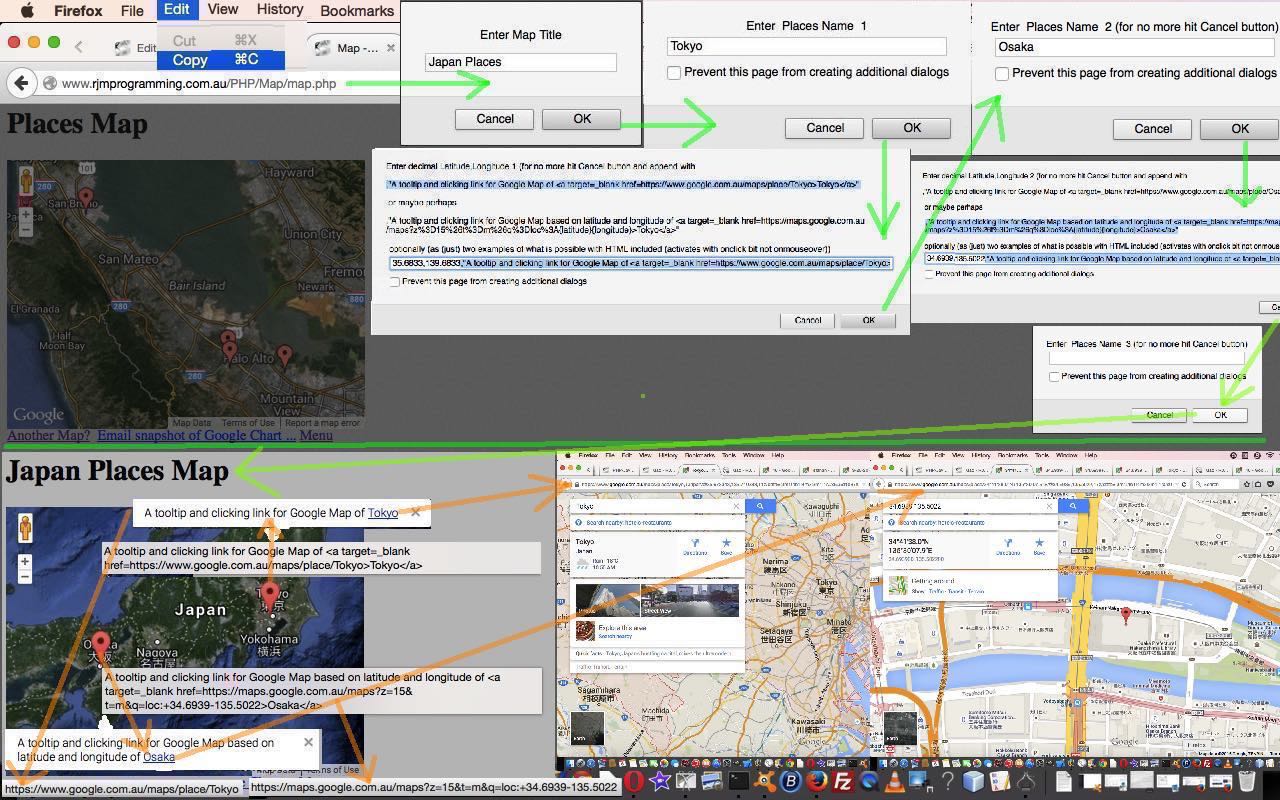
- make your own Google Chart Map Chart
- left hand side of tutorial picture here
-
By The Time I Get To … can be seen below …
… and here’s the changed PHP map.php changed in this way.
Previous relevant PHP Wikipedia Australian List Integration Tutorial is shown below.
Yesterday’s PHP Wikipedia Australian List Makeover Tutorial got us thinking more about “where of life” functionality integration possibilities.
For us, with many “where of life” web applications, the Google Charts Map Chart is a core part of the functionality, as the receptacle, and more and more often as time goes on, also a launching pad out to other concepts, such as …
- TimeZone … and …
- Weather
… two of the concepts hovering about our “Other Side of the World” web application we last talked about with Other Side of the World Google Chart Tutorial, whose supervisory HTML other_side_of_the_world.htm‘s live run, changed in this way to tweak the the linking of …
- latitude and longitude and (anywhere) placename … to …
- TimeZone place(s) … and then (with great help from Weather Underground (thanks)) onto …
- direct or nearby weather predictions
… coming off a new Map Chart Google Chart and its select event menu option …
- Nearest TimeZone=Z (and onto Other Side of the World and Weather)
- YouTube=Y (looking for placename)
… the latter integrating us with YouTube API for Iframe embedded videos interface HTML/Javascript “parent” web application called karaoke_youtube_api.htm HTML iframe elements in another direction additional to yesterday’s usage. Along the way, we tweak the Google Map=G menu option, adding more map type options and zooming in a little less by default, and with the Nearby Airports=A option making the default be a search for 3 (rather than 4) nearby airports. A lot of this all happens because of the changes to …
- map.php‘s Google Charts Map Chart interface’s live run (changed this way)
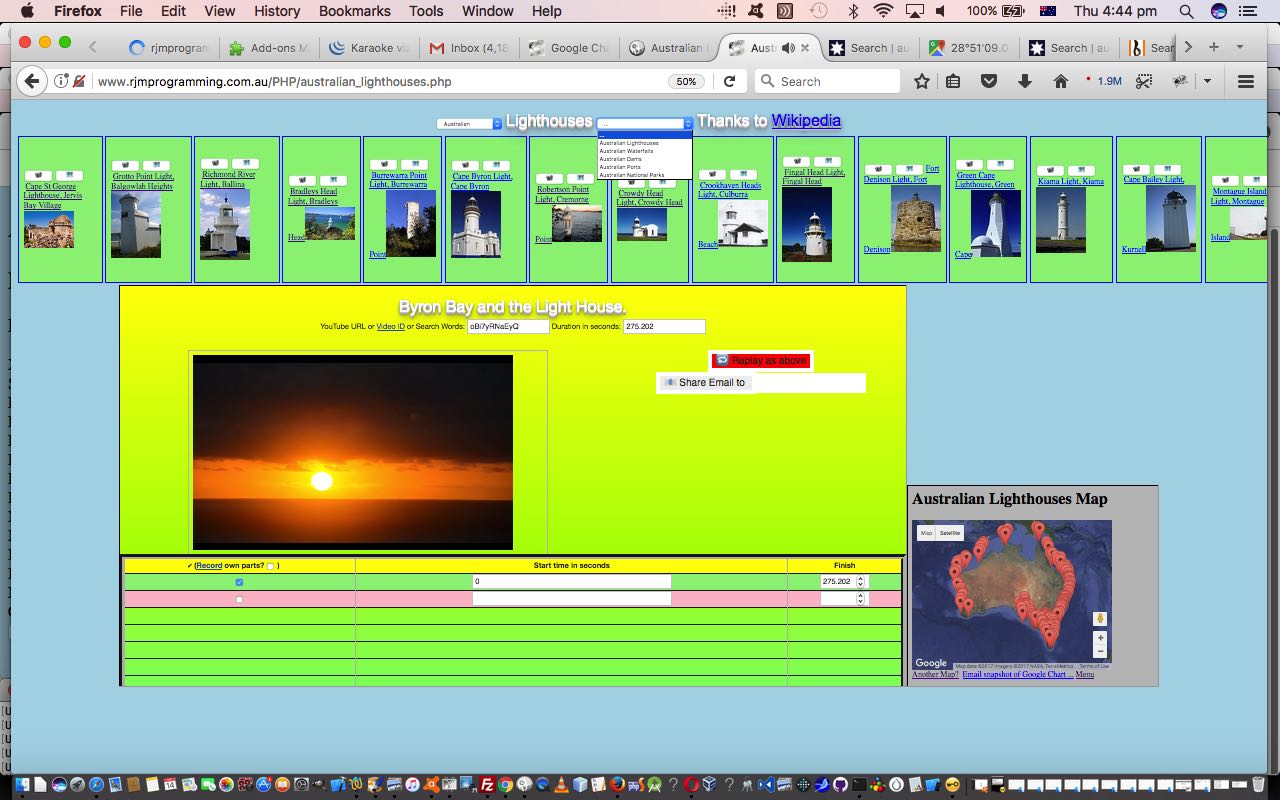
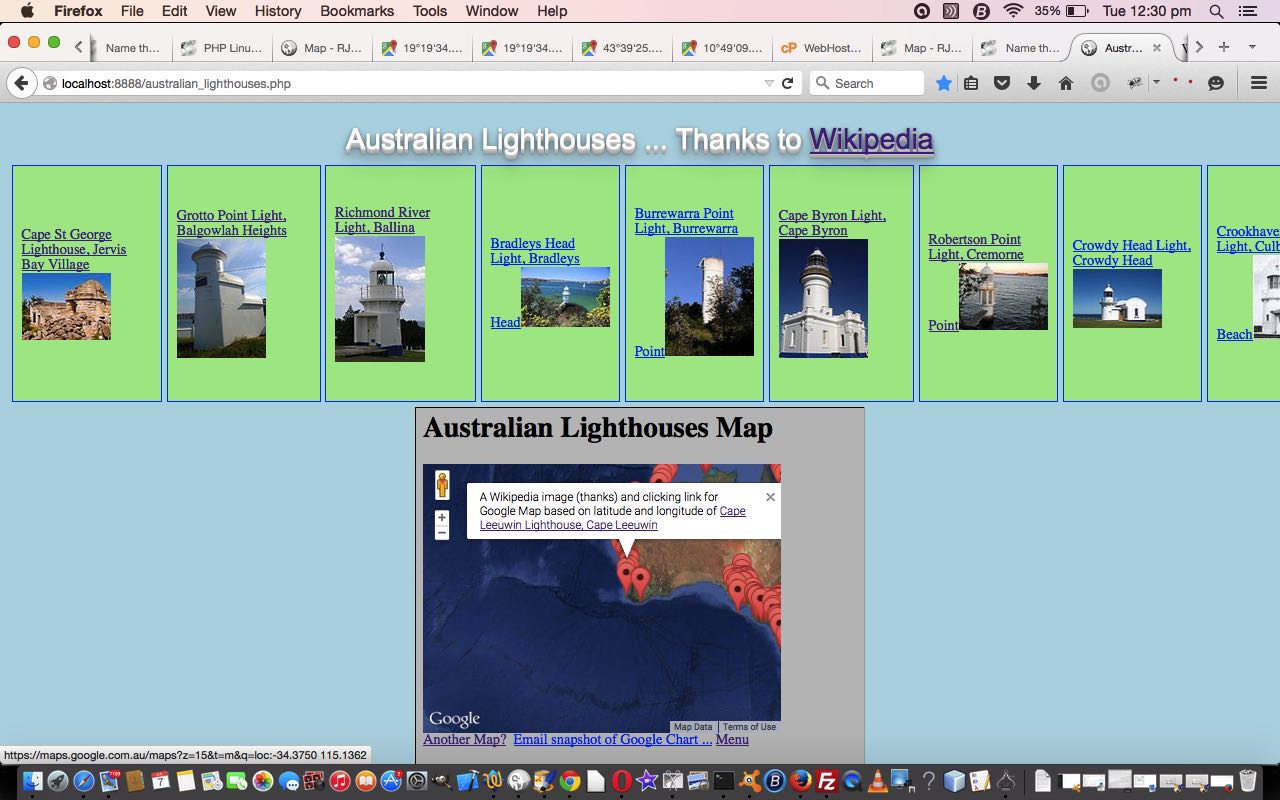
- Australian Lighthouses australian_lighthouses.php (changed this way)
- Australian Waterfalls australian_waterfalls.php (changed this way)
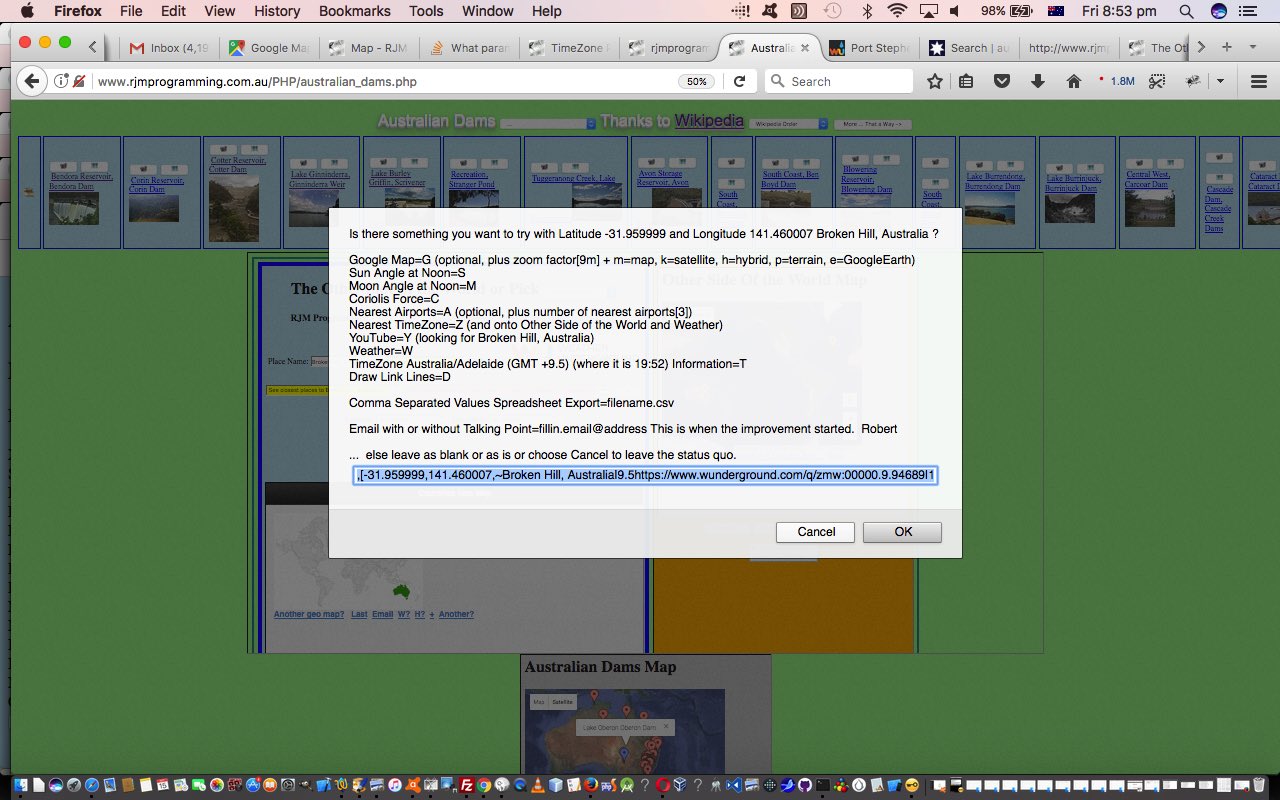
- Australian Dams australian_dams.php (changed this way)
- Australian Ports australian_ports.php (changed this way)
- Australian National Parks australian_parks.php (changed this way)
… which all got changed to allow for an “Animate” feature, allowing for an automated right to left “animation” (via hashtagging) of the Wikipedia based slides near the top of this suite of web application’s webpages. We hope you get to try all this out for yourself.
Previous relevant PHP Wikipedia Australian List Makeover Tutorial is shown below.
Some time back we linked a Wikipedia “list” webpage to the Google Charts Map Chart functionality with PHP Modularization for Lighthouses in Australia Tutorial.
We’re revisiting, and finding some “peer” web applications, linked by a dropdown, that all …
- access a relevant Wikipedia “list” webpage for Australian “things” and mentioning latitude and longitude … which link to …
- Google Charts Map Chart
… for all of …
- Australian Lighthouses
- Australian Waterfalls
- Australian Dams
- Australian Ports
- Australian National Parks
We were inspired to take on this “makeover” of “where of life” functionalities because earlier on today we discovered a stupendous online resource for Australian geography enthusiasts, the Bonzle Digital Atlas of Australia, with incredibly detailed and flexible search mechanisms, thanks heaps!
We’ve decided to include extra buttons (to those already linking to Google Maps links and to the relevant Wikipedia webpage) for that suite of web applications above for …
- Bonzle Digital Atlas of Australia
- Australian government website (sometimes)
- YouTube API for Iframe embedded videos interface HTML/Javascript “parent” web application called karaoke_youtube_api.htm HTML iframe elements
Great for research and “surfing the Australian world”! Lose yourself!
What happened Javascript (australian_lighthouses.js changed this way) and PHP wise?
- australian_lighthouses.php (changed this way)
- australian-waterfalls.php
- australian_dams.php
- australian_ports.php
- australian_parks.php
Previous relevant PHP Modularization for Lighthouses in Australia Tutorial is shown below.
Today we want to try two more things …
- continuing on with our PHP code (you could call australian_lighthouses.php) for our Australian Lighthouses project
- talk about PHP glob and its modularization sensibilities
… so let’s talk about the second one first … it’s south of north … chortle, chortle.
What does PHP’s glob do? It is doing functionality like the “underworkings” of any browse button you would see would do when you have a hard disk (in your life) … unfortunately, this is no longer a given (with mobile technology and the “cloud” challenging this thinking, sometimes). Give glob a file specification and a directory to start with, and it will happily (if you were both “globular” and “modular” you would be, too) provide you with a list of filenames, so that we use it to construct this PHP function for use with our lighthouses web application …
function selcreate($def) {
$ret=$def;
$selstr='<select onchange=" window.location=this.value; "><option value="' . str_replace(" ", "_", strtolower($def)) . '_lighthouses.php">' . $def . '</option>';
$cnt=0;
foreach (glob("*_lighthouses.php") as $filename) {
if (strpos(($filename . "*"), (str_replace(" ", "_", strtolower($def)) . '_lighthouses.php*')) === false) {
$cnt++;
$newidea=str_replace("_", " ", str_replace("_lighthouses.php", "", strtolower($filename)));
$newideas=explode(" ", $newidea);
$ideas=strtoupper(substr($newideas[0],0,1)) . strtolower(substr($newideas[0],1));
for ($ii=1; $ii<sizeof($newideas); $ii++) {
$ideas.=(" " . strtoupper(substr($newideas[$ii],0,1)) . strtolower(substr($newideas[$ii],1)));
}
$selstr.='<option value="' . $filename . '">' . $ideas . '</option>';
}
}
if ($cnt > 0) return $selstr . "</select>";
return $ret;
}
… and hope you can see that glob could be used for PHP code to self-detect sibling variation programs, so that, for instance, if we “plonked” (ie. eg. (s)ftp it) an egypt_lighthouses.php (probably with an egypt_lighthouses.js accompanying Javascript file) into the same directory as our …
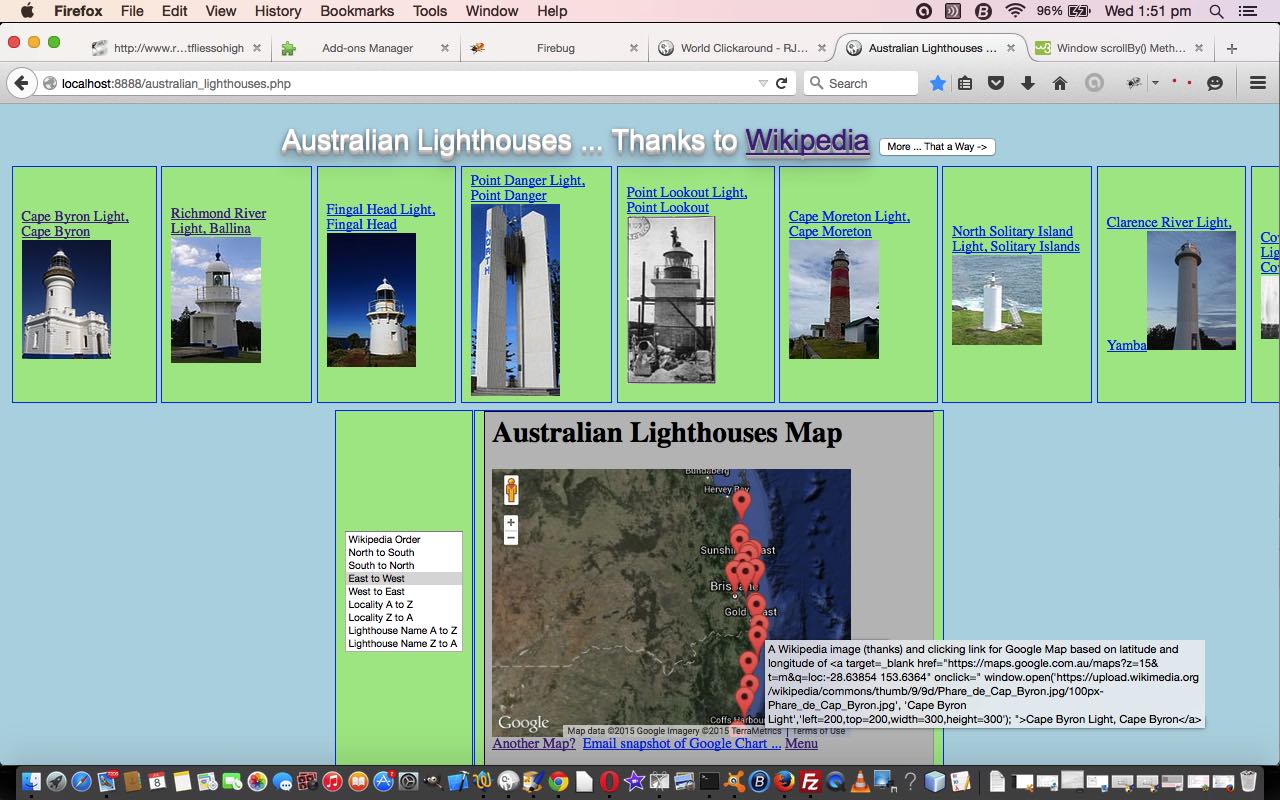
- australian_lighthouses.php (changed from yesterday as per this link) (uses australian_lighthouses.js) to arrive at a live run
- new_zealand_lighthouses.php (uses new_zealand_lighthouses.js) to arrive at a live run
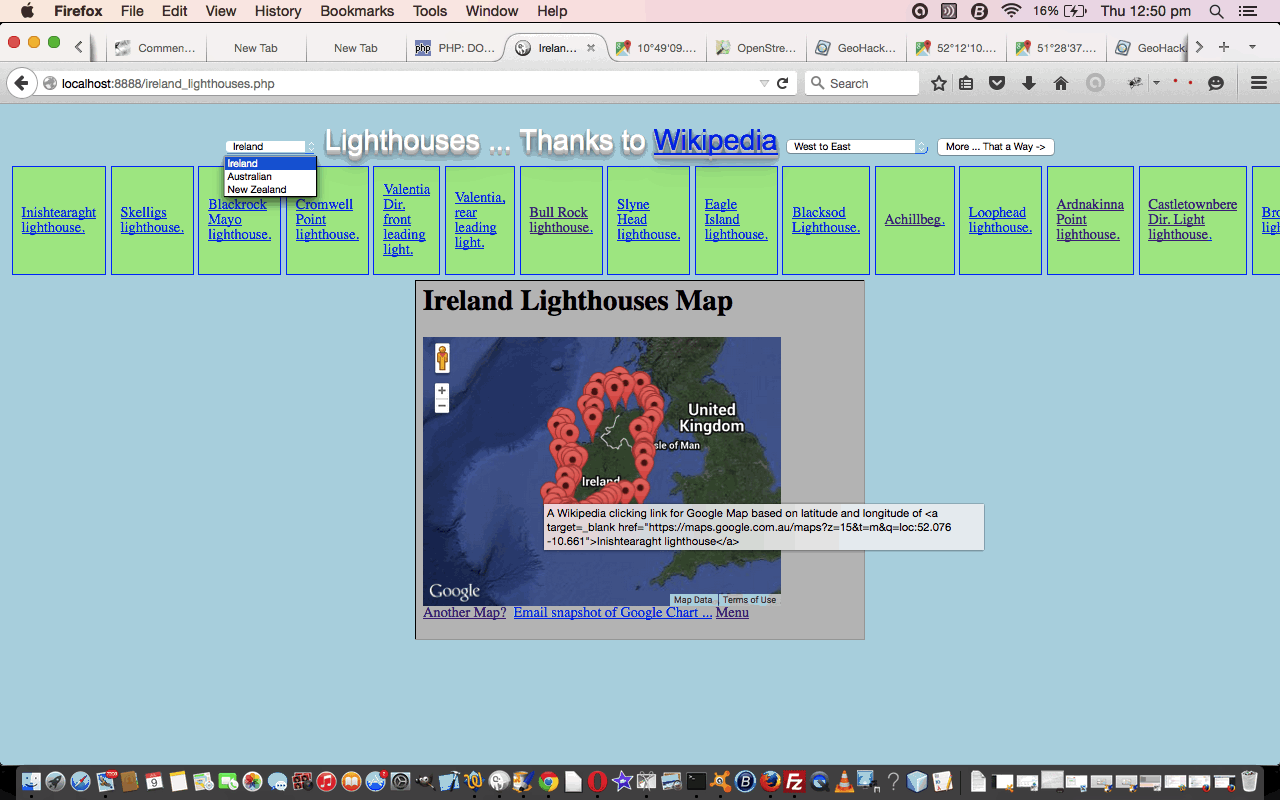
- ireland_lighthouses.php (uses ireland_lighthouses.js) to arrive at a live run
… it would automatically be added into the functionality of its siblings without you having to change any code of those siblings … and that egypt_lighthouses.php is free to be a web application with a totally different method of functionality … cute, huh?!
As a matter of fact ireland_lighthouses.php is quite different, and if you examine the code, you will see that the Javascript putElement(s)By via PHP Relative URLs Tutorial is more apt to a discussion of its workings.
You see, there are so many many different ways to “skin a cat” in Information Technology, quite often … not always … but “quite often” … and why be cornered into thinking there is only one way to do things?
The other thing you’ll find is that even though ireland_lighthouses.php differs a lot to its nearest matching sibling (in terms of methodology), new_zealand_lighthouses.php the Javascript corresponding codesets called ireland_lighthouses.js and new_zealand_lighthouses.js are only superficially different … in other words our PHP coalesces concepts into a similar “client” look … a “modularization” of sorts … not everybody’s sort, but a sort none the less … and this begs a question?
Why is “modularization” a good thing? Well, to me, you don’t have to have any “modularization” going on at all, and this is fine by me, but you must deal with issues that allow you to modify many many codesets efficiently and accurately in vastly different ways to be efficient, or be “modular” and be able to, perhaps, even, automate your changes, because of these “modular” patterns you’ve created … many people find “modularization” blissful … and often it suits the work patterns for teams of programmers. Perhaps you want to read about MVC (and its like) as a coding modularization idea for PHP (or many other programming languages, for that matter).
Previous releveant PHP/Javascript Asynchronous Lighthouses in Australia Tutorial is shown below.
Today we want to try two things …
- continuing on with our PHP code (you could call australian_lighthouses.php) for our Australian Lighthouses project
- talk about Javascript asynchronous script tag option
… so let’s talk about the second one first … it’s south … chortle, chortle.
Why should you be interested in the HTML’s script tag attributes …
- asynch=”asynch”
- defer=”defer”
? Well, we want our web pages to load as fast as possible. Yaaaaaa?! So if there was the mechanism to do more than one bit of ((client) Javascript) thinking at a time would you avail yourself of the opportunity … or would you pick what’s behind door 3?
Do you want to hear more on this theory wise? It seems to me, there are web application mission critical parts, and there are embellishments, quite often … “nice to haves” but not “mission critical” … well, if those “nice to haves” could be arranged not to hog all the web application designated CPU that would be good, wouldn’t it?! Yaaaaaaaaaaa?!
So, that, in theory, is y why.
Now back to the project at hand … Australian Lighthouses … don’t you think some geographical sorting options and place name sorting options might be useful? Yaaaaaaaaaaaaaaaaa?! But for us it doesn’t feel mission critical … so we …
- place the logic in some external Javascript called australian_lighthouses.js
- we load it from the PHP via
<script type=”text/javascript” src=”australian_lighthouses.js” async=”async”></script>
… and this amounts to the only change to today’s PHP code from yesterday as per this link
… and this becomes a way to modularize your thinking regarding a project … please don’t think there are not a myriad of other ways … this is just one idea here.
With regard to how we approached our external Javascript we did not demand anything (much) of our parent PHP and this may not be the fastest way to approach this. What we mean by that is that, perhaps, as a general rule, external Javascript can perform faster with the parent PHP or HTML leaving it with a lot more HTML element id=”[elementId]” to hang its hats on, so to speak … instead, here, we acted innocently with our Javascript and used lots of calls to the Javascript DOM method getElementsByTagName() (which results in an array return value). Perhaps calls to getElementById() via (parent) arranged id=”[elementId]” would be faster?! Today, as with the previous Static HTML Javascript Primer Tutorial we concentrated on the “modular” feel to additional external Javascript code ideas.
So try a live run to see what we mean.
Previous relevant PHP Lighthouses in Australia Primer Tutorial is shown below.
Today we examine some of the methodology behind a project idea.
Projects need …
- an idea … ours came from listening to the radio and hearing about Lighthouses, and how the technologies had changed what they look like and how they function these days … to quote Wikipedia with respect to Australian Lighthouses (thanks) …
The first lighthouse was Macquarie Lighthouse, which was lit in 1793 as a tripod mounted wood and coal fired beacon. The last manned lighthouse was Maatsuyker Island Lighthouse, off the south coast of Tasmania, which was automated in 1996.
- a means to access information … much easier these days with the search engines … we went with a Google Search as per list of lighthouse positions … which led to …
- the information source(s) … we settled, and were not surprised about the source, for Wikipedia’s List of lighthouses and lightvessels in Australia – Wikipedia … then, once happy about the quality of the source information, analyzed …
- the source data format … initially, at least, via View->Page Source, relative to the webpage … to get ideas for how to parse the data … so that we can determine a …
- programming language of choice … which is PHP … no surprise here … will need a server-side language … and a method like PHP’s file_get_contents() … from there …
- PHP coding to parse the data and put it into another format that value adds … otherwise why do it, as the Wikipedia information is fine as is … that is where we determine that we should …
- include an iframe that uses the Google Chart Map Chart to add that extra overall positional view of Lighthouses … a definite asset to the reader’s understanding of the subject … definitely a “where” web application … and in doing this we notice that …
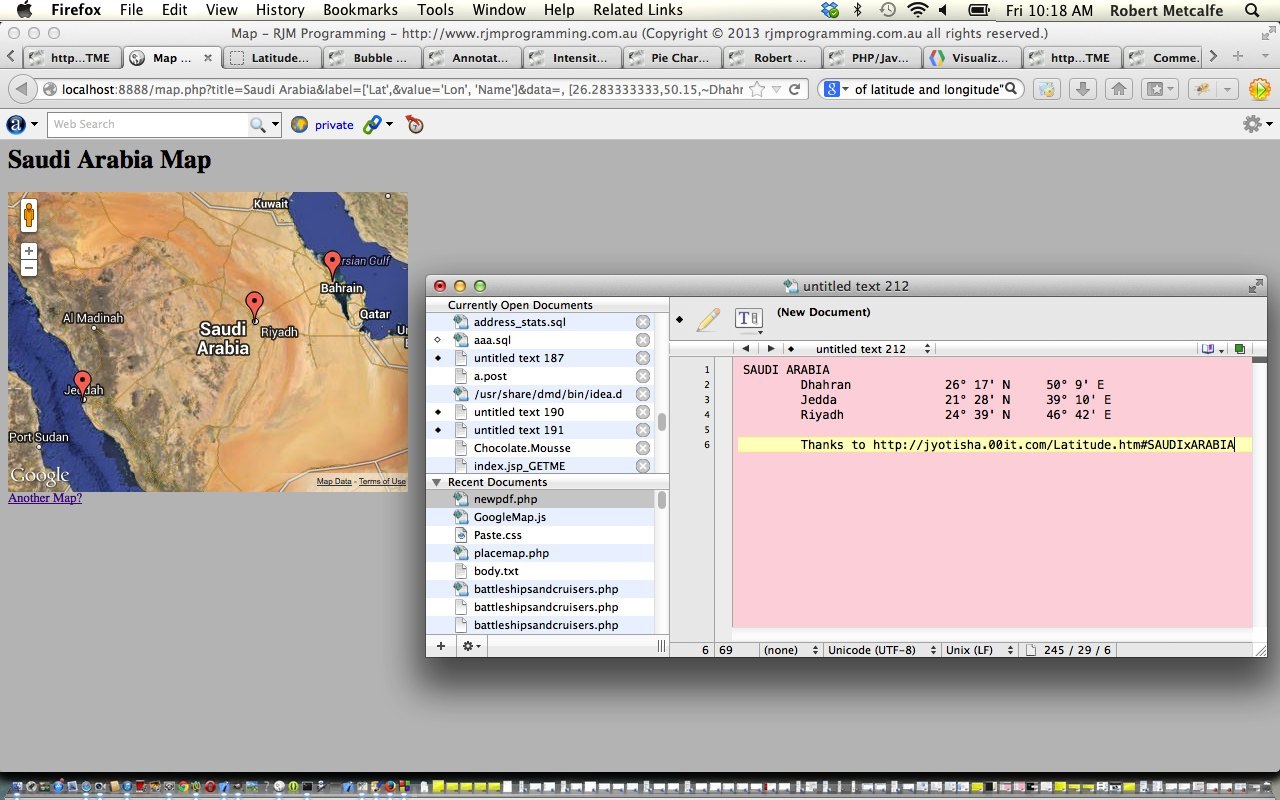
- Google Chart Map Chart map.php web application needed to be able to handle much larger input data streams than it could in its previous incarnation of only allowing PHP $_GET[] parameters … so we change it to allow $_POST[] parameters … maybe you noticed this with yesterday’s PHP/Javascript/HTML Google Chart Map Onclick Tutorial as shown below … as this meant that …
- we need an HTML form that POSTs to the iframe with the Google Chart Map Chart map.php web application allowable because we are on the same domain with this thinking … and using an HTML textarea element to store the huge string of Lighthouse data that will be passed across via urldecode($_POST[‘data’]) at map.php … using PHP’s urldecode() and urlencode() methods and Javascript’s decodeURIComponent() method … as well as utilizing …
- Google Chart Map Chart map.php web application onclick and tooltip functionality we’ve been working on lately … hence the talk about this below … working out what (component) tools could do with a “makeover” is an extremely important part of any project and can be a useful compartmentalizing of the project
… and so we end up with our live run behind which is the PHP programming source code you could call australian_lighthouses.php for your perusal.
Previous relevant PHP/Javascript/HTML Google Chart Map Onclick Tutorial is shown below.
They say “the knee bone’s connected to the thigh bone” then they say “the thigh bone’s connected to the … hip bone” then they say “let’s call the whole thing off” … sometimes.
Today we say “the onmouseover event is connected to the onclick event” then we say “the onclick event is connected to the online woooooorld” … “do … the hokey pokey” x3 … “that’s what the onclick event preceeded by the onmouseover event within the environs you are encountering … is all about”.
That news is pretty good actually, because it means mobile users are not missing out on much not having easy access to any onmouseover (ie. hover) functionality … they’ll still reach any onclick logic you present them, in the default case of events where onclick is a valid “touch” event as well.
So the data structure of arrangements to allow for this onclick functionality is intrinsically the same as allowed for yesterday with the PHP/Javascript/HTML Google Chart Map Tooltips Tutorial as shown below, but we just check for some more delimitation issue matters, and our updated prompting window logic gets quite “blurby” as per the Javascript (via PHP) …
echo " datalinesuffix = prompt('Enter decimal Latitude,Longitude ' + thisline + extra + ' (for no more hit Cancel button and append with ' + '\\n\\n' + ',\"A tooltip and clicking link for Google Map of <a target=_blank href=https://www.google.com.au/maps/place/' + encodeURIComponent(dlp2) + '>' + dlp2 + '</a>\" ' + '\\n\\n' + ' or maybe perhaps ' + '\\n\\n' + ',\"A tooltip and clicking link for Google Map based on latitude and longitude of <a target=_blank href=https://maps.google.com.au/maps?' + encodeURIComponent('z=15&t=m&q=loc:') + '{latitude}{longitude}>' + dlp2 + '</a>\"' + '\\n\\n' + ' optionally (as (just) two examples of what is possible with HTML included (activates with onclick bit not onmouseover))', thisdef); " . "\n";
echo ' if (datalinesuffix != null) { if (datalinesuffix.indexOf("{latitude}") != -1) { dlsa=datalinesuffix.split(","); if (dlsa[0].indexOf("-") == -1) { datalinesuffix=datalinesuffix.replace("{latitude}",encodeURIComponent("+" + dlsa[0])); } else { datalinesuffix=datalinesuffix.replace("{latitude}",encodeURIComponent(dlsa[0])); } } if (datalinesuffix.indexOf("{longitude}") != -1) { dlsa=datalinesuffix.split(","); if (dlsa.length > 1) { if (dlsa[1].indexOf("-") == -1) { datalinesuffix=datalinesuffix.replace("{longitude}",encodeURIComponent("+" + dlsa[1])); } else { datalinesuffix=datalinesuffix.replace("{longitude}",encodeURIComponent(dlsa[1])); } } } } ' . "\n";
… as again we are making use of $_GET[] parameters coming into the PHP at the server side.
The bigger picture plan for how this helps something else we are trying will become apparent over time … in the fullness of time … at the appropriate juncture of juxtapositions.
Let’s see some PHP code in live action for this tutorial where you define your map characteristics and data.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Map information … via Google.
Link to Google Chart tooltips information … via Google.
Link to some downloadable PHP programming code … rename to map.php which changed from yesterday as per this link.
Previous relevant PHP/Javascript/HTML Google Chart Map Tooltips Tutorial is shown below.
Here is a tutorial that is revisiting Google Graphs API, or Google Chart Tools, and its Map functionality, which we first talked about with PHP/Javascript/HTML Google Chart Map Tutorial as shown below. Please read …
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
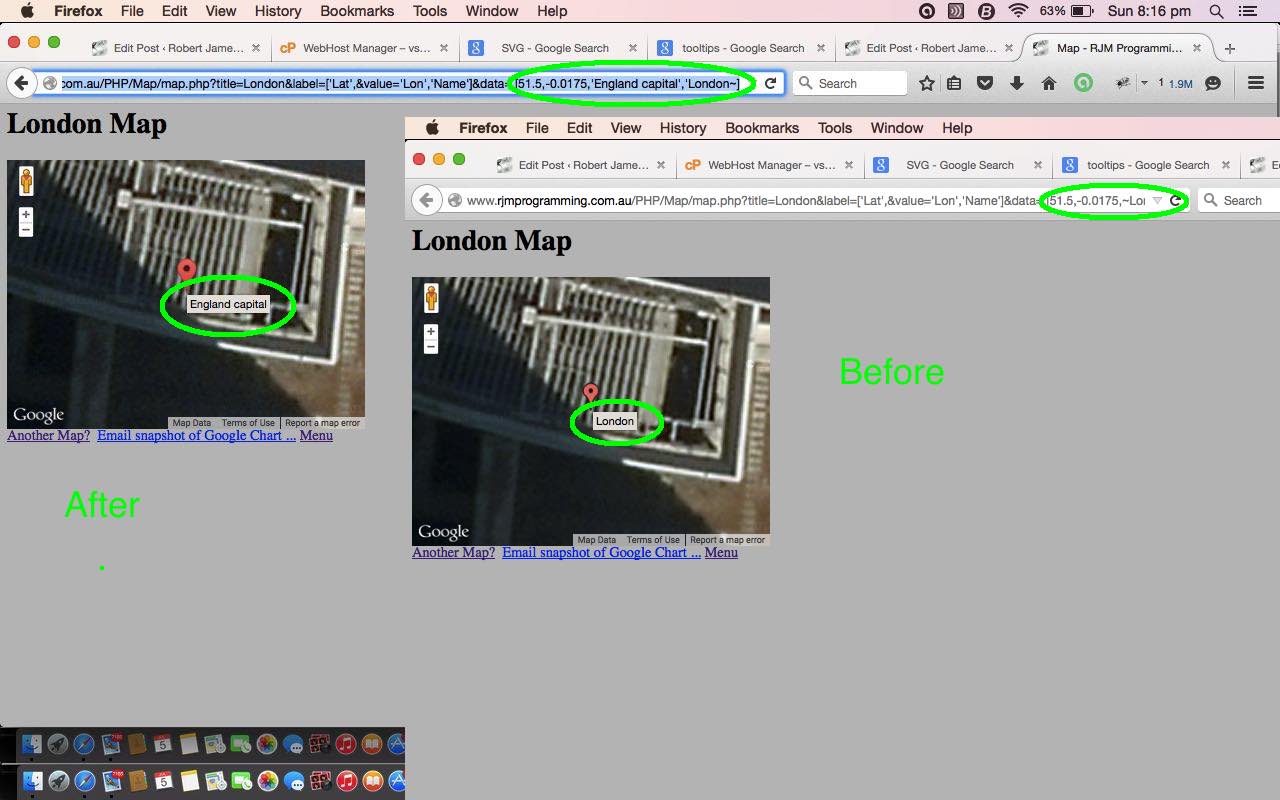
Why are we revisiting? Well, we are interested in the interactive side to this wonderful product. We are going to start with a look into “tooltips”. Tooltips are those optional informational features of some webpages that happen when hovering over an HTML element, principally through the filling out of an HTML element’s title global attribute.. Google Charts functionality amounts to the use of Javascript, and, these days, SVG HTML elements, so “tooltips” are very relevant to the “user experience” when using Google Charts. With the Map Chart, the latitude, laongitude set is combined with a title, which can be the default “tooltip” shown, as this is all fine for many usages, but we want to extend it so that that title doesn’t have to be the tooltip.
The integration of this added functionality into the Google Chart Map Chart involves adding an extra “string” column to the data table as per the bold bits of the new Javascript (via PHP) snippet …
if (isset($_GET['value']) && (isset($_GET['tooltip']) || strpos($GETdata, "'") !== false)) {
echo " var data = new google.visualization.DataTable(); /" . "/" . $GETlabel . $GETvalue . " \n";
echo " data.addColumn('number', '" . str_replace("'","",str_replace(",","",str_replace("['","",$GETlabel))) . "'); \n";
echo " data.addColumn('number', " . str_replace(",", "); data.addColumn({'type': 'string', 'role': 'tooltip', 'p': {'html': true}}); data.addColumn('string', ", str_replace("]","",$GETvalue)) . "); \n";
echo " data.addRows([ \n";
echo str_replace("''" . "''", "''", str_replace("~", "'", substr($GETdata,1)));
echo " ]); \n";
} else {
echo ' var data = google.visualization.arrayToDataTable([ ' . "\n";
echo " " . $GETlabel . $GETvalue . " \n";
echo str_replace("''" . "''", "''", str_replace("~", "'", $GETdata));
echo " ]);\n";
}
… making use of $_GET[] parameters coming into the PHP at the server side … you’ll find that Javascript loves to work with PHP as one of those Fred and Ginger relationships of the programming world … you’ll be happier writing Javascript from your PHP too … try it and you’ll see the advantages time and again and again and again … did we leave out one? … and again.
The bigger picture plan for how this helps something else we are trying will hopefully become apparent over time.
Let’s see some PHP code in live action for this tutorial where you define your map characteristics and data.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Map information … via Google.
Link to Google Chart tooltips information … via Google.
Link to some downloadable PHP programming code … rename to map.php which changed from the days of Google Charts Emailing Primer Tutorial as per this link.
Previous relevant PHP/Javascript/HTML Google Chart Map Tutorial is shown below.
Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its Map functionality.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
Let’s see some PHP code in live action for this tutorial where you define your map characteristics and data.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Map information … via Google.
Link to some downloadable PHP programming code … rename to map.php.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.